Wie können Sie bei GeneratePress die Google Fonts lokal einbinden? In diesem Tutorial werden wir Schritt für Schritt zeigen, wie Sie bei dem WordPress-Theme GeneratePress die Google Fonts lokal einbinden können. Dazu haben wir eine komplett frische WordPress Installation lokal installiert, extra für diesen Blogpost, was dank Laragon nur 5 Minuten gedauert hat. Falls Sie in die Einbindung in einem Video sehen möchten, haben wir dieses Screenrecording für Sie erstellt. Dort benutzen wir das Plugin von „Lokale Fonts“. Auch einmal in kurz, wie genau die Schritte aussehen.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
GeneratePress Google Fonts lokal einbinden DSGVO-konform
- Schritt 1: Design → GeneratePress → Open options.
- Schritt 2: Im Font Manager die Fonts auswählen.
- Schritt 3: Use Google Fonts API → Deaktivieren.
- Schritt 4: Schriftart hinzufügen zu: Add Typography → All Headings & Body.
- Schritt 5: Google Fonts WordPress-Plugin installieren.
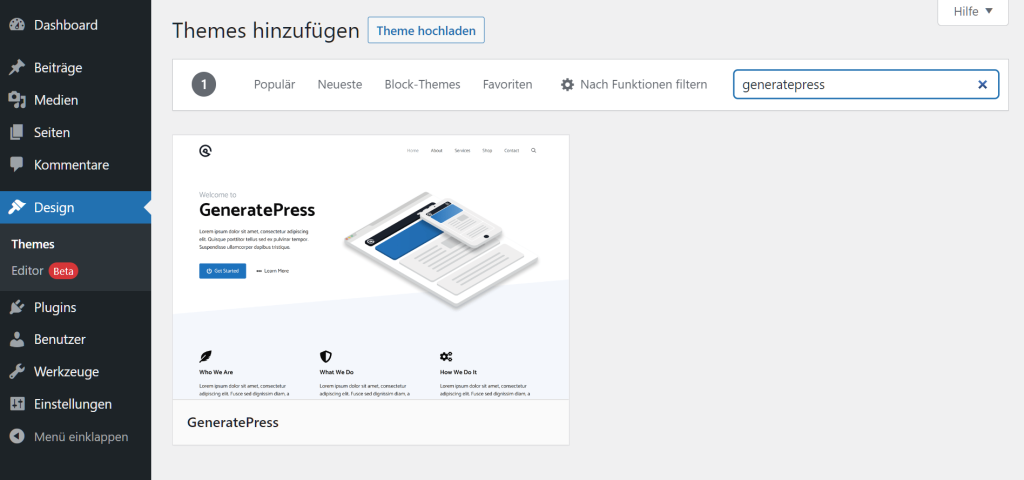
Hier ist unsere frische WordPress-Installation und wir installieren dort gerade das GeneratePress.

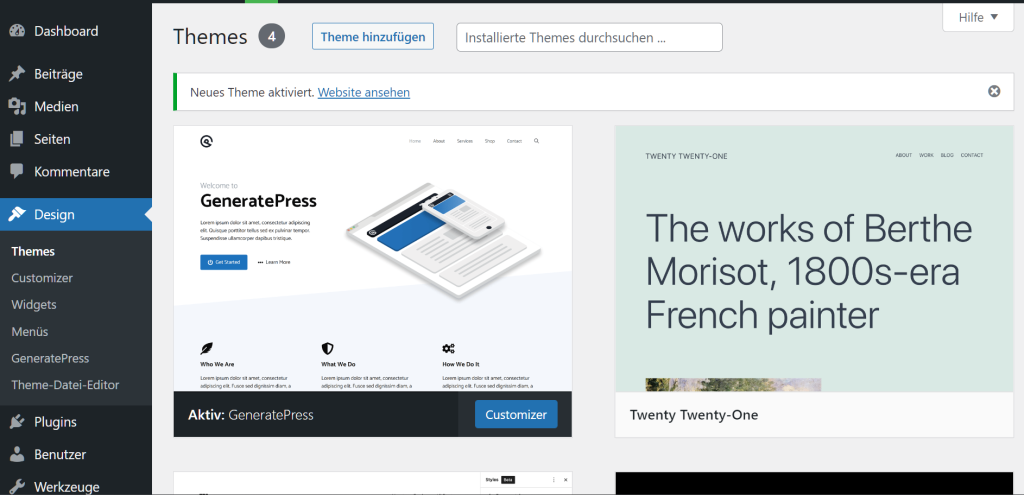
Jetzt haben wir das GeneratePress installiert und aktiviert.

Und jetzt schauen wir einmal, ob die Google Fonts standardmäßig bei dem GeneratePress Theme lokal oder extern geladen werden. In unserer Anleitung, wie man bei Elementor Google Fonts lokal installiert, beschreiben wir, wie man die externe Einbindung der Google Fonts selbst mit jedem Browser überprüfen kann.
Und wir stellen fest, dass GeneratePress standardmäßig die Google Fonts nicht extern einbindet. Bei GeneratePress werden zu Beginn gar keine Google Fonts eingebunden und man hat die Option diese einzubinden, ohne den Datenaufruf zu Google zu machen. In dem Fall muss man dann jedoch die Google Fonts selbst noch lokal hochladen.
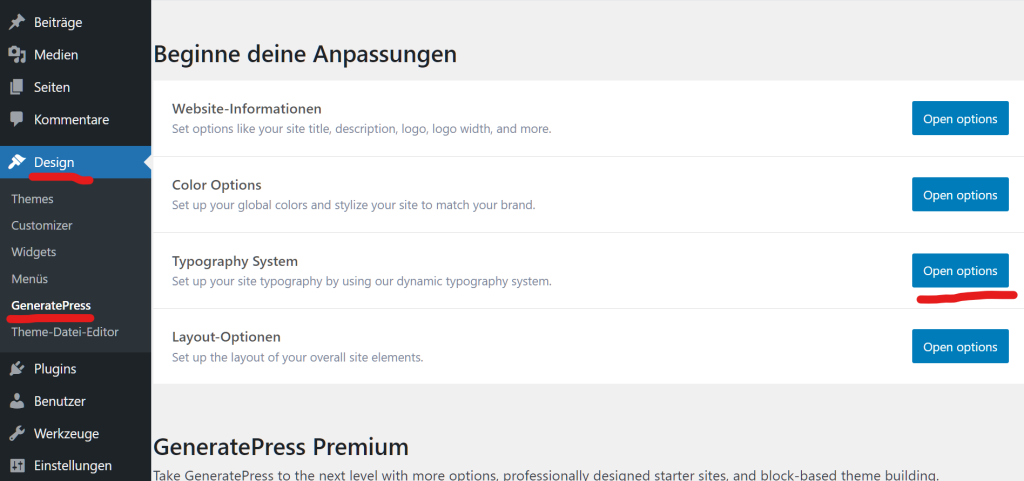
Schritt 1: Design → GeneratePress → Open options.
Sie müssen dazu zu dieser Option gehen: Design → GeneratePress → Open options

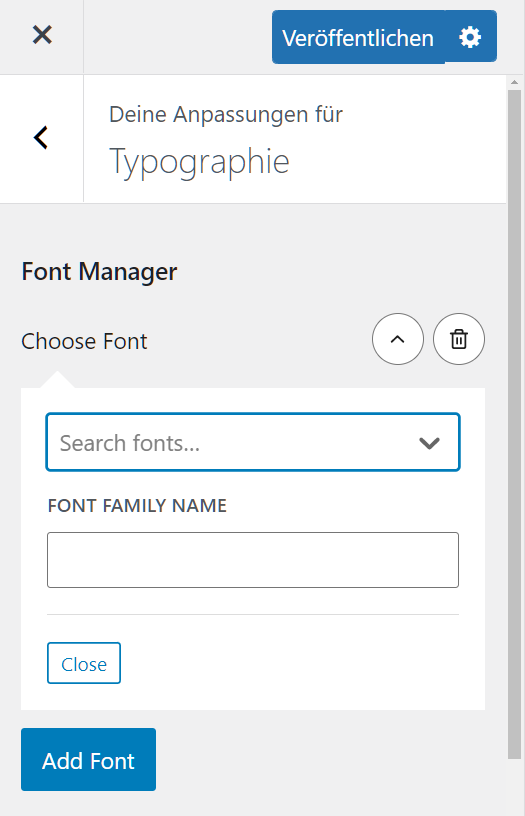
Schritt 2: Im Font Manager die Fonts auswählen.
Dort fügen Sie dann in dem Font Manager die Google Font hinzu, die Sie sich wünschen. In unserem Fall ist das als Beispiel Roboto.

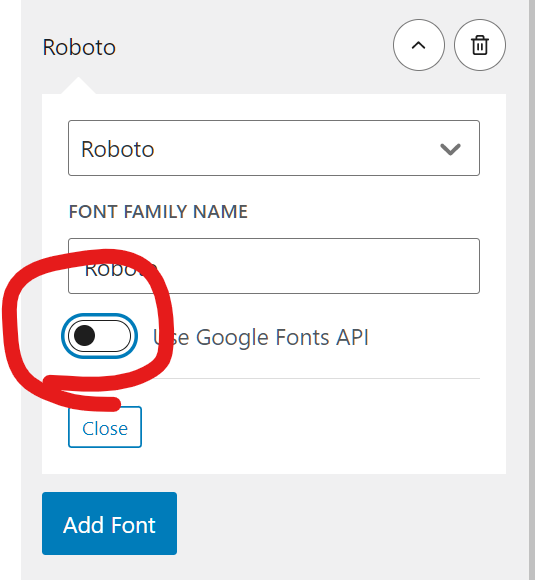
Schritt 3: Use Google Fonts API → Deaktivieren.
Nachdem Sie Roboto gewählt haben, müssen Sie im nächsten Schritt die Google Fonts API deaktivieren.

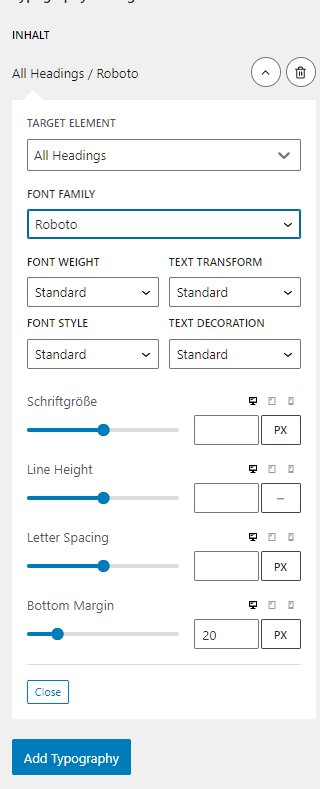
Schritt 4: Schriftart hinzufügen zu: Add Typography → All Headings & Body.
Dann müssen Sie Ihre Schrift noch mit dem Header und dem Body verknüpfen. Das ist etwas komplizierter, deshalb haben wir das Video oben gemacht, aber es sollte so aussehen, dass müssen Sie einmal für den Header und einmal für den Body machen.

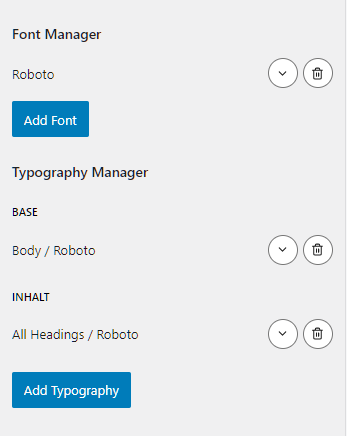
Am Ende sollte es so aussehen, einmal die Schrift hinzugefügt und einmal Roboto im Body und im Header.

Schritt 5: Google Fonts WordPress-Plugin installieren.
Dann nehmen wir das Plugin von „Lokale Fonts“ dort sind die Google Fonts bereits im Plugin integriert und es deaktiviert auch alle Datenaufrufe zu den Google Servern bei nahezu allen WordPress-Themes und Plugins. Wir haben dieselbe Anleitung in einer ausführlicheren Version, wenn Sie bei Divi Google Fonts lokal einbinden wollen, aber auch, wenn Sie bei allen WordPress-Themes im Allgemeinen die Google Fonts lokal einbinden wollen.
Inhaltsverzeichnis

0 Kommentare