Was ist ein Divi Child Theme?
Ein Divi Child Theme in WordPress ist eine der vielen Möglichkeiten, wie wir Anpassungen an dem PHP und CSS Code von dem Divi Theme vornehmen können, ohne dass diese bei einem Update verloren gehen. Abgesehen davon hilft es uns auch, unsere Änderungen am Code des Divi Themes an einem zentralen Ort zu speichern. Für die Leute, die es eilig haben, biete ich zuerst ein leeres Divi Child Theme zum Download an. In folgendem Tutorial gehen wir im Detail drauf ein, wie genau dieses erstellt wurde.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
Dies macht es für uns viel einfacher zu wissen, an welcher Stelle unsere Anpassungen einen Fehler auslösen, als wenn wir Anpassungen direkt im Theme selbst vornehmen. Wenn Sie planen, viele oder sehr spezielle PHP Änderungen an Ihrem Divi Theme vorzunehmen, ist es sinnvoll, ein Child Theme einzurichten, sodass diese bei einem Update nicht verloren gehen.
Was sollte in Ihrem Divi Child Theme Ordner sein?
Ihr Divi Child Theme Ordner sollte diese drei grundlegenden Dateien haben.
- Eine style.css Datei
- in dem Sie Ihr gesamtes CSS für Ihr Divi Child Theme speichern können.
- Eine functions.php Datei
- die durch wp_enqueue_scripts Ihre style.css Datei einbindet.
- Eine screenshot.png
- die als Vorschaubild des Themes im WordPress Backend angezeigt wird.
Der Divi Child Theme Ordner
Sie haben zwei Möglichkeiten, Ihre Child Theme Dateien zu WordPress hinzuzufügen
Erste Option: Erstellen Sie Ihren Child Theme Ordner mit FTP:
- Navigieren Sie mit FTP zu dem Ordner wp-content → themes. Sie finden dort auch Ihr Divi Theme mit dem Namen „Divi“.
- Erstellen Sie in dem Themes-Ordner einen neuen Ordner und nennen Sie ihn „divi-child“.
- In dem neu angelegten „divi-child“-Ordner erstellen Sie nun die drei vorhin angegebenen Dateien, die style.css, die functions.php und das Vorschaubild.
Zweite Option: Erstellen Sie einen Ordner auf Ihrem Desktop, ebenfalls mit dem Namen „divi-child“ und den drei vorhin beschriebenen Dateien und laden Sie ihn als Zip-Datei in WordPress als neues Theme hoch.
Wie Sie die style.css Datei erstellen
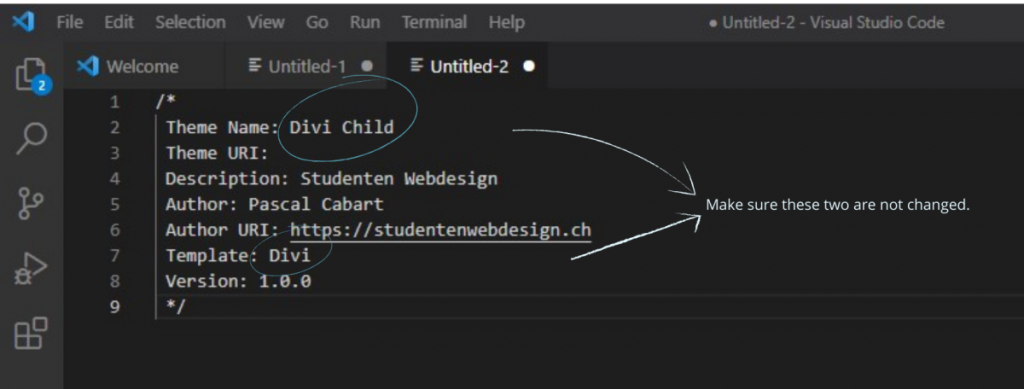
Erstellen Sie mit einem Texteditor eine Datei mit dem Titel „style.css“ in Ihrem Child Theme Ordner. Als Texteditor empfehle ich Ihnen Visual Studio Code. Kopieren Sie die folgenden Zeilen und fügen Sie sie in Ihren Editor ein.
/*
Theme Name: Divi Child
Theme URI:
Description: Studenten Webdesign
Author: Pascal Cabart
Author URI: https://studentenwebdesign.de
Template: Divi
Version: 1.0.0
*/
Es sollte so aussehen:

Wie Sie die functions.php Datei erstellen
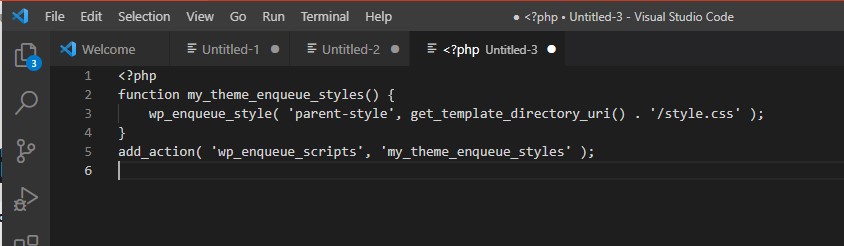
Jetzt müssen wir unser Divi Child Theme in die Ladekette unseres Divi Themes setzen. Dadurch soll sichergestellt werden, dass alles, was wir in unserem Divi Child Theme einfügen, nach dem übergeordneten Divi Theme geladen wird. Dazu kopieren Sie den folgenden Code in Ihren Editor und speichern Sie ihn als functions.php ab.
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );Es sollte so aussehen:

Wie Sie das Vorschaubild Ihres Child Themes erstellen
Erstellen Sie ein Bild mit einem empfohlenen Maß von 1200px Breite und 900px Höhe, speichern Sie es dann als screenshot.png, und fügen Sie es anschließend zusammen mit den ersten beiden Dateien zum Child Theme hinzu.

Das Divi Child Theme aktivieren
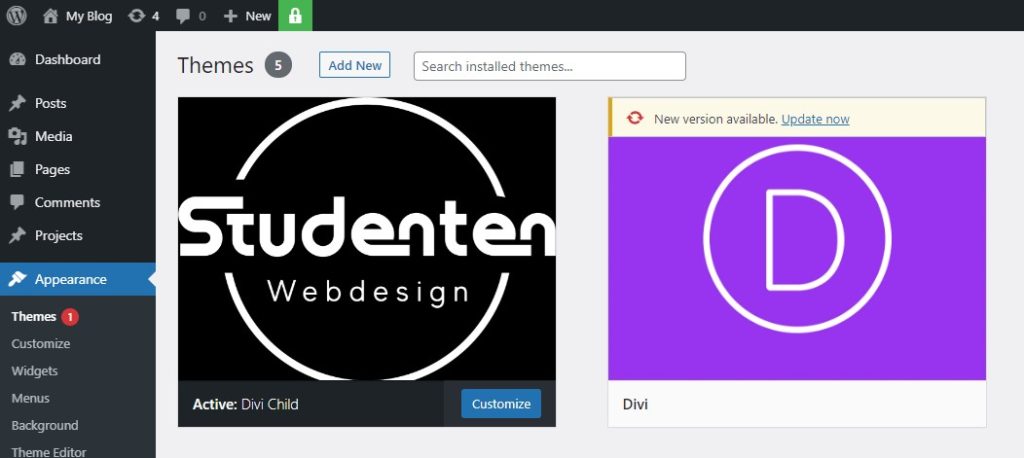
Wenn Sie die erste Option zum Erstellen Ihres Child-Themes verwendet haben, müssen Sie nun im WordPress-Backend auf Appearance gehen und dann auf Aktivieren bei Ihrem Child Theme klicken. Auf dem Screenshot unten ist mein Child-Theme bereits aktiviert.

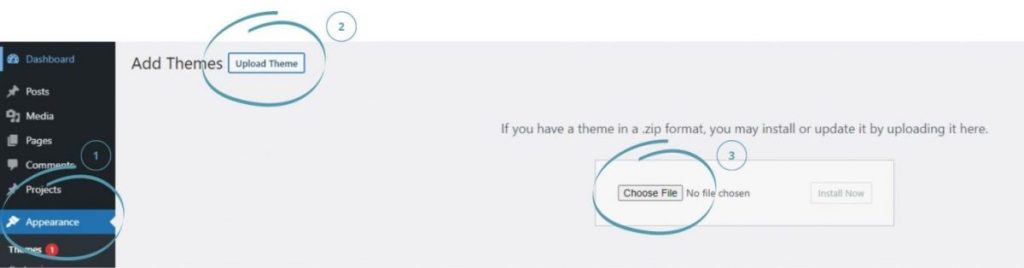
Wenn Sie die zweite Option zum Erstellen Ihres Child Themes verwendet haben, müssen Sie zusätzliche Schritte ausführen. Gehen Sie zuerst auf Appearance, klicken Sie auf Neu hinzufügen, klicken Sie auf Theme hochladen, dann auf Datei auswählen und wählen Sie dann die ZIP-Datei von Ihrem lokal gespeicherten Divi Child Theme aus. Klicken Sie abschließend auf „Jetzt installieren“. Wenn die Installation der Datei abgeschlossen ist, klicken Sie auf die Schaltfläche Aktivieren, dann sind Sie fertig.

Stellen Sie sicher, dass die Namen Ihres Ordners und die Namen Ihrer Dateien genau die gleichen sind, die wir angegeben haben. Sie müssen auf Groß- und Kleinschreibung achten. Es ist möglich, dass Ihr Child-Theme nicht aktiviert werden kann, wenn Sie die Groß-/ Kleinschreibung der Dateien nicht genauso wie hier angegeben machen.
Inhaltsverzeichnis

0 Kommentare