Das Divi-Theme von Elegant Themes ist eines der beliebtesten WordPress-Themes auf dem Markt, mit 4 Millionen Nutzern. Es kommt mit einem integrierten Pagebuilder und verglichen mit anderen WordPress-Pagebuildern benötigt es nur eine Einmalzahlung, die lebenslange Updates beinhaltet. Eine monatliche Zahlungsmöglichkeit ist ebenfalls verfügbar.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
In diesem Tutorial zeigen wir Ihnen, wie Sie die Vorlagen verwenden können, die Sie mit einer Divi-Theme-Mitgliedschaft erhalten. Elegant Themes veröffentlicht jede Woche neue Divi-Theme-Vorlagen, die direkt innerhalb des integrierten Pagebuilders heruntergeladen werden können. Wenn Sie noch keine Divi-Mitgliedschaft haben, können Sie unter dem folgenden Button eine erwerben.
In diesem Tutorial zeigen wir Ihnen, wie Sie in kürzester Zeit mit dem Divi-Theme und den wöchentlich aktualisierten Vorlagen eine professionelle und attraktive Website erstellen. Am Ende dieses Leitfadens finden Sie außerdem eine Tabelle mit den Vor- und Nachteilen von Divi.

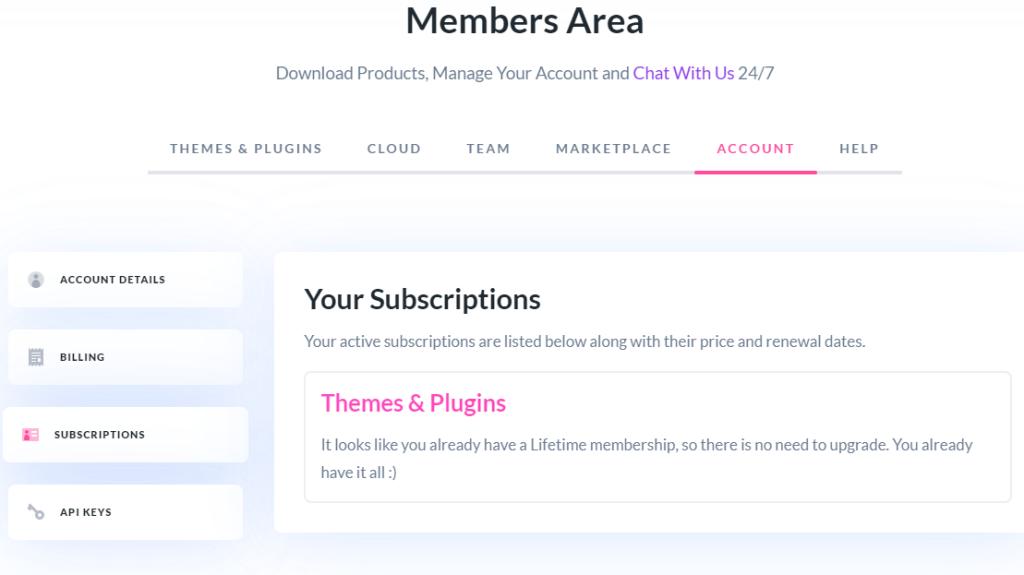
Wir haben auch eine „Lifetime-Mitgliedschaft“. Sie können aber auch die günstigere monatliche Mitgliedschaft wählen, um zu beginnen.

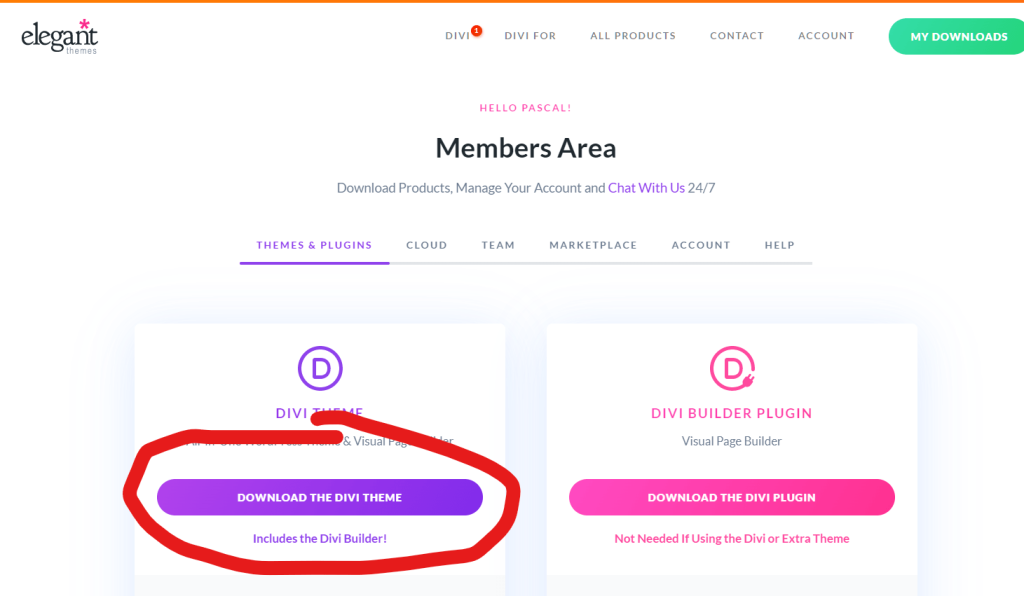
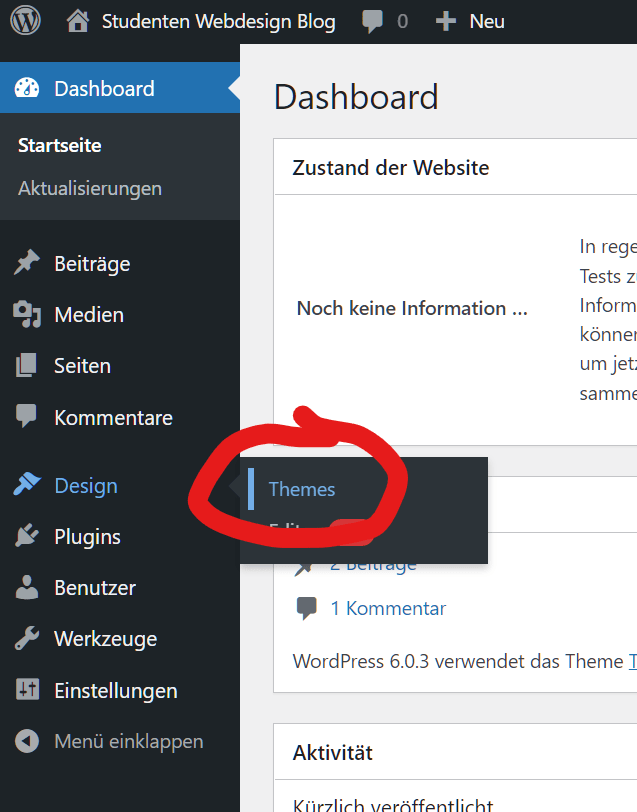
Wenn Sie das Divi Theme heruntergeladen haben, klicken Sie hier.

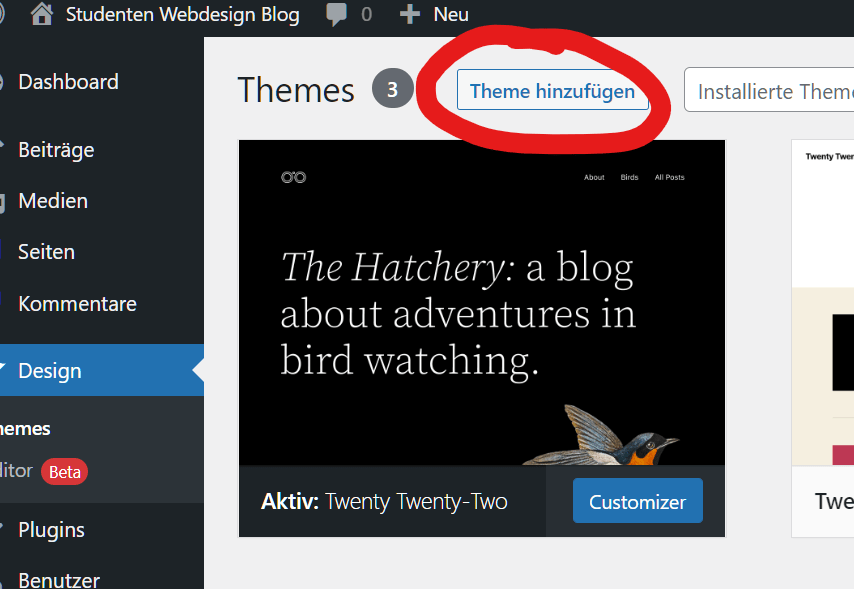
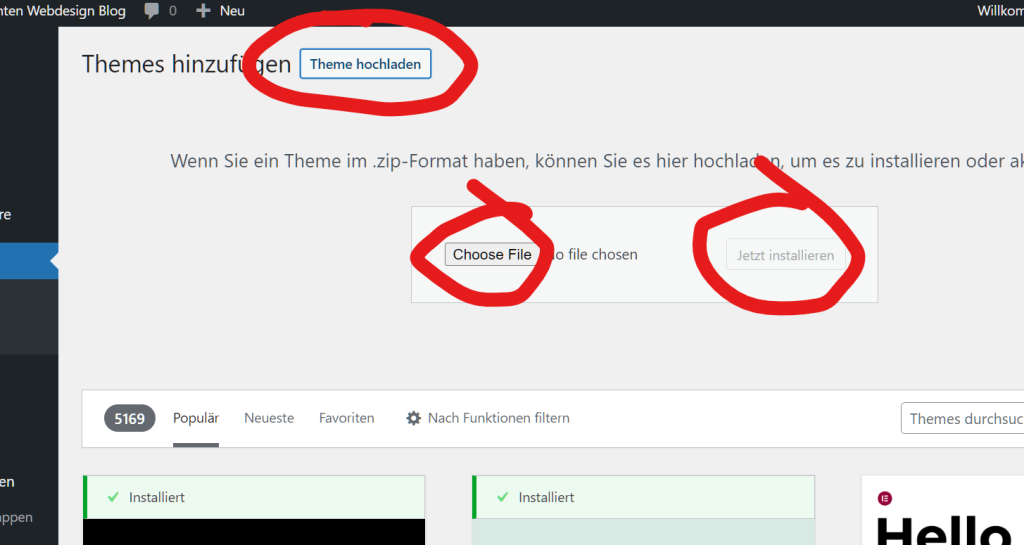
Dann auf Theme hinzufügen.

Dann auf die folgenden drei Buttons und laden Sie das Divi Theme hoch.

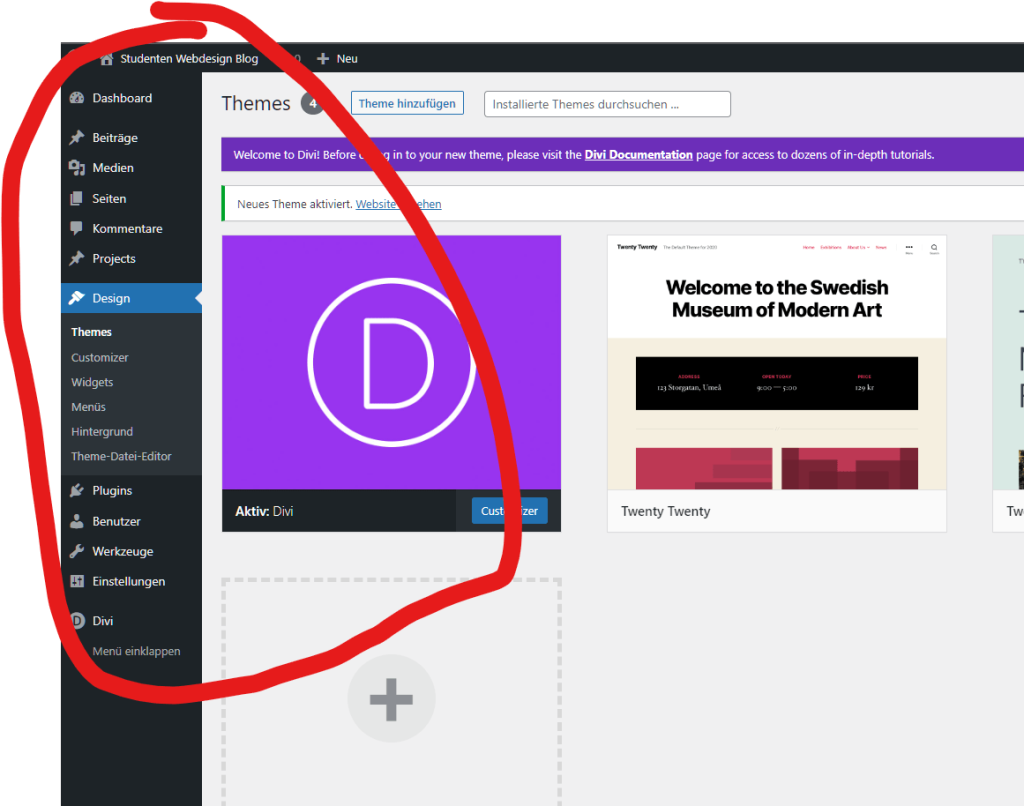
Jetzt ist Divi aktiv und Sie haben eine ganze Reihe weiterer Optionen.

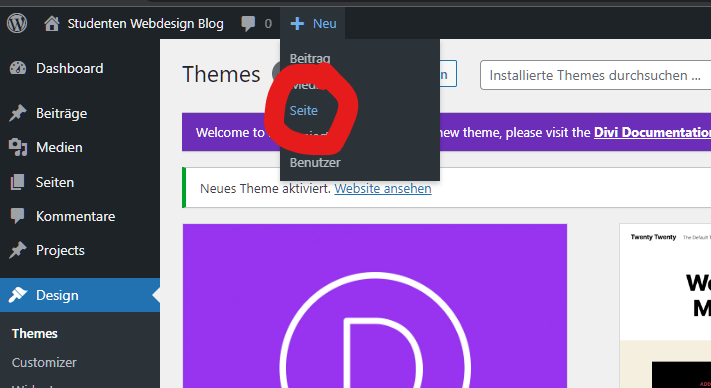
Jetzt können Sie auf Neu und dann auf Seite klicken.

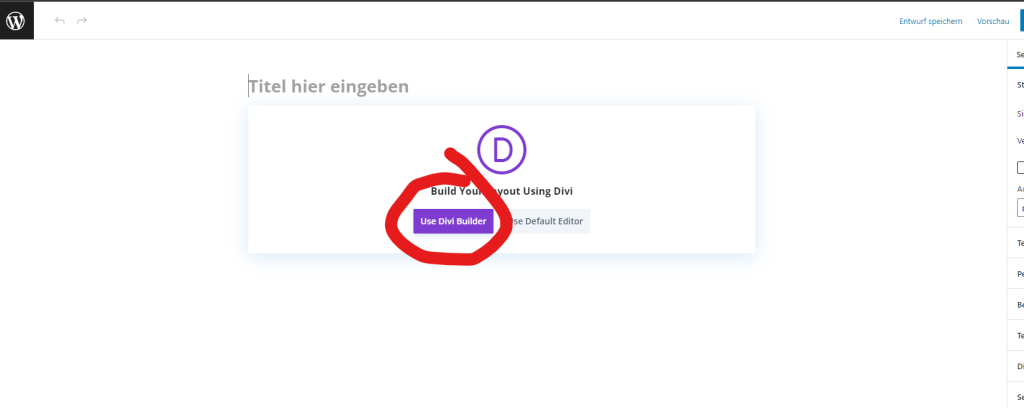
Dort klicken Sie dann auf Divi-Builder aktivieren. Der alte Editor, denn Sie davor genutzt haben, funktioniert auch weiterhin, Sie können den mit Divi problemlos mischen.

Jetzt klicken Sie auf „Start building“.

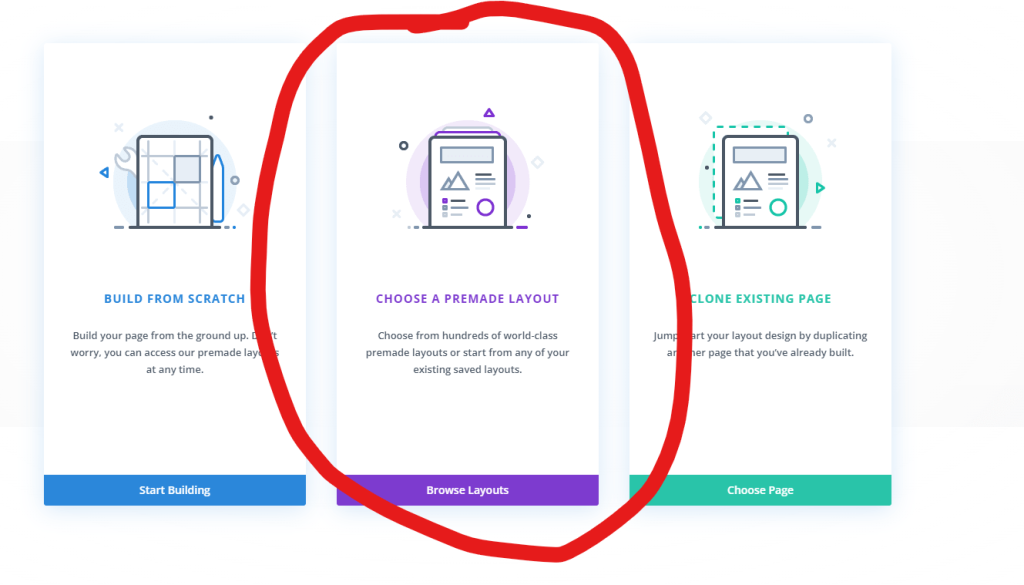
Jetzt klicken Sie auf die Mitte.

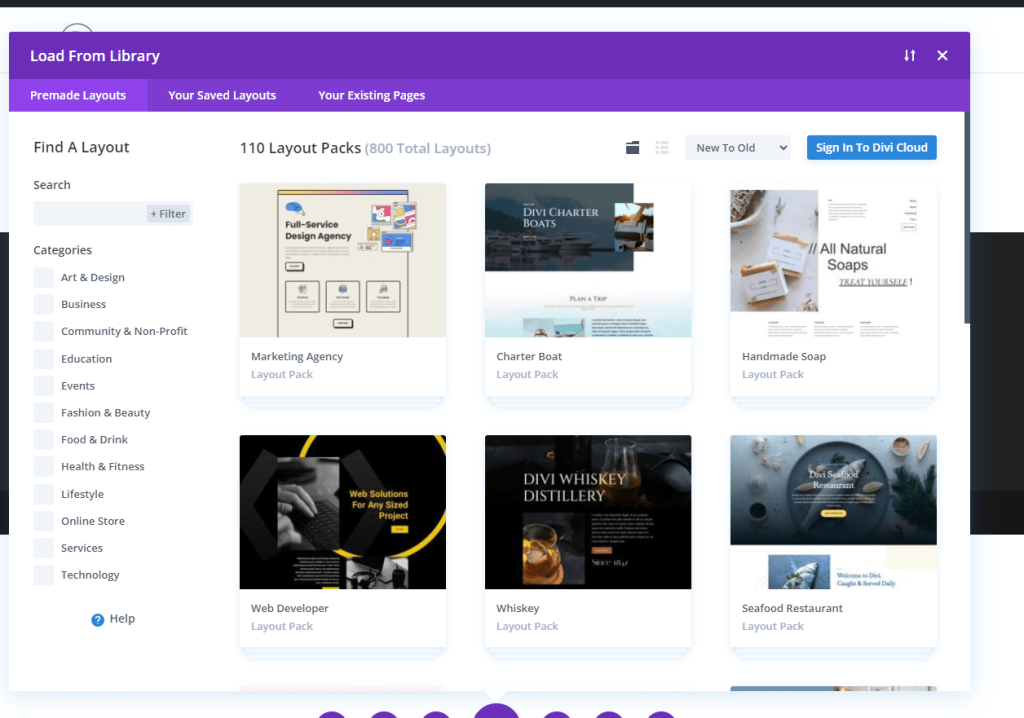
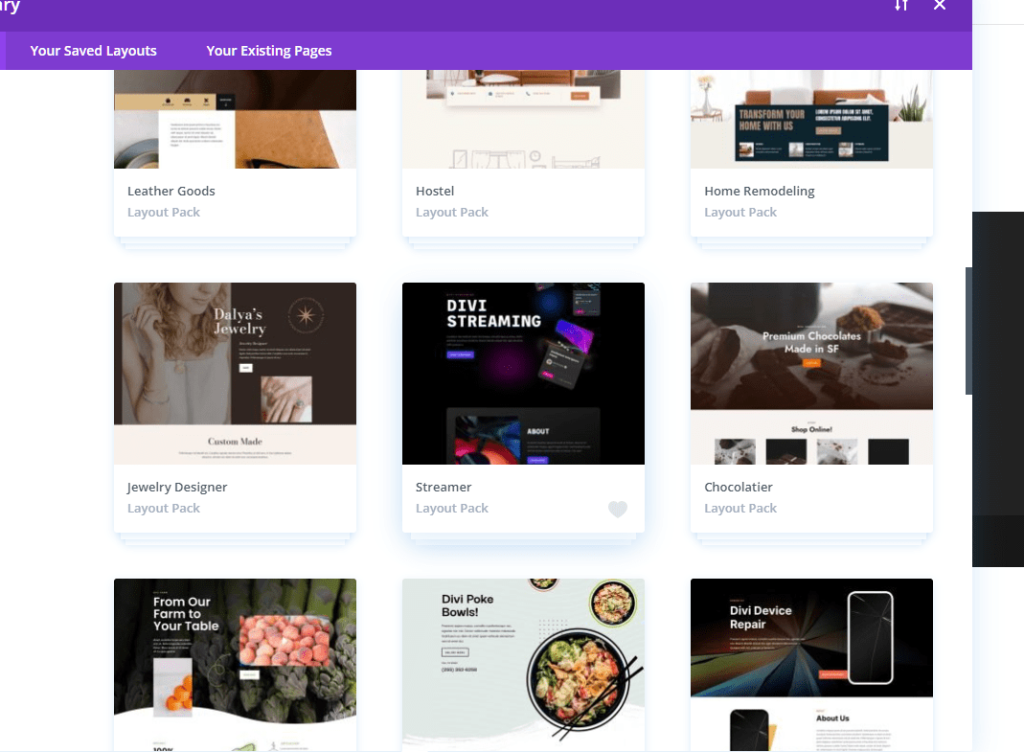
Jetzt sehen Sie die Layouts.

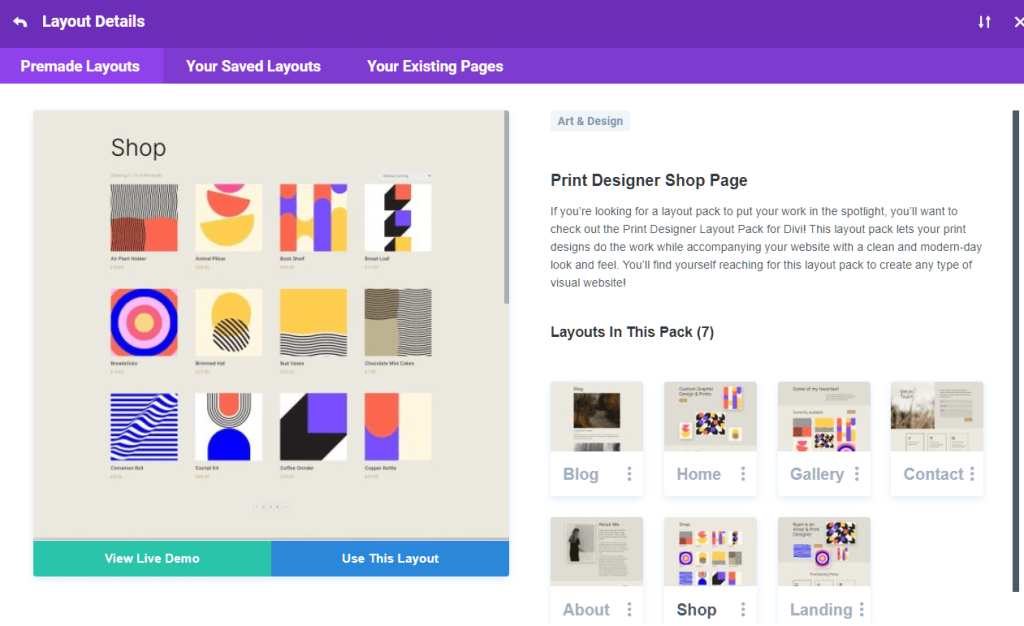
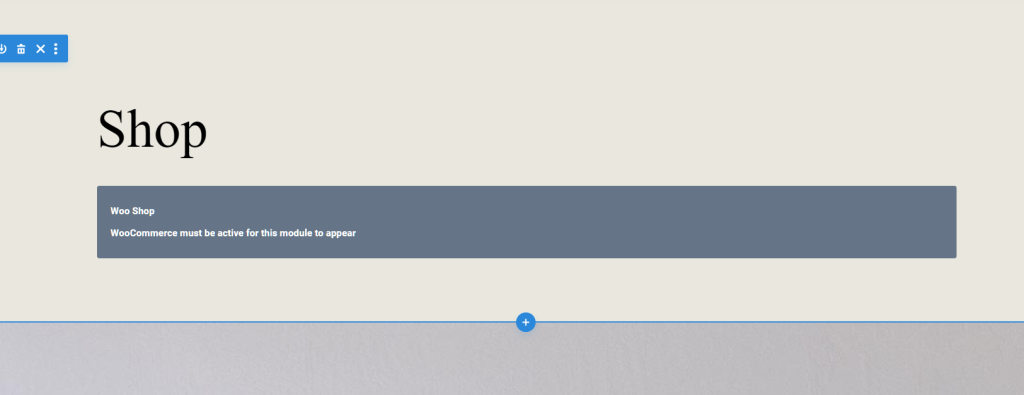
Jede Woche kommen neue hinzu und sogar welche, die vollkommen für Online-Shops ausgerichtet sind. Also die integrieren sich bestens mit WooCommerce und Sie haben da Produktseiten, Warenkorb Seiten und so weiter, also der volle Online-Shop. Zum Beispiel hier ein Print Designer Shop.

Und das ist ein echter Shop, wenn man WooCommerce nicht installiert hat, also das Shop-Plugin von WordPress, welches auch kostenfrei ist, dann wird bei dem Template nichts angezeigt, weil die echten Produkte fehlen. Super!

Divi ist bekannt für deren Layouts, und Sie finden dort immer ganz frische, die noch niemand benutzt hat.

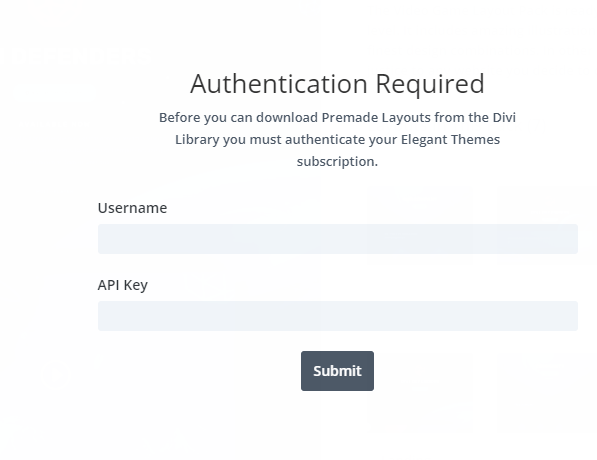
Wenn Sie eins ausgewählt haben, müssen Sie Ihren Key eingeben. Falls Sie das bereits gemacht haben, dann können Sie den Schritt auch überspringen. Wenn Sie das aber noch nicht gemacht haben, dann können Sie die Vorlagen von Divi nicht benutzen. Das wird für Sie dann gesperrt sein. Erst wenn Sie einen gültigen Lizenzschlüssel eingegeben haben, ist die Option für Sie freigeschaltet, Vorlagen von Divi zu benutzen.

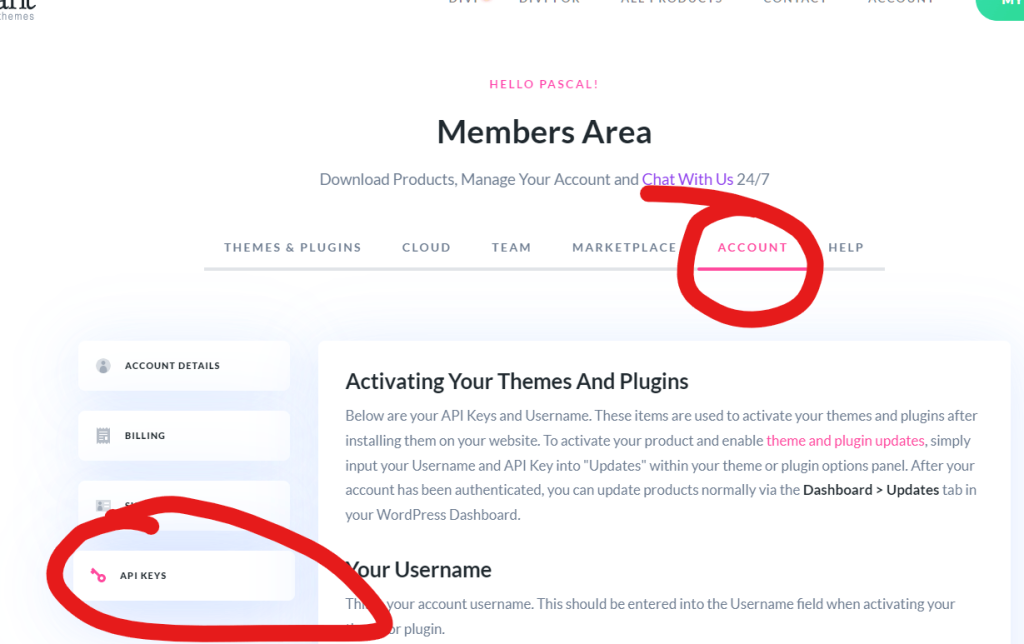
Sie erhalten den Key auf der Elegant Themes Seite in Ihrem Account.

Wenn Sie den Key eingegeben haben, lädt das Layout.

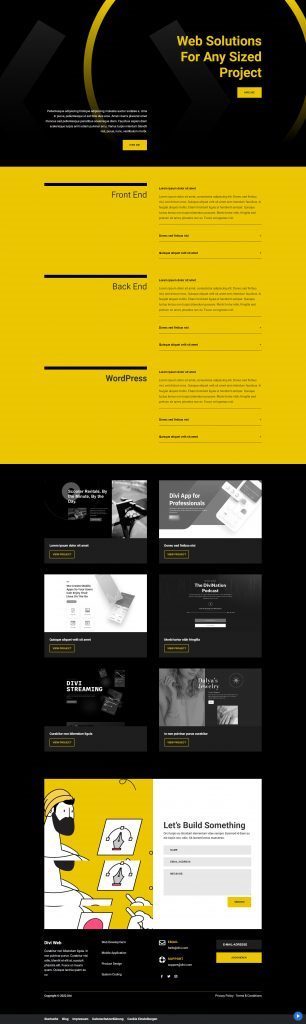
Ich habe jetzt was ganz Cooles genommen, hier ist das Beispiel in live und auch als Screenshot: https://studentenwebdesign.de/beispiellayout/ Ich kann alles bis ins letzte Detail ändern, da gibt es keine Beschränkungen. Der vollständige Code ist jetzt auf meiner Seite und kann den frei anpassen. Das Ganze ist jetzt meine richtige Seite komplett ohne Beschränkung und ich kann damit machen, was ich will. Und es hat nur 5 Minuten gedauert. Falls Sie Ihre Website auch so schnell erstellen möchten, hier nochmal der Link zu Divi.

0 Kommentare