Die Datenschutz-Grundverordnung (DSGVO) fordert Webdesigner heraus und jetzt müssen sich Website-Besitzer mit der lokalen Integration von Google Fonts auseinandersetzen. Das Problem dabei ist, dass die Integration sehr unterschiedlich ablaufen kann. Aus diesem Grund erklären wir Ihnen in diesem Artikel alles, was Sie bezüglich der lokalen Einbindung der Google Fonts und der DSGVO wissen müssen.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
DSGVO Google Fonts WordPress-Plugin
Falls Sie lediglich auf der Suche nach einem WordPress-Plugin sind, mit dem Sie Ihre Google Fonts DSGVO-konform lokal einbinden können, empfehlen wir Ihnen sich unser „Lokale Fonts“ Plugin anzuschauen. Wir bieten dort datenschutzkonforme Google Fonts WordPress-Plugins an, bei denen die Google Fonts direkt im Plugin lokal eingebunden sind und welche auch alle Datenaufrufe zu den Google Servern bei 99 % der bekannten WordPress-Themes und Plugins unterbinden.
Was sind Google Fonts?
Zu den Google Fonts gehören über 1400 verschiedene Schriftfamilien, die allesamt von den Google Servern für Websites kostenfrei bereitgestellt werden. Es müssen keine Lizenzgebühren an Google abgegeben werden und Sie lassen sich ebenfalls unter gewissen Bedingungen kommerziell verwenden.
Was haben Google Fonts mit der DSGVO zu tun?
Am 25. Mai 2018 ist die Datenschutz-Grundverordnung (DSGVO) in Kraft getreten und hat im Bereich der Privatsphäre des Nutzers einiges verändert. Nach Inkrafttreten der DSGVO war es immer noch nicht ganz geklärt, wie manche Dinge, wie zum Beispiel die Einbindung der Google Fonts, genau gehandhabt werden sollen.
Knapp zwei Jahre hat es gedauert, bis ein erstes Urteil bezüglich der externen Einbindung der Google Fonts und der DSGVO gefallen ist. Das Landgericht München (LG München I) hatte am 20.01.2022 den ersten Schadensersatz wegen der externen Einbindung von Google Fonts verhängt.
Das Urteil wurde damit begründet, dass bei dem Aufruf der Website des Beklagten Google Fonts von den Google Servern eingebunden wurden und dadurch die IP-Adresse des Nutzers ohne Zustimmung an Google gegeben wurde. Bis dahin hatten viele Webdesigner die Google Fonts auf den Websites Ihrer Kunden noch extern eingebunden.
Spätestens nach diesem Stichtag hat sich die Arbeitsroutine der Webdesigner geändert und die lokale Einbindung der Google Fonts ist nun ein fester Bestandteil bei der Erstellung jeder Website für die meisten Webdesigner.
Verstößt man mit Google Fonts immer gegen die DSGVO?
Die Google Fonts an sich sind nicht problematisch, das Problem ist lediglich die Art und Weise wie diese auf einer Website eingebunden werden. Es gibt dabei zwei Möglichkeiten, wie die Google Fonts auf einer Website eingebunden werden können:
1. Möglichkeit: Externe Einbindung der Google Fonts.
Das bedeutet, dass sich die Google Fonts nicht auf Ihrer Website befinden, sondern, dass diese dem Besucher bei dem Aufruf Ihrer Website von den Google Servern zugesendet werden. Das ist die gängige Praxis, wie die Google Fonts normalerweise verwendet werden und genau diese Methode verstößt gegen die DSGVO, denn um die Google Fonts dem Besucher senden zu können, muss die IP-Adresse dessen an Google gesendet werden.
2. Möglichkeit: Lokale Einbindung der Google Fonts.
Dabei werden die Google Fonts auf Ihrem Server installiert und dort direkt bei dem Aufruf Ihrer Website dem Besucher zusammen mit dem Inhalt der Website zugesendet. Dabei finden keine Datenaufrufe zu Google Fonts Servern statt und die Daten des Nutzers werden nicht an Google weitergegeben.
Welche Vorteile hat das lokale Einbinden der Google Fonts?
Der Vorteil der lokalen Einbindung ist, dass die IP-Adresse nicht an Google gegeben werden muss, damit die Google Fonts dargestellt werden können. Dadurch verstößt man dann nicht gegen die DSGVO und muss auch keine Abmahnungen befürchten.
Es gibt eine kleine Diskussion in der Webdesigner Welt, ob die lokale Einbindung der Google Fonts die Website beschleunigt oder verlangsamt. Sie werden Webdesigner zu beiden Positionen finden, es gibt da also keinen generellen Konsens.
Welche Nachteile hat das lokale Einbinden der Google Fonts?
Die Nachteile werden bei manchen Webdesignern mit einer verlangsamten Website beschrieben. Wie bereits erläutert verwenden wiederum andere Webdesigner die lokale Einbindung, um die Website zu beschleunigen.
Ob es sich also darum um einen wirklichen Nachteil handelt, ist nicht ganz geklärt. Für manche ist es ein Nachteil, für manche ein Vorteil. Abgesehen von den Vor- und Nachteilen sind Sie quasi mit einer deutschen Website wegen der DSGVO dazu verpflichtet, die Google Fonts lokal einzubinden.
Wie weiß ich, ob ich Google Fonts verwende?
Um Ihnen die Frage zu beantworten, ob Sie Google Fonts verwenden, haben wir eigens eine Recherche über verschiedene WordPress-Themes gemacht und eine Tabelle erstellt, in der wir zeigen, welche WordPress-Themes von sich aus erstmal die Google Fonts extern einbinden. Das Resultat ist das folgende:
Bei diesen Themes müssen die Google Fonts per Hand lokal eingebunden werden
| Theme | Google Fonts müssen lokal eingebunden werden |
|---|---|
| Divi | Ja |
| Elementor | Ja |
| GeneratePress | Ja |
| Enfold | Ja |
| Avada | Nein |
Wie Sie sehen, müssen Sie bei nahezu allen WordPress-Themes die Google Fonts lokal einbinden, bis auf bei Avada. Nur bei Avada ist das lokale Einbinden der Google Fonts bereits vollkommen automatisiert. Wir haben ein frisches WordPress mit Avada installiert und es selbst getestet.
Dort ist der Prozess wirklich ausgereift und es bindet tatsächlich und korrekt genau die richtigen Google Fonts und auch im richtigen Format lokal ein, und das alles voll-automatisiert. Unter dem Link können Sie unseren Testbericht sehen. Wir haben uns die Einbindung detailgenau auf dem Server angeschaut und es ist alles super integriert worden. Wenn Sie jetzt kein Avada haben, dann müssen Sie jetzt etwas mehr an Arbeit investieren.
Woher weiß ich, welche Google Fonts ich benutze?
Wenn Sie bei Ihrem Theme keine Änderung bezüglich der Schriftart gemacht haben, dann benutzen Sie höchstwahrscheinlich Open Sans oder Roboto oder eine Kombination davon. Sie können aber einmal in der Typografie Einstellung Ihres WordPress-Themes nachschauen und dort wird angezeigt, welche Schriftart Sie momentan benutzen.
Wie viel Arbeit macht es, die Google Fonts lokal einzubinden?
Das Schwierigkeitsniveau, um die Google Fonts lokal einbinden zu können, variiert zwischen den WordPress-Themes stark. Im Folgenden haben wir eine Tabelle erstellt, die das Schwierigkeitslevel der lokalen Einbindung der Google Fonts unter den verschiedenen WordPress-Themes vergleicht und veranschaulicht. Alles basiert auf unserer Recherche, das Resultat ist das Folgende:
Wie aufwendig ist es, die Google Fonts lokal einzubinden?
| Theme | Aufwand |
|---|---|
| Divi | Hoch |
| Elementor | Hoch |
| GeneratePress | Mittel |
| Enfold | Mittel |
| Avada | Niedrig |
Bei Divi und Elementor muss ein Child Theme oder ein Extra-Plugin verwendet werden, um die Google Fonts lokal einbinden zu können. Die Funktion zum Hinzufügen weiterer Fonts ist bei Divi und bei Elementor umständlich und fehleranfällig. Bei GeneratePress und bei Enfold ist das Hinzufügen eigener Fonts durch die eigens bereitgestellte Upload-Funktion machbar, wobei es mit einem Extra-Plugin reibungsloser und schneller gehen würde. Nur bei Avada ist der Prozess vollautomatisiert.
Wie lassen sich die Google Fonts deaktivieren?
| Theme | Einstellung oder PHP? |
|---|---|
| Divi | Einstellung |
| Elementor | PHP |
| GeneratePress | Einstellung |
| Enfold | Einstellung |
| Avada | Einstellung |
Nur bei Elementor müssen Sie die Google Fonts über PHP deaktivieren. Alle anderen Themes bieten dafür eine Einstellung im Dashboard. Die Option, diese aber auch über PHP zu deaktivieren, gibt es natürlich ebenfalls bei allen WordPress-Themes.
Wie bindet man Google Fonts lokal ein? Schritt-für-Schritt-Anleitung
Wir zeigen Ihnen nun zunächst eine Tabelle mit den wichtigsten Links, die Sie brauchen werden, um die Google Fonts selbst lokal einbinden zu können. Dabei handelt es sich um die Links zu den Downloads der am meisten verwendeten Schriftarten, nämlich Roboto, Open Sans, Montserrat und Lato, das hier ist die Tabelle:
Google Fonts lokal einbinden – Alle wichtigen Links
| Direktlinks zu den Schriften von Google Webfonts Helper Tool | Roboto, Open Sans, Montserrat, Lato |
| Direktdownload-Links der Schriften im WOFF und WOFF2-Format mit allen Stärken (empfohlene Auswahl) | Roboto, Open Sans, Montserrat, Lato |
| Google Fonts Beispiel-Plugin von news47ell | Google Drive Link, Direkt Download |
Sie können mit den Links mit einem Klick die Fonts der jeweiligen Schriften im richtigen Format direkt herunterladen. Die Auswahl der verschiedenen Schriftstärken und des optimalen Formats ist bereits erledigt und bei einem Klick auf einen der Links erhalten Sie genau das richtige Paket.
Sie finden in der Tabelle auch die Links zu einem Beispiel Google Fonts Plugin. Sie müssen lediglich die Google Fonts von dem Beispiel Plugin mit den Google Fonts, die Sie heruntergeladen haben, austauschen und dann das CSS anpassen. Die Links zu dem CSS von dem Google Webfonts Helper Tool finden Sie in der ersten Zeile der Tabelle. Als Beispiel, wie das HTML / CSS vom Google Webfonts Helper Tool zum lokalen Einbinden der Google Fonts aussieht:
CSS um Google Fonts lokal einzubinden
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local(''),
url('../fonts/roboto-v30-latin-regular.woff2') format('woff2'),
url('../fonts/roboto-v30-latin-regular.woff') format('woff');
}Falls Sie die Google Fonts zu Ihrem Child Theme hinzufügen, ist Ihre CSS Datei bereits mit der wp_enqueue_style Funktion in das WordPress eingebunden. Wenn Sie ein Plugin wie in unserem Fall erstellen, dann müssen Sie über die PHP Datei innerhalb des Plugins noch die CSS Datei in WordPress einbinden. Wie das genau aussieht, können Sie an dem Beispiel-Plugin in der dritten Zeile der Tabelle von oben sehen. Nur um es zu veranschaulichen, die wp_enqueue_style Funktion, mit der Sie die CSS Datei in WordPress einbinden können, sieht wie folgt aus:
PHP zum Einbinden des Stylesheets der Google Fonts
function wpdocs_studentenwebdesign_de_scripts() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'wpdocs_studentenwebdesign_de_scripts' );In der zweiten Zeile der Tabelle finden Sie die Google Fonts mit dem richtigen Format und einem Direktdownload-Link und in der dritten Zeile finden Sie das Beispiel Plugin, dass Sie als Vorlage nutzen können. Falls Ihnen das alles zu viel ist, können Sie sich auch unser Google Fonts Plugin auf „Lokale Fonts“ anschauen.
Noch einmal in kurz als Übersicht, welche Schritte Sie genau machen müssen, um die Google Fonts mit den Links aus der Tabelle lokal einbinden zu können. Das sind genau dieselben Schritte wie bereits zuvor beschrieben, nur noch einmal mit kurzen Stichpunkten.
Wie Sie Google Fonts lokal einbinden – Schritt für Schritt
- Schritt 1: Google Fonts Paket herunterladen.
- Schritt 2: Beispiel Google Fonts Plugin herunterladen.
- Schritt 3: Das CSS im Beispiel Plugin austauschen.
- Schritt 4: Die heruntergeladenen Fonts in das Plugin einfügen.
- Schritt 5: Das Plugin in WordPress hochladen und aktivieren.
Warnung bezüglich der Google Fonts Lizenz
Falls Sie jetzt nicht den Direktdownload Link von den Fonts von uns genutzt haben, dann müssen Sie auf eine Sache achten, denn Sie dürfen nicht alle Formate der Google Fonts lokal auf einer Website einbinden. Nur die Formate WOFF und WOFF2 sind für die Verwendung empfohlen, denn mit den anderen Formaten verstoßen Sie laut Google oft gegen Lizenzvereinbarungen. Wir haben eine kurze Tabelle erstellt, in der einmal zusammengefasst ist, welche Formate Sie benutzen dürfen und welche nicht.
Welches Format der Google Fonts darf man lokal einbinden?
| TrueType Fonts (TTF) | Nicht empfohlen. |
| OpenType Fonts (OTF) | Nicht empfohlen. |
| Embedded OpenType Fonts (EOT) | Nicht empfohlen. |
| The Web Open Font Format (WOFF) | Ja, empfohlen |
| The Web Open Font Format (WOFF 2.0) | Ungeklärt, aber wahrscheinlich ja. |
Open Font Lizenz – Zitat von Google
Im folgenden nur knapp, auf welche Aussagen sich unsere Tabelle bezieht. Das sind Zitate jeweils von Google und den Machern der Open Font Lizenz. Auf der Seite von den Google Fonts heißt es bezüglich der Formate der Google Fonts:
Although regular OpenType fonts (TTF and OTF files) can be used as web fonts, such usage is not recommended as it usually contravenes license agreements—and the files are significantly larger. WOFF and WOFF2 fonts cannot usually be installed on desktop computers.
https://fonts.google.com/knowledge/glossary/web_font
Zitat von Open Font Lizenz
Die Verwendung der Formate TTF, OTF und OET werden also von Google nicht empfohlen, da dadurch oft Lizenzvereinbarungen gebrochen werden. Google empfiehlt nur die Verwendung der WOFF und WOFF2 Formate. Was nun bezüglich des WOFF-Formats in den FAQ der Open Font Lizenz gesagt wird, ist Folgendes:
Question: 2.2 Can I make and use WOFF (Web Open Font Format) versions of OFL fonts?
Answer: Yes, but you need to be careful. A change in font format normally is considered modification, and Reserved Font Names (RFNs) cannot be used. Because of the design of the WOFF format, however, it is possible to create a WOFF version that is not considered modification, and so would not require a name change. You are allowed to create, use and distribute a WOFF version of an OFL font without changing the font name, but only if:
- the original font data remains unchanged except for WOFF compression, and
- WOFF-specific metadata is either omitted altogether or present and includes, unaltered, the contents of all equivalent metadata in the original font.
If the original font data or metadata is changed, or the WOFF-specific metadata is incomplete, the font must be considered a Modified Version, the OFL restrictions would apply and the name of the font must be changed: any RFNs cannot be used and copyright notices and licensing information must be included and cannot be deleted or modified. You must come up with a unique name – we recommend one corresponding to your domain or your particular web application. Be aware that only the original author(s) can use RFNs. This is to prevent collisions between a derivative tuned to your audience and the original upstream version, and so to reduce confusion.
https://scripts.sil.org/cms/scripts/page.php?item_id=OFL-FAQ_web#1db14da7
Please note that most WOFF conversion tools and online services do not meet the two requirements listed above, and so their output must be considered a Modified Version. So be very careful and check to be sure that the tool or service you’re using is compressing unchanged data and completely and accurately reflecting the original font metadata.
Also das WOFF-Format darf wiederum nur unter strengsten Bedingungen genutzt werden, und zwar nur dann, wenn die Metadaten der originalen Font-Datei 1 zu 1 erhalten bleiben. Laut dem Zitat konvertieren die meisten Online Services die Fonts falsch und verstoßen so oft gegen die Lizenzen.
Welches Format der Google Fonts darf man lokal einbinden?
- Google empfiehlt nur das WOFF und WOFF2-Format zu nutzen.
- Die Metadaten der Fonts müssen in der WOFF-Datei erhalten bleiben.
- Die Metadaten lassen sich mit einem Online Checker überprüfen.
- Alle anderen Formate verstoßen gegen Lizenzbestimmungen.
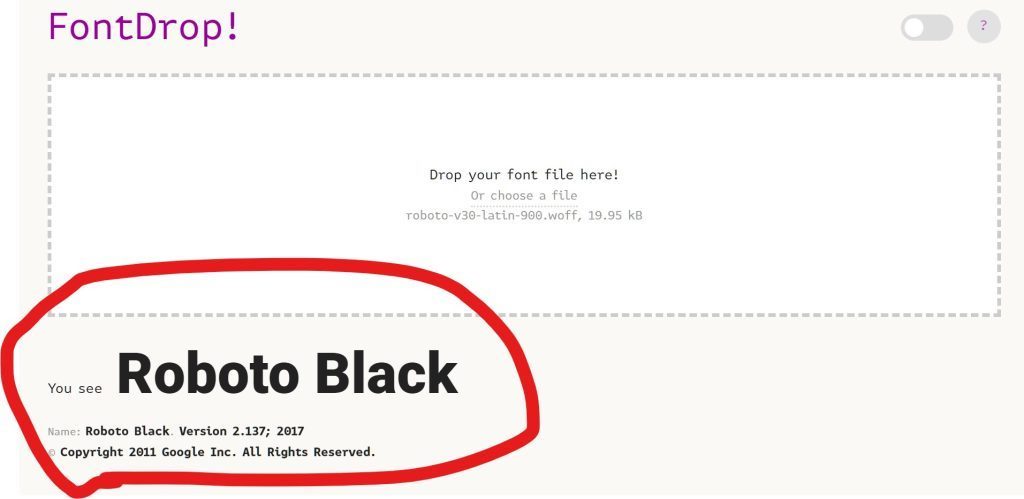
Wenn ich jetzt zum Beispiel das Roboto im WOFF-Format von dem Direktdownload-Link von oben nehme und dann in den Checker lege, sehe ich das hier:

Das heißt, bei uns ist das Format korrekt. Das ist das richtige, das man lokal einbinden darf, denn es enthält die originalen Meta-Daten. Bezüglich des WOFF2-Formates gibt es noch keine Klärung, da das Format noch in der Entwicklung steckt. Es gibt dafür auch keinen Metadaten Checker. Höchstwahrscheinlich ist das Format aber auch in Ordnung, heißt es auf der Open Font Lizenz Website:
Zitat von Open Font Lizenz über WOFF2
WOFF2
This is an emerging revision and enhancement of the WOFF format, primarily to add a better compression scheme, The project is hosted at http://code.google.com/p/font-compression-reference/ and is still in development, so a definitive judgment on FE is not possible. However, it is quite likely that FE can be preserved using this format.
https://scripts.sil.org/cms/scripts/page.php?item_id=OFL_web_fonts_and_RFNs&highlight=woff2#98b14689
Google Fonts lokal einbinden
Im Folgenden gehen wir jetzt durch die Schritte, wie Sie die Google Fonts lokal selber in WordPress einbinden können. Wir haben von dem Prozess auch ein Video mit einem Screenrecording gemacht, welches Sie im Folgenden sehen können. Danach gehen wir aber auf die einzelnen Schritte noch einmal mit Screenshots ein.
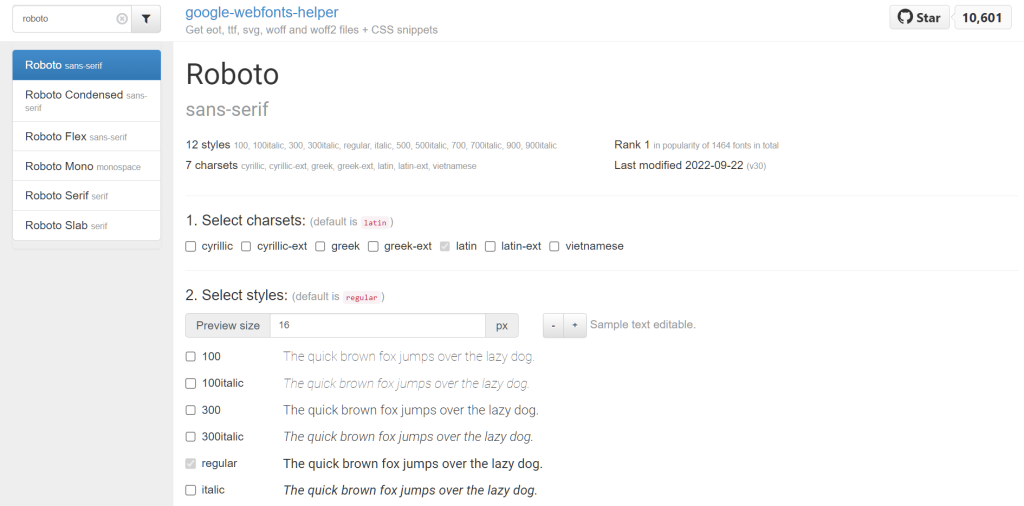
Schritt 1: Auf Google Webfonts Helper die Schrift auswählen
Im nächsten Schritt wählen wir mit dem Google Webfonts Helper Tool die Schriftart aus, die wir auf unserer Website lokal installieren möchten.

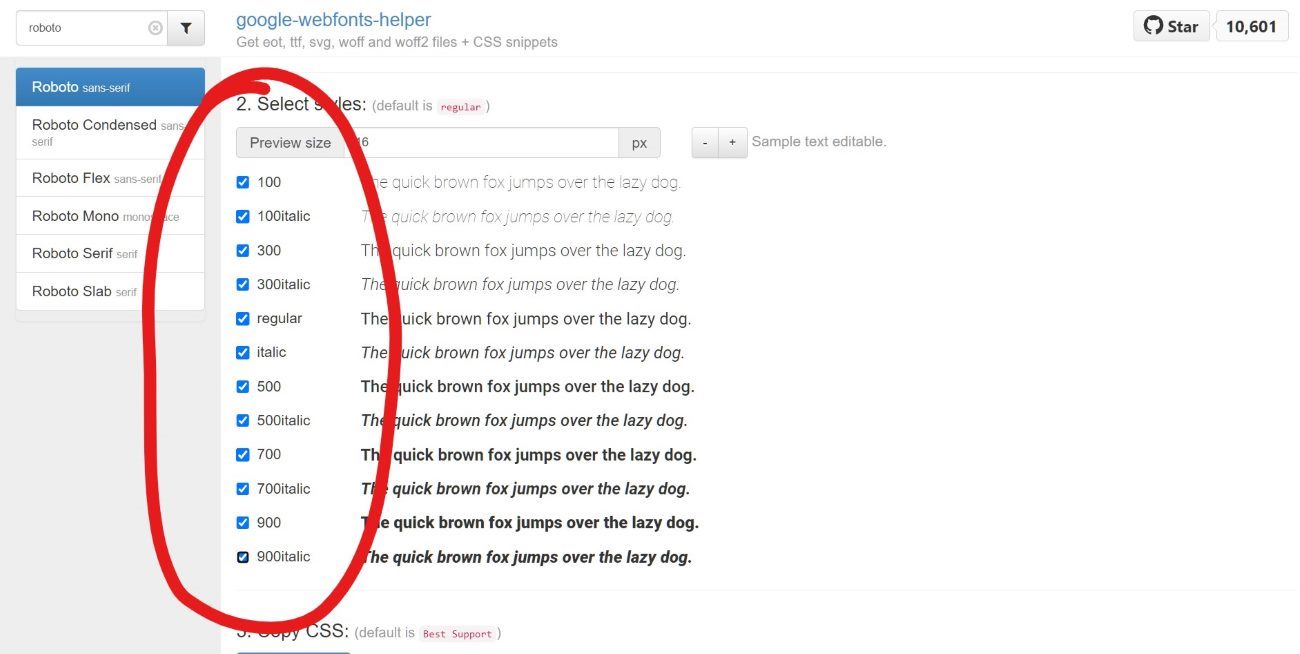
Schritt 2: Wählen alle Schriftstärken aus
Wählen Sie im dritten Schritt alle Schriftstärken aus, denn die Schriften, die nicht gebraucht werden, werden auch nicht geladen.

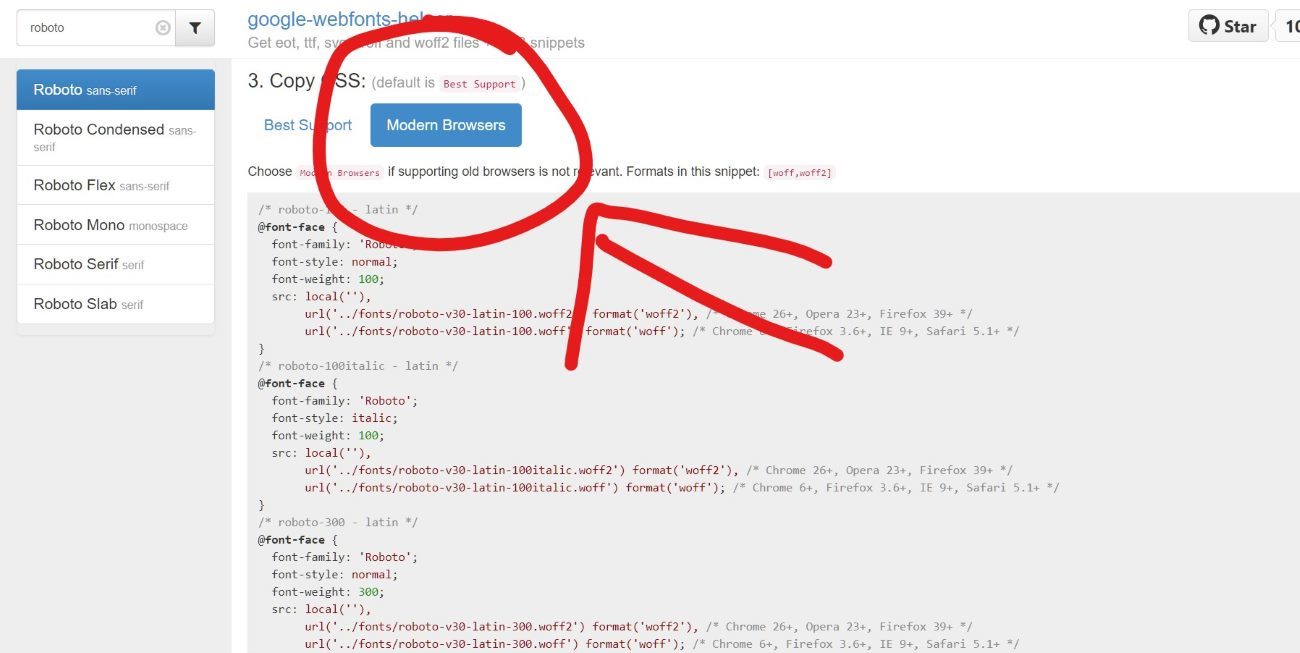
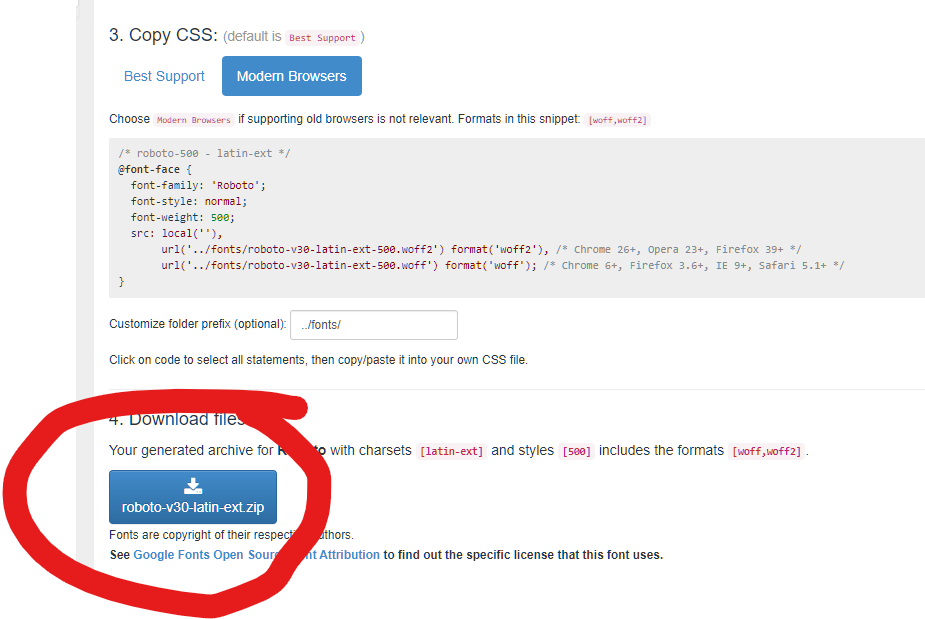
Schritt 3: Wähle den modernen Browser-Modus
Dieser Schritt ist wichtig, Sie können hier nur den modernen Browser-Modus auswählen, nur mit diesem Modus haben Sie die Google Fonts im korrekten WOFF und WOFF2-Format. Der Best-Support-Modus gibt die Schrift in einem falschen Format raus, dieses Format darf man nicht lokal einbinden.

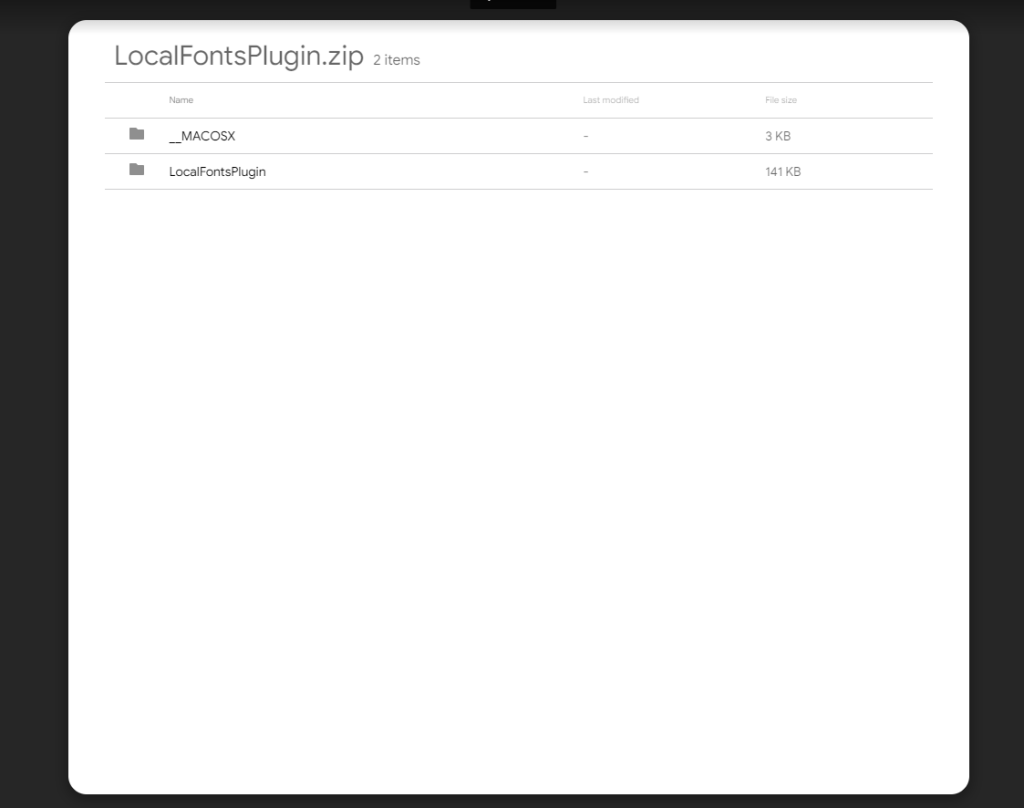
Schritt 4: Laden Sie das Google Fonts Beispiel Plugin runter
Zuerst müssen Sie die Schrift von der Google Webfonts Helper Seite herunterladen.

Auf der Seite von news47ell wird ein Google Drive Link zu einem Beispiel Plugin angeboten. Laden Sie das Plugin ebenfalls runter.

Schritt 5: Ersetzen Sie Ihre Fonts und Ihr CSS in dem Plugin
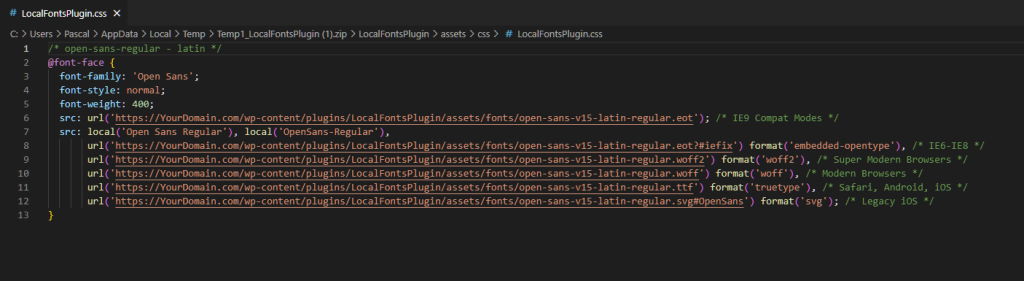
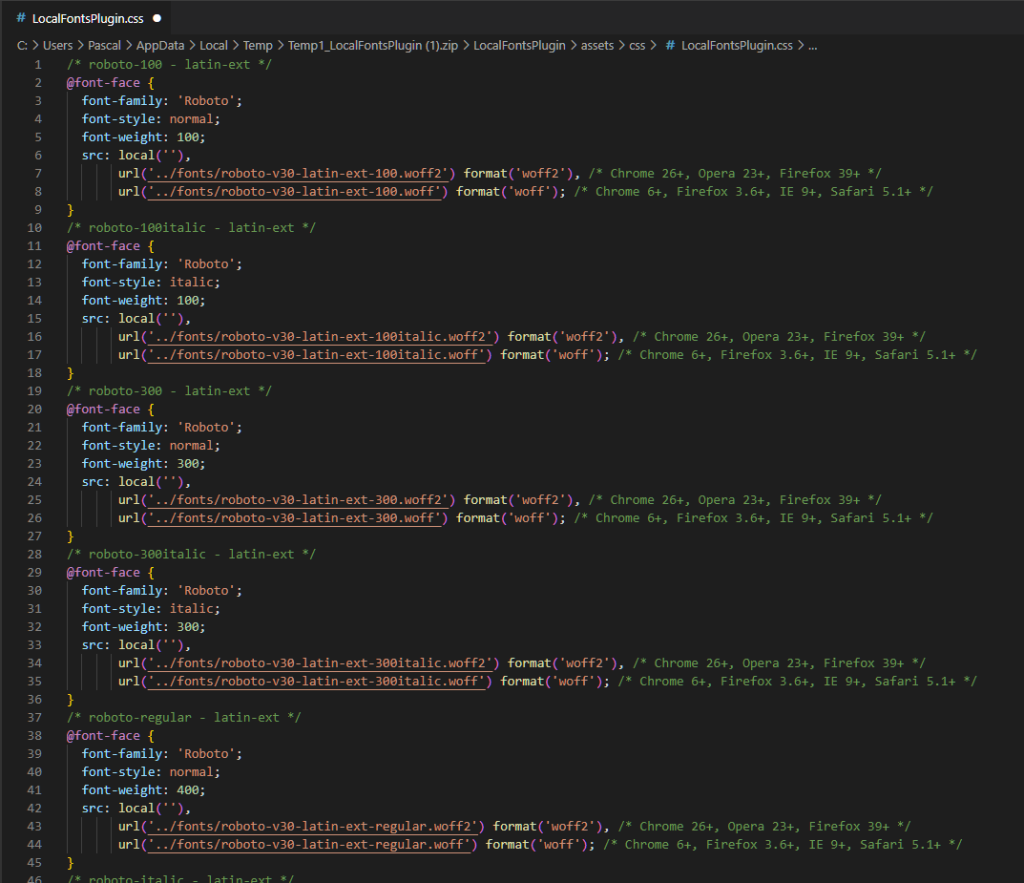
Im nächsten Schritt müssen Sie lediglich das CSS, dass Sie auf der Google Webfonts Seite sehen, in das CSS von dem Beispiel Plugin kopieren und dann auch Ihre Fonts mit den Fonts in dem Plugin austauschen. Hier sehen Sie das CSS von dem Beispiel Plugin.

Sie finden es im Fonts Ordner von dem Beispiel Plugin. Dort kopieren Sie das CSS von der Google Webfonts Helper Website rein, es sollte dann so aussehen.

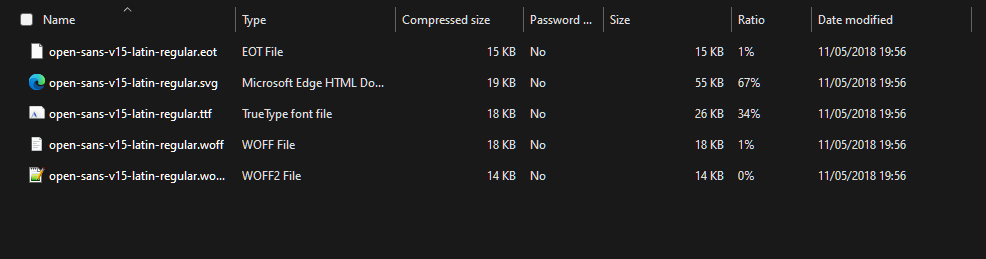
Als Letztes müssen Sie noch die Fonts von dem Beispiel Plugin mit den Fonts von der Google Webfonts Helper Seite austauschen.

Dann komprimieren Sie die Datei und dann laden Sie das Plugin in WordPress im WordPress-Dashboard hoch. Dadurch sind dann die Google Fonts lokal eingebunden. Falls Ihnen das zu schwer war, können Sie auch bei „Lokale Fonts“ vorbeischauen. Dort erhalten Sie bereits fertig gestellte Google Fonts WordPress-Plugins und die Datenverbindungen zu den Google Fonts Servern werden mit diesen ebenfalls unterbunden.
Ansonsten gehen wir jetzt auch noch darauf ein, wie Sie bei den jeweiligen WordPress-Themes die Google Fonts deaktivieren. Denn nur weil Sie die Google Fonts lokal installiert haben, heißt das noch nicht, dass die Datenverbindungen zu Google auch deaktiviert sind.
Elementor Google Fonts deaktivieren
Das ist der Code von der offiziellen Elementor Dokumentation. Den müssen Sie in die functions.php einfügen, damit Sie bei dem Elementor die Google Fonts deaktiviert haben.
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
add_action('elementor/frontend/after_register_styles',function() { foreach( [ 'solid', 'regular', 'brands' ] as $style ) { wp_deregister_style( 'elementor-icons-fa-' . $style ); } }, 20 );GeneratePress Google Fonts deaktivieren
Das ist der Code von dem Support von GeneratePress. Auch den wieder in die functions.php einfügen und dann sind die Google Fonts bei GeneratePress deaktiviert.
add_action( 'wp_enqueue_scripts', function() { wp_dequeue_style( 'generate-fonts' ); } );
add_action( 'admin_init', function() { add_filter( 'generate_google_fonts_array', '__return_empty_array' ); } );Divi Google Fonts deaktivieren
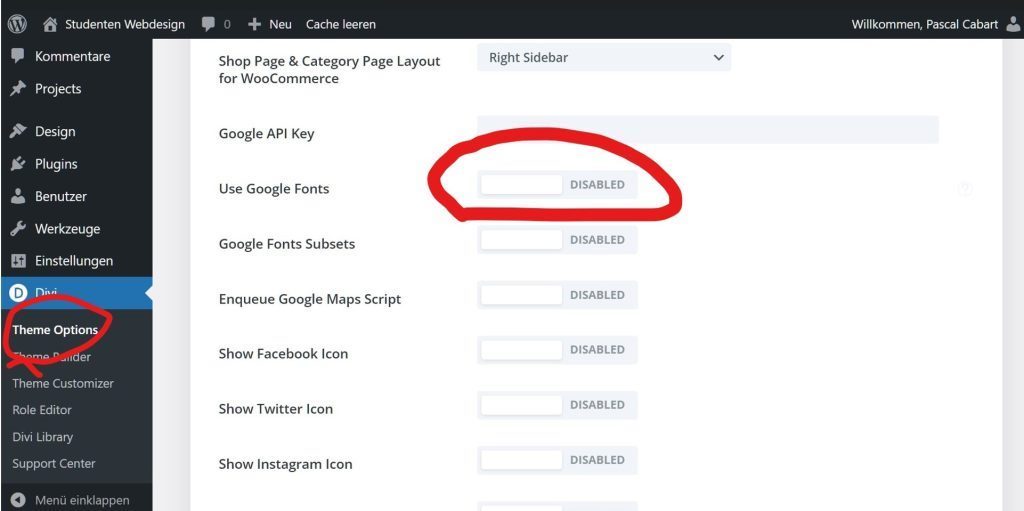
Die Google Fonts lassen sich bei dem Divi-Theme in den Einstellungen deaktivieren unter Divi → Theme Options → Use Google Fonts → und dort auf deaktivieren klicken.

Avada Google Fonts deaktivieren
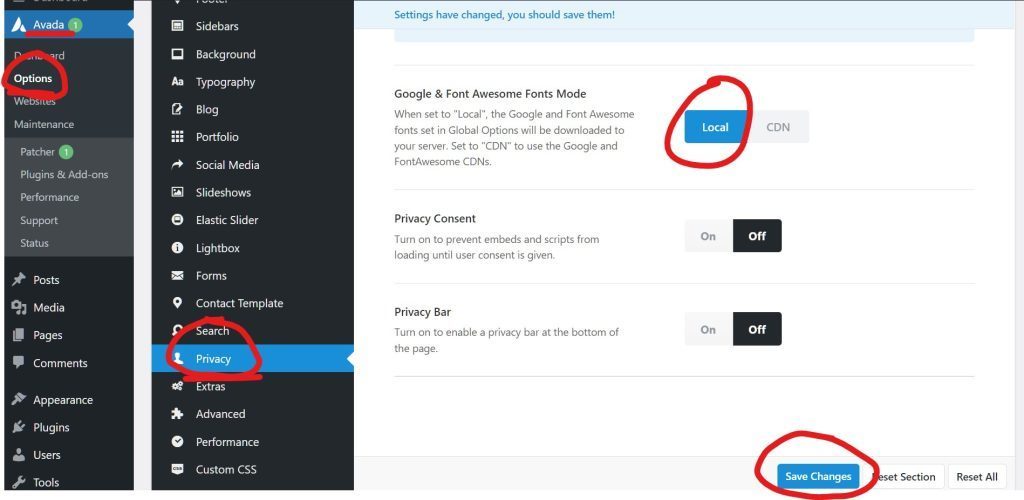
Bei dem Avada-Theme lassen sich die Google Fonts ebenfalls in den Einstellungen deaktivieren unter Avada → Global Options → Privacy → Google Fonts Mode → Local. Die Google Fonts sind damit dann tatsächlich lokal eingebunden, wir haben dies selbst überprüft und einen Bericht erstellt, in dem wir bei Avada Google Fonts lokal einbinden. Und in der Tat, Avada bindet die Google Fonts nach dem Aktivieren des Buttons korrekt lokal ein.

Enfold Google Fonts deaktivieren
Um bei dem Enfold Theme die Google Fonts zu deaktivieren, müssen Sie folgenden Code in dem Funktions-Plugin einfügen. Der Code ist von dem Enfold Support Forum.
add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );
function my_output_google_webfonts_script( $activate )
{
return false;
}Genesis Google Fonts deaktivieren
Um bei dem Genesis Theme die Google Fonts zu deaktivieren, können Sie folgenden Code in das Functions-Plugin einfügen.
// Remove Google Fonts from Genesis Sample theme
add_action ('wp_print_styles', 'ft_dequeue_genesis_fonts_style');
function ft_dequeue_genesis_fonts_style () {
wp_dequeue_style ('genesis-sample-fonts');
}Beaver Builder Google Fonts deaktivieren
Um bei dem Beaver Builder, die Google Fonts zu deaktivieren, können, Sie den folgenden Code aus der offiziellen Dokumentation nehmen.
// module enqueued google fonts
add_filter( 'fl_builder_google_fonts_pre_enqueue', function( $fonts ) {
return array();
} );
// takes care of theme enqueues
add_action( 'wp_enqueue_scripts', function() {
global $wp_styles;
if ( isset( $wp_styles->queue ) ) {
foreach ( $wp_styles->queue as $key => $handle ) {
if ( false !== strpos( $handle, 'fl-builder-google-fonts-' ) ) {
unset( $wp_styles->queue[ $key ] );
}
}
}
}, 101 );Joomla Google Fonts lokal einbinden
Sie benutzen kein WordPress? Wir haben ebenfalls eine Anleitung, wie Sie bei Joomla Google Fonts lokal einbinden können. (Die Anleitung zu Joomla ist momentan offline, da wir sie noch einmal überarbeiten).
Was gibt es noch zu beachten?
Sie müssen noch darauf achten, dass keins Ihrer Plugins „Heimlich“ Google Fonts extern lädt, ohne dass Sie davon wissen. Davon gibt es sehr wenige Plugins, aber es kann ganz selten vorkommen. Wenn Sie ein sehr exotisches Plugin verwenden, schauen Sie einmal nach, ob es Google Fonts extern einbindet oder nicht. Ansonsten gibt es noch die zwei gängigen Fälle von YouTube und Google Maps, auf die wir noch im Folgenden eingehen werden.
Ist Google Maps und YouTube datenschutzkonform?
Wenn Sie Google Maps oder YouTube ohne weitere Anpassungen auf Ihrer Website darstellen, dann ist das nicht datenschutzkonform. Bei dem Aufruf Ihrer Website wird dann sofort die Verbindung zu den Google Servern aufgebaut, um die Google Maps Karte oder das YouTube Video zu laden. Das geschieht in beiden Fällen immer ohne Zustimmung des Nutzers.
Kann ich die Google Fonts, die von Google Maps oder YouTube geladen werden, lokal einbinden?
Selbst wenn das gehen würde, wäre das Datenschutzproblem weiterhin vorhanden. Das Problem sind nicht die Google Fonts, sondern das Problem ist die ungefragte externe Datenverbindung zu den Google Servern. Selbst wenn bei dem Aufruf des YouTube Videos oder der Google Maps Karte, die Google Fonts nicht geladen werden würden, müssten trotzdem dieselben Daten an die Google Server gesendet werden, damit die Karte oder das Video angezeigt werden kann. Das lokale Einbinden der Google Fonts löst hier das Problem nicht, denn YouTube und Google Maps gehören ebenfalls zu Google.
Wie bindet man Google Maps und YouTube datenschutzkonform ein?
Um Google Maps oder YouTube datenschutzkonform einbinden zu können, müssen Sie vor dem Bereich, vor dem Sie die Google Maps Karte oder das YouTube Video laden, eine Abfragemaske einbauen. Bei dieser muss der Nutzer gefragt werden, ob er das Video oder die Karte sehen möchte, oder nicht, und zwar genauso wie diese zwei folgende Beispiele.
Beispiel 1: YouTube DSGVO datenschutzkonform eingerichtet
In diesem Beispiel-Video zeigen wir, wie man so eine Abfragemaske vor YouTube oder Google Maps einbaut. Diese Funktion haben die meisten Cookie-Banner bereits inbegriffen, falls Sie bereits ein Cookie-Banner haben, müssen Sie also gar nichts weiter tun. Ihr Cookie-Banner sollte die Abfragemaske bereits automatisch zeigen. Falls Sie noch auf der Suche nach einem Cookie-Banner sind, dann empfehlen wir Ihnen das Cookie-Banner von Borlabs.
Beispiel 2: Google Maps DSGVO datenschutzkonform eingerichtet
In diesem Beispiel sehen sie lediglich dieselbe Abfragemaske vor einer Google Maps Karte auch von dem Borlabs Cookie Plugin.
Was ist mit der Datenschutzerklärung, nachdem ich die Google Fonts lokal eingebunden habe?
Nachdem Sie die Google Fonts lokal eingebunden haben, müssen Sie einmal in Ihrer Datenschutzerklärung schauen, ob Sie dort einen Satz bezüglich der externen Einbindung, der Google Fonts stehen haben. Diesen müssen Sie dann ändern, nachdem die Google Fonts lokal eingebunden sind.
Mit WordPress-Plugin die Google Fonts lokal einbinden
Auch mit einem WordPress-Plugin können Sie die Google Fonts lokal einbinden. Sie können sich dazu gerne unsere Google Fonts DSGVO Plugins auf Lokale Fonts an. Dort bieten wir verschiedene WordPress-Plugins an, in denen die Google Fonts lokal im Plugin installiert sind. Die externen Datenaufrufe zu den Google Servern werden bei 99 % der Themes damit ebenfalls blockiert.
Datenschutzdisclaimer
Meine Leistung umfasst keine Rechtsberatung im Sinne des Rechtsdienstleistungsgesetzes. Die Rechtsberatung im Einzelfall darf in Deutschland nur durch zugelassene Rechtsanwälte erfolgen. Meine Beratung zur Datenschutzkonformität ihres Webauftritts beruht ausschließlich auf den von Ihnen gelieferten Informationen. Es besteht keine Verpflichtung meinerseits, nachträgliche Änderungen zu berücksichtigen. Ich empfehle Ihnen, ein Anwalt mit der endgültigen Prüfung der Rechtskonformität zu beauftragen und empfehle Ihnen hierzu gerne einen meiner Partneranwälte, bei dem Sie auf meine Empfehlung besondere Konditionen erhalten werden. Die Haftung für alle im Zusammenhang mit meinen Dienstleistungen stehenden Fehlverhalten wird auf das gesetzliche zulässige Maß beschränkt. Die Haftungssumme wird jedenfalls auf das Auftragsvolumen beschränkt, soweit kein Fall von grober Fahrlässigkeit oder Vorsatz vorliegt.
Weitere Datenschutzanleitungen
Um sicherzustellen, dass Ihre WordPress-Website die DSGVO – und Datenschutzanforderungen erfüllen, bieten wir Ihnen umfassende Anleitungen zur DSGVO-konformen Einbindung von verschiedenen Tools wie Google Tag Manager, Google Ads, Facebook Pixel, Google Analytics, YouTube, Google Maps und Google Fonts. Durch das Folgen unserer Anleitungen können Sie sicher sein, dass Sie alle notwendigen Schritte zur Wahrung der Datenschutzrechte Ihrer Nutzer unternommen haben.
Google Fonts lokal einbinden: DSGVO-konform in WordPress
Wenn Sie eine WordPress-Website betreiben, wissen Sie, wie wichtig es ist, sicherzustellen, dass Ihre Website DSGVO-konform ist. Eine der Herausforderungen dabei ist die Nutzung von Google Fonts. Google Fonts ist eine sehr beliebte Bibliothek von Schriftarten, die oft in Webdesigns eingesetzt wird. In diesem Blog-Post zeigen wir Ihnen, wie Sie Google Fonts lokal einbinden und dabei DSGVO-konform bleiben. Dies wird nicht nur der Compliance Ihrer Website zugutekommen, sondern auch die Performance verbessern.
Warum lokal einbinden?
Wenn Sie Google Fonts verwenden, werden normalerweise Daten Ihrer Website-Besucher an Google-Server gesendet. Dies kann jedoch zu Datenschutzproblemen führen, da die DSGVO strenge Vorgaben für die Verarbeitung personenbezogener Daten innerhalb der EU macht. Durch das lokale Einbinden von Google Fonts werden die Schriftarten direkt von Ihrem Server geladen, was bedeutet, dass keine Daten an Google übermittelt werden.
Schritt-für-Schritt-Anleitung
Schritt 1: Google Fonts herunterladen
Gehen Sie zur Google Fonts-Website und wählen Sie die Schriftarten aus, die Sie verwenden möchten. Klicken Sie dann auf den „Download“-Button, um eine ZIP-Datei mit den Schriftarten auf Ihren Computer herunterzuladen.
Schritt 2: Schriftarten auf Ihren Server hochladen
Entpacken Sie die ZIP-Datei und laden Sie die Schriftart-Dateien in das Verzeichnis Ihrer WordPress-Website hoch, idealerweise in einen Unterordner im Theme-Verzeichnis (z.B. /wp-content/themes/IhrTheme/fonts).
Schritt 3: Schriftarten in WordPress einbinden
Fügen Sie in der functions.php Datei Ihres Themes den folgenden Code ein, um die Schriftarten zu registrieren:
function custom_google_fonts() {
wp_enqueue_style('custom-google-fonts', get_template_directory_uri() . '/fonts/NameDerSchriftart.css');
}
add_action('wp_enqueue_scripts', 'custom_google_fonts');
Erstellen Sie zudem eine CSS-Datei im selben Verzeichnis, in der Sie die Schriftart einbinden, z.B. NameDerSchriftart.css.
In dieser Datei fügen Sie den folgenden Code ein:
@font-face {
font-family: 'NameDerSchriftart';
src: url('NameDerSchriftart.woff2') format('woff2'),
url('NameDerSchriftart.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Schritt 4: Schriftarten in Ihrem Design verwenden
Nun können Sie die Schriftart in Ihrem CSS verwenden, indem Sie die font-family Eigenschaft auf den Namen der Schriftart setzen, den Sie in der CSS-Datei definiert haben.
body {
font-family: 'NameDerSchriftart', sans-serif;
}
Schritt 5: DSGVO-Konformität sicherstellen
Stellen Sie sicher, dass Ihre Datenschutzerklärung die lokale Speicherung und Nutzung von Schriftarten erwähnt und dass Sie keine externen Ressourcen mehr von Google Fonts einbinden.
Fazit
Das lokale Einbinden von Google Fonts in Ihrer WordPress-Website ist eine effektive Methode, um die DSGVO-Konformität sicherzustellen und gleichzeitig die Ladezeiten Ihrer Website zu verbessern. Durch das Befolgen dieser Schritte schützen Sie nicht nur die Privatsphäre Ihrer Nutzer, sondern optimieren auch das Nutzererlebnis auf Ihrer Seite.
Häufig gestellte Fragen
Habe ich Google Fonts eingebunden?
Wenn Sie sich nicht sicher sind, ob Sie Google Fonts auf Ihrer Website eingebunden haben, überprüfen Sie den Quellcode Ihrer Website oder das Theme, das Sie in WordPress verwenden.
Wie stelle ich fest ob ich Google Fonts benutze?
Öffnen Sie den Quellcode Ihrer Website (Rechtsklick > Seitenquelltext anzeigen) und suchen Sie nach Links, die mit „fonts.googleapis.com“ beginnen. Das ist ein Hinweis darauf, dass Google Fonts eingebunden sind.
Wie Google Fonts datenschutzkonform einbinden?
Wie zuvor in diesem Blog-Post beschrieben, binden Sie Google Fonts datenschutzkonform ein, indem Sie sie lokal speichern und von Ihrem eigenen Server aus anstatt von Google’s Servern laden.
Ist Google Fonts DSGVO konform eingebunden?
Google Fonts sind DSGVO-konform eingebunden, wenn sie lokal auf Ihrem Server gespeichert und geladen werden und keine Daten Ihrer Besucher an Google gesendet werden.
Wie erkenne ich ob Google Fonts lokal eingebunden sind?
Wenn Sie in Ihrem Quellcode keine Verweise auf „fonts.googleapis.com“ finden und stattdessen die Schriftarten von Ihrem eigenen Server geladen werden (z.B. /wp-content/themes/IhrTheme/fonts), sind sie lokal eingebunden.
Was ist das Problem mit Google Fonts?
Das Hauptproblem mit Google Fonts in Bezug auf die DSGVO ist, dass beim Laden der Schriftarten von Google’s Servern Daten der Besucher erfasst und an Google gesendet werden können, was datenschutzrechtliche Bedenken aufwirft.
Was passiert wenn man Google Fonts deaktiviert?
Wenn Sie Google Fonts deaktivieren, werden diese Schriftarten nicht mehr auf Ihrer Website angezeigt und es werden stattdessen die Standard-Schriftarten Ihres Browsers oder die im CSS-Code festgelegten Alternativen verwendet.
Warum werden Google Fonts abgemahnt?
Google Fonts werden abgemahnt, weil das Laden der Schriftarten von Google’s Servern als Verstoß gegen Datenschutzgesetze wie die DSGVO angesehen werden kann, da dabei Benutzerdaten an Google übermittelt werden.
Ist Arial DSGVO konform?
Ja, Arial ist eine Standard-Schriftart, die lokal auf den meisten Computern vorhanden ist. Bei Verwendung von Arial werden keine Daten an externe Server gesendet, sodass sie DSGVO-konform ist.
Ist Verdana eine Google Font?
Nein, Verdana ist eine Schriftart, die von Microsoft entwickelt wurde und nicht zu den Google Fonts gehört.
Welches Plugin lädt Google Fonts?
Es gibt verschiedene WordPress-Plugins, die Google Fonts laden können, einschließlich „Easy Google Fonts“, „OMGF | Host Google Fonts Locally“, „Lokale Fonts“ und „WP Google Fonts“.
Wer darf wegen Google Fonts abmahnen?
In der Regel können Verbraucherschutzverbände, Wettbewerber oder betroffene Personen Abmahnungen wegen Datenschutzverstößen aussprechen.
Welche Google Fonts verwendet meine Website?
Dies können Sie überprüfen, indem Sie den Quellcode Ihrer Website betrachten oder in den Einstellungen Ihres WordPress-Themes nachsehen.
Was tun gegen Abmahnung Google Fonts?
Wenn Sie eine Abmahnung erhalten haben, ist es ratsam, einen Rechtsanwalt zu Rate zu ziehen und zu prüfen, ob und wie Sie Google Fonts DSGVO-konform nutzen können.
Ist Google Analytics DSGVO konform?
Google Analytics kann DSGVO-konform verwendet werden, wenn bestimmte Bedingungen erfüllt sind, wie z.B. das Anonymisieren von IP-Adressen und das Einholen von Einwilligungen der Nutzer.
Warum Google Fonts nutzen?
Google Fonts werden oft verwendet, um das Design einer Website zu verbessern und ein einheitliches Erscheinungsbild zu gewährleisten.
Sind alle Google Schriften kostenlos?
Ja, alle Schriftarten in der Google Fonts-Bibliothek sind kostenlos für private und kommerzielle Zwecke.
Wo sind die Fonts abgelegt?
Wenn Sie Google Fonts lokal einbinden, sollten sie in einem Verzeichnis auf Ihrem Webserver abgelegt werden, z.B. im Theme-Verzeichnis Ihrer WordPress-Website.
Welche Schrift ist kein Google Font?
Schriftarten wie Arial, Times New Roman und Verdana sind Beispiele für Schriftarten, die nicht zu Google Fonts gehören.
Wie kann ich Google Fonts deaktivieren?
In WordPress können Sie Google Fonts deaktivieren, indem Sie alle Verweise auf Google Fonts aus Ihrem Theme und Plugins entfernen oder ein Plugin verwenden, das dies für Sie erledigt.
Ist Google Fonts ein Cookie?
Nein, Google Fonts ist kein Cookie. Es handelt sich um eine Bibliothek von Schriftarten, die auf Websites eingebunden werden können. Die Verwendung von Google Fonts kann eine großartige Möglichkeit sein, um das Design Ihrer WordPress-Website zu verbessern. Es ist jedoch wichtig, die Datenschutzgesetze zu beachten und sicherzustellen, dass Ihre Website DSGVO-konform ist. Durch das lokale Einbinden von Google Fonts schützen Sie die Privatsphäre Ihrer Besucher und bleiben im Einklang mit den Datenschutzbestimmungen.
Die Top 5 Plugins für das lokale Einbinden von Google Fonts in WordPress
Das Einbinden von Google Fonts ist eine gängige Praxis, um das Design von WordPress-Websites zu verbessern. Wie bereits erwähnt, ist es aus Datenschutzgründen wichtig, Google Fonts lokal einzubinden. Glücklicherweise gibt es eine Reihe von WordPress-Plugins, die diesen Prozess vereinfachen. In diesem Blog-Post stellen wir Ihnen die fünf bekanntesten Plugins vor, mit denen Sie Google Fonts lokal und DSGVO-konform in Ihre WordPress-Website einbinden können.
Die Top 5 Plugins für das lokale Einbinden von Google Fonts in WordPress
- Lokale Fonts
- OMGF
- CAOS for Webfonts
- WP Rocket
- Self-Hosted Google Fonts
1. Lokale Fonts
Das DSGVO Google Fonts WordPress-Plugin von Lokale Fonts bietet eine Kombination aus zwei unterschiedlichen, lokal installierten Google Fonts. Es unterbindet ebenfalls alle externe Datenaufrufe zu den Google Fonts Servern bei 99 % der bekannten WordPress-Themes und Plugins. Sie müssen das Plugin nur im WordPress-Dashboard hochladen und aktivieren. Keine weiteren Einstellungen sinderforderlich, das Plugin funktioniert bereits nach dem Aktivieren.
2. OMGF | Host Google Fonts Locally
OMGF (Optimize My Google Fonts) ist eines der beliebtesten Plugins zur lokalen Einbindung von Google Fonts. Es erlaubt Ihnen, Google Fonts mit nur wenigen Klicks auf Ihren Server herunterzuladen und automatisch in Ihre Website einzubinden.
Highlights:
- Einfache Bedienung
- Automatische Optimierung der Schriftarten
- Unterstützung für verschiedene Dateiformate
3. CAOS for Webfonts | Host Google Fonts Locally
CAOS (Clean and Optimize all Stylesheets) for Webfonts ist ein leistungsfähiges Plugin, das nicht nur Google Fonts lokal hostet, sondern auch Ihre Stylesheets optimiert, um die Ladezeiten zu reduzieren.
Highlights:
- Reduziert externe HTTP-Anfragen
- Optimiert Stylesheets
- Integriert sich nahtlos in WordPress
4. WP Rocket
WP Rocket ist bekannt als eines der besten Caching- und Performance-Plugins für WordPress. Weniger bekannt ist, dass es auch eine Funktion zur lokalen Einbindung von Google Fonts bietet.
Highlights:
- Verbessert die Gesamtperformance der Website
- Einfache Integration von Google Fonts
- Viele zusätzliche Optimierungsfunktionen
5. Self-Hosted Google Fonts
Wie der Name schon sagt, ermöglicht dieses Plugin das lokale Hosting von Google Fonts. Es ist ein einfaches, leichtgewichtiges Plugin, das sich darauf konzentriert, Google Fonts DSGVO-konform einzubinden.
Highlights:
- Automatisches Erkennen von Google Fonts in Themes und Plugins
- Einfache Bedienung
- DSGVO-konform
Fazit
Die lokale Einbindung von Google Fonts ist ein wichtiger Schritt, um die DSGVO-Konformität Ihrer WordPress-Website sicherzustellen. Mit diesen Plugins können Sie dies effektiv und einfach erreichen, ohne auf die vielfältigen Gestaltungsmöglichkeiten von Google Fonts verzichten zu müssen. Wählen Sie das Plugin, das am besten zu Ihren Bedürfnissen passt, und optimieren Sie Ihre Website sowohl in Bezug auf Design als auch auf Datenschutz.
Inhaltsverzeichnis

0 Kommentare