In diesem Tutorial, zeigen wir Ihnen, wie Sie die Google Fonts von Ihrem Elementor deaktivieren und dann DSGVO-konform lokal einbinden können. Wir gehen dabei wie folgt vor: Zuerst laden wir die Google Fonts von dem Google Webfonts Helper Tool runter. Dann laden wir ein Beispiel Google Fonts Plugin von einem Google Drive Link runter. Anschließend tauschen wir das CSS und die Google Fonts von dem Google Webfonts Helper Tool mit dem CSS und den Google Fonts von dem Beispiel Plugin aus. Danach lässt sich unser selbst erstelltes Google Fonts Plugin in WordPress hochladen und aktivieren.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
DSGVO Google Fonts WordPress-Plugin
Falls Sie lediglich auf der Suche nach einem WordPress-Plugin sind, mit dem Sie Ihre Google Fonts DSGVO-konform lokal einbinden können, empfehlen wir Ihnen sich unser „Lokale Fonts“ Plugin anzuschauen. Wir bieten dort datenschutzkonforme Google Fonts WordPress-Plugins an, bei denen die Google Fonts direkt im Plugin lokal eingebunden sind und welche auch alle Datenaufrufe zu den Google Servern bei 99 % der bekannten WordPress-Themes und Plugins unterbinden.
Zunächst müssen wir bei Elementor die Google Fonts deaktivieren, das geht bei Elementor auf eine ganz spezifische Art und Weise. Noch einmal ein kurzer Überblick der Schritte, wie Sie bei Elementor die Google Fonts lokal einbinden können.
Elementor Google Fonts lokal einbinden DSGVO konform
- Schritt 1: Fonts von Google Webfonts Helper nehmen.
- Schritt 2: Beispiel-Plugin herunterladen.
- Schritt 3: CSS vom Plugin austauschen.
- Schritt 4: Google Fonts im Plugin tauschen.
- Schritt 5: Plugin in WordPress hochladen.
- Schritt 6: Plugin aktivieren.
Hier eine Übersicht aller Links, die Sie brauchen, um selbst die Google Fonts lokal einzubinden. (Prima für Agenturen und Webdesigner)
Link-Tabelle
| Links | Beschreibung |
|---|---|
| Minimum WordPress-Plugin Header Kommentar | Damit können Sie ein Mini-WordPress-Plugin erstellen, was sich als Ersatz für ein Child-Theme eignet. |
| PHP-Code von der Elementor Dokumentation | Der Link springt zu einem Beispiel-PHP-Code von Elementor, mit dem Sie die Google Fonts in Elementor deaktivieren können. |
| Google Webfonts Helper Tool | Damit können Sie die Google Fonts in dem richtigen Format herunterladen. |
| Google Fonts WordPress-Plugin Anleitung | Unter dem Link finden Sie eine Anleitung, wie Sie ein Google Fonts WordPress-Plugin selbst erstellen können. |
| Google Drive Link mit Beispiel-Google-Fonts-Plugin | Unter dem Google Drive Link finden Sie ein Beispiel WordPress-Plugin für die Google Fonts, sie müssen lediglich das CSS und die Fonts austauschen. |
WordPress-Plugin Google Fonts lokal einbinden
Alternativ können Sie sich auch auf unserer Website „Lokale Fonts“ unsere DSGVO Google Fonts WordPress-Plugins anschauen. Dort haben wir die Schritte bereits genau so umgesetzt und in über 100 verschiedenen Plugins mit unterschiedlichen Schriften eingebaut. Prima für Webdesigner, die die Google Fonts für Ihre Kunden lokal einbauen müssen. Zuerst gehen wir nun im Detail darauf ein, wie Sie bei Elementor die Google Fonts deaktivieren, eine Kurzübersicht der Schritte:
Wie Sie bei Elementor die Google Fonts deaktivieren
- Eine Funktionen-PHP-Datei erstellen, falls Sie noch keine haben.
- Den WordPress-Plugin-Header-Kommentar in die PHP-Datei zu Anfang einfügen:
/**
Plugin Name: Elementor Google Fonts deaktivieren
*/ - Diesen Code von der Elementor Dokumentation in die PHP-Datei einfügen:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' ); - Die PHP-Datei in einen Ordner legen und diesen Ordner dann komprimieren.
- Die komprimierte Datei als Plugin im WordPress-Dashboard hochladen und aktivieren.
Mit folgendem Button erhalten Sie auch ein Mini-WordPress-Plugin, bei dem genau diese Schritte umgesetzt sind. Es entfernt lediglich alle Google Fonts in Elementor.
Elementor Google Fonts deaktivieren – Detaillierte Anleitung
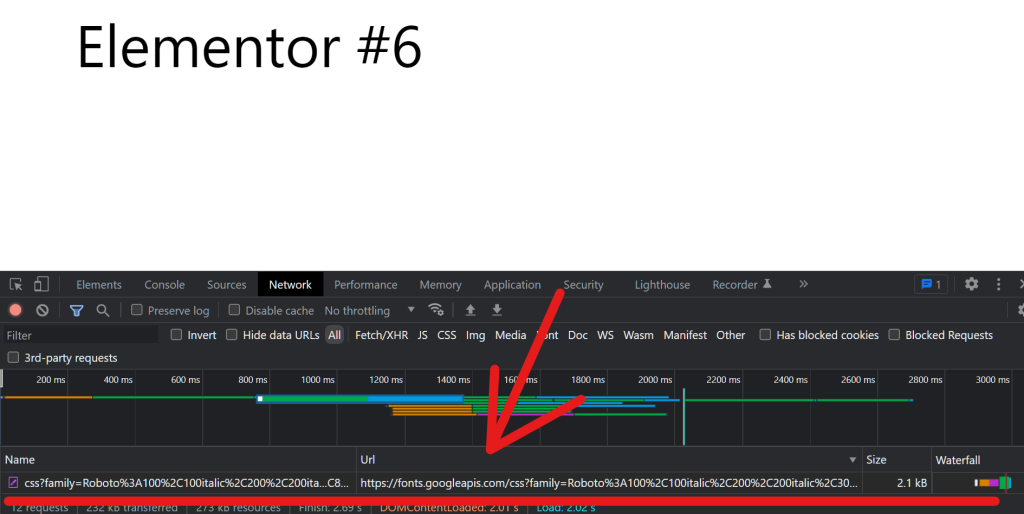
Elementor lädt standardmäßig immer die Google Fonts von den Google Fonts Servern, und zwar mit der Schriftart Roboto. Mit einer einfachen Tastenkombination können Sie auf Ihrer Website die Google Fonts selber überprüfen. Im Folgenden die Tastenkombination, die Sie drücken müssen, um zu erkennen, ob Ihre Google Fonts extern geladen werden.
Wie Sie die Google Fonts auf Ihrer Website überprüfen
- Schritt 1: Steuerungstaste, Umschalttaste und I-Taste drücken
- Schritt 2: Chrome-Dev-Tools öffnen sich
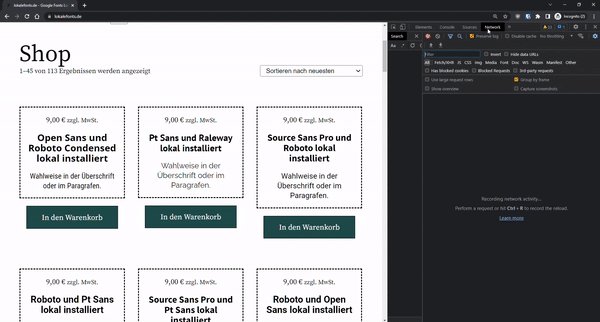
- Schritt 3: Auf den Network-Tab klicken
- Schritt 4: Die Website aktualisieren
- Schritt 5: Rechtsklick auf den Spaltennamen und dann URL wählen
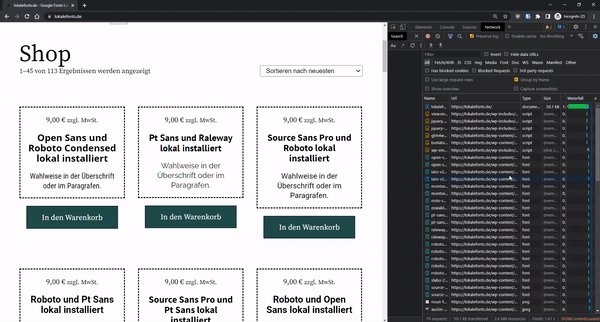
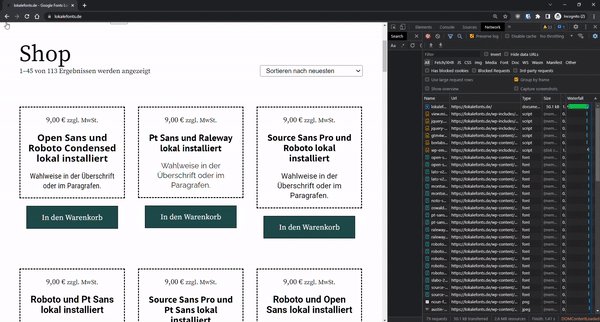
- Schritt 6: Datenaufrufe nach „fonts.googleapis.com” überprüfen
Hier sehen Sie ein kurzes GIF, wie es aussehen sollte, wenn Sie die Schritte durchgehen.

Elementor lädt Google Fonts immer extern
Für diesen Blogbeitrag habe ich ein ganz frisches WordPress installiert und dort ebenfalls den Elementor aktiviert, um zu schauen, ob die aktuellste Version die Google Fonts extern lädt. Und tatsächlich, die Schriftart Roboto wird sofort extern von den Google Servern geladen.

Laut der offiziellen Elementor Dokumentation müssen Sie jetzt schon einen PHP Code in Ihrer functions.php einbauen, nur damit Sie die Google Fonts entfernen können. Das ist von Haus aus bei Elementor noch keine separate Einstellung. Der Code um die Google Fonts bei Elementor zu entfernen ist der Folgende:
Elementor Google Fonts deaktivieren
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );Da Sie wahrscheinlich auch dasselbe Problem mit den Font Awesome Icons haben werden, gibt Elementor den Code um diese ebenfalls zu blockieren gleich mit. Es ist dieser hier:
Elementor Font Awesome Deaktivieren
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );Sie müssen den Code jetzt in Ihrer functions.php unterbringen, wie schon vorher beschrieben, sieht so ein Minimum-WordPress-Plugin aus.
<?php
/*
Plugin Name: functions-plugin.php
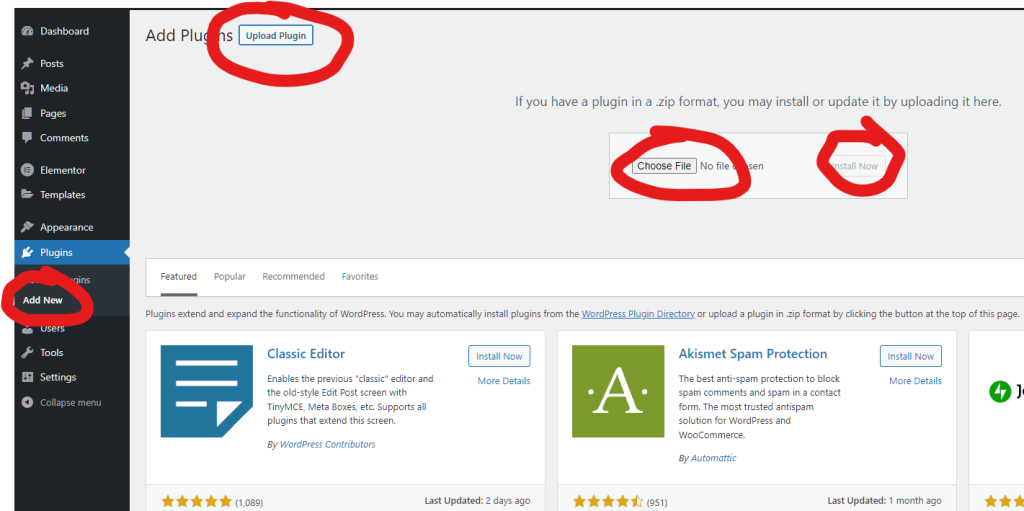
*/Diesen Kommentar müssen Sie als functions.php Datei speichern und diese dann in einen Ordner legen und dann den Ordner „Zippen“ (komprimieren). Die komprimierte Datei können Sie dann als WordPress-Plugin in Ihrem WordPress-Dashboard hochladen und aktivieren. So laden Sie das Plugin hoch.

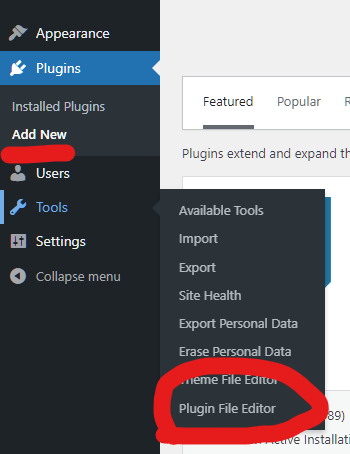
Und dann können Sie auch den Plugin Editor benutzen. Dann können Sie innerhalb von WordPress den Code Ihres WordPress-Plugins bearbeiten und falls Sie fehlerhaften Code schreiben, wird lediglich das Plugin deaktiviert. Es kann also nichts mit schlimmes mit Ihrer Website passieren, bei einem Fehler ist das Plugin einfach draußen.
Der Plugin Editor befindet sich bei dem Theme in meinem Beispiel unter „Tools“. Er kann sich aber auch unter dem Menüpunkt „Plugins“ befinden, dort wo ich den ersten roten Strich gemacht hab. Die Position von dem Menüpunkt ändert sich immer, je nachdem welches Theme Sie aktiviert haben.

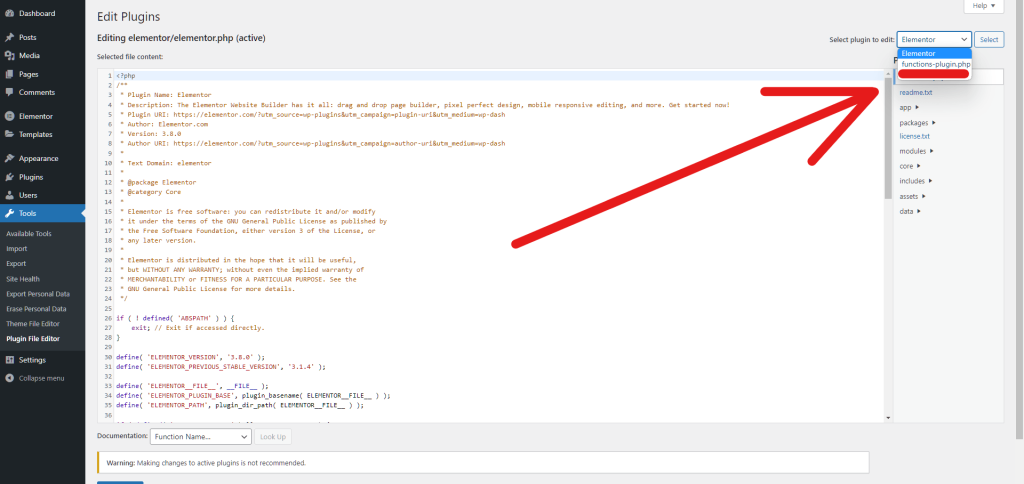
In dem Plugin File Editor müssen Sie dann oben rechts das functions-plugin.php auswählen.

Es sieht dann so aus, ziemlich leer.

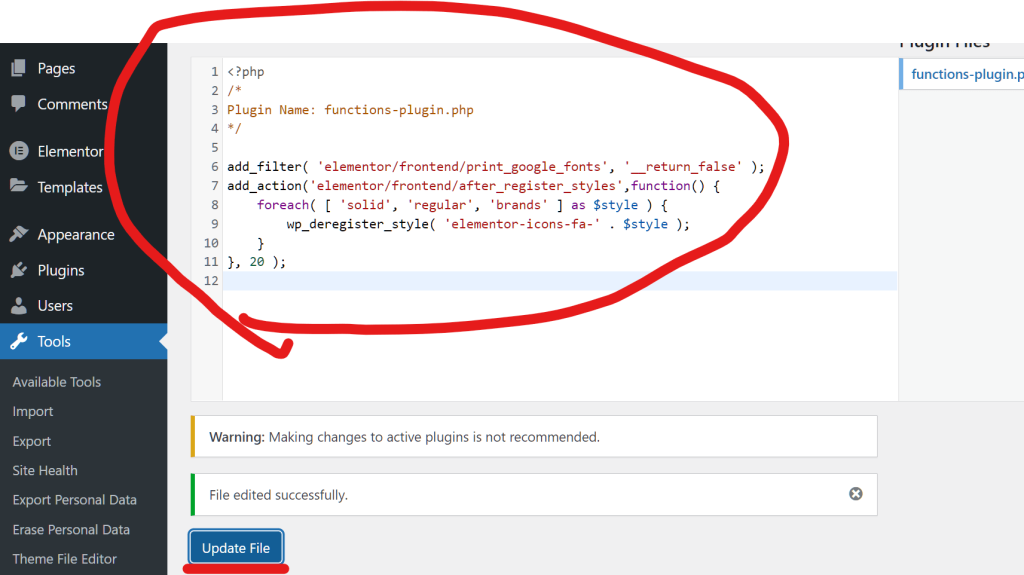
Jetzt müssen Sie dort den angegebenen Code von der Elementor Dokumentation eintragen, das war dieser hier, Sie können ihn einfach kopieren und einfügen.:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );Nach dem Einfügen müssen Sie auf den blauen Knopf unten zum Speichern klicken.

Und dann sind die Google Fonts schon einmal in Ihrem Elementor deaktiviert. Wenn ich mir jetzt die Datenaufrufe mit der Methode von oben wieder anschaue, dann sind in der Tat alle Datenaufrufe des Elementors blockiert.

Sie sehen, die Datenaufrufe sind weg.
Elementor Google Fonts lokal einbinden
Nun haben Sie die Google Fonts im Elementor deaktiviert, jetzt müssen Sie trotzdem aber noch die Google Fonts lokal einbinden. Die genauen Schritte dazu hatten wir zu Beginn dieser Anleitung erläutert, dort finden Sie alle Links, die Sie brauchen, mit den Beschreibungen. Hier zeigen wir Ihnen auch ein Beispiel, wie Sie bei Divi Google Fonts lokal einbinden können, wir haben aber auch eine allgemeine Anleitung dafür, wie Sie bei allen WordPress-Themes, die Google Fonts lokal einbinden können.
Inhaltsverzeichnis

0 Kommentare