Google Maps ist eine beliebte Anwendung für Unternehmen, um ihren Standort auf einer interaktiven Karte auf ihrer Website anzuzeigen. Allerdings müssen Unternehmen sicherstellen, dass sie die Datenschutz-Grundverordnung (DSGVO) einhalten, da Google Maps personenbezogene Daten sammelt. In diesem Artikel erfahren Sie, wie Sie Google Maps datenschutzkonform auf Ihrer Website einbinden können.
Warum ist Google Maps nicht standardmäßig DSGVO-konform?
Wenn Sie Google Maps ohne weitere Anpassungen auf Ihrer Website einbetten, ist dies nicht DSGVO-konform. Beim Aufruf der Website wird sofort eine Verbindung zu den Google-Servern aufgebaut, um die Karte von den Google Servern zu laden, und dadurch werden personenbezogene Daten in Form der IP-Adresse an die Google Server übertragen, ohne dass der Nutzer zustimmt. Da Google Maps nicht lokal installiert werden kann, muss es immer von den Google-Servern geladen werden, was eine Zustimmung erfordert, denn bei den Google Fonts gab es deswegen schon Gerichtsurteile mit Schadensersatz. Wir haben ein Google Fonts DSGVO Plugin, mit dem Sie Ihre Google Fonts lokal einbinden können, aber bei Google Maps ist dies technisch nicht möglich.
Wie binden Sie Google Maps datenschutzkonform ein?
Um Google Maps DSGVO-konform auf Ihrer Website einzubetten, müssen Sie vor dem Bereich, in dem Sie die Karte laden, eine Abfragemaske einbauen. Bei dieser muss der Nutzer gefragt werden, ob er die Karte sehen möchte oder nicht. Die Google Maps Karte wird dadurch nicht sofort geladen und die Daten des Nutzers bleiben geschützt. Es gibt verschiedene Möglichkeiten, um dies umzusetzen.
Methode 1: Einbettung von Google Maps mit einer Abfragemaske und einem Cookie-Banner
Sie können eine Abfragemaske vor Google Maps einbauen, um sicherzustellen, dass Sie DSGVO-konform sind. Diese Funktion haben die meisten Cookie-Banner bereits inbegriffen. Falls Sie bereits ein Cookie-Banner haben, müssen Sie also gar nichts weiter tun. Ihr Cookie-Banner sollte die Abfragemaske bereits automatisch zeigen. Falls Sie noch auf der Suche nach einem Cookie-Banner sind, empfehlen wir Ihnen das Cookie-Banner von Borlabs.
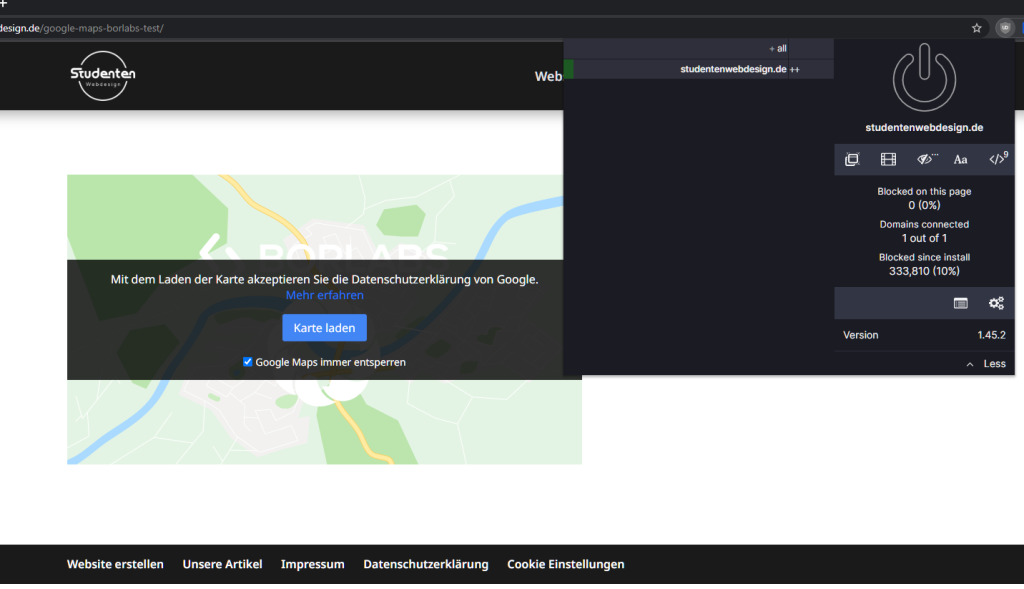
Der Borlabs Cookie baut automatisch eine Abfragemaske für Produkte wie Google Maps ein. Sie können einfach Ihren Google Maps-Link auf Ihrer Website einfügen, und der Borlabs Cookie setzt automatisch eine Abfragemaske davor. Wenn Sie bereits ein Cookie-Banner auf Ihrer Website haben, sollte die Abfragemaske bereits automatisch angezeigt werden. Hier sehen Sie ein Beispiel, wie es aussieht, wenn Sie Google Maps auf Ihrer Website einbauen und den Borlabs Cookie installiert haben:
Im Folgenden sehen Sie auch ein Screenrecording von uns, wie wir die Google Maps Karte im Divi Theme eingefügt haben. Dort sehen Sie auch, dass sofort die Abfragemaske automatisch angezeigt wird. Das YouTube Video hat wie sie sehen auch eine Abfragemaske, diese kommt ebenfalls von dem Borlabs Cookie.
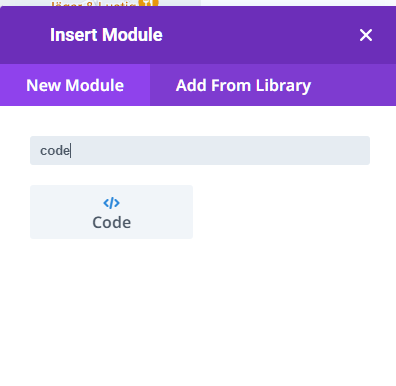
Wir haben die Schritte auch als Screenshots aufgezeichnet. Das einzig wichtige ist, dass Sie das Code-Modul von Divi benutzen und dann von Google Maps den Link mit dem iFrame nehmen. Also das Modul hier müssen Sie von Divi benutzen.

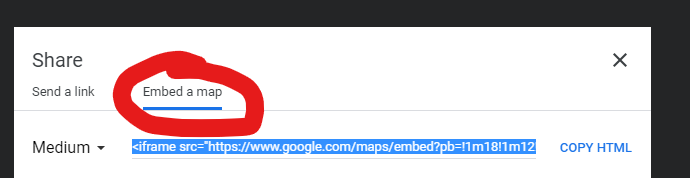
Und dann müssen Sie auf „Embed a map“ bei Google Maps klicken und diesen Link dann kopieren.

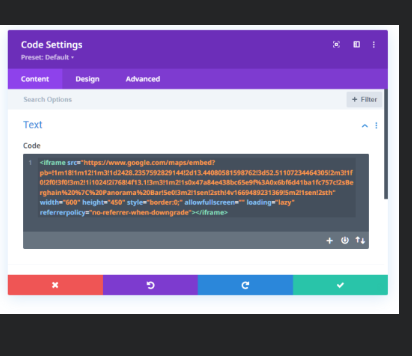
Den Link dann in dem Code Modul von Divi einfügen.

Und dann sieht man die Abfragemaske von Borlabs vor dem Google Maps direkt automatisch. Die Datenverbindung zu den Google Servern sind ebenfalls unterbunden, was Sie oben rechts in dem unteren Screenshot sehen können.

Methode 2: Einbettung von Google Maps mit einem Screenshot einer Karte
Sie können anstelle von Google Maps auch einen Screenshot einer Karte einbetten und darauf einen Link zu Google Maps legen. Sie sollten darauf achten, dass Sie keinen Screenshot von der Google Maps Karte selbst machen, da dieser urheberrechtlich geschützt ist. Sie dürfen jedoch eine beliebige eigene Beispielkarte als Platzhalter für das Google Maps verwenden und können darauf einfach einen Link zu Google Maps legen. Dadurch werden keine Daten des Nutzers an die Google Server beim Aufruf der Website gesendet, sondern erst, nachdem der Nutzer aktiv auf den Link zu Google Maps klickt.
Warum ist die DSGVO wichtig?
Die Datenschutz-Grundverordnung (DSGVO) ist eine Verordnung der Europäischen Union, die am 25. Mai 2018 in Kraft getreten ist. Sie dient dazu, den Schutz personenbezogener Daten zu stärken und Unternehmen zu verpflichten, den Datenschutz zu respektieren. Die DSGVO gilt in allen Mitgliedstaaten der Europäischen Union und betrifft daher alle Unternehmen, die personenbezogene Daten von EU-Bürgern verarbeiten.
Personenbezogene Daten bei der Nutzung von Google Maps
Wenn Sie Google Maps auf Ihrer Website einbetten, speichert und verarbeitet Google personenbezogene Daten Ihrer Nutzer, wie zum Beispiel die IP-Adresse, die genaue Geolocation und den Zeitpunkt des Zugriffs. Unternehmen, die Google Maps nutzen, müssen sicherstellen, dass sie diese personenbezogenen Daten auf rechtmäßige Weise verarbeiten und den Nutzern eine klare Datenschutzerklärung zur Verfügung stellen.
DSGVO Google Fonts WordPress-Plugin
Falls Sie lediglich auf der Suche nach einem WordPress-Plugin sind, mit dem Sie Ihre Google Fonts DSGVO-konform lokal einbinden können, empfehlen wir Ihnen sich unser „Lokale Fonts“ Plugin anzuschauen. Wir bieten dort datenschutzkonforme Google Fonts WordPress-Plugins an, bei denen die Google Fonts direkt im Plugin lokal eingebunden sind und welche auch alle Datenaufrufe zu den Google Servern bei 99 % der bekannten WordPress-Themes und Plugins unterbinden.
Weitere Datenschutzanleitungen
Um sicherzustellen, dass Ihre WordPress-Website die DSGVO – und Datenschutzanforderungen erfüllen, bieten wir Ihnen umfassende Anleitungen zur DSGVO-konformen Einbindung von verschiedenen Tools wie Google Tag Manager, Google Ads, Facebook Pixel, Google Analytics, YouTube, Google Maps und Google Fonts. Durch das Folgen unserer Anleitungen können Sie sicher sein, dass Sie alle notwendigen Schritte zur Wahrung der Datenschutzrechte Ihrer Nutzer unternommen haben.
Inhaltsverzeichnis

0 Kommentare