Sind Sie bereit, Ihre eigene professionelle Website mit dem beliebten Divi-Theme von Elegant Themes zu erstellen? Dann ist unser ultimatives Divi-Tutorial genau das Richtige für Sie. Wir werden alle wichtigen Funktionen und Möglichkeiten von Divi behandeln, damit Sie selbstständig Ihre Website erstellen und gestalten können. Von der Einrichtung und Installation bis hin zur Verwendung des integrierten Pagebuilders und der anpassbaren Vorlagen bietet unser Tutorial alles, was Sie wissen müssen, um Ihre Traumwebsite zu erstellen.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
Unser ultimatives Divi-Tutorial ist der perfekte Leitfaden für alle, die ihre eigene professionelle Website erstellen möchten, ohne dabei auf teure Webdesigner zurückgreifen zu müssen. Mit unserer ausführlichen Anleitung und den umfangreichen Ressourcen von Divi werden Sie in kürzester Zeit Ihre eigene erstaunliche Website erstellen können. Also zögern Sie nicht und starten Sie jetzt mit unserem ultimativen Divi-Tutorial.
Weitere fortgeschrittene Tutorials finden Sie ebenfalls hier
- Wie man ein Divi Child Theme erstellt
- Wie man Divi DSGVO-konform verwendet
- WIe man Google Maps DSGVO-konform in Divi einbaut
- Wie man in Divi die Google Fonts deaktiviert
- Wie man in Divi die Google Fonts lokal einbindet
- Wie man fullPage.js in Divi integriert
Wo Sie sich in Divi anmelden
Um sich auf Ihrem WordPress in Divi einloggen zu können, müssen Sie lediglich dieses Kürzel an das Ende Ihrer Domain hängen:
/wp-admin/Als Beispiel, wie das mit unserer Domain aussieht.
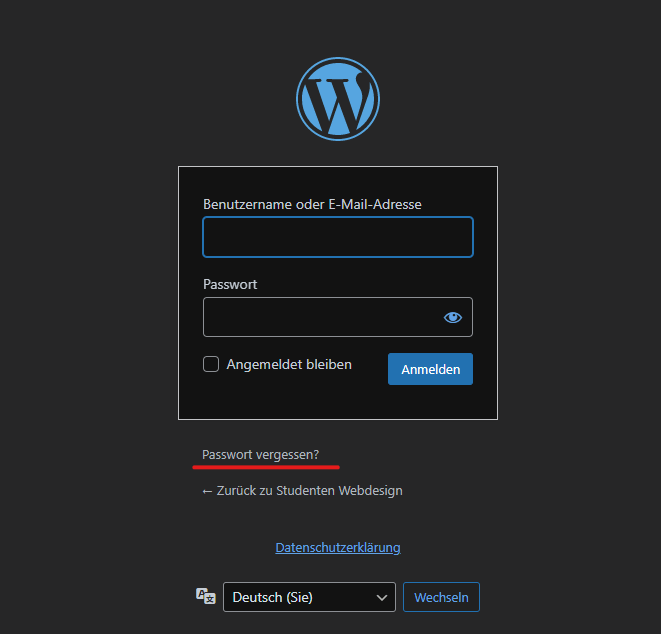
https://studentenwebdesign.de/wp-admin/Sie sehen dann die folgende Anmeldemaske. Falls Sie Ihr Passwort nicht mehr wissen, klicken Sie einfach auf Passwort vergessen.

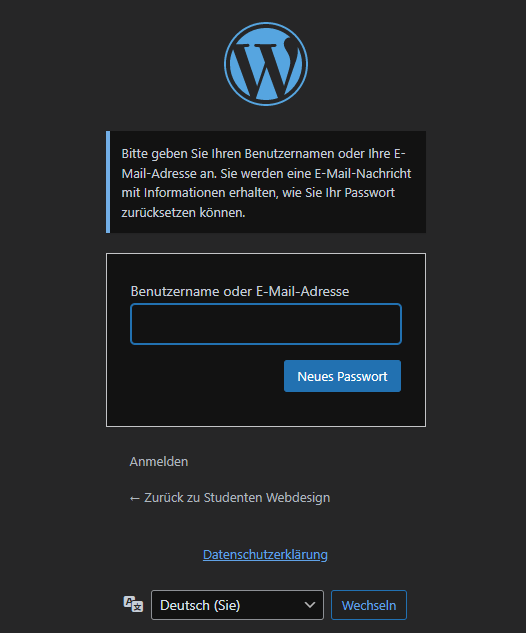
Falls Sie auf Passwort vergessen geklickt haben, müssen Sie als nächstes Ihre E-Mail eingeben.

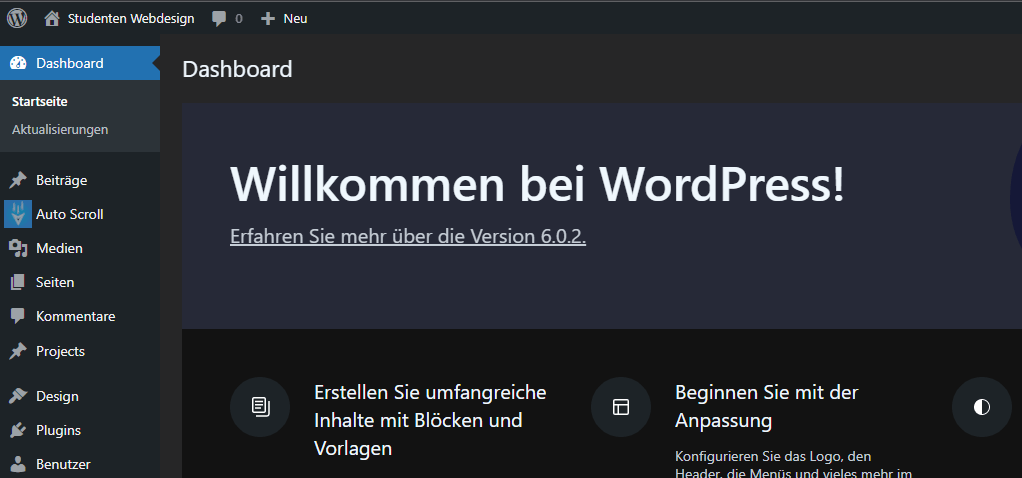
Sie erhalten dann einen Link zum Zurücksetzen Ihres Passwortes per E-Mail zugeschickt. Wenn Sie sich eingeloggt haben werden Sie als erstes das WordPress Backend sehen.

Wie Sie das Logo in Divi ändern
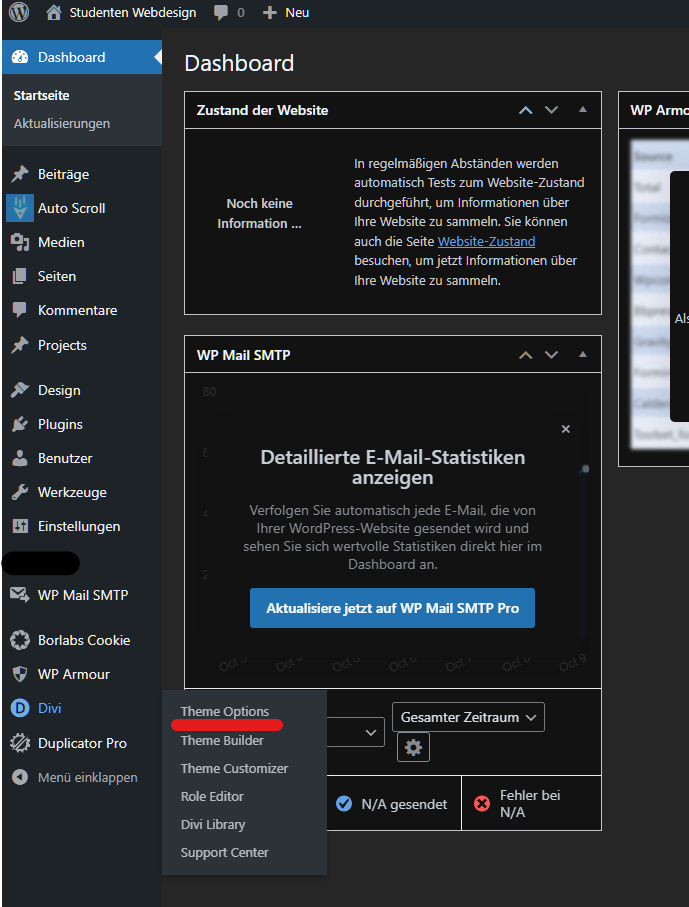
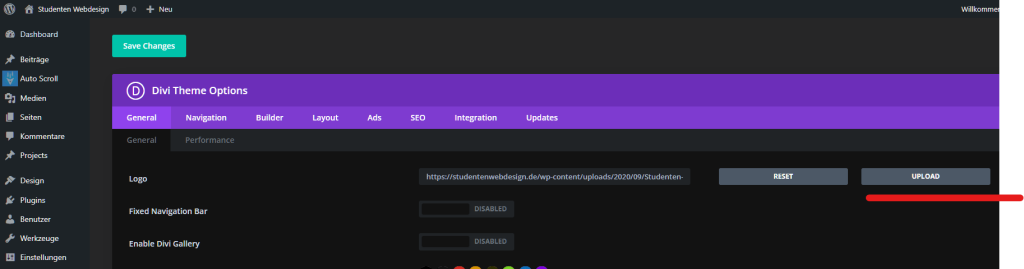
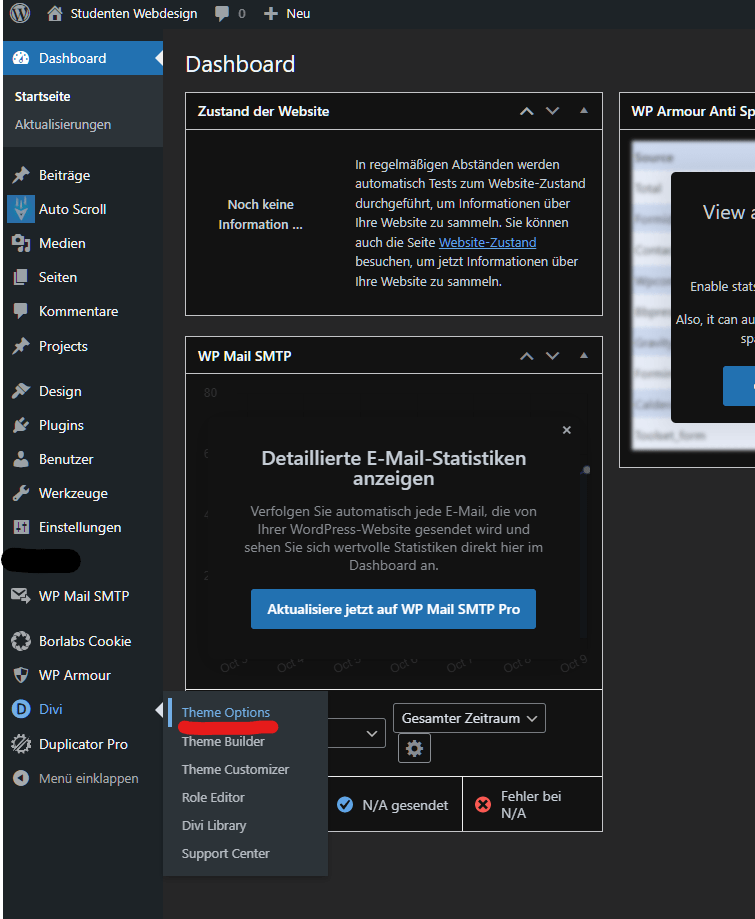
Sie können das Logo in Divi im Dashboard ändern, dazu müssen Sie ganz unten links im Dashboard auf Divi → Theme Optionen klicken.

Dort klicken Sie dann auf Upload ganz rechts.

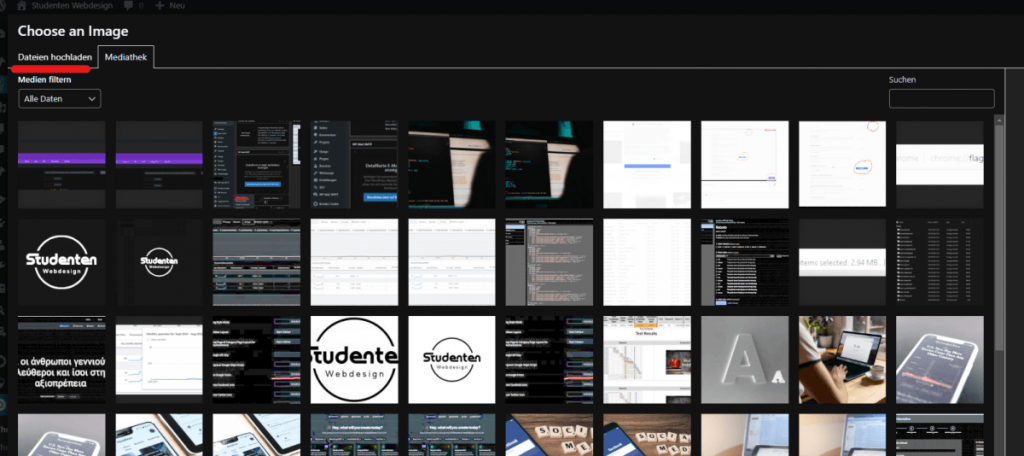
Dann oben Links auf Datei hochladen klicken.

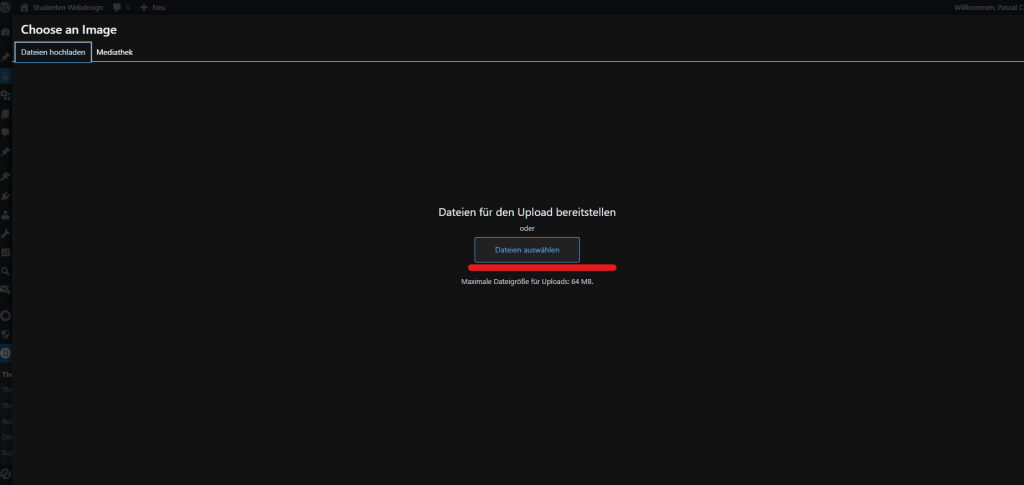
Jetzt können Sie auf Datei auswählen klicken. Wählen Sie Ihr Logo aus.

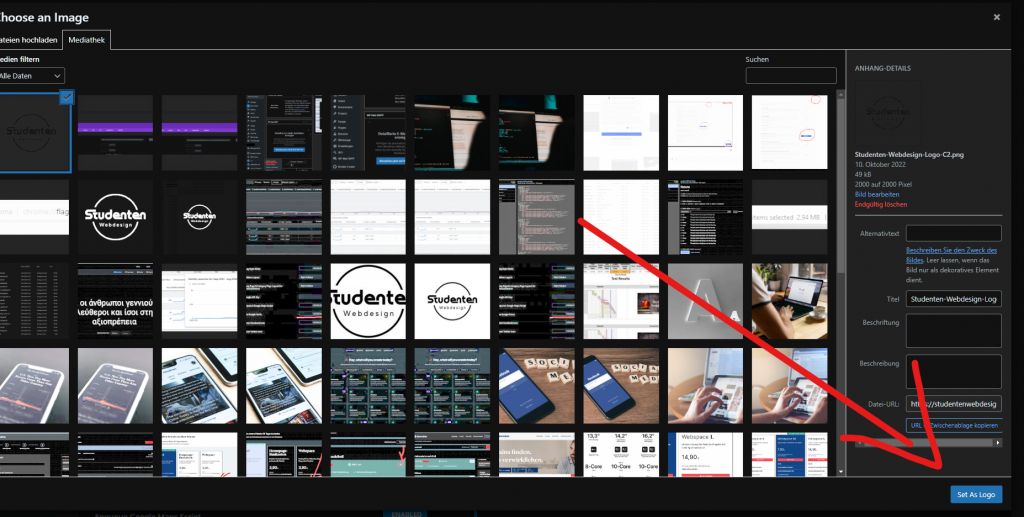
Nachdem das Logo hochgeladen ist, klicken Sie unten rechts auf den blauen Knopf.

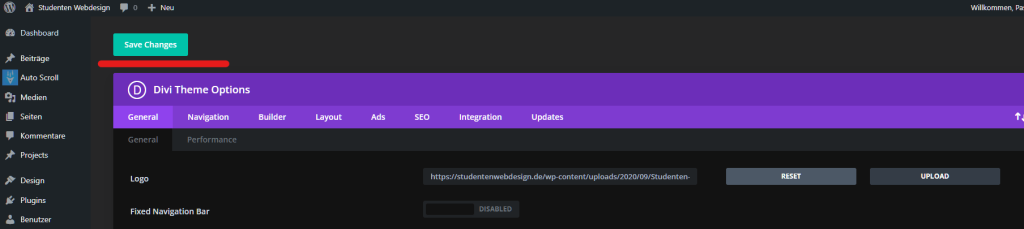
Dann kommen Sie wieder zu dem Bildschirm von davor, dort müssen Sie dann auf den grünen Knopf von oben links klicken, damit das Logo gespeichert wird.

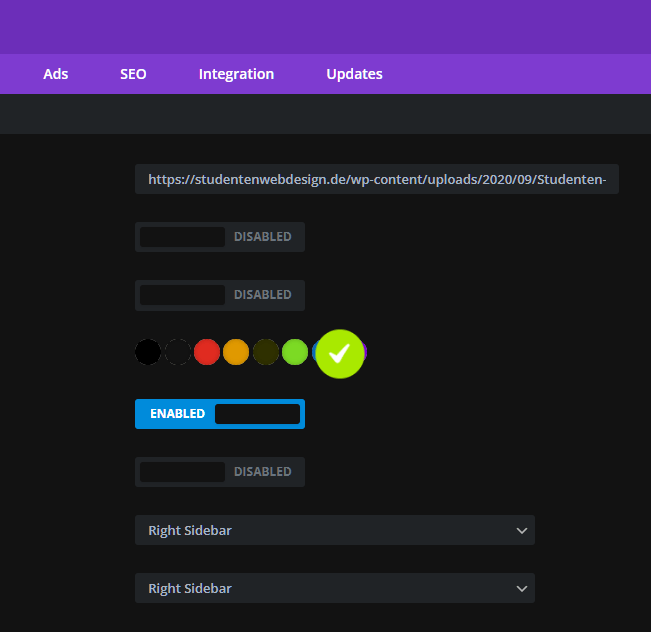
Sie sehen dann einen grünen Haken in der Mitte des Bildschirms, das bedeutet, Ihr Logo wurde gespeichert.

Schauen Sie jetzt nach, ob Ihr Logo auf Ihrer Webseite angezeigt wird.
Wie Sie ein Favicon in Divi hinzufügen
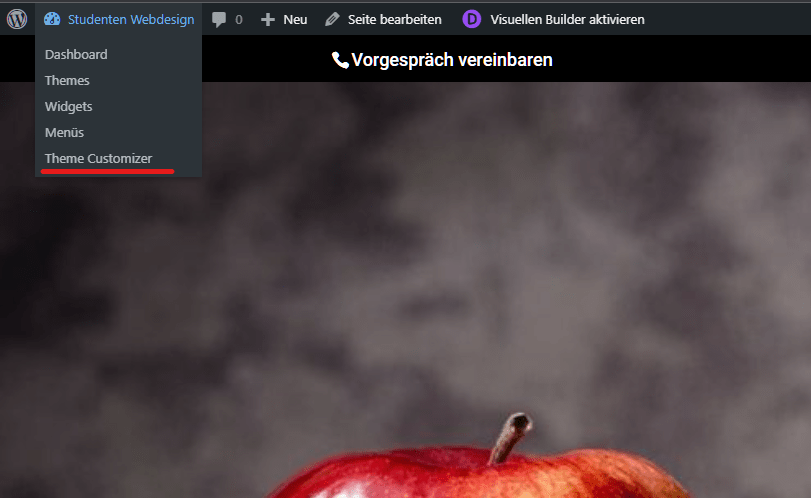
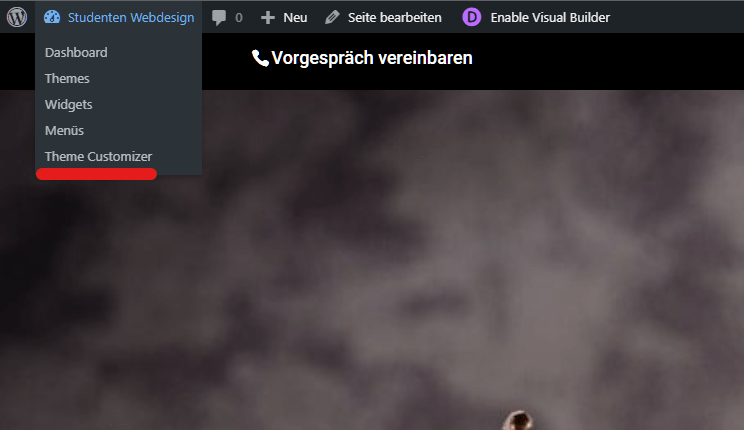
Um in Divi ein Favicon einzufügen, müssen Sie zum Theme Customizer gehen. Sie finden den Theme Customizer entweder oben Links in dem Menü, das erscheint, wenn Sie mit der Maus über Ihren Seitennamen fahren.

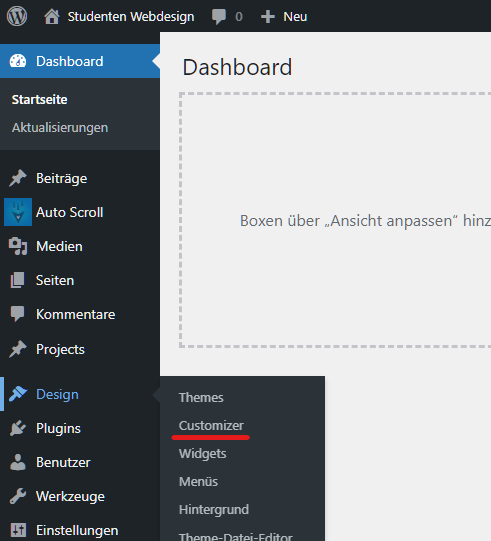
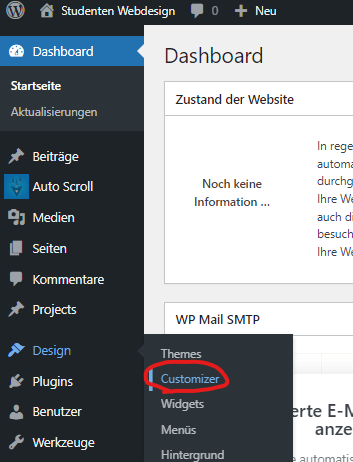
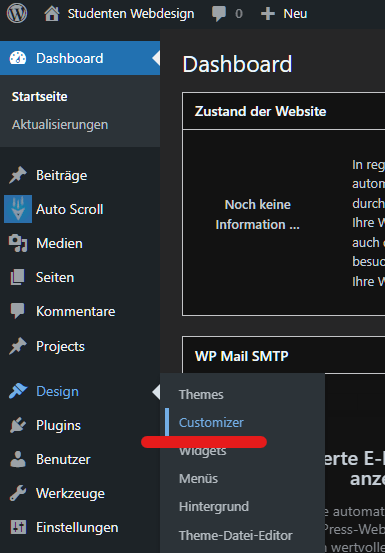
Oder wenn Sie im Backend sind unter dem Menüpunkt Design → Customizer.

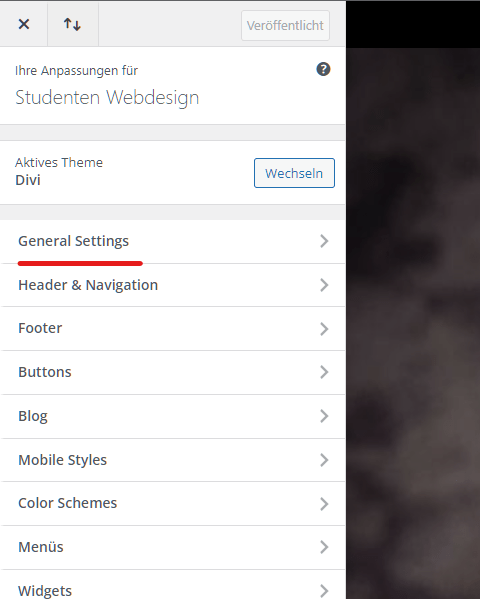
Im Customizer klicken Sie zuerst auf den ersten Menüeintrag.

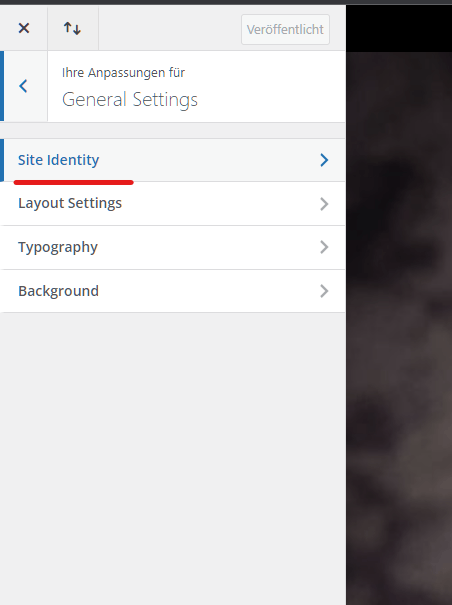
Dann wieder auf den ersten.

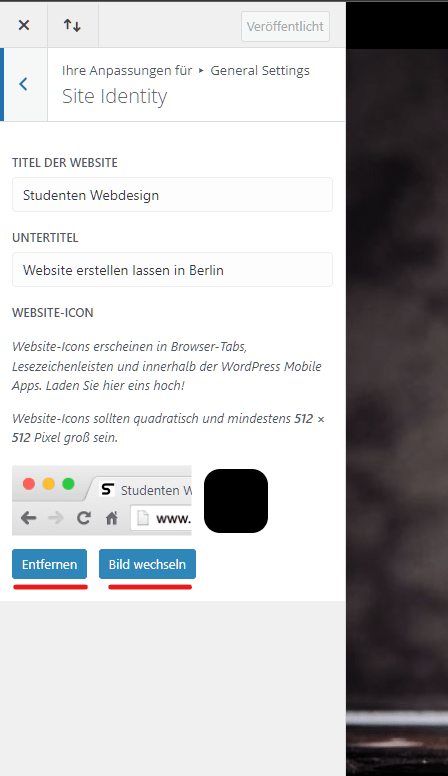
Und dort können Sie das Favicon setzen oder austauschen.

Wie Sie den Footer in Divi ausblenden
Falls Sie die Sache schnell mit CSS erledigen wollen, können Sie diesen Code benutzen:
#footer-bottom{
display:none;
}Kleine Warnung: Standardmäßig wird bei Divi im Footer ein Verweis auf Elegant Themes gesetzt. Wenn Sie jetzt den Footer mit CSS entfernen, dann bleibt der Link zu Elegant Themes trotzdem versteckt im HTML erhalten.
Ob das jetzt schädlich ist für SEO oder nicht, ist eine lange Diskussion. Wir haben dazu bereits einen Blogbeitrag geschrieben. Sie werden auf jeden Fall die eine oder andere Person finden können, die Ihnen sagt, dass das nicht gut ist für SEO.
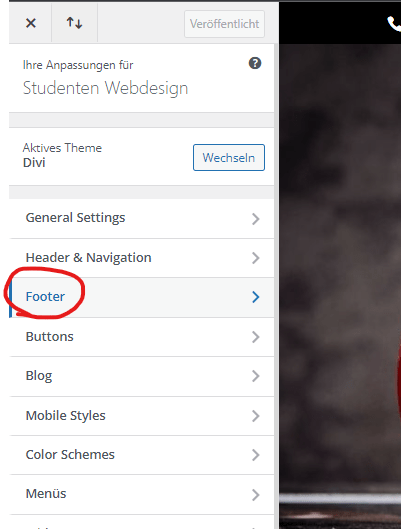
Um jetzt auf Nummer sicher zu gehen, ist es besser, den Link im Footer durch eine andere Methode zu entfernen. Gehen Sie dazu im WordPress Dashboard auf den Customizer, über Design → Customizer.

Und dann klicken Sie zuerst auf Footer.

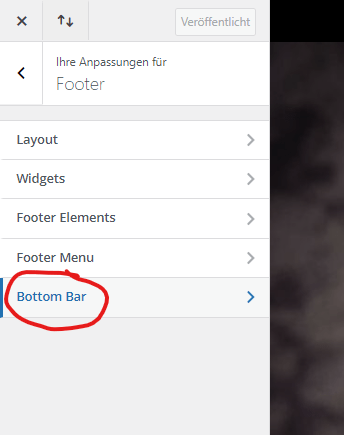
Dann klicken Sie auf Bottom Bar.

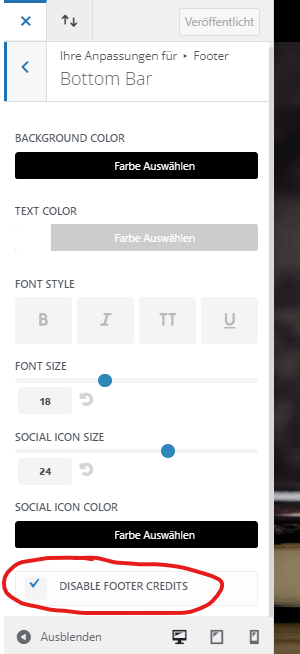
Und dort steht dann ganz unten „Disable Footer Credit“

Damit kriegen Sie dann den Link zu Elegant Themes komplett entfernt. Dann haben Sie Ruhe vor den SEO Beratern, weil es dann nichts zu meckern gibt.
Wie Sie Anker in Divi setzen
Sie wollen in WordPress in Divi einen Anker setzen? Sie können einen Anker zu jedem Element von Divi setzen, sei es zu einer Reihe, einer Sektion oder einem Modul. Wenn Sie jetzt in WordPress eingeloggt sind und sich auf der Seite befinden, wo Sie den Anker setzen wollen, aktivieren Sie zunächst den visuellen Builder.

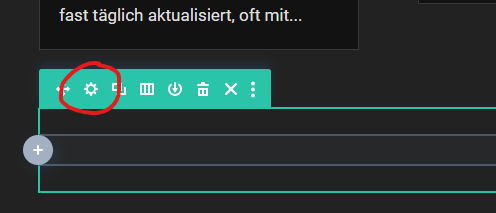
Dann klicken Sie auf das Zahnrad von der Reihe, auf der Sie einen Anker setzen wollen.

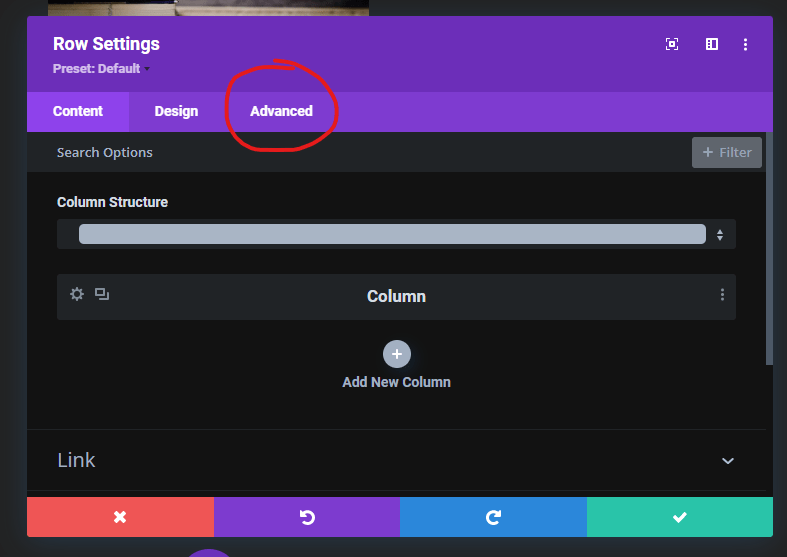
Nach dem Klick auf das Zahnrad öffnen sich die Einstellungen. Klicken Sie dort auf Advanced.

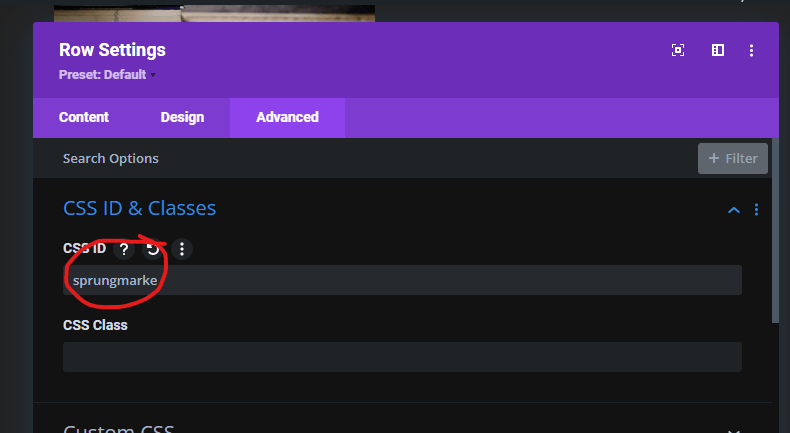
Dort können Sie unter dem ID-Feld einen Namen eintragen. Wählen Sie einen, der etwas ausgefallen ist, sodass Sie sicher gehen können, dass er noch nicht irgendwo anders im Code vergeben ist. In meinem Beispiel benutze ich das Wort Sprungmarke.

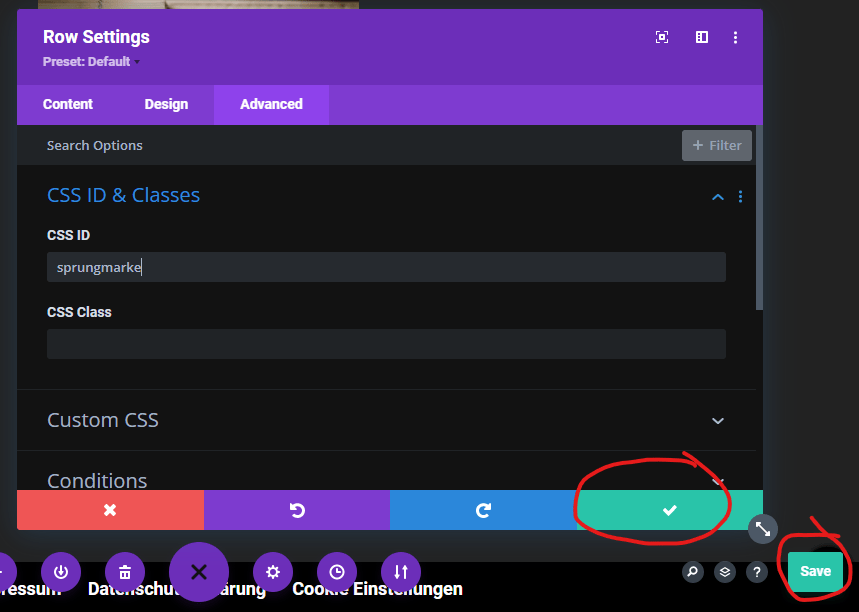
Klicken Sie danach auf den grünen Haken und dann auf Speichern.

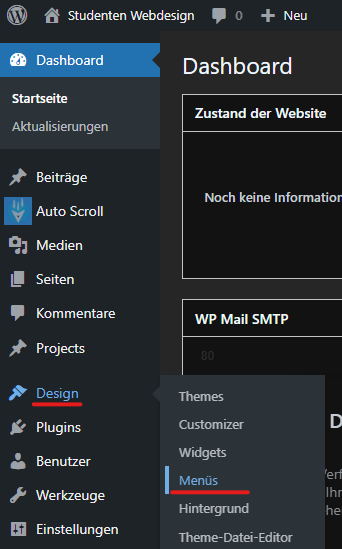
Als Nächstes müssen Sie im WordPress Dashboard auf Design → Menü gehen

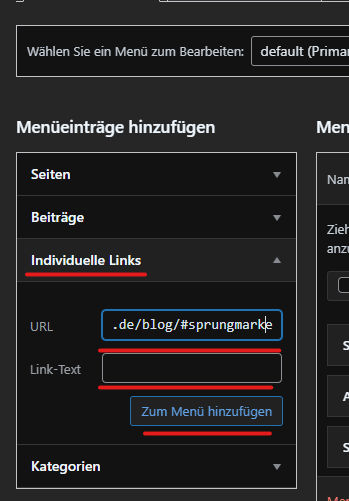
Dann unter individuelle Links müssen Sie den Namen Ihrer Sprungmarke wieder eingeben, mit der URL auf der sich die Sprungmarke befindet und einem #-Zeichen, zum Beispiel wie hier:
https://studentenwebdesign.de/blog/#sprungmarkeGeben Sie das als die URL des Menüpunkts ein, wie auf dem folgenden Screenshot.

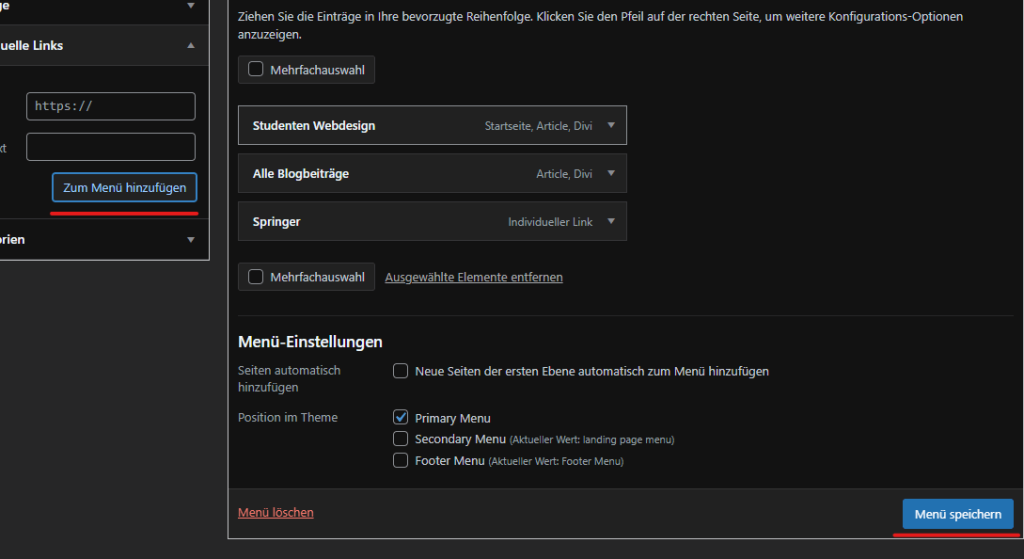
Geben Sie dort auch den Link-Text ein und klicken Sie dann auf hinzufügen. Danach können Sie das Menü, unten rechts, speichern.

Jetzt sind Sie fertig. Gehen Sie jetzt auf die Seite, auf der Sie die Reihe mit der Sprungmarke gemacht haben und probieren Sie es aus.
Wo Sie Divi Vorlagen finden
Sie suchen nach Vorlagen für das WordPress-Theme Divi von Elegant Themes? Seit kurzer Zeit hat Divi über 1000 fertige Vorlagen bereits im Theme integriert. Sie sehen die gesamte Auswahl der momentan verfügbaren Vorlagen auf diesem Link: https://www.elegantthemes.com/layouts/
Jede Woche werden dort neue Vorlagen hinzugefügt, Sie können dort also immer unbenutzte Vorlagen finden.
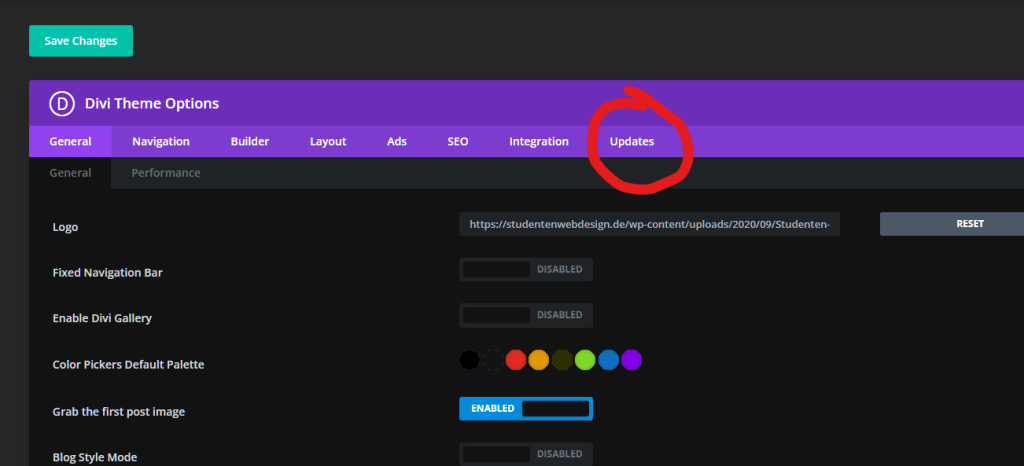
Um die Vorlagen jetzt auf Ihrer Seite zu benutzen, müssen Sie im Dashboard von WordPress auf Divi → Theme Optionen klicken, wie auf dem folgenden Screenshot.

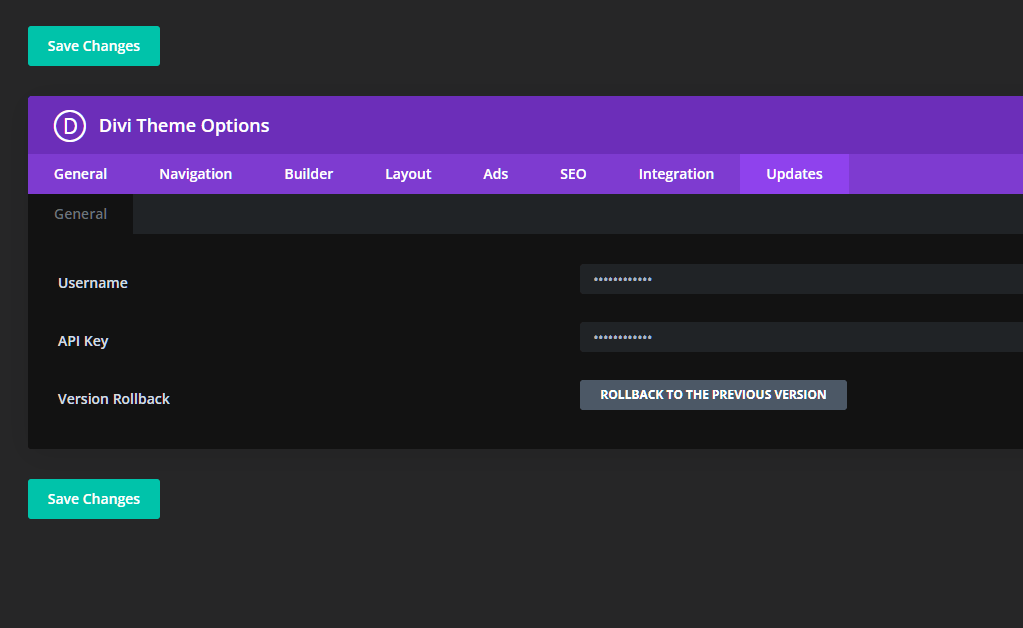
Dort klicken Sie dann auf Updates.

Und dort müssen Sie zuerst Ihren Lizenzschlüssel eingeben. Falls Sie das bereits gemacht haben, dann können Sie den Schritt auch überspringen. Wenn Sie das aber noch nicht gemacht haben, dann können Sie die Vorlagen von Divi nicht benutzen! Das wird für Sie dann gesperrt sein.
Erst wenn Sie einen gültigen Lizenzschlüssel eingegeben haben, ist die Option für Sie freigeschaltet, Vorlagen von Divi zu benutzen.

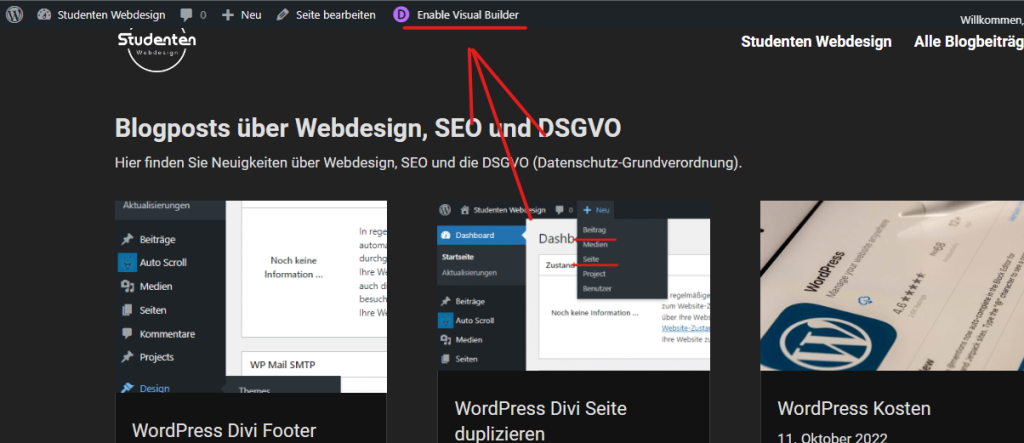
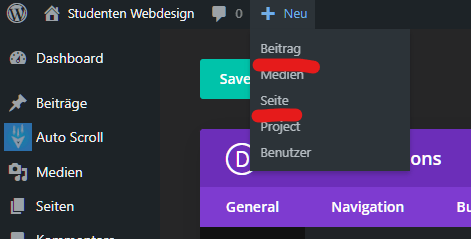
Wenn Sie jetzt den Lizenzschlüssel aktiviert haben, können Sie oben Links auf Neu → Beitrag oder Seite klicken. Je nachdem, ob Sie eine neue Seite oder einen neuen Blogpost erstellen wollen. Divi Vorlagen sollten Sie im Allgemeinen nur für Seiten benutzen, daher gehe ich davon jetzt mal aus, dass Sie dies ebenfalls vorhaben.

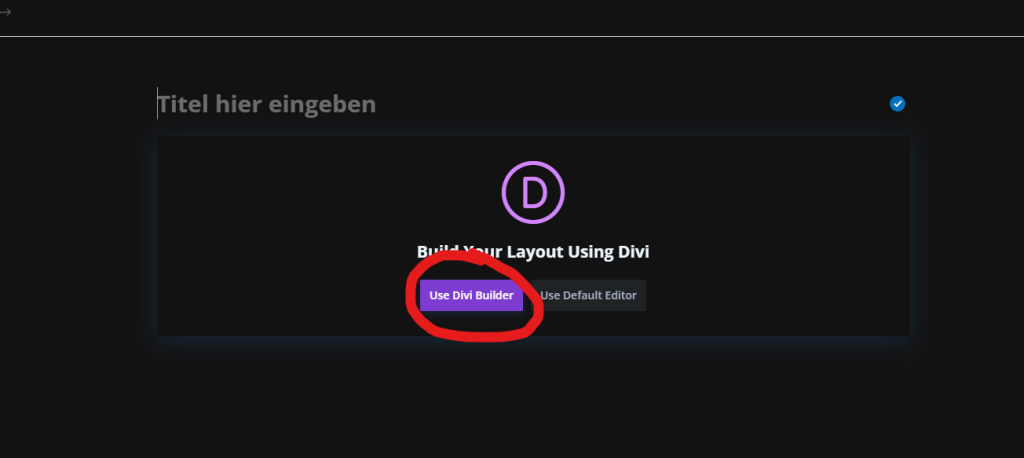
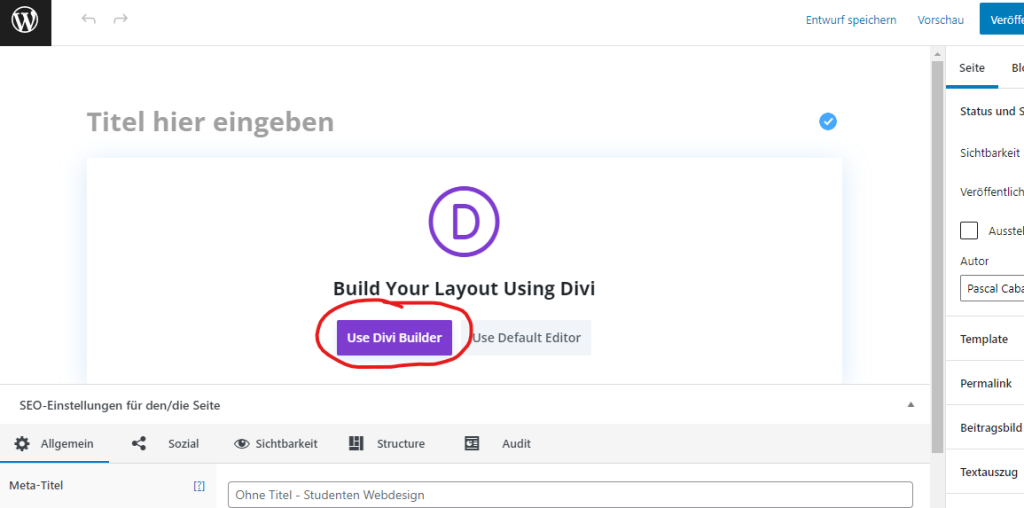
Nachdem Sie auf „Neue Seite“ geklickt haben, klicken Sie auf „Use Divi Builder“ im nächsten Fenster.

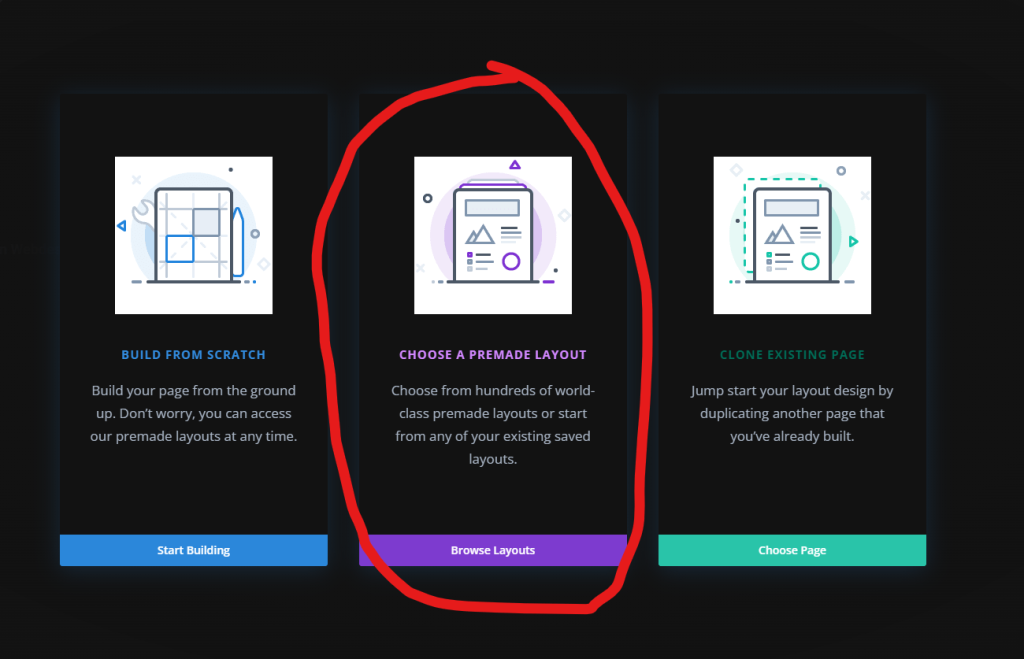
Jetzt müssen Sie im nächsten Fenster auf den mittleren Reiter klicken „Choose a Premade Layout“.

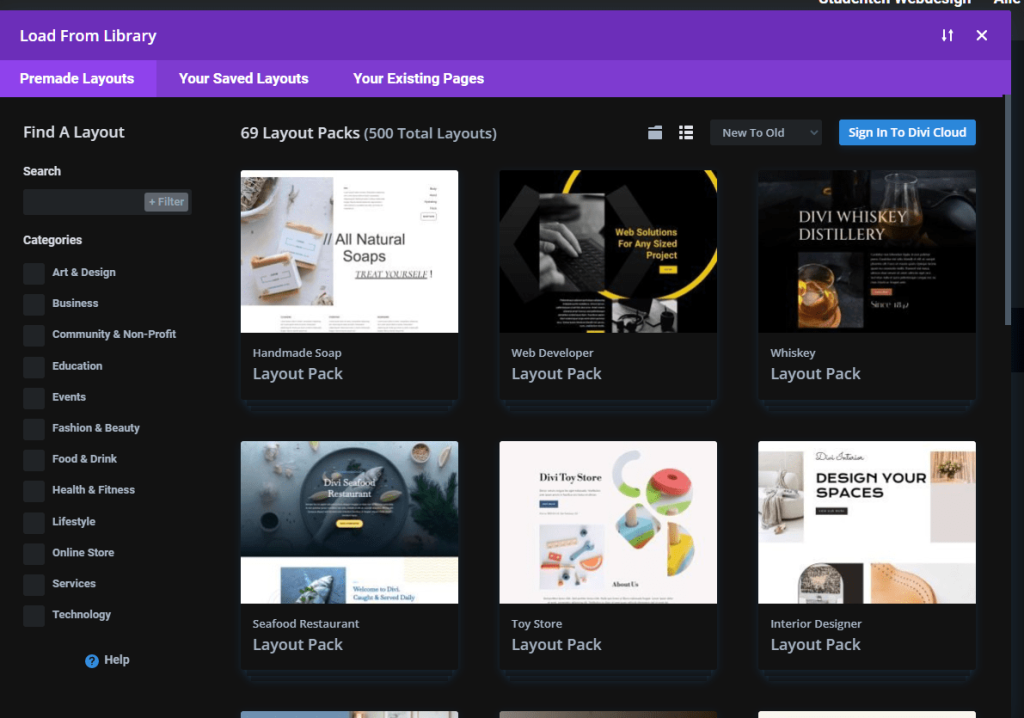
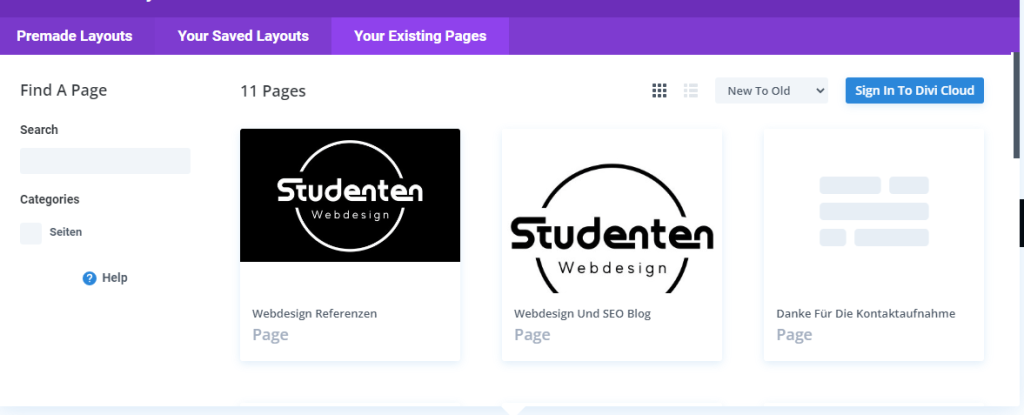
Es öffnet sich die gesamte Divi Vorlagen Bibliothek und Sie können dort einfach ein Layout nehmen, dass Ihnen gefällt.

Wie gesagt werden jede Woche neue Vorlagen zu der Bibliothek hinzugefügt, Sie können sich also sicher sein, dass fast niemand die aktuellsten Vorlagen dort bereits benutzt hat und Sie immer neue und frische Vorlagen finden.
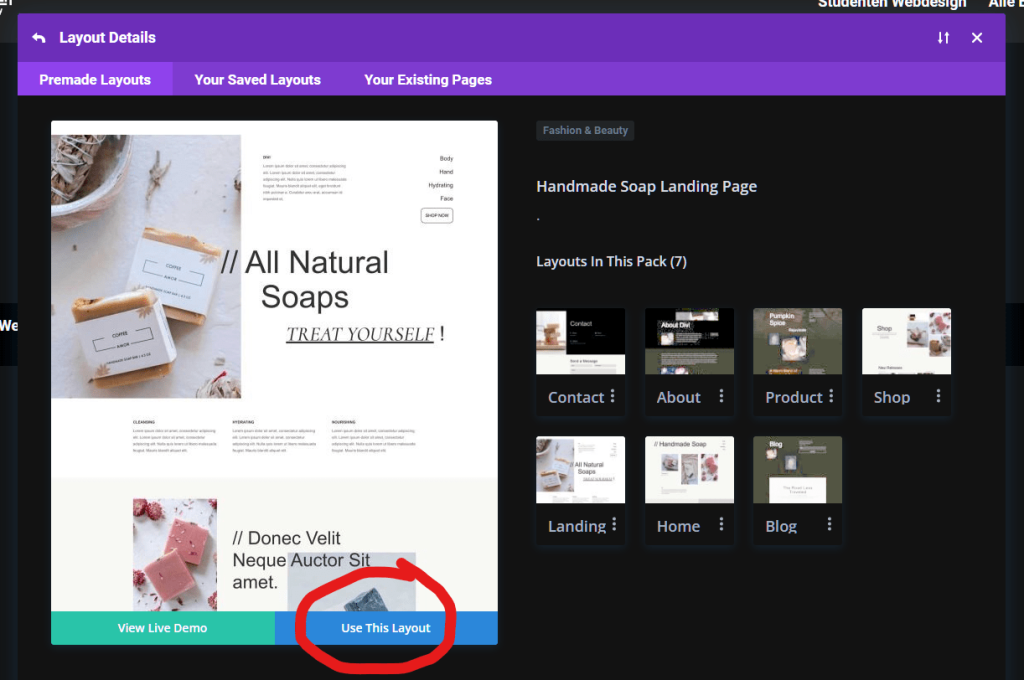
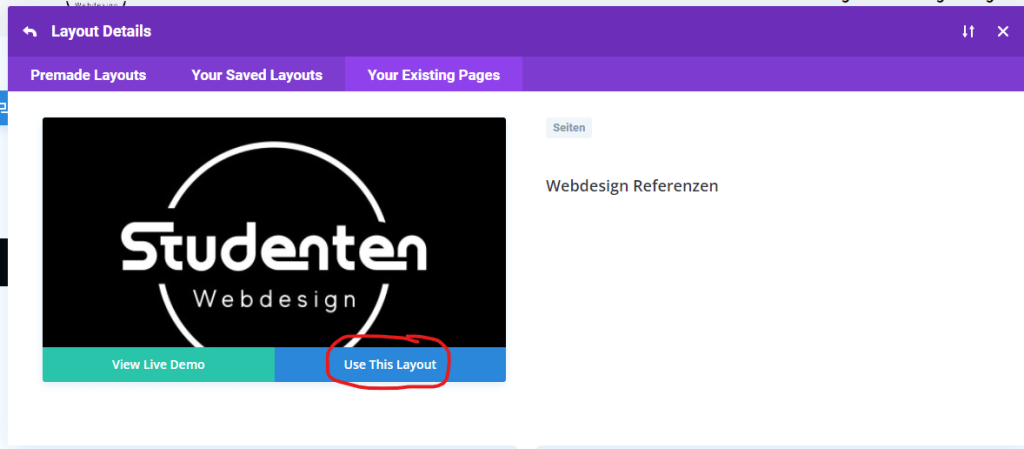
Mit einem Klick auf „Use This Layout“ wird das Layout direkt installiert.

Sie müssen lediglich ein bisschen warten.

Nach wenigen Sekunden ist das Layout bereits da und Sie haben eine vollständige Seite sofort vorhanden, die Sie jetzt nach Ihren Wünschen anpassen können.

Wie Sie den Text in Divi bearbeiten
Um den Text in WordPress mit dem Divi Builder zu ändern, müssen Sie sich zuerst in dem WordPress Ihrer Seite anmelden.
Nachdem Sie sich eingeloggt haben, befinden Sie sich im WordPress Dashboard. Der sieht wie folgt aus:

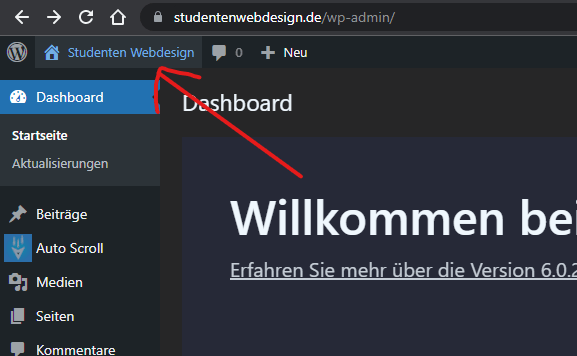
Jetzt müssen Sie auf das Haus mit dem Namen Ihrer Webseite ganz oben Links klicken.

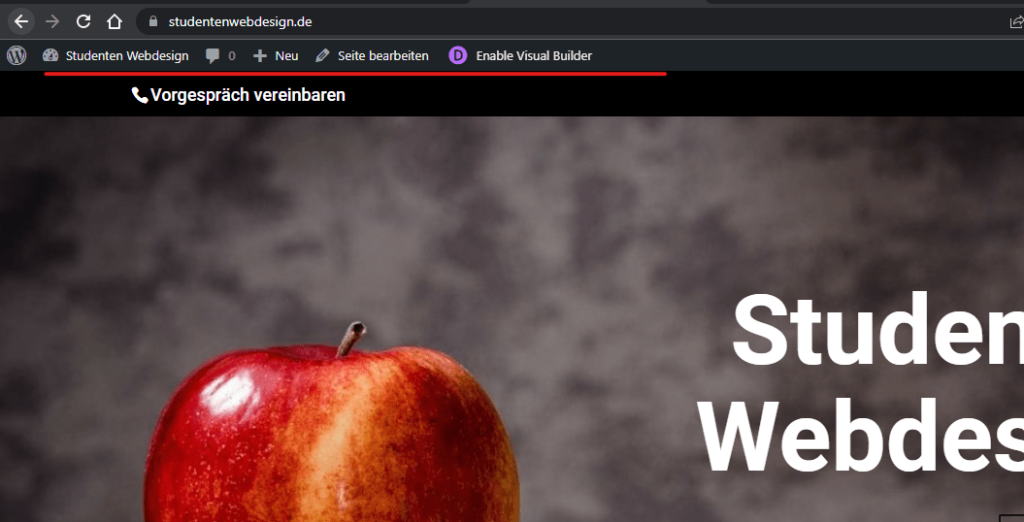
Sie sehen Ihre Webseite jetzt wie davor, nur ist zusätzlich auch ein neuer grauer Streifen ganz oben.

Sie müssen da noch nicht auf irgendetwas klicken, gehen Sie jetzt zuerst über das Menü Ihrer Webseite zu der Seite, auf der Sie die Text-Änderungen machen wollen. In meinem Fall klicke ich zum Beispiel erst auf die englische Version meiner Seite.
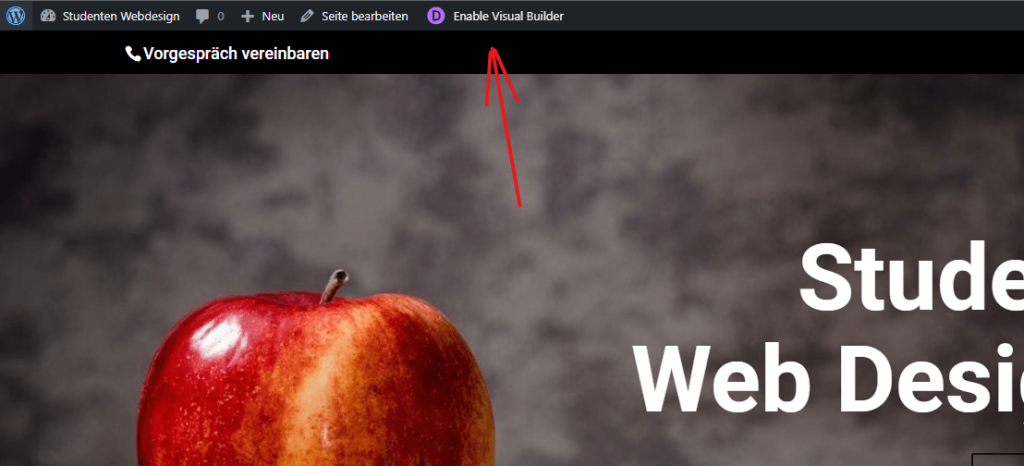
Wenn Sie dann auf der Seite sind, wo Sie den Text ändern möchten, müssen Sie oben auf den lila Knopf drücken.

Es öffnet sich dann der Bearbeitungsmodus, lassen Sie ihn zunächst zu Ende laden. Falls sich der Bearbeitungsmodus nicht ordentlich öffnet, können Sie in unserem Artikel von hier eine Lösung finden, um das Problem zu beheben: WordPress Divi Builder lädt nicht.
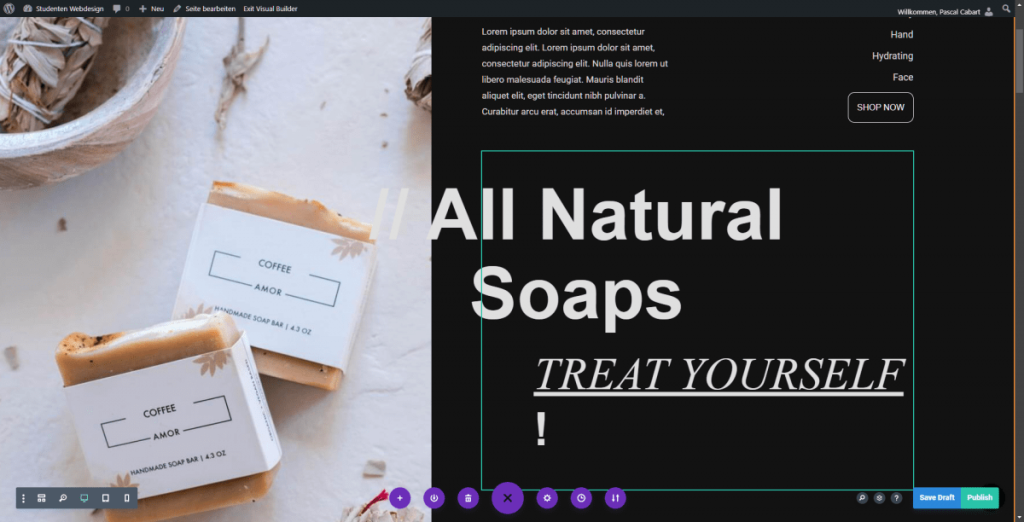
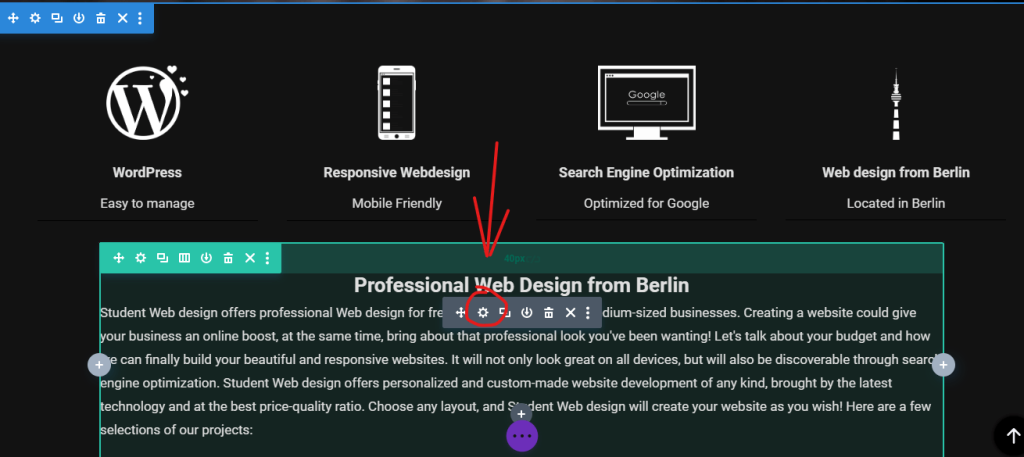
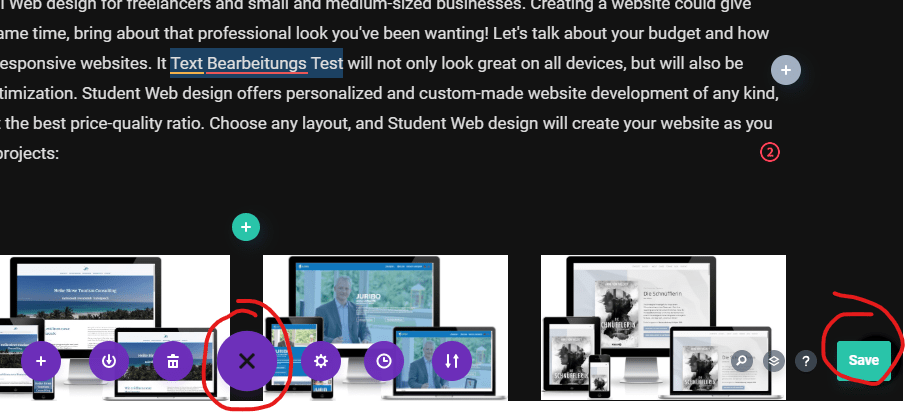
Sobald der Bearbeitungsmodus fertig geladen ist, scrollen Sie zu der Textstelle, die Sie ändern möchten und fahren Sie dort mit der Maus über das Textelement drüber. Sie werden einen grauen Balken erscheinen sehen. Klicken Sie dort auf das Zahnrad von dem grauen Balken.

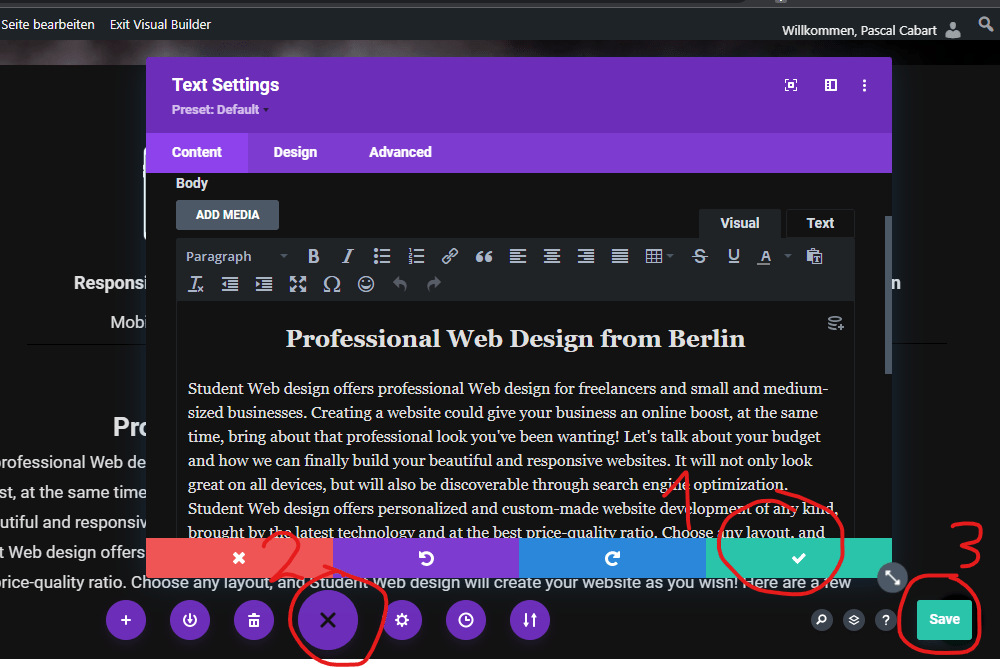
Dann öffnet sich ein Bearbeitungsfenster, in dem Sie den Text bearbeiten können. Wenn Sie dann auf den grünen Haken, den lila Knopf unten in der Mitte und ganz unten rechts auf „Save“ klicken, ist Ihre Text-Änderung gespeichert.

Achtung: Falls Sie sich hier irgendwie verklickt haben und es nicht richtig funktioniert, verzweifeln Sie noch nicht, sondern lesen Sie zuerst den nächsten Paragrafen.
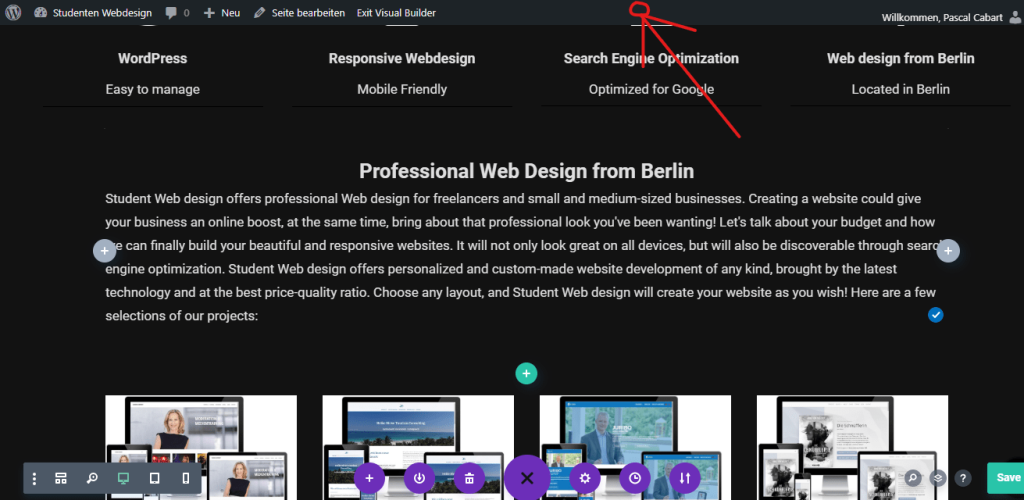
Man kann den Text auf verschiedene Arten mit Divi in WordPress bearbeiten. Eine weitere Methode haben Sie vielleicht aus Versehen jetzt aktiviert. Wenn Sie das Zahnrad nicht richtig getroffen haben mit dem Klick, dann haben Sie vielleicht auf den Text geklickt. Dadurch wechseln Sie in einen anderen Bearbeitungsmodus, und zwar können Sie so direkt den Text bearbeiten, ohne dass sich die Maske von dem Screenshot oben öffnen würde.
Falls Sie in diesem Bearbeitungsmodus sind, dann verschwindet der graue Balken mit dem Zahnrad von oben und Sie können ihn jetzt nicht mehr klicken. Sie sehen dann in innerhalb des Textes den Cursor blinken, wie als wenn Sie ein Word Dokument bearbeiten. Hier ein Screenshot von dem blinkenden Cursor.

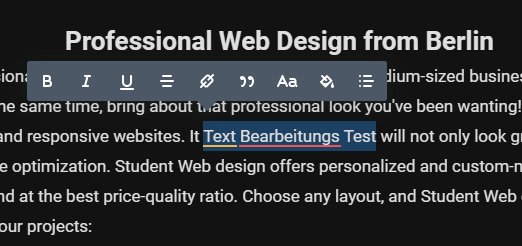
Der blinkende Cursor heißt, Sie können jetzt einfach drauflosschreiben und brauchen dann gar nicht die Bearbeitungsmaske von oben. Dann verhält es sich ähnlich wie bei einem Word Dokument. Sie können den Text quasi direkt voll visuell auf der Webseite bearbeiten. Wenn Sie einen Textbereich markieren, öffnet sich ein Fenster mit Textformatierungsoptionen, ähnlich wie bei Word.

Wenn Sie mit der Text-Änderung fertig sind, klicken Sie auf den lila Knopf unten in der Mitte und dann auf den grünen Knopf unten rechts zum Speichern Ihrer Seite.

Wenn Sie jetzt nur den Text-Bearbeitungsmodus von dem momentanen Element verlassen wollen, um dann zu dem nächsten Element zu gehen, klicken Sie einfach ganz woanders hin, zum Beispiel auf den grauen Balken oben, einfach ins Nichts.

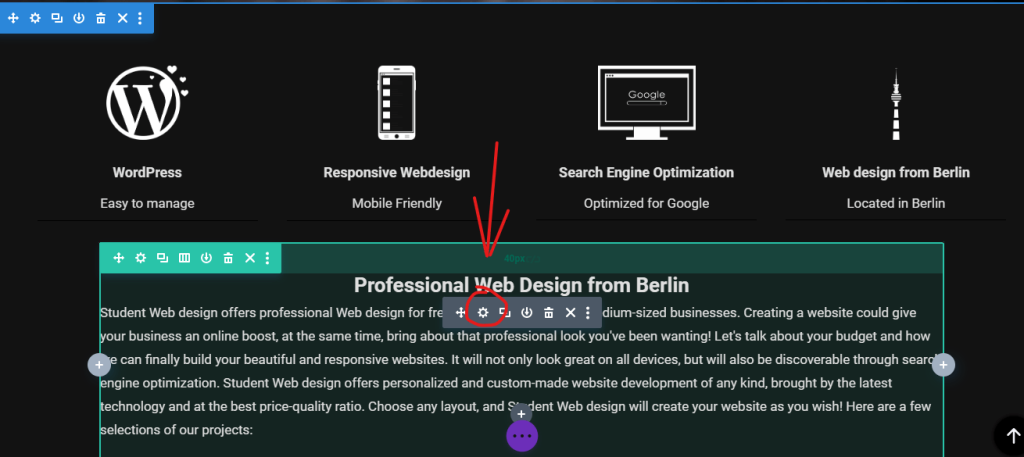
Dadurch wird dann der Fokus von dem Element entfernt, und Sie können zu dem nächsten Element gehen. Auch erscheint jetzt wieder zunächst der graue Balken mit dem Zahnrad, wenn Sie über den Text fahren, wie auf dem folgenden Screenshot.

Falls Ihnen das zu kompliziert war, schreiben Sie das bitte in den Kommentaren und wir können dafür ein Video machen.
Wie Sie die Navigation in Divi ausblenden
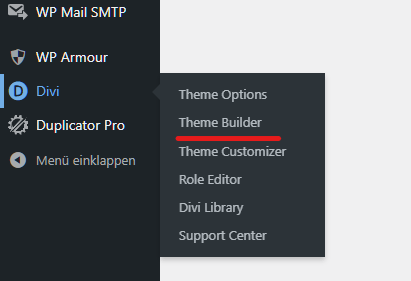
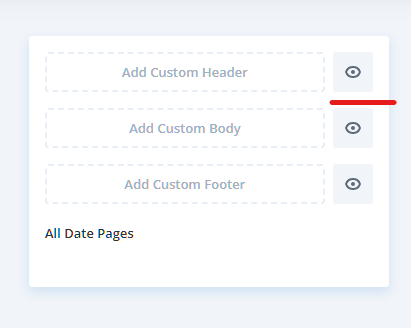
Um in Divi die Navigation auszublenden, müssen Sie zunächst zu dem Divi Builder gehen, im WordPress Dashboard unter Divi → Theme Builder.

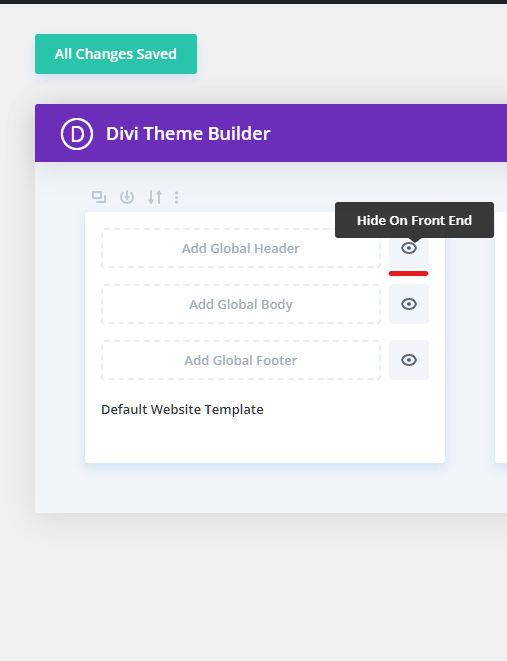
Und in dem Theme Builder müssen Sie lediglich auf das Auge in der ersten Reihe klicken.

Es sieht dann so aus und dann müssen Sie auf speichern klicken.

Das entfernt die Navigation auf der gesamten Seite. Falls Sie jetzt die Navigation nur auf bestimmten Seiten ausblenden wollen, klicken Sie zuerst auf neues Template hinzufügen.

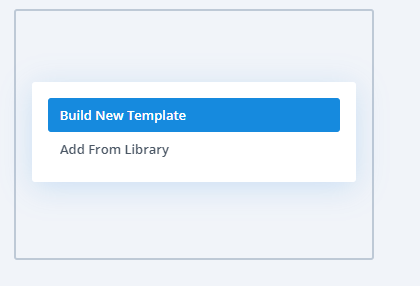
Dort auf Build New Template.

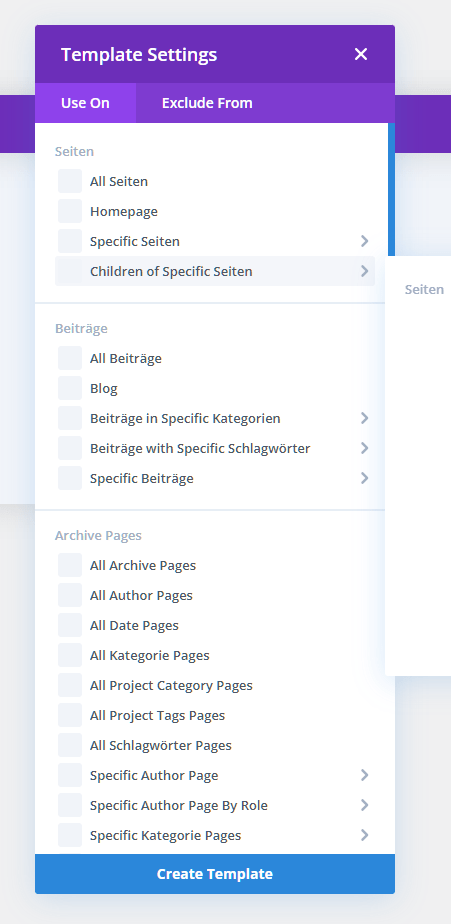
Und dann können Sie die Seiten auswählen, auf der Sie die Navigation entfernt haben möchten.

Dann erscheint das neue Template und dort können Sie wieder einfach das erste Auge ausknipsen und dann oben links auf speichern klicken.

Und dann haben Sie die Navigation nur auf bestimmten Seiten entfernt.
Wie Sie die Startseite in Divi festlegen
Sie möchten in Divi die Startseite festlegen? Fahren Sie dazu mit der Maus oben Links in der dunklen Leiste über den Namen Ihrer Webseite. Klicken Sie nicht auf den Namen, sondern fahren Sie lediglich mit der Maus darüber. Es öffnet sich das Menü, das Sie unten sehen. Dort klicken Sie dann auf „Theme Customizer“.

Falls Sie sich im WordPress-Dashboard befinden, können Sie unter Design → Customizer zu derselben Stelle kommen, Sie sehen das auf dem folgenden Screenshot.

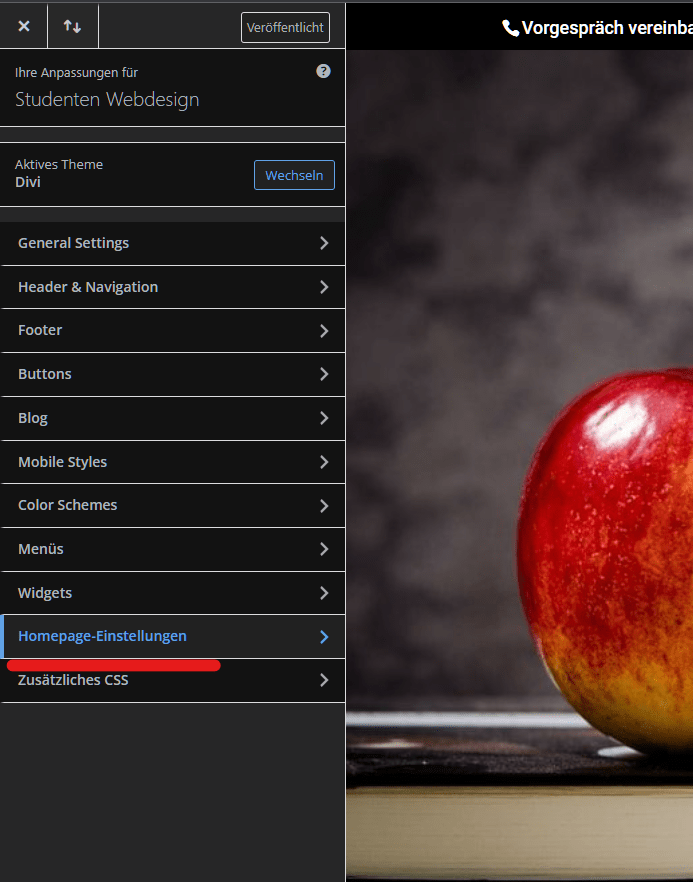
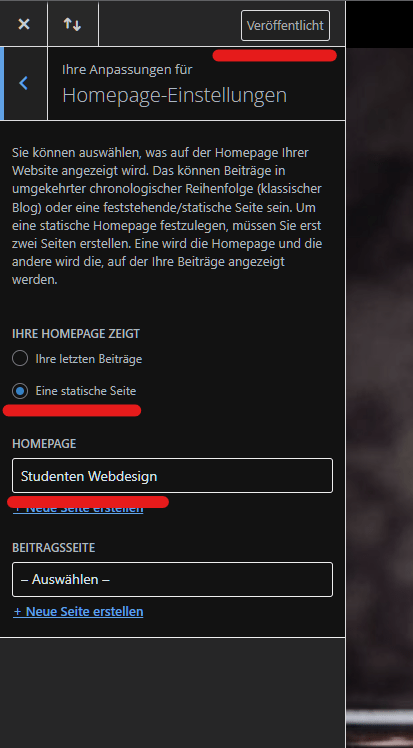
Nachdem Sie auf den Customizer geklickt haben, sehen Sie dann ganz unten den Menüpunkt „Homepage-Einstellungen“. Klicken Sie da drauf.

Dort müssen Sie dann zuerst „Eine statische Seite“ auswählen. Dann können Sie in dem Feld darunter Ihre neue Homepage bestimmen und danach klicken Sie dann ganz oben auf Veröffentlichen.

Das war es auch schon. Die neue Homepage sollte jetzt angezeigt werden.
Wie Sie eine Seite in Divi duplizieren
Um in WordPress mit Divi eine Seite zu duplizieren brauchen Sie mittlerweile kein extra Plugin mehr, denn diese Funktion ist bereits im Divi Theme integriert. Sie müssen dazu erste eine neue Seite oder einen neuen Beitrag erstellen und dann wird Ihnen die Option zum Kopieren einer alten Seite angezeigt.
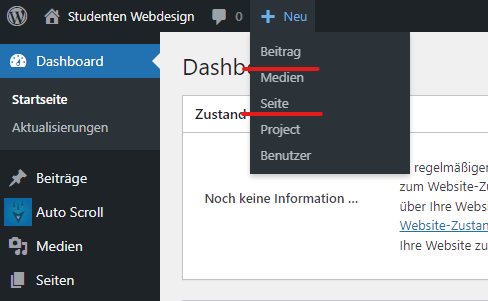
Also zuerst klicken Sie auf Neu → Seite/ Beitrag

In meinem Beispiel habe ich jetzt auf Neu → Seite geklickt.
Dann im nächsten Schritt klicken Sie auf „Use Divi Builder“.

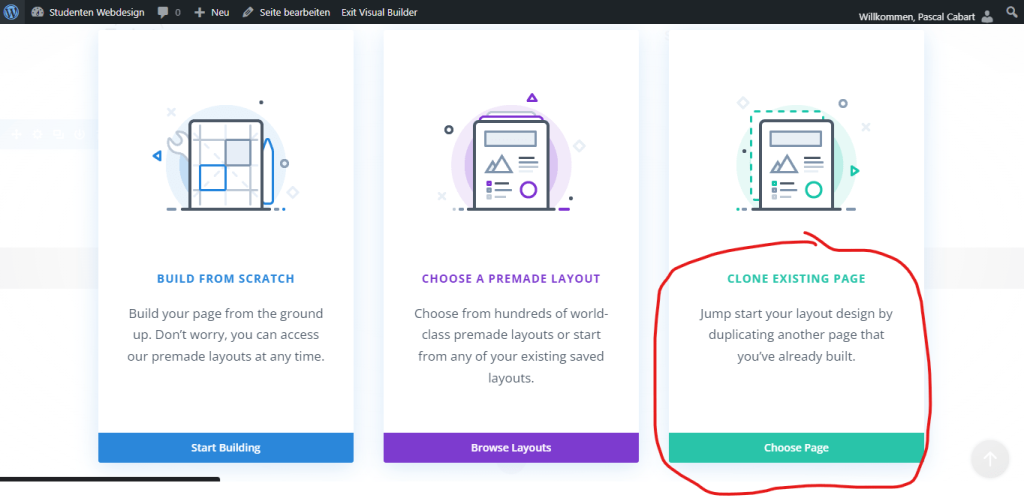
Dort können Sie jetzt auf „Clone Existing“ Page klicken.

Und dann sehen Sie eine Übersicht Ihrer existierenden Seiten. Sie können dort die Seite wählen, die Sie duplizieren möchten.

Dann klicken Sie auf „Use this Layout“.

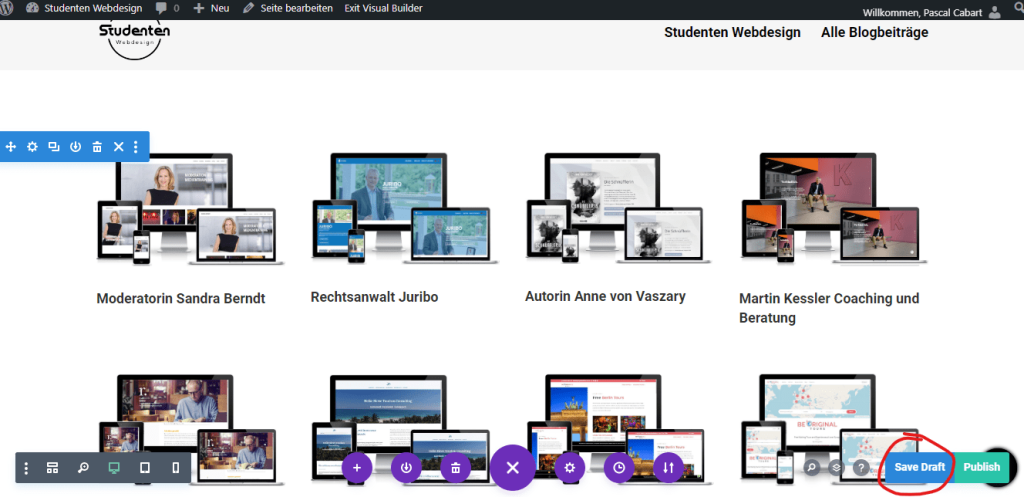
Nachdem Sie jetzt auf der duplizierten Seite Ihre Änderungen gemacht haben, müssen Sie nur noch auf „Save Draft“ unten rechts klicken, um die Seite zu speichern.

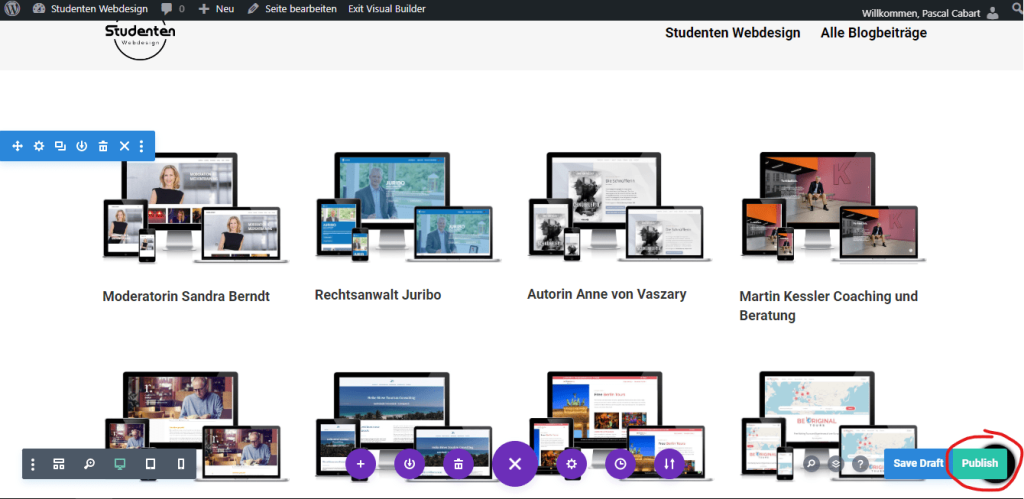
Wenn Sie die Seite dann live schalten wollen, klicken Sie einfach auf „Publish“.

Dann ist Ihre duplizierte Seite live. Es gibt jetzt noch ein paar mehr Möglichkeiten, wie man eine Seite duplizieren kann, das Problem an anderen Methoden ist, dass Sie dazu ein weiteres Plugin installieren müssten. Das würde Ihre Seite wieder mit mehr Code füllen und vor allem bei dieser Art von Plugins ist viel aggressive Werbung dabei, weil es für diese Art von Plugins kaum eine andere Art von Möglichkeit gibt, diese zu Monetarisieren.
Ein Premium-Feature würde ja für diese Plugins nicht viel Sinn ergeben. Deswegen ist es sehr clean, wenn Sie einfach die integrierte Funktion von Divi benutzen. Dann müssen Sie der Seite nichts Unnötiges hinzufügen.
Wie Sie den E-Mail-Betreff vom Kontaktformular in Divi ändern
Standardmäßig sendet das Kontaktformular von Divi die Nachrichten mit dem Betreff „New Message from“ oder wenn man die Seite auf Deutsch eingestellt hat „Neue Nachricht von“ und dann mit dem Seitennamen am Ende.
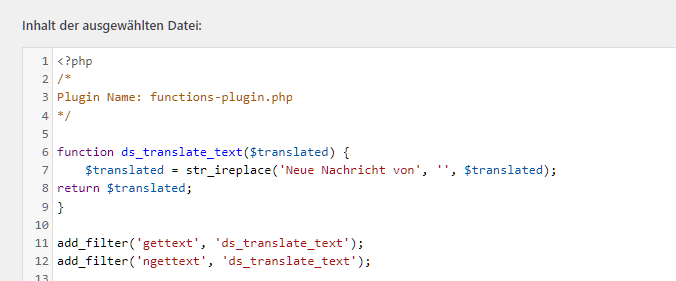
Um das jetzt für eine deutsche Seite zu ändern, können wir die Übersetzung des englischen Satzes zu dem deutschen anpassen. Das geht mit einem functions.php Plugin, dass Sie unter diesem Link herunterladen können und dann müssen Sie diesen PHP Code ganz ans Ende in der functions.php Datei des Plugins hinzufügen.
function ds_translate_text($translated) {
$translated = str_ireplace('Neue Nachricht von', '', $translated);
return $translated;
}
add_filter('gettext', 'ds_translate_text');
add_filter('ngettext', 'ds_translate_text');
Dadurch wird das „Neue Nachricht von“ von dem E-Mail-Betreff entfernt und jetzt wird einfach der Titel des Kontaktformulars als Betreff der E-Mail verwendet. Sie können also jetzt den Betreff der E-Mail über den Titel des Kontaktformulars frei anpassen. Der Titel wird zum Betreff 1 zu 1.
So sollte Ihre functions.php jetzt aussehen.

Wie Sie einen neuen Widget-Bereich in Divi hinzufügen.
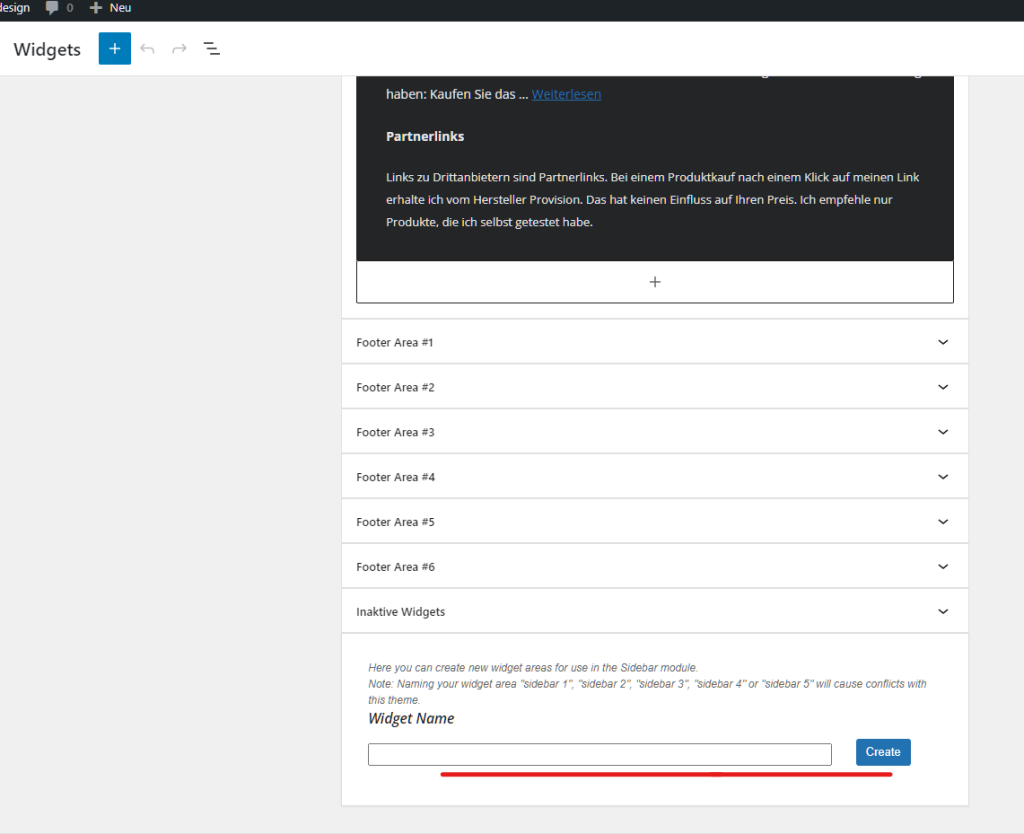
Im WordPress Dashboard findet man unter Design → Widgets ganz unten ein Feld, in dem man einen neuen Widget-Bereich hinzufügen kann.

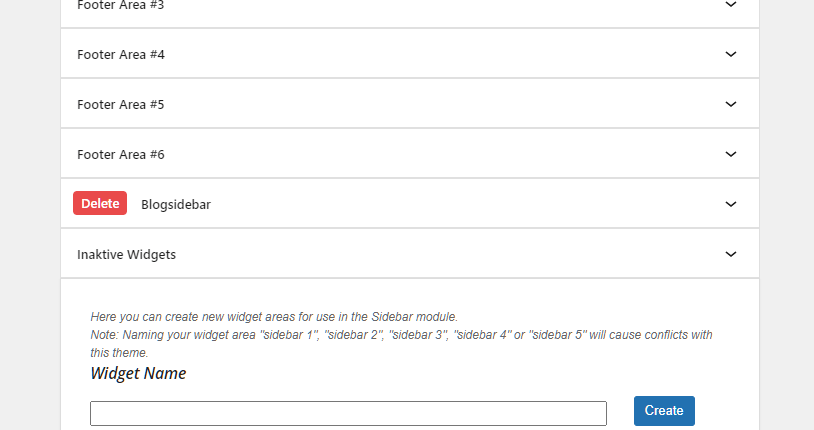
Zum Beispiel habe ich jetzt einen Bereich für eine Blogsidebar hinzugefügt.

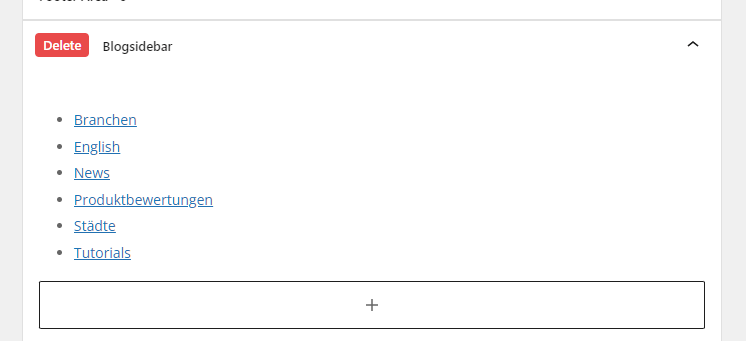
Dort kann ich jetzt ein Widget einfügen, welche nicht im Divi Builder vorhanden sind.

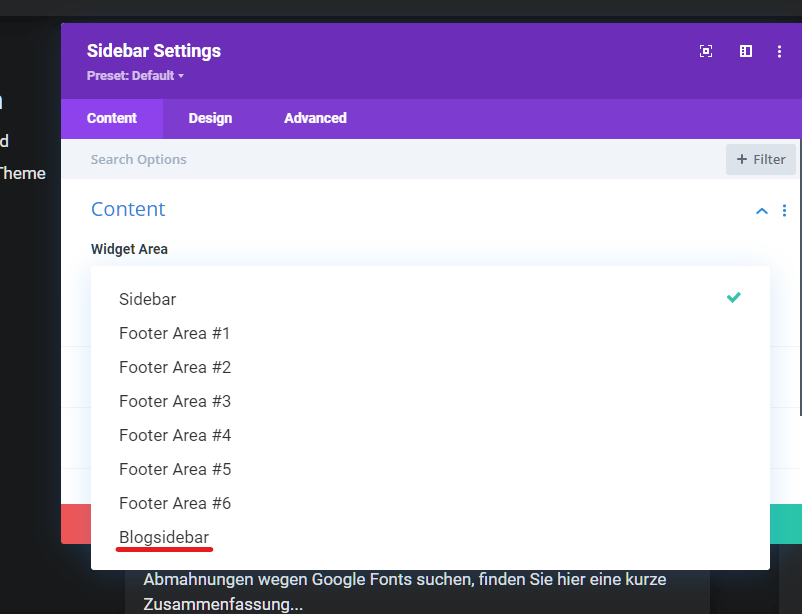
Jetzt kann ich den Widget-Bereich als Sidebar einer Seite hinzufügen.

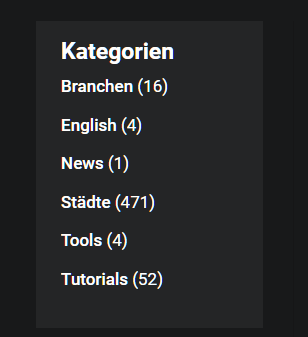
Und so sieht es dann am Ende aus. Das Modul um die Kategorien anzuzeigen hat Divi selbst nicht im Builder integriert, das kann man nur über einen neuen Widget-Bereich und einer Sidebar hinzufügen.

Wie Sie Divi schneller machen
Es gibt einen sehr einfachen Trick, wie Sie Ihre Divi-Website super schnell und vom Code her auch sauber machen können.
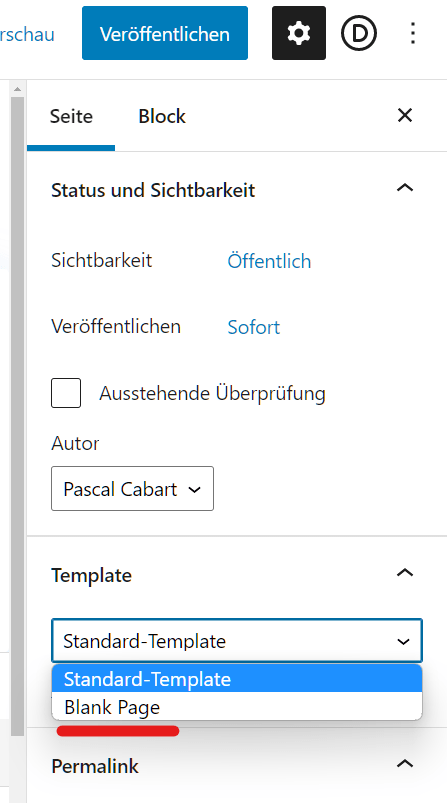
Das ist aber eher für Fortgeschrittene gedacht. Wie es funktioniert ist, dass Sie bei dem Seitentemplate das „Blank Page“-Template nehmen.

Das heißt, Sie entfernen quasi den Header und den Footer. Dadurch wird einiges von dem Code von Divi korrigiert, auch das Springen des Headers verschwindet dann und die Seite lädt insgesamt viel schneller.
Inhaltsverzeichnis

0 Kommentare