WordPress-Plugin erstellen
In diesem Tutorial werden wir gemeinsam ein WordPress-Plugin erstellen. Falls Sie sich intensiver mit der Entwicklung von WordPress-Plugins beschäftigen wollen, können Sie auch einen Blick auf unser neues Buch über das Erstellen von WordPress-Plugins werfen. Kommen wir nun zum Tutorial. Für alle, die es eilig haben, biete ich unter folgendem Button ein leeres WordPress-Plugin an, welches sich ebenfalls prima als Ersatz zu einer functions.php eignet.
Um jetzt ein WordPress-Plugin zu erstellen, muss man lediglich innerhalb einer PHP-Datei, die sich in einem „gezippten“ Ordner befindet, einen beliebigen unbenutzten Namen und die Details für das WordPress-Plugin definieren und den gezippten Ordner dann als WordPress-Plugin hochladen. Noch einmal zusammengefasst:
WordPress-Plugin erstellen Tutorial in 2023
- Schritt 1: PHP Datei erstellen
- Schritt 2: Name des Plugins im Header definieren
- Schritt 3: PHP-Datei in einen Ordner legen
- Schritt 4: Den Ordner zippen (komprimieren)
- Schritt 5: Die Zip-Datei als Plugin in WordPress hochladen.
- Schritt 6: Fertig
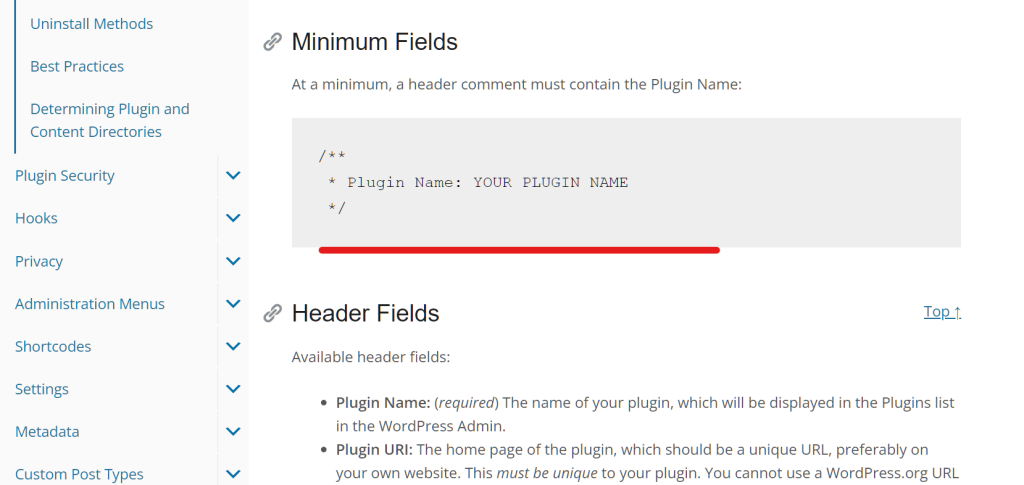
Und so sieht der Plugin-Header aus, mit dem einzigen Pflichtfeld, mit dem es immernoch aktiviert werden kann.

Das ist bereits alles, was es braucht, um das Plugin im Backend von WordPress aktivieren zu können. Den Namen und die Details werden über folgenden PHP-Code definiert.
<?php
/*
Plugin Name: WordPress Plugin
Description: Custom Plugin
Version: 1.0
Author: Pascal Cabart
Author URI: https://studentenwebdesign.de
/ / Start Adding Functions Below this Line */
PHP und WordPress
Wenn man gerade frisch in die Welt von WordPress einsteigt, und aus der Welt des Programmierens kommt, wird man von WordPress zu Beginn sehr verwirrt sein. Mit einem Marktanteil von 65 % gehört WordPress zu einer tief etablierten Software, an der man ohne weiteres nicht herumkommt. Bei einer solch ausgeprägten Beliebtheit sollte es doch als Programmierer einfach sein, eigene Ergänzungen mit PHP machen zu können? Dies ist aber erstmal so nicht der Fall.
<?php
/*
Plugin Name: WordPress Plugin
Description: Custom Plugin
Version: 1.0
Author: Pascal Cabart
Author URI: https://studentenwebdesign.de
/ / Start Adding Functions Below this Line */WordPress Plugin Header Requirements
Der Laie hat bei der Verwendung von WordPress sogar einen Vorteil, den er versucht nicht, mit eigenem Code seine Wünsche unterzubringen, sondern bedient sich ausschließlich an bereits erstellten WordPress-Plugins. Sehr oft habe ich es schon gesehen, dass der Kunde kleine Code Änderungen am WordPress Core oder dem Theme vorgenommen hat, wobei es natürlich nur „ganz kleine Anpassungen“ sind, wie z.Bsp. dass das Jahr im WordPress Footer automatisch immer das aktuellste zeigt.
Egal wie klein die Änderung ist, nach einem Update sind alle weg und dann müsste man theoretisch die Codeänderungen nochmal durchführen. Deswegen machen dann viele keine Updates und wenden sich früher oder später an einen Experten, nachdem die Seite kurz vorm zusammen fallen ist.
WordPress bedarf in der Regel keine Code-Anpassungen
WordPress gibt es seit Anfang 2003, das sind bis heute stolze 19 Jahre. Es ist Open Source, was bedeutet, dass jeder an der Code-Entwicklung teilnehmen kann. Nach 19 Jahren Entwicklung von zahlreichen Programmierern auf der ganzen Welt ist die Software von WordPress und das gesamte Ökosystem von WordPress-Themes und Plugins so fortgeschritten, dass es generell kaum Code-Anpassungen bedarf. Nahezu jede Art von Funktion, die man sich vorstellen kann, wurde bereits in einem Plugin realisiert.
95 % der realen Anwendungsfälle bedürfen keiner Programmierung mehr. Ich habe oft Programmierer, die sich bei uns für Praktika bewerben. Denen sage ich oft, dass Sie für WordPress bereits überqualifiziert sind und es lediglich nur noch Designer braucht, welche WordPress ohne Programmierkenntnisse bestens benutzen können.
Wann PHP in WordPress Sinn ergibt
In WordPress gilt die strikte Regel: keine Codeänderungen am eigentlichen WordPress Code und Code-Änderungen am WordPress-Theme nur unter Update-sicheren Bedingungen. Direkte Code-Eingriffe sind nicht erlaubt, wenn du diese machst oder in Vergangenheit gemacht hast, ist deine Webseite instabil und wird das nächste Update in derselben Form nicht überstehen.
Wie kann man nun Code Änderungen am WordPress-Theme vornehmen? Es gibt 3 Möglichkeiten:
- Ein Child Theme erstellen (empfehle ich persönlich nicht)
- Eine functions.php Datei erstellen (ähnlich wie das Child Theme, empfehle ich auch nicht)
- Ein eigenes WordPress-Plugin schreiben, dass alle Code Anpassungen in Form von Hooks enthält (meine Empfehlung)
PHP in WordPress mit Hooks: Actions und Filters
Der gesamte WordPress Core und viele Themes sind auf eine sehr spezielle Art und Weise programmiert. Innerhalb des gesamten Codes finden sich Möglichkeiten, in den Code von WordPress einzugreifen, und zwar über sogenannte Hooks. Es gibt zwei Arten von Hooks, zu einem gibt es den Filter Hook, welcher so aussieht:
function wporg_filter_title( $title ) {
return 'The ' . $title . ' was filtered';
}
add_filter( 'the_title', 'wporg_filter_title' );Und dann gibt es noch den Actions Hook, welcher so aussieht:
function wporg_callback() {
// do something
}
add_action( 'init', 'wporg_callback' );Für den Programmierer sind diese Code-Snippets schon selbst erklärend. Filters dienen dazu Daten zu ändern und Actions ermöglichen das Ausführen von eigenen Funktionen zu einem bestimmten Zeitpunkt im Code. Diese zwei Optionen sind die einzige Art und Weise, wie man selbst geschriebenen Code in WordPress einbringen kann.
PHP WordPress-Plugin selbst schreiben: der Ersatz der functions.php
Es gibt durchaus einige Situationen, bei denen man bestimmte Filter und Actions braucht. Welche wann benutzt werden müssen, ist mittlerweile so ausgiebig dokumentiert, dass ich sogar schon Code-Laien gesehen habe, die wirklich durch Glück den richtigen Filter bei Google finden konnten. Der erste Versuch mit Copy Paste hat direkt zum gewünschten Ergebnis geführt.
Das Verwenden von Filters und Actions bedarf keiner ausgiebigen Programmier-Ausbildung, man muss lediglich darüber Bescheid wissen und wird bei der eigenen Google Recherche bezüglich WordPress auch schnell selbst auf verschiedene Beispiele stoßen. Wo bringt man aber nun diese Code-Snippets unter?
Oft wird empfohlen ein Child Theme zu erstellen, bei bloßen Hooks halte ich dies jedoch für etwas unnötig aufwendig. Es gibt Situationen, bei denen ein Child Theme zwingend nötig ist, und zwar dann, wenn man Code in das Page-Template einbringen muss. Nur in diesem Fall reicht ein eigens geschriebenes WordPress-Plugin nicht aus. In grob geschätzt 99 % der Fälle, ist das eigene WordPress-Plugin doch die schnellere und praktischere Wahl.
PHP WordPress Plugin Header Requirements
Um ein eigenes WordPress-Plugin zu erstellen, in welchem man alle Hooks geschrieben in PHP unterbringen kann, bedarf es lediglich einer PHP Datei mit folgendem Beginn, welcher sich Header requirements nennt:
<?php
/*
Plugin Name: functions-plugin.php
*/Wenn man dies in eine PHP Datei schreibt, diese dann in einen Ordner legt, und den Ordner danach „Zippt“ lässt sich die Datei im WordPress Dashboard als WordPress-Plugin hochladen.
Wenn man diese Datei nun als Plugin hochgeladen und aktiviert hat, lässt sich in WordPress über den Plugin-Editor der Code des Plugins direkt bearbeiten. Das Plugin ist offensichtlich momentan noch leer, dort lassen sich jetzt alle Filters and Actions unterbringen, ganz ohne Child Theme und komplett Update sicher.
Warum ein WordPress-Plugin und kein Child-Theme
Der Vorteil eines eigenen WordPress-Plugins gegenüber dem Child-Theme ist, dass bei einem Fehler in dem PHP des Plugins nichts passiert, außer dass das Plugin deaktiviert wird. Es wird quasi von dem WordPress System automatisch rausgeschmissen, wenn der Code nicht passt. Bei einem Child Theme kann es zu größeren Problemen kommen, wenn etwas im Code falsch ist. Offensichtlich wird erst einmal das Theme deaktiviert, was die gesamte Webseite verändert.
Mit einem eigenen WordPress-Plugin ist es leichter Anpassungen vorzunehmen, da die Auswirkungen sehr gering sind, wenn der Code falsch ist. Das Plugin wird lediglich deaktiviert, aber nahezu die gesamte Seite ist immer noch online. Ein deutlich weniger offensichtliches Problem.
wp-config.php Dokumentation alle Einstellungen
Die wichtigste Ressource für die wp-config.php ist die offizielle Dokumentation darüber von WordPress:
https://developer.wordpress.org/apis/wp-config-php/
Dort sind alle Befehle aufgelistet, die es gibt. Hier ein paar gängige nützliche Befehle (noch in Bearbeitung, werde ich nach und nach ergänzen):
define( 'WP_MEMORY_LIMIT', '64M' );
define( 'WP_MAX_MEMORY_LIMIT', '128M' );
define( 'WP_CACHE', true );
define( 'WP_SITEURL', 'http://example.com/wordpress' );
define( 'WP_POST_REVISIONS', 3 );
define( 'WP_DISABLE_FATAL_ERROR_HANDLER', true ); // 5.2 and later
define( 'WP_DEBUG', true );Schritt für Schritt Anleitung WordPress Plugin
PHP-Datei erstellen
Eine PHP-Datei zu erstellen ist bei jedem Betriebssystem anders. Um es uns einfach zu machen, biete ich euch mit einem Klick auf diesen Link eine leere PHP-Datei an. Ihr müsst diese Datei lediglich noch entpacken.
WordPress Plugin aktivieren
Öffnet nun diese PHP-Datei mit einem Text-Editor eurer Wahl, ich empfehle Atom von GitHub. Kopiert den Code von oben in diese Datei und speichert sie. Um das Plugin nun funktionsfähig zu machen, benötigen wir lediglich einen Ordner, in dem wir unsere PHP-Datei hereinlegen. Gebt der PHP-Datei und dem Ordner denselben Namen, ansonsten kann es zu Fehlern kommen.
Dieser Ordner muss noch „gezippt“ werden und das war es. Falles ihr es bis hierhin nicht geschafft habt, stelle ich euch hier die fertige Version bis jetzt zur Verfügung. Nun müsst ihr lediglich das Plug-in durch eurer WordPress-Backend hochladen und aktivieren. Nun sollte eurer Plug-in in eurem Plugin-Verzeichnis erscheinen.
Plugins VS functions.php
Das Plugin macht noch nichts, da bis auf den Namen nichts definiert ist. Wir können jetzt in diesem Plugin alle möglichen Funktionen definieren und sie werden genau so funktionieren, als wenn wir sie in die functions.php schreiben.
Alles was in der functions.php Datei steht, könnte auch in einem Plugin stehen und vice versa. Man bräuchte gewissermaßen kein Child Theme einrichten, sondern könnte lediglich ein neues WordPress-Plugin erstellen, in dem man alle individuellen Funktionen unterbringt, was auch viele Vorteile hat.
Aufgabe
Unsere Testaufgabe lautet nun wie folgt: Auf den Blogseiten wird standardmäßig der Link „ältere/ neuere Posts“ angezeigt. Der Name lässt sich über das WordPress-Backend nicht verändern, sondern nur über PHP-Funktionen.
Es soll ein eigenes Plugin erstellt werden, in dem der Nutzer über das WordPress-Backend innerhalb des Einstellungs-Menüs einen beliebigen Link Text einfügen kann und dieser dann den „ältere/ neuere Posts“-Link überschreibt.
Zu verwendete Techniken
Um das Plugin zu erstellen, benötigen wir folgende Techniken:
- erstellung individueller Menüeinträge im WordPress-Backend
- Funktion zum Speichern des Eintrags in der WordPress-Datenbank
- Funktion zum Auslesen der gespeicherten Daten aus der WordPress-Datenbank
- die Funktion zum Ersetzen des gewünschten Textes
Problem erkennen
WordPress-Plugins werden häufig objektorientiert programmiert. Objektorientierte Programmierung bietet sich an bei komplexen Programmen. In unserem Rahmen werden wir das Plugin jedoch Funktional programmieren. Zu aller erst schreiben wir die Funktion, die wir brauchen, um den „ältere/neuere Posts“ Link zu ersetzen. Die passende Funktion kann von Theme zu Theme variieren.
Ich werde in diesem Rahmen nun das Divi Theme von Elegant Themes benutzen. Um die benötigte Funktion zu erstellen, müssen wir zunächst herausfinden, durch welche Funktion der „älter/neuere Posts“ Link ausgegeben wird. Dazu bietet es sich an in der WordPress Dokumentation nachzuschauen.
Eine leichte Google Suche nach „next posts link wordpress“ gibt einem sofort die passende Referenz. Jetzt muss man einmal kurz aufpassen, da es die Funktion „next_post_link“ und die Funktion „next_posts_link“ (Plural) gibt. Wir benötigen die Funktion next_posts_link, da wir nach dem Link unter dem Blog suchen und nicht nach dem Link unter den Posts.
Nun suchen wir in dem Divi-Theme wie diese Funktion aufgerufen wird. Die meisten Funktionen in den meisten Themes sind in der functions.php. Divi muss sich jedoch nicht an die WordPress-Best-Practices halten und hat eine eigene Struktur. Der Name der einzelnen PHP-Dateien gibt bereits Aufschluss, wo die gesuchte Funktion liegen könnte. Divi enthält eine separate navigation.php Datei, in der sich unsere gesuchte Funktion befindet:
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link(esc_html__('« Older Entries','Divi')); ?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div>
</div>Lösungsansatz
Es gibt nun verschiedene Möglichkeiten, um unser Problem zu lösen. Man könnte lediglich diese navigation.php Datei in einem Child Theme überschreiben und hätte das Problem schon gelöst. Es gibt aber noch eine andere Methode. Dazu suchen wir nun die Stelle, an der die navigation.php aufgerufen wird.
Die navigation.php befindet sich in einem Unterordner, wodurch sie durch den Pfad „includes/navigation“ von einer Funktion hinzugefügt wird. Wir müssen deshalb nach diesem Kürzel suchen. Ein erster Blick in der index.php liefert bereits die gesuchte Funktion.
<?php
endwhile;
if ( function_exists( 'wp_pagenavi' ) )
wp_pagenavi();
else
get_template_part( 'includes/navigation', 'index' );
else :
get_template_part( 'includes/no-results', 'index' );
endif;
?>
Problem lösen: Plugin entwickeln
Hier sehen wir bereits, dass die navigation.php nur aufgerufen wird, falls keine Funktion existiert, die wp_pagenavi heißt. Diese If-Bedingung dient dazu, dass das Plugin WP_Pagenavi ohne Probleme die navigation.php ersetzen könnte. Wir benutzen nun nicht das Plugin, wodurch wir uns einfach unsere eigene Funktion erstellen können, die wp_pagenavi heißt und die navigation.php von Divi damit ersetzt. Diese Funktion können wir einfach zu unserem Plugin hinzufügen.
<?php
/**
* Plugin Name: Rename old/new posts
* Plugin URI: https://studentenwebdesign.de/
* Description: Plugin with Settings for renaming the old/new post link
* Version: 1.0
* Author: Pascal Cabart
* Author URI: studentenwebdesign
* License: free
*/
/**
* function to rename the "old/ new posts" Text
* uses the if-condition for an existing wp_pagenavi function (only tested with divi)
*/
function wp_pagenavi(){
}
?>Die Funktion macht im Moment noch nichts, wir können jedoch jetzt einfach die navigation.php von Divi dort reinkopieren und dann nach belieben anpassen. So wird dann die enthaltene navigation.php von Divi nicht aufgerufen, sondern nur unser Code.
<?php
/**
* Plugin Name: Rename old/new posts
* Plugin URI: https://studentenwebdesign.de/
* Description: Plugin with Settings for renaming the old/new post link
* Version: 1.0
* Author: Pascal Cabart
* Author URI: studentenwebdesign
* License: free
*/
/**
* function to rename the "old/ new posts" Text
* uses the if-condition for an existing wp_pagenavi function (only tested with divi)
*/
function wp_pagenavi(){
?>
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link(esc_html__('« Older Entries','Divi')); ?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div>
</div>
<?php
}
?>In der Zeile 21 und 22 sehen wir bereits, wo der „ältere/neure Posts“ Text definiert ist. Wir können dort einfach unsere eigenen Werte eintragen, wobei die gesamte Zeile „esc_html__(‚« Older Entries‘,’Divi‘)“ ersetzt werden muss.
Übersetzungsfunktionen
Esc_html__ ist eine Funktion, die einen zu übersetzenden Text ausgibt. Je nach der Sprache der WordPress Installation, wird der angegebene Text in eine andere Sprache übersetzt. Es gibt eine ganze Reihe von Übersetzungen Funktionen, die alle etwas andere Argumente enthalten, diese enthält nun ebenfalls den Namen Divi, als Übersetzungshilfe.
Testfunktion
Wenn wir nun die Zeile „esc_html__(‚« Older Entries‘,’Divi‘)“ mit einem beliebigen Satz ersetzen, können wir testen, ob unser Plugin funktioniert. Wir benennen den Link nun testweise in „Dies ist ein Testlink“ um.
<?php
/**
* Plugin Name: Rename old/new posts
* Plugin URI: https://studentenwebdesign.de/
* Description: Plugin with Settings for renaming the old/new post link
* Version: 1.0
* Author: Pascal Cabart
* Author URI: studentenwebdesign
* License: free
*/
/**
* function to rename the "old/ new posts" Text
* uses the if-condition for an existing wp_pagenavi function (only tested with divi)
*/
function wp_pagenavi(){
?>
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link('Dies ist ein Testlink'); ?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div>
</div>
<?php
}
?>Wenn das Plugin nun aktiviert ist, und den Code enthält, können wir bereits unter unserem Blog den geänderten Link sehen.
Individuelle Menüeinträge erstellen
Die benötigte Funktion haben wir nun. Wir könnten das Plugin jetzt einfach in der programmier freundlichen Version lassen und den Namen der Links beliebig ändern. Wir wollen das Plugin aber benutzerfreundlich machen und dem Nutzer die Möglichkeit geben, über das WordPress-Backend, innerhalb der Einstellungen, den Link-Namen frei wählen zu können.
Dafür benötigen wir mehr Informationen aus dem WordPress-Codex. Wir benötigen die Informationen, wie man individuelle Menü-Einträge registriert, wie man die Seiten dieser Einträge anpasst und wie dann die eingegebenen Informationen in der WordPress Datenbank gespeichert wird.
Nach einer kleinen Suche im WordPress-Codex lässt sich die passende Referenz finden. Auf der Seite werden 2 gute Beispiele gegeben, wie man unsere Aufgabe erfüllt. Zum einen wird der Beispielcode zur Erstellung individueller Menü-Einträge gegeben:
<?php
/** Step 2 (from text above). */
add_action( 'admin_menu', 'my_plugin_menu' );
/** Step 1. */
function my_plugin_menu() {
add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' );
}
/** Step 3. */
function my_plugin_options() {
if ( !current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
echo '<div class="wrap">';
echo '<p>Here is where the form would go if I actually had options.</p>';
echo '</div>';
}
?>Zum anderen wird ein Beispiel zur Gestaltung des Menü-Eintrags gegeben:
// mt_settings_page() displays the page content for the Test Settings submenu
function mt_settings_page() {
//must check that the user has the required capability
if (!current_user_can('manage_options'))
{
wp_die( __('You do not have sufficient permissions to access this page.') );
}
// variables for the field and option names
$opt_name = 'mt_favorite_color';
$hidden_field_name = 'mt_submit_hidden';
$data_field_name = 'mt_favorite_color';
// Read in existing option value from database
$opt_val = get_option( $opt_name );
// See if the user has posted us some information
// If they did, this hidden field will be set to 'Y'
if( isset($_POST[ $hidden_field_name ]) && $_POST[ $hidden_field_name ] == 'Y' ) {
// Read their posted value
$opt_val = $_POST[ $data_field_name ];
// Save the posted value in the database
update_option( $opt_name, $opt_val );
// Put a "settings saved" message on the screen
?>
<div class="updated"><p><strong><?php _e('settings saved.', 'menu-test' ); ?></strong></p></div>
<?php
}
// Now display the settings editing screen
echo '<div class="wrap">';
// header
echo "<h2>" . __( 'Menu Test Plugin Settings', 'menu-test' ) . "</h2>";
// settings form
?>
<form name="form1" method="post" action="">
<input type="hidden" name="<?php echo $hidden_field_name; ?>" value="Y">
<p><?php _e("Favorite Color:", 'menu-test' ); ?>
<input type="text" name="<?php echo $data_field_name; ?>" value="<?php echo $opt_val; ?>" size="20">
</p><hr />
<p class="submit">
<input type="submit" name="Submit" class="button-primary" value="<?php esc_attr_e('Save Changes') ?>" />
</p>
</form>
</div>
<?php
}Wir müssen diese beiden Funktionen nun miteinander kombinieren, sodass unser Menü-Eintrag direkt die Beispiel-Menüseite darstellt. Dazu müssen wir lediglich den Funktions-Inhalt der Funktion my_plugin_options aus dem vorletztem Code mit dem Funktions-Inhalt der Funktion mt_settings_page aus dem letzten Code ersetzen.
<?php
/** Step 2 (from text above). */
add_action( 'admin_menu', 'my_plugin_menu' );
/** Step 1. */
function my_plugin_menu() {
add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' );
}
/** Step 3. */
function my_plugin_options() {
//must check that the user has the required capability
if (!current_user_can('manage_options'))
{
wp_die( __('You do not have sufficient permissions to access this page.') );
}
// variables for the field and option names
$opt_name = 'mt_favorite_color';
$hidden_field_name = 'mt_submit_hidden';
$data_field_name = 'mt_favorite_color';
// Read in existing option value from database
$opt_val = get_option( $opt_name );
// See if the user has posted us some information
// If they did, this hidden field will be set to 'Y'
if( isset($_POST[ $hidden_field_name ]) && $_POST[ $hidden_field_name ] == 'Y' ) {
// Read their posted value
$opt_val = $_POST[ $data_field_name ];
// Save the posted value in the database
update_option( $opt_name, $opt_val );
// Put a "settings saved" message on the screen
?>
<div class="updated"><p><strong><?php _e('settings saved.', 'menu-test' ); ?></strong></p></div>
<?php
}
// Now display the settings editing screen
echo '<div class="wrap">';
// header
echo "<h2>" . __( 'Menu Test Plugin Settings', 'menu-test' ) . "</h2>";
// settings form
?>
<form name="form1" method="post" action="">
<input type="hidden" name="<?php echo $hidden_field_name; ?>" value="Y">
<p><?php _e("Favorite Color:", 'menu-test' ); ?>
<input type="text" name="<?php echo $data_field_name; ?>" value="<?php echo $opt_val; ?>" size="20">
</p><hr />
<p class="submit">
<input type="submit" name="Submit" class="button-primary" value="<?php esc_attr_e('Save Changes') ?>" />
</p>
</form>
</div>
<?php
}
?>Diesen Code können wir jetzt einfach ans Ende unseres Plugins hängen und dadurch wird unser individueller Menüeintrag mit der Beispielseite im WordPress-Backend erscheinen:
<?php
/**
* Plugin Name: Rename old/new posts
* Plugin URI: https://studentenwebdesign.de/
* Description: Plugin with Settings for renaming the old/new post link
* Version: 1.0
* Author: Pascal Cabart
* Author URI: studentenwebdesign
* License: free
*/
/**
* function to rename the "old/ new posts" Text
* uses the if-condition for an existing wp_pagenavi function (only tested with divi)
*/
function wp_pagenavi(){
?>
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link('Dies ist ein Testlink'); ?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div>
</div>
<?php
}
?>
<?php
/** Step 2 (from text above). */
add_action( 'admin_menu', 'my_plugin_menu' );
/** Step 1. */
function my_plugin_menu() {
add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' );
}
/** Step 3. */
function my_plugin_options() {
//must check that the user has the required capability
if (!current_user_can('manage_options'))
{
wp_die( __('You do not have sufficient permissions to access this page.') );
}
// variables for the field and option names
$opt_name = 'mt_favorite_color';
$hidden_field_name = 'mt_submit_hidden';
$data_field_name = 'mt_favorite_color';
// Read in existing option value from database
$opt_val = get_option( $opt_name );
// See if the user has posted us some information
// If they did, this hidden field will be set to 'Y'
if( isset($_POST[ $hidden_field_name ]) && $_POST[ $hidden_field_name ] == 'Y' ) {
// Read their posted value
$opt_val = $_POST[ $data_field_name ];
// Save the posted value in the database
update_option( $opt_name, $opt_val );
// Put a "settings saved" message on the screen
?>
<div class="updated"><p><strong><?php _e('settings saved.', 'menu-test' ); ?></strong></p></div>
<?php
}
// Now display the settings editing screen
echo '<div class="wrap">';
// header
echo "<h2>" . __( 'Menu Test Plugin Settings', 'menu-test' ) . "</h2>";
// settings form
?>
<form name="form1" method="post" action="">
<input type="hidden" name="<?php echo $hidden_field_name; ?>" value="Y">
<p><?php _e("Favorite Color:", 'menu-test' ); ?>
<input type="text" name="<?php echo $data_field_name; ?>" value="<?php echo $opt_val; ?>" size="20">
</p><hr />
<p class="submit">
<input type="submit" name="Submit" class="button-primary" value="<?php esc_attr_e('Save Changes') ?>" />
</p>
</form>
</div>
<?php
}
?>Du kannst das Plugin jetzt testen und den neuen Menüeintrag anschauen. Wir sind nun fast schon am Ziel. Wir haben nun ein Plugin, welches den „ältere/neuere Posts“-Link ändert, einen individuellen Menü-Eintrag erstellt und eine benutzerdefinierte Variable in der WordPress-Datenbank speichert.
Alles was wir nun benötigen ist eine Funktion, die den gespeicherten Textstring aus der Datenbank liest und in unsere Funktion einfügt, die den „ältere/neuere Posts“-Link ersetzt. Dazu müssen wir uns den Code genauer anschauen. Die eingegebene Variable wird durch die Funktion update_option in der Datenbank gespeichert.
Nun können wir durch die Funktion get_option die gesuchte Variable auslesen. Diese Funktion müssen wir nun lediglich innerhalb der Funktion wp_pagnavi aufrufen und unsere Variable aus der WordPress-Datenbank auslesen.
Diese Variable können wir dann einfach in den Funktionskopf der Funktion next_posts_link einsetzen und dadurch wird die Variable ausgegeben. Hier unsere bearbeitete wp_pagenavi Funktion:
<?php function wp_pagenavi(){
$val = get_option( mt_favorite_color );
?>
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link($val);?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('%s »', 'Divi')); ?></div>
</div>
<?php
}
?>Diese ersetzen wir jetzt einfach mit unserer bisherigen wp_pagenavi Funktion und schon haben wir unser erstes WordPress-Plugin erstellt. Natürlich muss man jetzt noch ein paar Details ausarbeiten.
Im Moment kann man lediglich nur einen der zwei Links ändern und die Namen der Variablen, des Plugins und der Beschreibungen haben immer noch die Beispielwerte aus dem WordPress-Codex. Diese Aufgabe überlasse ich aber dem interessierten Leser. Zum Abschluss noch einmal unser finaler Code:
<?php
/**
* Plugin Name: Rename old/new posts
* Plugin URI: https://studentenwebdesign.de/
* Description: Plugin with Settings for renaming the old/new post link
* Version: 1.0
* Author: Pascal Cabart
* Author URI: studentenwebdesign
* License: free
*/
/**
* function to rename the "old/ new posts" Text
* uses the if-condition for an existing wp_pagenavi function (only tested with divi)
*/
function wp_pagenavi(){
$val = get_option( mt_favorite_color );
?>
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link($val);?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('%s »', 'Divi')); ?></div>
</div>
<?php
}
/** Step 2 (from text above). */
add_action( 'admin_menu', 'my_plugin_menu' );
/** Step 1. */
function my_plugin_menu() {
add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' );
}
/** Step 3. */
function my_plugin_options() {
//must check that the user has the required capability
if (!current_user_can('manage_options'))
{
wp_die( __('You do not have sufficient permissions to access this page.') );
}
// variables for the field and option names
$opt_name = 'mt_favorite_color';
$hidden_field_name = 'mt_submit_hidden';
$data_field_name = 'mt_favorite_color';
// Read in existing option value from database
$opt_val = get_option( $opt_name );
// See if the user has posted us some information
// If they did, this hidden field will be set to 'Y'
if( isset($_POST[ $hidden_field_name ]) && $_POST[ $hidden_field_name ] == 'Y' ) {
// Read their posted value
$opt_val = $_POST[ $data_field_name ];
// Save the posted value in the database
update_option( $opt_name, $opt_val );
// Put a "settings saved" message on the screen
?>
<div class="updated"><p><strong><?php _e('settings saved.', 'menu-test' ); ?></strong></p></div>
<?php
}
// Now display the settings editing screen
echo '<div class="wrap">';
// header
echo "<h2>" . __( 'Menu Test Plugin Settings', 'menu-test' ) . "</h2>";
// settings form
?>
<form name="form1" method="post" action="">
<input type="hidden" name="<?php echo $hidden_field_name; ?>" value="Y">
<p><?php _e("Favorite Color:", 'menu-test' ); ?>
<input type="text" name="<?php echo $data_field_name; ?>" value="<?php echo $opt_val; ?>" size="20">
</p><hr />
<p class="submit">
<input type="submit" name="Submit" class="button-primary" value="<?php esc_attr_e('Save Changes') ?>" />
</p>
</form>
</div>
<?php
}
?>Falls irgendwo etwas schiefgegangen ist, habt ihr hier die finale Version als richtiges Plugin. Einfach im WordPress-Backend hochladen und in den Einstellungen den gewünschten Link definieren, wobei ihr jetzt aufpassen müsst, dass ihr nicht zweimal ein Plugin mit demselben Namen installiert, weil das ebenfalls zu Fehlern führt. Die Details müssen noch ausgearbeitet werden und alles wurde nur mit dem Divi Theme getestet.
Verwendete Links
Atom (Texteditor von GitHub)
WordPress Codex
Child Theme
functions.php
Administrations Menüs erstellen
esc_html__
update_option
get_option
Inhaltsverzeichnis

Ich bin begeistert von diesem Beitrag! Ich habe gerade erst angefangen, mich mit WordPress-Plugins zu beschäftigen und der Beitrag war sehr hilfreich und leicht verständlich. Ich habe viele nützliche Tipps bekommen, wie ich mein eigenes Plugin erstellen kann. Vielen Dank für die großartige Arbeit!