Ist Divi DSGVO-konform?
Nein, das Divi Theme von Elegant Themes ist nicht mit der Datenschutz-Grundverordnung (DSGVO / GDPR) vereinbar. Bei Divi werden die Google Fonts extern von den Google Servern eingebunden und dabei wird die IP-Adresse des Nutzers an Google gegeben. Dies verstößt gegen die DSGVO und Sie können dadurch abgemahnt werden.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
DSGVO Google Fonts WordPress-Plugin
Falls Sie lediglich auf der Suche nach einem WordPress-Plugin sind, mit dem Sie Ihre Google Fonts DSGVO-konform lokal einbinden können, empfehlen wir Ihnen sich unser „Lokale Fonts“ Plugin anzuschauen. Wir bieten dort datenschutzkonforme Google Fonts WordPress-Plugins an, bei denen die Google Fonts direkt im Plugin lokal eingebunden sind und welche auch alle Datenaufrufe zu den Google Servern bei 99 % der bekannten WordPress-Themes und Plugins unterbinden.
Wie mache ich Divi DSGVO-konform?
Um Divi DSGVO-konform zu machen, müssen Sie die Google Fonts in den Einstellungen von Divi deaktivieren und dann die Google Fonts über ein Plugin oder ein Child Theme lokal einbinden. Falls Sie Google Maps verwenden, brauchen Sie auch noch ein Cookie-Banner, der eine Abfragemaske vor dem Google Maps schaltet. Wir empfehlen als Cookie-Banner den Borlabs Cookie und falls Sie sich die Arbeit der lokalen Einbindung sparen wollen, empfehlen wir unsere Google Fonts DSGVO Plugins.
Im Folgenden nun die Schritte, wie Sie bei Divi die Google Fonts deaktivieren und dann lokal einbinden können.
Schritt 1) Deaktivieren Sie die Google Fonts in Divi
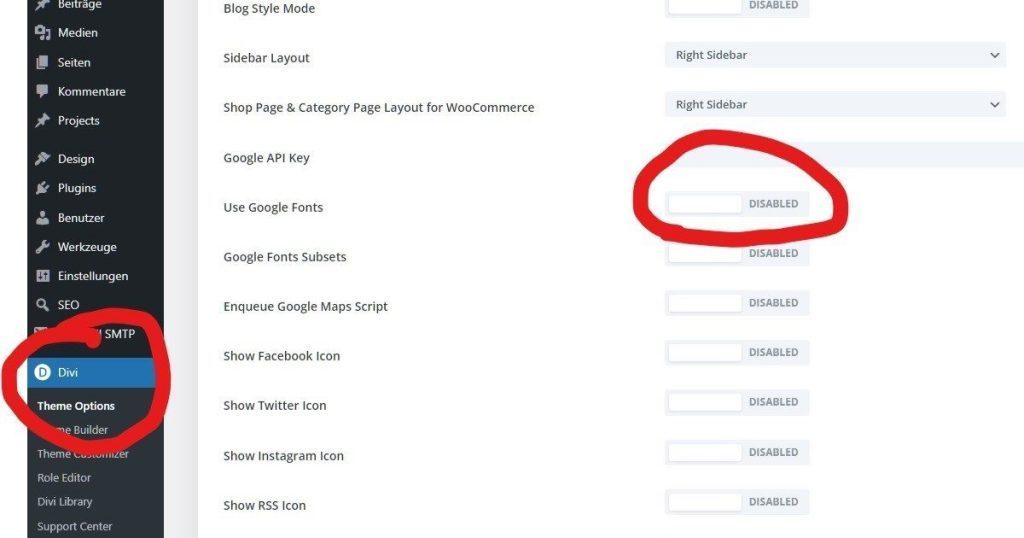
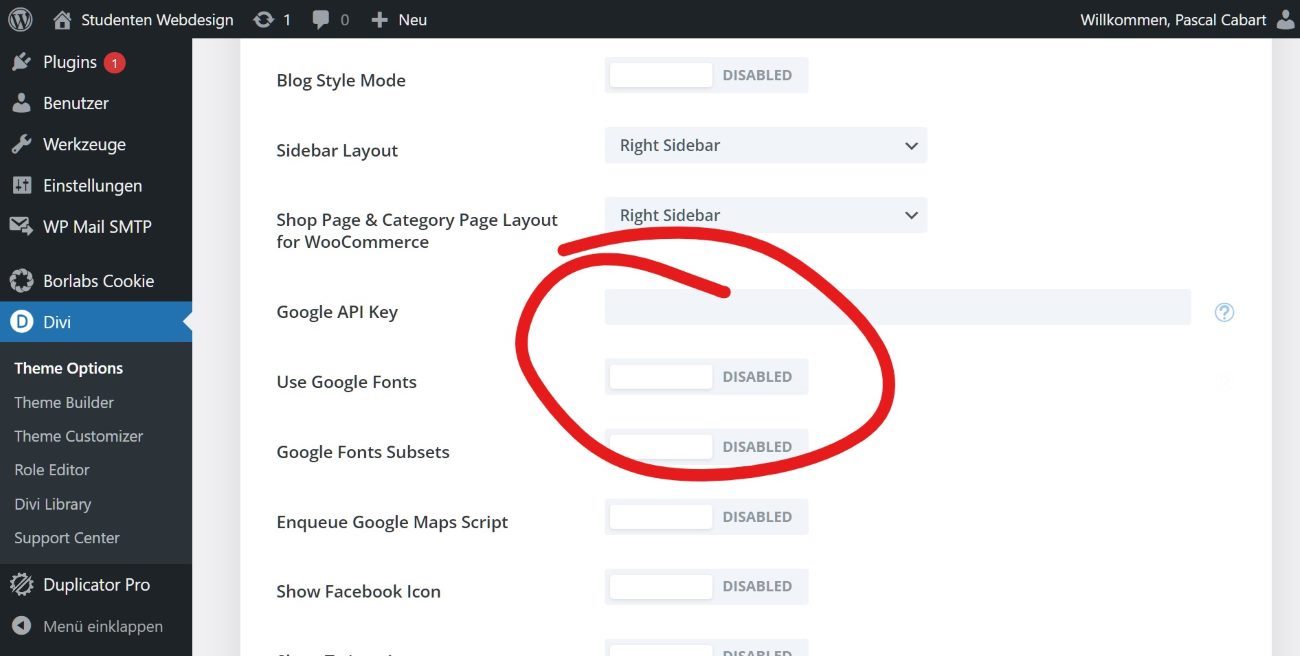
Sie können die Google Fonts in Ihrem Divi mit einem Klick deaktivieren, und zwar müssen Sie in Ihrem WordPress Dashboard unter Divi → Theme Options → Use Google Fonts → Disabled auswählen. Damit haben Sie bereits die Gefahr einer Abmahnung durch die Google Fonts von Divi beseitigt, angenommen, Sie haben keine anderen Plugins, die Google Fonts laden.

Schritt 2) Überprüfen Sie Ihre Website mit einem Google Fonts Checker
Wie weiß ich, ob ich Google Fonts verwende?
Um herauszufinden, ob Sie Google Fonts verwenden, können Sie mit Ihrem Chrome Browser einen Rechtsklick auf Ihre Website machen und dann auf „Untersuchen“ klicken. Es öffnet sich dann die Chrome-Dev-Tools und dort müssen Sie auf den Netzwerk-Tab klicken und dann die Seite neu laden. Sie sehen dann, ob Sie Datenverbindungen zu Google Servern aufbauen. Einmal zusammengefasst:
- Schritt 1: Steuerungstaste + Umschalttaste + i-Taste drücken
- Schritt 2: Chrome-Dev-Tools öffnen sich
- Schritt 3: Auf den Network-Tab klicken
- Schritt 4: Die Website aktualisieren
- Schritt 5: Rechtsklick auf den Spaltennamen und dann URL wählen
- Schritt 6: Datenaufrufe nach fonts.googleapis.com überprüfen
Falls das für Sie zu kompliziert ist, können Sie auch den folgenden werbefreien Google Fonts Checker benutzen. Geben Sie dort ein paar verschiedene Unterseiten ein, zum Beispiel auch die, auf der Sie Google Maps laden.
Sind Google Fonts DSGVO-konform?
Google Fonts sind normalerweise nicht DSGVO-konform, denn die Einbindung erfolgt oft über die Google Fonts Server. Google Fonts lassen sich aber DSGVO-konform verwenden, wenn sie lokal eingebunden werden, dazu muss man diese jedoch manuell auf den Server hochladen.
Ich habe Google Maps, wie kann ich jetzt die Google Fonts entfernen?
Wenn Sie Google Maps auf Ihrer Website verwenden, können Sie die Google Fonts nicht entfernen, da diese bei dem Aufruf der Google Maps Karte immer mitgeliefert werden. Sie müssen vor die Google Maps Karte eine Abfragemaske einbauen, sodass der Datenaufruf zu den Google Servern erst nach der Bestätigung des Nutzers erfolgt.
Hier sehen Sie ein Screenrecording von uns, wie wir Google Maps bei Divi einbauen.
Wir haben in dem Video den Borlabs Cookie Banner bereits installiert und er erkennt automatisch das Google Maps und baut die Abfragemaske sofort ein. Dieselbe Funktion ist Teil von allen gängigen Cookie Plugins. Wenn Sie ein Cookie Plugin bereits haben, dann kann es wahrscheinlich die Abfragemaske auch einbauen. Falls Sie nicht so gerne Videos schauen, haben wir die Schritte auch noch einmal mit Screenshots.
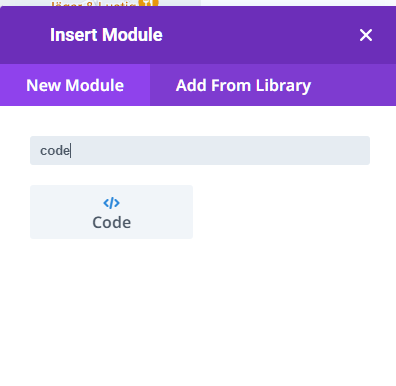
Schritt 3) Wählen Sie das Code-Modul im Divi Builder aus
In dem Divi Builder müssen Sie das Code-Modul auswählen und nicht das Google Maps Modul. Das Google Maps Modul von Divi ist schwerer zu bedienen, da Sie dort zuerst einen API-Schlüssel brauchen und es ist aufwendig den zu besorgen. Über das Code-Modul können Sie Google Maps deutlich schneller einrichten und der Borlabs Cookie erkennt das problemlos.

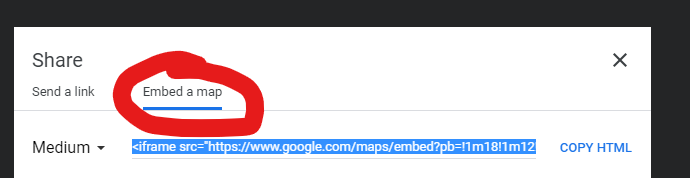
Schritt 4) Suchen Sie den Ort auf Google Maps und kopieren Sie den Link zum Einbetten
Im nächsten Schritt müssen Sie nach dem Ort, den Sie auf Ihrer Website anzeigen wollen, auf Google Maps suchen und dann den Link zum Einbetten rauskopieren. Sie finden ihn unter dem „Embed a map“-Tab.

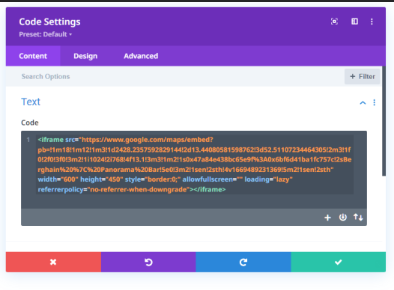
Schritt 5) Fügen Sie den Google Maps Link in das Code Modul ein
Fügen Sie den Link in das Code-Modul ein und speichern Sie dann die Seite.

Das war es dann schon, die Abfragemaske sollte dann automatisch von Ihrem bisherigen Cookie-Banner Plugin angezeigt werden, in unserem Fall geht es problemlos mit dem Borlabs Cookie.
Wie binde ich Google Fonts lokal ein?
Um die Google Fonts lokal einzubinden, muss man sie im WOFF-Format von dem Google Webfonts Helper Tool herunterladen und dann in WordPress über ein Plugin oder ein Child-Theme einbinden. Dazu brauchen wir die Google Fonts im richtigen Format und ein Beispiel Plugin, das wir als Vorlage nehmen können.
Falls Sie sich die Arbeit nicht machen wollen, können Sie sich auch unsere Google Fonts Plugins anschauen.
Eine kurze Übersicht davon, welche Formate man lokal einbinden darf.
Welches Format der Google Fonts darf man lokal einbinden?
| Font Format | Verwendung erlaubt? |
|---|---|
| TrueType Fonts (TTF) | Nicht empfohlen |
| OpenType Fonts (OTF) | Nicht empfohlen |
| Embedded OpenType Fonts (EOT) | Nicht empfohlen |
| The Web Open Font Format (WOFF) | Ja, empfohlen |
| The Web Open Font Format (WOFF 2.0) | Ungeklärt |
Bei den meisten Plugins, die man zum lokalen Einbinden der Google Fonts nehmen kann, wird oft nur das WOFF 2 Format eingebunden oder aber man bekommt die Möglichkeit alle möglichen Formate zu nehmen. Beide Herangehensweisen sind falsch, Sie können momentan nur das WOFF Format und dann höchstens in Kombination mit dem WOFF2-Format lokal einbinden. Das WOFF2-Format ist ein sehr modernes Format, welches sich noch in der Entwicklung befindet und momentan die originalen Metadaten nicht enthält. Laut der Open Font Lizenzseite ist nur das WOFF-Format vollkommen bestätigt.
WOFF
This format wraps up the original font in a layer of metadata, and the result is compressed. It has already been shown that FE can be preserved using this format.
WOFF2
This is an emerging revision and enhancement of the WOFF format, primarily to add a better compression scheme, The project is hosted at http://code.google.com/p/font-compression-reference/ and is still in development, so a definitive judgment on FE is not possible. However, it is quite likely that FE can be preserved using this format.
https://scripts.sil.org/cms/scripts/page.php?item_id=OFL_web_fonts_and_RFNs&highlight=woff2#bf99ba66
Bei dem WOFF2 Format müsste man im Grunde den Namen der Schrift ändern, da man sich nicht sicher sein kann, dass es sich wirklich um die angegebene Schrift handelt. In unserem Plugin haben wir genau die richtigen Formate eingebunden.
Wie Sie die Google Fonts lokal einbinden
In dem Rest des Tutorials erläutern wir Ihnen nun, wie Sie die Google Fonts lokal in Ihrem Divi mit dem richtigen Format einbinden können. Wir haben von dem Prozess ebenfalls ein Screenrecording gemacht. Vielleicht ist es sinnvoll, wenn Sie sich das Video zuerst einmal anschauen, damit Sie den Prozess schonmal gesehen haben. Falls Sie keine Lust auf ein Video haben, sehen Sie darunter auch dieselben Schritte wieder mit Screenshots.
Zuerst einmal ein kurzer Überblick, wie wir die lokale Einbindung der Google Fonts umsetzen, wobei wir den ersten Schritt davon bereits gemacht haben.
Divi Google Fonts lokal einbinden in WordPress
- Schritt 1: Divi → Theme Options → Google Fonts deaktivieren.
- Schritt 2: Font bei Google Webfonts Helper auswählen.
- Schritt 3: Font mit der CSS-Datei auf WordPress hochladen.
- Schritt 4: CSS-Datei mit functions.php einbinden.
- Schritt 5: Überschriften und Paragrafen mit CSS zuordnen.
Schritt 1: Google Fonts in Divi deaktivieren
Falls Sie den ersten Schritt noch nicht gemacht haben, gehen Sie zu den Einstellungen von Divi unter: Divi → Theme Options → Use Google Fonts und deaktivieren Sie dort die Google Fonts.

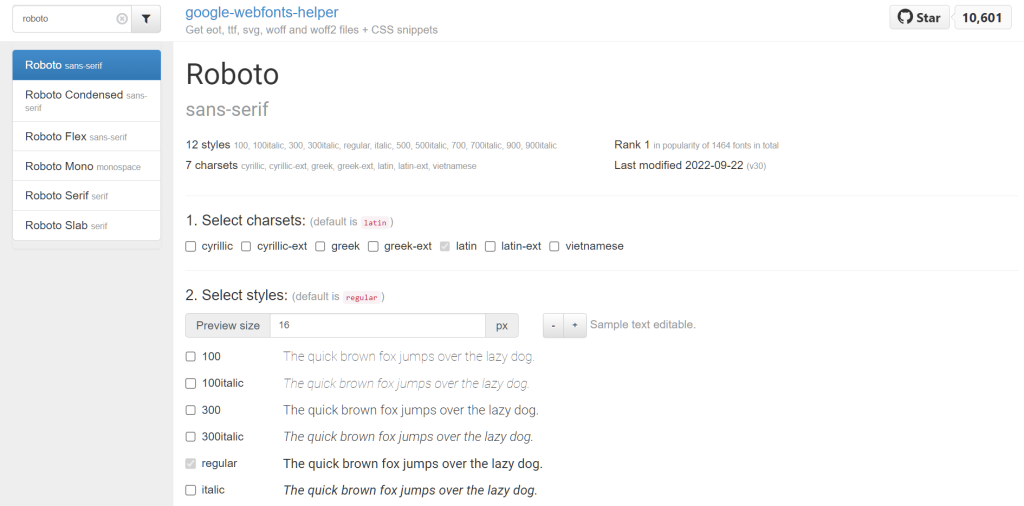
Schritt 2: Auf Google Webfonts Helper die Schrift auswählen
Im nächsten Schritt wählen wir mit dem Google Webfonts Helper Tool die Schriftart aus, die wir auf unserer Website lokal installieren möchten.

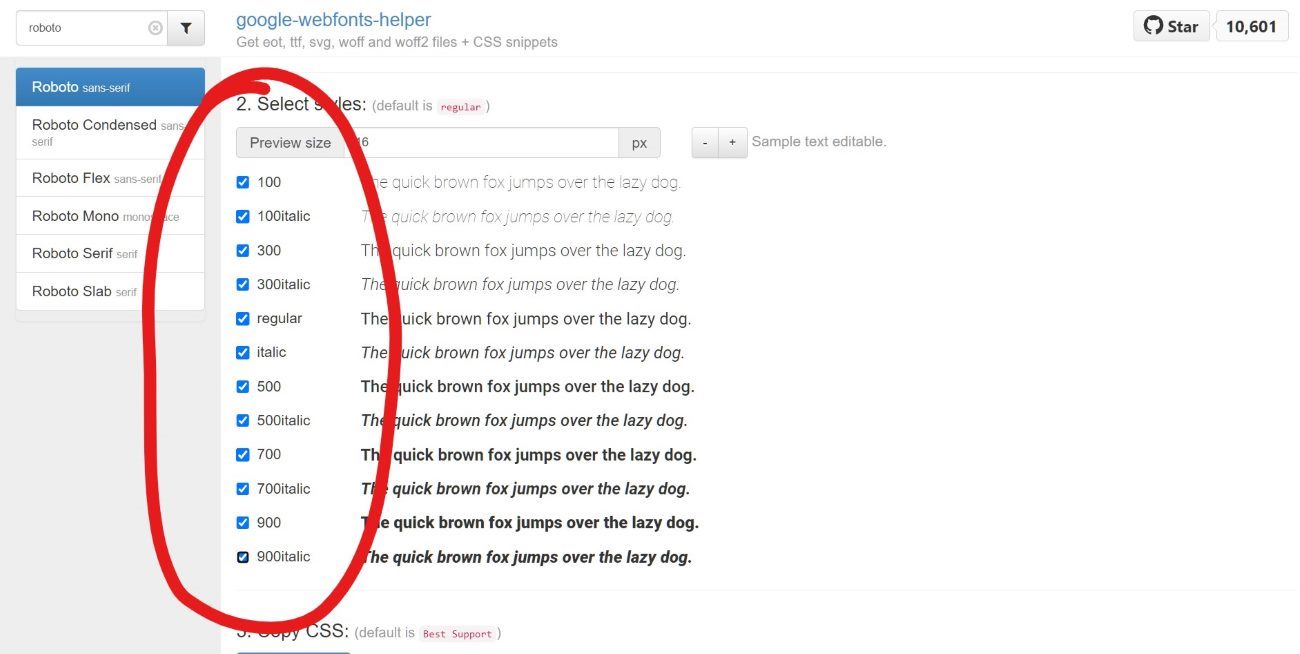
Schritt 3: Wählen alle Schriftstärken aus
Wählen Sie im dritten Schritt alle Schriftstärken aus, denn die Schriften, die nicht gebraucht werden, werden auch nicht geladen.

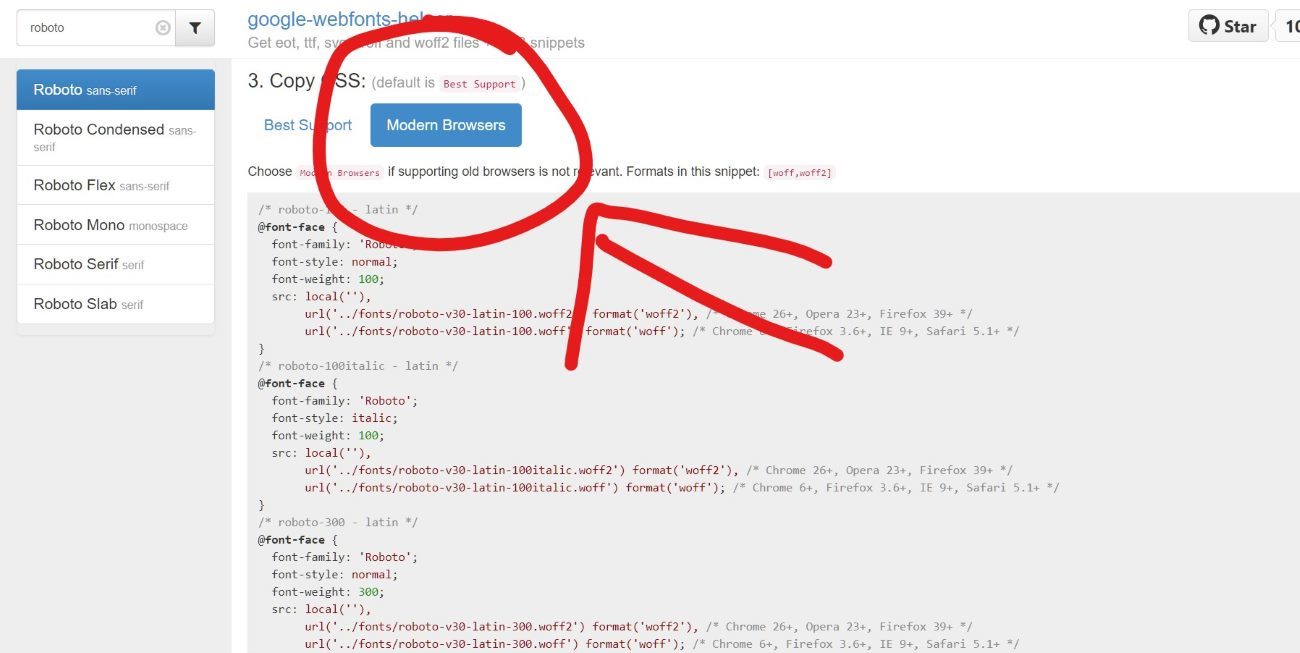
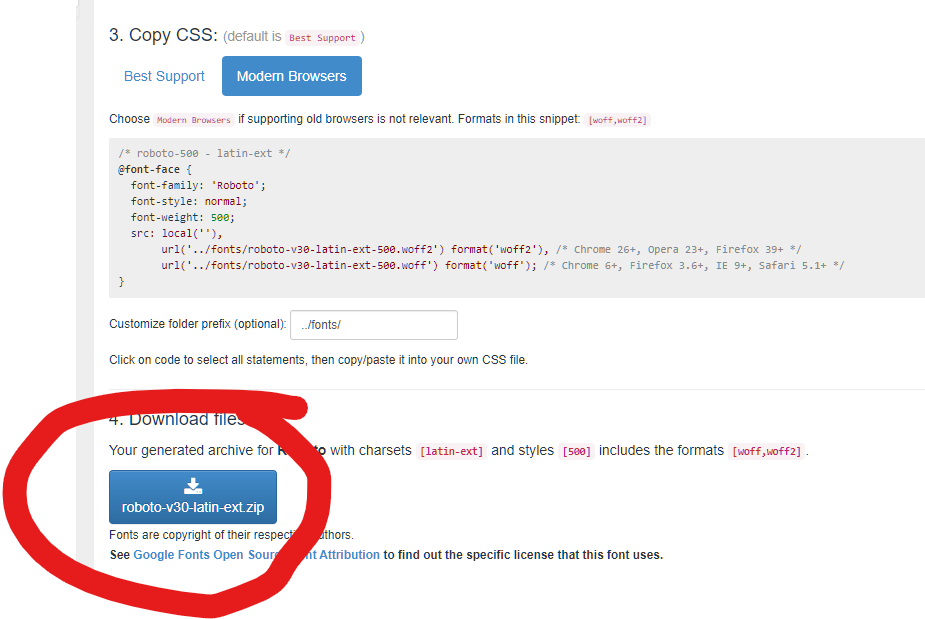
Schritt 4: Wähle den modernen Browser-Modus
Dieser Schritt ist wichtig, Sie können hier nur den modernen Browser-Modus auswählen, nur mit diesem Modus haben Sie die Google Fonts im korrekten WOFF und WOFF2-Format. Der Best-Support-Modus gibt die Schrift in einem falschen Format raus, dieses Format darf man nicht lokal einbinden.

Schritt 5: Laden Sie das Google Fonts Beispiel Plugin runter
Zuerst müssen Sie die Schrift von der Google Webfonts Helper Seite herunterladen.

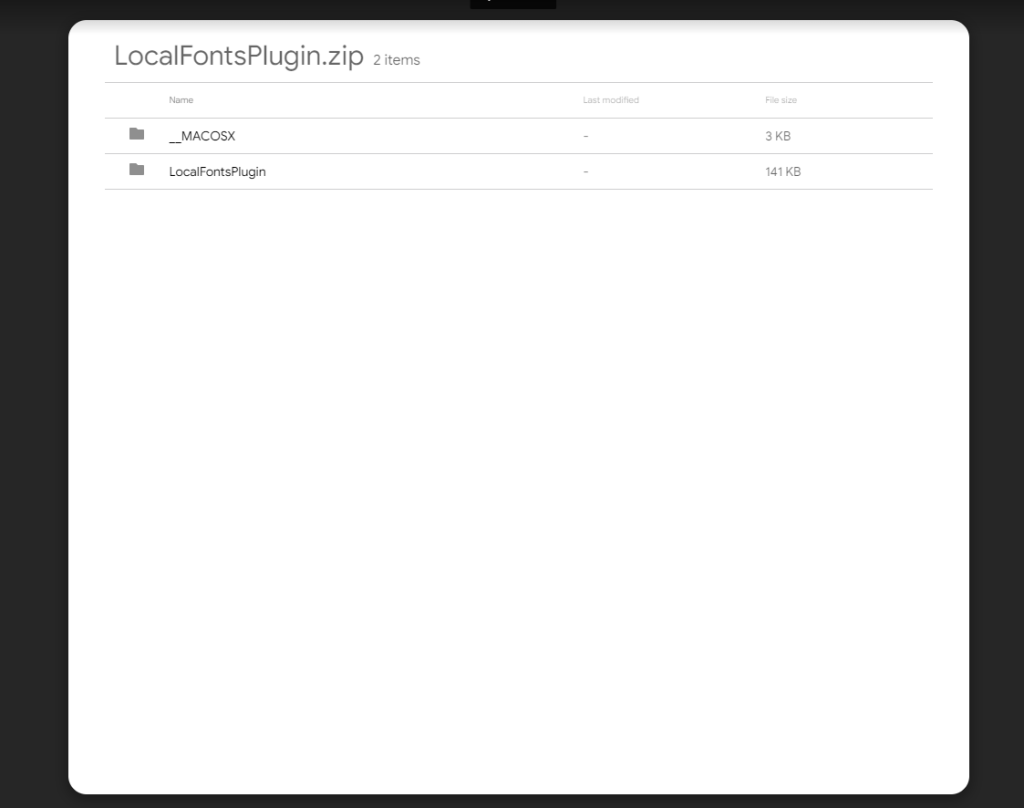
Auf der Seite von news47ell wird ein Google Drive Link zu einem Beispiel Plugin angeboten. Laden Sie das Plugin ebenfalls runter.

Schritt 6: Ersetzen Sie Ihre Fonts und Ihr CSS in dem Plugin
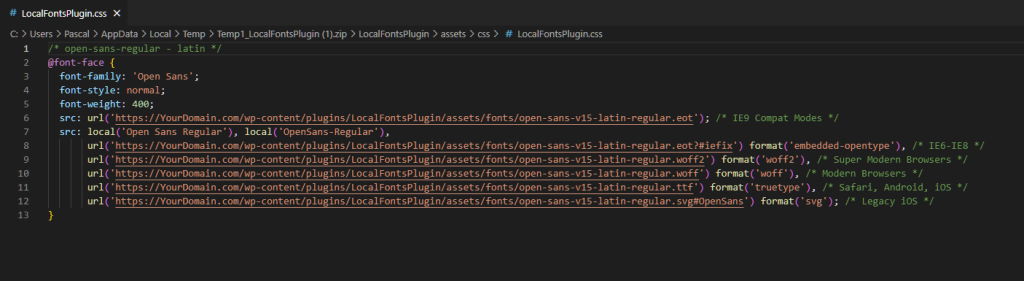
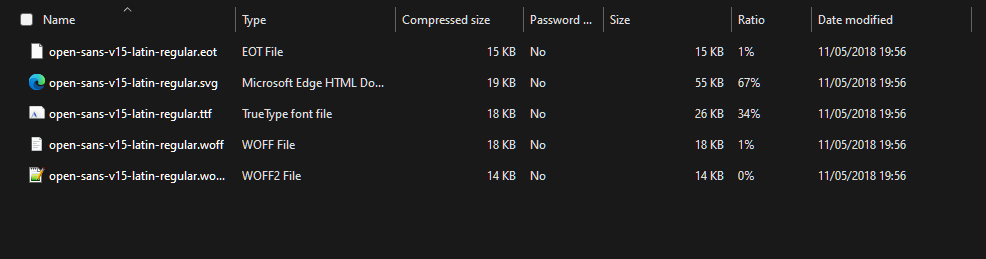
Im nächsten Schritt müssen Sie lediglich das CSS, dass Sie auf der Google Webfonts Seite sehen, in das CSS von dem Beispiel Plugin kopieren und dann auch Ihre Fonts mit den Fonts in dem Plugin austauschen. Hier sehen Sie das CSS von dem Beispiel Plugin.

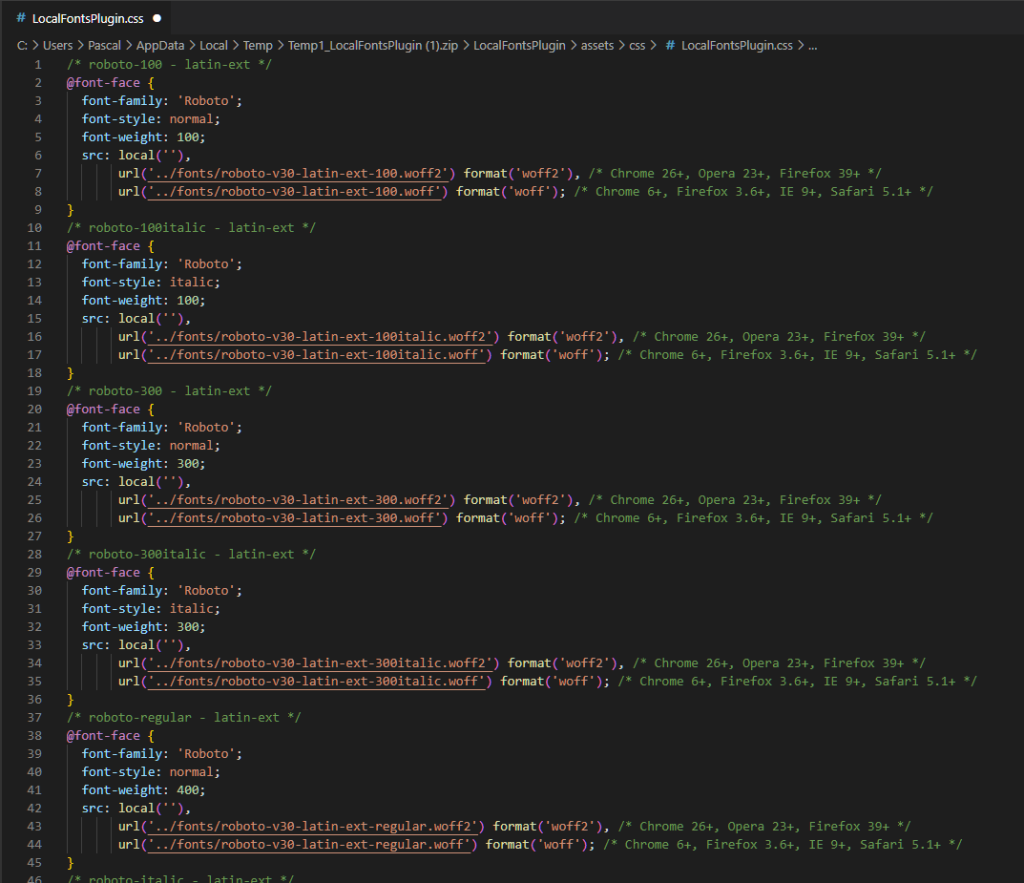
Sie finden es im Fonts Ordner von dem Beispiel Plugin. Dort kopieren Sie das CSS von der Google Webfonts Helper Website rein, es sollte dann so aussehen.

Als Letztes müssen Sie noch die Fonts von dem Beispiel Plugin mit den Fonts von der Google Webfonts Helper Seite austauschen.

Dann komprimieren Sie die Datei und dann laden Sie das Plugin in WordPress im WordPress-Dashboard hoch. Dadurch sind dann die Google Fonts lokal eingebunden und Sie sind fertig. Falls Ihnen das alles zuviel ist und Sie unser Plugin dafür nehmen wollen, finden Sie es hier.
Welche Schriften darf ich kommerziell nutzen?
Sie dürfen Google Fonts kommerziell verwenden, das wird von Google in den FAQ der Google Fonts Website offiziell bestätigt. Zu den Google Fonts gehören 1400 verschiedene Schriftfamilien und Sie dürfen alle von denen kommerziell nutzen, Sie müssen jedoch die Open Font Lizenz beachten.
Welche Daten verarbeitet Google Fonts?
Laut Google protokolliert die Google Fonts-API die Details der HTTP-Anfrage, dazu gehören der Zeitpunkt des Aufrufs der Google Fonts, von welcher URL die Google Fonts aufgerufen werden, was der Referrer der URL war und was der User-Agent-String des Nutzers ist.
Sind Googles Schriftarten ein Grund für 100 Euro Schadensersatz?
Ja, Sie können durch die externe Einbindung der Google Fonts von den Google Fonts Servern eine Abmahnung mit der Aufforderung eines Schmerzensgeldes in Höhe von 100 Euro erhalten. Das wurde das erste Mal im Januar dieses Jahres durch das Landgericht München verhängt.
Welche Vorteile hat das lokale Einbinden der Google Fonts?
Der Vorteil der lokalen Einbindung der Google Fonts ist, dass die IP-Adresse des Nutzers nicht an Google gegeben werden muss, um die Google Fonts darzustellen. Dadurch ist die Einbindung der Google Fonts datenschutzkonform und es kann zu keinen Abmahnungen kommen.
Weitere Datenschutzanleitungen
Um sicherzustellen, dass Ihre WordPress-Website die DSGVO – und Datenschutzanforderungen erfüllen, bieten wir Ihnen umfassende Anleitungen zur DSGVO-konformen Einbindung von verschiedenen Tools wie Google Tag Manager, Google Ads, Facebook Pixel, Google Analytics, YouTube, Google Maps und Google Fonts. Durch das Folgen unserer Anleitungen können Sie sicher sein, dass Sie alle notwendigen Schritte zur Wahrung der Datenschutzrechte Ihrer Nutzer unternommen haben.
Inhaltsverzeichnis

Ich hab mich mal einlesen wollen, wie ich Google Fonts lokal einbinden kann. Dieser Artikel hat mir sehr geholfen. Vielen Dank.
Die Schritte 4 und 5 sind leider nicht genau erklärt. Ich hab nun das Plug-In mit einer Schriftart erstellt und installiert und frage mich nun wie ich diese in Divi benutzen kann. Benötige ich hierfür ein Child-Theme des Divi-Themes oder geht das auch ohne?
Wenn Sie das Plugin fertig haben müssen Sie lediglich noch die Google Fonts in Divi deaktivieren, Sie finden die Option dazu hier: https://studentenwebdesign.de/divi-theme-google-fonts-deaktivieren/
Die Schriftart, die Sie vor dem Deaktivieren der Google Fonts in Divi aktiviert haben, wird auch weiterhin angezeigt, nach dem Deaktivieren, sofern Sie das Plugin, dass Sie selbst geschrieben haben, aktiviert haben.
Die Schriftart bleibt zwar erhalten, aber doch nicht als Auswahl im Design?
Sie müssen die Schriftart nur einmal global definieren und zwar im WordPress Customizer also unter Design und da unter Customizer.
Da können Sie global die Schriftart für die Überschriften und die Paragraphen definieren.
Sie müssen nicht bei jedem Satz noch einmal von Hand für jede Überschrift und jeden Paragraphen extra die Schrift auswählen.
Das ist unnötiger Aufwand Sie können es einfach einmal im Customizer einstellen und dann ist die Schriftart global für alle Texte eingestellt.
Finde die Erklärung super, aber…
Wenn man die Google Fonts bei Divi deaktivieren, erscheinen auch keine im Customizer. Wir also kann ich meine nun lokal eingebundene Fonts benutzen?
Sie müssen die richtige Schriftart zuerst im Customizer auswählen, bevor Sie die Google Fonts deaktivieren. Diese Schriftart bleibt dann auch weiterhin erhalten, selbst wenn im Customizer keine anderen Schriftarten mehr angezeigt werden, weil Sie die Google Fonts deaktiviert haben.
Also die Schritte sind wie folgt:
1. Zuerst im Customizer die Schriftart global für die Überschriften und Paragrafen definieren.
2. Dann Google Fonts in Divi deaktivieren und Google Fonts lokal einbinden.
3. Die Google Schriftarten werden dann nicht mehr im Customizer angezeigt werden, aber die vorherige Einstellung der Schriftart bleibt trotzdem weiter erhalten.
Sie haben dann quasi eine Einstellung aktiviert, die Sie garnicht mehr sehen können. Da Sie die Schriftart eigentlich nur einmal global einstellen müssen, brauchen Sie danach die Einstellung auch nicht mehr zu sehen.
Wenn Sie die Schriftart doch wieder ändern wollen, müssten Sie wieder kurz die Google Fonts aktivieren, dann kommt die Einstellung der Google Fonts im Customizer zurück, dann können Sie es wieder ändern und danach wieder die Google Fonts deaktivieren, was die Einstellung wieder verstecken wird.
Das Deaktivieren der Google Fonts hat also keinen Einfluss auf die Einstellung die für die Schriftart getroffen wurde, die Schriftart bleibt genau so bestehen, halt ohne externen Datenaufruf.