Die 13 besten Tools zum Webseite erstellen lassen
Heutzutage ist das „Webseite erstellen lassen“ unkomplizierter als jemals zuvor. Sie müssen kein professioneller Webdesigner oder Programmierer sein, um eine attraktive und funktionsfähige Webseite erstellen zu lassen. Mit den richtigen Werkzeugen und Anleitungen kann jeder eine Webseite erstellen lassen, die nicht nur ästhetisch ansprechend ist, sondern auch effektiv bei der Verfolgung Ihrer spezifischen Ziele hilft. Ob es nun um die Förderung eines Geschäfts, den Verkauf von Produkten oder Dienstleistungen oder einfach nur um die Bereitstellung von Informationen geht.
Diese Anleitung soll Ihnen dabei helfen, den Prozess der Erstellung einer Webseite von Anfang bis Ende zu verstehen. Wir beginnen mit einer Übersicht über die verschiedenen Arten von Webseiten, die Sie erstellen lassen können, abhängig von Ihren spezifischen Bedürfnissen und Zielen. Dazu gehören einfache persönliche Blogs, Portfolio-Seiten, Unternehmens-Webseiten und Online-Shops.
Als Nächstes erläutern wir die grundlegenden Begriffe, die Sie verstehen sollten, wenn Sie eine Webseite erstellen lassen. Dazu gehören Begriffe wie „Homepage“, ‚Webseite‘, ‚URL‘, ‚Domain‘ und ‚Subdomain‘. Ein Verständnis dieser Begriffe wird Ihnen helfen, besser zu verstehen, wie das Internet funktioniert und wie Sie Ihre Webseite effektiv strukturieren und verwalten können.
Der Hauptteil dieser Anleitung befasst sich mit dem Prozess der Webseiten-Erstellung selbst. Wir führen Sie durch die verschiedenen Schritte, die Sie bei der Planung, Gestaltung und Veröffentlichung Ihrer Webseite beachten sollten. Dazu gehören die Definition Ihrer Ziele, die Planung Ihrer Inhalte, die Auswahl der richtigen Plattform, das Gestalten Ihres Layouts und Designs, das Hinzufügen Ihrer Inhalte, die Optimierung Ihrer Webseite für Suchmaschinen und schließlich das Testen und Veröffentlichen Ihrer Webseite.
Wir werden auch die verschiedenen Methoden zur Erstellung einer Webseite besprechen, einschließlich der Verwendung eines Webseiten-Baukastens, der Verwendung von Content-Management-Systemen wie WordPress und der Programmierung Ihrer eigenen Webseite. Jede Methode hat ihre eigenen Vor- und Nachteile, und die richtige Wahl hängt von Ihren spezifischen Bedürfnissen und Fähigkeiten ab.
Wir hoffen, dass diese Anleitung Ihnen helfen wird, den Prozess des Webseiten-Erstellens besser zu verstehen und Sie dazu ermutigen wird, Ihre eigene Webseite erstellen zu lassen. Ob Sie eine neue Geschäftsmöglichkeit erkunden, ein persönliches Projekt fördern oder einfach nur Ihre Präsenz im Internet erweitern wollen – eine gut gestaltete Webseite kann einen erheblichen Unterschied machen. Lassen Sie uns also loslegen und Ihre Reise zur Erstellung Ihrer eigenen Webseite beginnen.
Verschiedene Typen von Webseiten
In der digitalen Welt von heute ist eine Webseite mehr als nur eine Internetadresse. Sie ist das digitale Gesicht Ihres Unternehmens oder Ihrer Marke im Internet. Je nach Ihren spezifischen Zielen und Anforderungen gibt es verschiedene Arten von Webseiten, die Sie erstellen lassen können. Lassen Sie uns diese verschiedenen Typen im Detail betrachten:
Visitenkarte
Eine Visitenkarten-Webseite ist im Grunde genommen eine digitale Version einer physischen Visitenkarte. Sie stellt grundlegende Informationen über eine Person oder ein Unternehmen bereit, einschließlich des Namens, der Kontaktinformationen und vielleicht ein kurzer Überblick über Dienstleistungen oder Produkte. Diese Art von Webseite ist in der Regel sehr einfach und besteht aus einer einzigen Seite ohne zusätzliche Funktionen oder Inhalte.
One-Pager
One-Pager sind Webseiten, die alle benötigten Informationen auf einer einzelnen Seite bündeln, anstatt sie auf mehrere Unterseiten zu verteilen. Diese Art von Webseiten ist besonders beliebt für Produktpräsentationen, Veranstaltungen oder Portfolios. Nutzer können durch Scrollen oder durch Anklicken von Navigationselementen durch die verschiedenen Bereiche navigieren.
Blog
Ein Blog ist eine Art von Webseite, die primär auf geschriebenen Inhalten basiert. Blogs können sich auf eine Vielzahl von Themen konzentrieren, von persönlichen Tagebucheinträgen und Reiseberichten bis hin zu professionellen Ratschlägen und Branchennachrichten. Ein Blog kann als eigenständige Webseite betrieben werden oder als Teil einer größeren Webseite dienen.
Online-Shop
Eine Online-Shop-Webseite ist eine Webseite, die den Verkauf von Produkten oder Dienstleistungen ermöglicht. Sie enthält normalerweise Produktbeschreibungen, Fotos, Preise und eine sichere Methode für Kunden, um Käufe zu tätigen. Online-Shops können physische Produkte, digitale Produkte oder beide verkaufen.
Portfolio
Eine Portfolio-Webseite dient dazu, die Arbeit eines Individuums oder Unternehmens zu präsentieren. Dies ist besonders üblich bei Künstlern, Designern, Fotografen und anderen kreativen Berufen. Eine Portfolio-Webseite zeigt in der Regel Beispiele für die Arbeit, zusammen mit Beschreibungen und möglicherweise Kundenbewertungen oder Testimonials.
Unternehmens-Webseite
Eine Unternehmens-Webseite ist eine Webseite, die ein Unternehmen repräsentiert. Sie enthält in der Regel Informationen über das Unternehmen, seine Produkte oder Dienstleistungen, seine Mitarbeiter und Führungskräfte, Kontaktinformationen und mehr. Unternehmenswebseiten können auch News-Bereiche, Blogs, Kundenservice-Informationen und andere Funktionen enthalten.
Jeder dieser Webseiten-Typen hat seinen eigenen Zweck und seine eigenen Vorteile. Die Wahl des richtigen Typs hängt davon ab, was Sie mit Ihrer Webseite erreichen möchten.
Grundlegende Begriffe beim Erstellen einer Webseite
Homepage
In der Webentwicklung ist die „Homepage“ oft die erste Seite, die ein Benutzer sieht, wenn er eine Webseite besucht. Sie dient als das „Gesicht“ der Webseite und ist oft ein zentraler Punkt für die Navigation zu anderen Teilen der Webseite. Die Homepage bietet in der Regel einen Überblick über den Inhalt der Seite, einschließlich der Produkte oder Dienstleistungen, die ein Unternehmen anbietet, oder der Themen, die auf einem Blog oder einer Nachrichtenseite behandelt werden.
Webseite
Eine Webseite ist eine Sammlung von miteinander verknüpften Webseiten, die unter einer einzigen Domain gehostet werden. Jede einzelne Seite innerhalb einer Webseite kann als eine eigene Webseite betrachtet werden, aber sie sind alle Teil der Gesamtwebseite. Webseiten können Text, Bilder, Videos, Audio und andere Medien enthalten und können Links zu anderen relevanten Seiten enthalten.
URL
Die URL (Uniform Resource Locator) ist die Adresse, die Sie in Ihren Webbrowser eingeben, um eine bestimmte Webseite zu besuchen. Sie besteht aus verschiedenen Teilen, darunter das Protokoll (z. B. http:// oder https://), die Domain und den Pfad zur spezifischen Seite auf der Webseite. Zum Beispiel ist in der URL „http://www.example.com/about“, „http://“ das Protokoll, „www.example.com“ ist die Domain und „/about“ ist der Pfad zur „Über uns“-Seite auf der Webseite.
Domain
Die Domain ist der Teil der URL, der die Webseite identifiziert. Sie besteht aus dem Domainnamen und der Top-Level-Domain. Im obigen Beispiel ist „example“ der Domainname und „.com“ ist die Top-Level-Domain. Sie können Ihre eigene Domain bei einem Domain-Registrar erwerben und diese dann auf die Webseite verweisen lassen, die Sie erstellen.
Subdomain
Eine Subdomain ist eine Erweiterung der Hauptdomain, die es ermöglicht, verschiedene Teile einer Webseite zu trennen oder verschiedene Webseiten unter der gleichen Domain zu hosten. Zum Beispiel könnte „blog.example.com“ eine Subdomain sein, die speziell für einen Blog auf der Webseite „example.com“ eingerichtet wurde.
Das Verständnis dieser grundlegenden Begriffe ist wichtig, wenn Sie eine Webseite erstellen, da sie Ihnen dabei helfen, zu verstehen, wie Webseiten strukturiert sind und wie sie funktionieren.
Prozess der Webseite-Erstellung
Ziele definieren
Der erste Schritt in der Erstellung einer Webseite ist die Definition Ihrer Ziele. Was wollen Sie mit Ihrer Webseite erreichen? Soll sie Informationen bereitstellen, Produkte verkaufen, einen Blog hosten oder eine Kombination davon? Die Definition Ihrer Ziele wird Ihnen helfen, Entscheidungen über das Design und die Funktionen Ihrer Webseite zu treffen.
Inhalte planen
Nachdem Sie Ihre Ziele definiert haben, sollten Sie planen, welche Inhalte Sie auf Ihrer Webseite präsentieren möchten. Dies könnte Text, Bilder, Videos, Produktlisten und mehr umfassen. Stellen Sie sicher, dass Ihre Inhalte Ihren Zielen entsprechen und für Ihre Zielgruppe relevant und ansprechend sind.
Die richtige Plattform auswählen
Es gibt viele verschiedene Plattformen, auf denen Sie Ihre Webseite erstellen können, darunter Webseite-Baukästen, Content-Management-Systeme (CMS) und Web-Entwicklungstools. Die Wahl der richtigen Plattform hängt von Ihren spezifischen Bedürfnissen, Ihrem technischen Können und Ihrem Budget ab.
Layout und Design gestalten
Das Design Ihrer Webseite ist entscheidend für den ersten Eindruck, den Besucher von Ihrer Seite haben. Ein sauberes, professionelles Design kann dazu beitragen, das Vertrauen der Besucher in Ihre Marke oder Ihr Unternehmen zu stärken. Berücksichtigen Sie dabei auch die Benutzerfreundlichkeit – Ihre Webseite sollte einfach zu navigieren sein und Besuchern ermöglichen, schnell die Informationen zu finden, die sie suchen.
Inhalte hinzufügen
Nachdem Sie das Design Ihrer Webseite festgelegt haben, ist es an der Zeit, Ihre Inhalte hinzuzufügen. Dies könnte Text, Bilder, Videos, Produktlisten und mehr umfassen. Stellen Sie sicher, dass Ihre Inhalte gut organisiert und leicht zu lesen sind und dass sie gut zu Ihrem Design passen.
Webseite für Suchmaschinen optimieren
Sobald Ihre Webseite erstellt und mit Inhalten gefüllt ist, sollten Sie sie für Suchmaschinen optimieren. Dies kann dazu beitragen, dass Ihre Seite in den Suchmaschinen-Rankings höher eingestuft wird und mehr Besucher auf Ihre Seite gelangen. Die Suchmaschinenoptimierung (SEO) umfasst eine Reihe von Techniken, einschließlich der Verwendung relevanter Keywords, der Erstellung von qualitativ hochwertigen Inhalten und der Sicherstellung, dass Ihre Seite schnell lädt.
Testen und Veröffentlichen der Webseite
Bevor Sie Ihre Webseite veröffentlichen, sollten Sie sie gründlich testen, um sicherzustellen, dass alle Funktionen korrekt arbeiten und dass sie auf verschiedenen Geräten und Browsern gut aussieht. Nachdem Sie alle Tests durchgeführt und eventuelle Probleme behoben haben, können Sie Ihre Webseite veröffentlichen.
Auswahl der passenden Domain für Ihre Webseite
Die Wahl des richtigen Domainnamens ist ein wichtiger Aspekt bei der Erstellung Ihrer Webseite. Hier sind einige Faktoren, die Sie bei der Wahl einer Domain berücksichtigen sollten:
Relevanz
Ihr Domainname sollte eng mit dem Zweck oder Inhalt Ihrer Webseite verbunden sein. Es sollte einen Hinweis darauf geben, was die Besucher auf Ihrer Seite erwarten können. Wenn Sie zum Beispiel eine Webseite für Ihr Restaurant erstellen lassen, könnten Sie den Namen Ihres Restaurants als Domainnamen verwenden.
Kürze und Einfachheit
Ein guter Domainname sollte kurz und einfach sein. Er sollte leicht zu merken und leicht zu buchstabieren sein, damit Ihre Besucher sich daran erinnern und ihn problemlos eingeben können. Vermeiden Sie den Einsatz von Zahlen oder Bindestrichen, da diese oft verwirrend sein können.
Keywords
Keywords im Domainnamen können dazu beitragen, die Sichtbarkeit Ihrer Webseite in den Suchmaschinen zu verbessern. Überlegen Sie, welche Wörter oder Phrasen Personen eingeben könnten, um Ihre Webseite zu finden, und versuchen Sie, diese in Ihren Domainnamen einzubauen.
Markenschutz
Stellen Sie sicher, dass Ihr gewählter Domainname nicht bereits als Marke geschützt ist, da dies rechtliche Probleme verursachen könnte. Sie können Online-Datenbanken und Markenregistrierungsstellen nutzen, um zu prüfen, ob ein bestimmter Name bereits geschützt ist.
Domain-Endung
Die Wahl der richtigen Domain-Endung (z.B. .com, .de, .org) ist ebenfalls wichtig. Die .com-Endung ist die bekannteste und am weitesten verbreitete, aber je nach Art Ihrer Webseite und Ihrer Zielgruppe könnten andere Endungen sinnvoll sein. Zum Beispiel könnten gemeinnützige Organisationen die .org-Endung wählen, während eine auf Deutschland ausgerichtete Webseite von einer .de-Endung profitieren könnte.
Die Wahl der richtigen Domain ist ein wichtiger Schritt bei der Erstellung Ihrer Webseite und kann einen großen Einfluss auf den Erfolg Ihrer Webseite haben. Nehmen Sie sich also Zeit, um eine informierte Entscheidung zu treffen.
Website-Baukasten: Vorteile und Funktionsweise
Webseite-Baukasten: Vorteile und Funktionsweise
Webseite-Baukästen bieten viele Vorteile, besonders für Personen, die wenig oder keine Erfahrung mit Webdesign oder -programmierung haben. Sie bieten eine benutzerfreundliche Oberfläche, die es Ihnen ermöglicht, eine professionell aussehende Webseite ohne technisches Wissen zu erstellen. Darüber hinaus beinhalten sie in der Regel Hosting, Wartung und Kundensupport, was Ihnen Zeit und Mühe spart.
Wie Webseite-Baukästen funktionieren
Ein Webseite-Baukasten funktioniert, indem er Ihnen eine Auswahl an vorgefertigten Designvorlagen und eine Drag-and-Drop-Oberfläche zur Verfügung stellt, mit der Sie diese Vorlagen an Ihre Bedürfnisse anpassen können. Sie können Texte, Bilder, Videos und andere Elemente auf Ihrer Seite platzieren, ohne Code schreiben zu müssen. Einige Baukästen bieten auch erweiterte Funktionen wie E-Commerce-Tools, Blogging-Plattformen und SEO-Hilfen.
Beliebte Anbieter und deren Funktionen
Es gibt viele Anbieter von Webseiten-Baukästen, und jeder bietet eine Reihe von Funktionen und Vorlagen, die sich an verschiedene Arten von Webseiten richten. Hier sind drei beliebte Optionen:
WordPress
WordPress ist eines der beliebtesten Tools zur Erstellung von Webseiten und bietet eine unglaubliche Vielfalt an Themen und Plugins. Es ist besonders gut für Blogs und Content-lastige Webseiten geeignet, kann aber auch für E-Commerce-Seiten und Portfolios genutzt werden. WordPress hat eine etwas steilere Lernkurve als einige andere Baukästen, bietet aber auch mehr Flexibilität und Kontrolle über das Design und die Funktionen Ihrer Webseite.
Jimdo
Jimdo ist ein einfacher und benutzerfreundlicher Webseiten-Baukasten, der besonders für Kleinunternehmen und persönliche Webseiten geeignet ist. Jimdo bietet eine Auswahl an attraktiven Designvorlagen und eine einfache Drag-and-Drop-Oberfläche. Es bietet auch E-Commerce-Funktionen, was es zu einer guten Wahl für kleinere Online-Shops macht.
Webflow
Webflow ist ein leistungsstarker Webseiten-Baukasten, der sich besonders an Designer und Profis richtet. Es bietet eine große Kontrolle über das Design und die Funktionen Ihrer Webseite, einschließlich der Möglichkeit, benutzerdefinierten Code hinzuzufügen. Webflow bietet auch umfangreiche E-Commerce-Funktionen und eine Reihe von Integrationen mit anderen Tools und Plattformen.
Vergleich von Webseiten-Baukästen
Bei der Auswahl eines Webseiten-Baukastens gibt es viele Faktoren zu berücksichtigen, darunter Ihre technischen Fähigkeiten, Ihr Budget, die Art der Webseite, die Sie erstellen möchten, und die spezifischen Funktionen und Tools, die Sie benötigen. Hier ist ein kurzer Vergleich der oben genannten Anbieter:
- WordPress bietet die größte Flexibilität und Kontrolle, hat aber auch eine steilere Lernkurve. Es ist eine gute Wahl für Blogs und content-lastige Seiten, sowie für fortgeschrittenere Benutzer, die bereit sind, ein wenig Zeit in das Erlernen des Systems zu investieren.
- Jimdo ist einfach zu bedienen und hat eine große Auswahl an Designvorlagen, was es zu einer guten Wahl für Anfänger und kleinere Seiten macht. Es bietet auch E-Commerce-Funktionen, obwohl diese nicht so umfangreich sind wie bei einigen anderen Anbietern.
- Webflow bietet professionelle Designkontrolle und fortschrittliche Funktionen, ist aber auch komplexer und kann für Anfänger einschüchternd sein. Es ist eine gute Wahl für Designer und Profis, sowie für größere oder komplexere Seiten.
Am Ende hängt die Wahl des richtigen Webseiten-Baukastens von Ihren individuellen Bedürfnissen und Fähigkeiten ab. Es lohnt sich, verschiedene Optionen auszuprobieren, um zu sehen, welche für Sie am besten funktioniert.
Vergleichstabelle: WordPress, Jimdo und Webflow
| WordPress | Jimdo | Webflow | |
|---|---|---|---|
| Einfachheit der Benutzung | Moderat – erfordert etwas Einarbeitung, bietet jedoch tiefe Kontrolle und Anpassungsmöglichkeiten. | Hoch – Intuitive Oberfläche und einfacher Drag-and-Drop-Baukasten, ideal für Anfänger. | Niedrig bis Moderat – Leistungsstark und flexibel, aber mit steiler Lernkurve, besonders geeignet für erfahrene Designer und Entwickler. |
| Design-Flexibilität | Hoch – Tausende von Themes und Plugins für nahezu jede Anforderung. | Moderat – Eine anständige Auswahl an modernen, responsive Vorlagen, die allerdings nicht so flexibel wie WordPress sind. | Hoch – Bietet umfassende Designkontrolle und die Möglichkeit, von Grund auf neu zu bauen oder vorhandene Vorlagen zu nutzen. |
| E-Commerce-Fähigkeiten | Hoch – Mit Plugins wie WooCommerce können umfangreiche Online-Shops erstellt werden. | Moderat – Bietet grundlegende Online-Shop-Funktionen, die aber nicht so erweitert werden können wie bei WordPress oder Webflow. | Hoch – Bietet integrierte E-Commerce-Funktionen, die sehr anpassbar und für größere Shops geeignet sind. |
| SEO-Funktionen | Hoch – Mit Plugins wie Yoast SEO können umfassende SEO-Strategien umgesetzt werden. | Moderat – Grundlegende SEO-Funktionen sind eingebaut, erweiterte Funktionen fehlen jedoch. | Moderat bis Hoch – Bietet eingebaute SEO-Tools und ermöglicht volle Kontrolle über den Code für weitere Optimierungen. |
| Kundensupport | Moderat – Große Online-Community für Hilfe, aber direkter Support hängt vom jeweiligen Hosting-Anbieter ab. | Hoch – Direkter Support via E-Mail und umfangreiche Online-Hilfezentren. | Moderat – Direkter Support für bezahlte Konten, dazu umfangreiche Dokumentation und Tutorials. |
| Kosten | Flexibel – Kernsoftware ist kostenlos, Kosten entstehen für Hosting, Themes, Plugins und eventuell Support. | Abhängig vom gewählten Plan – Kostenlose Option verfügbar, kostenpflichtige Pläne bieten mehr Funktionen. | Abhängig vom gewählten Plan – Keinekostenlose Option, kostenpflichtige Pläne beginnen bei $12/Monat und steigen je nach benötigten Funktionen. |
Bitte beachten Sie, dass sich diese Details und Kosten je nach spezifischen Bedürfnissen und Anforderungen ändern können. Es ist immer eine gute Idee, die neuesten Informationen direkt von den jeweiligen Plattformen zu überprüfen.
In 10 Schritten zur kostenlosen Webseite
Die Erstellung einer eigenen Website muss nicht teuer sein. Es gibt verschiedene Plattformen, die kostenlose Website-Erstellung anbieten, darunter auch Jimdo. Jimdo ist ein beliebter Webseite-Baukasten, der eine benutzerfreundliche Oberfläche und eine Vielzahl von Funktionen bietet. Hier ist eine Schritt-für-Schritt-Anleitung zur Erstellung einer kostenlosen Website mit Jimdo:
Webseite erstellen in 10 Schritten
- Schritt 1: Konto erstellen.
- Schritt 2: AGBs bestätigen.
- Schritt 3: Gewünschten Account wählen.
- Schritt 4: Auswahl „Modernes Webdesign ohne Programmierer“.
- Schritt 5: Entscheiden, ob Einzelperson oder Gruppe.
- Schritt 6: Zweck der Website festlegen.
- Schritt 7: Namen des Unternehmens oder Projekts angeben.
- Schritt 8: Passenden Eintrag aus der Liste auswählen.
- Schritt 9: Ziele der Website definieren.
- Schritt 10: Fotos aus Facebook oder Instagram importieren.
Schritt 1: Konto erstellen
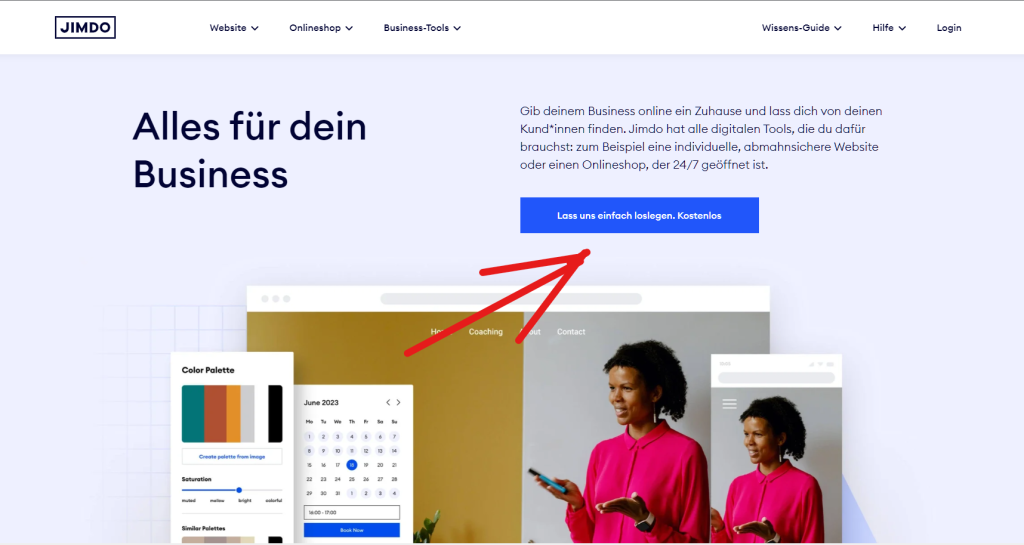
Besuchen Sie die Jimdo-Website und klicken Sie auf den blauen Button mit dem Text „Lass uns einfach loslegen. Kostenlos“, um den Erstellungsprozess zu starten.

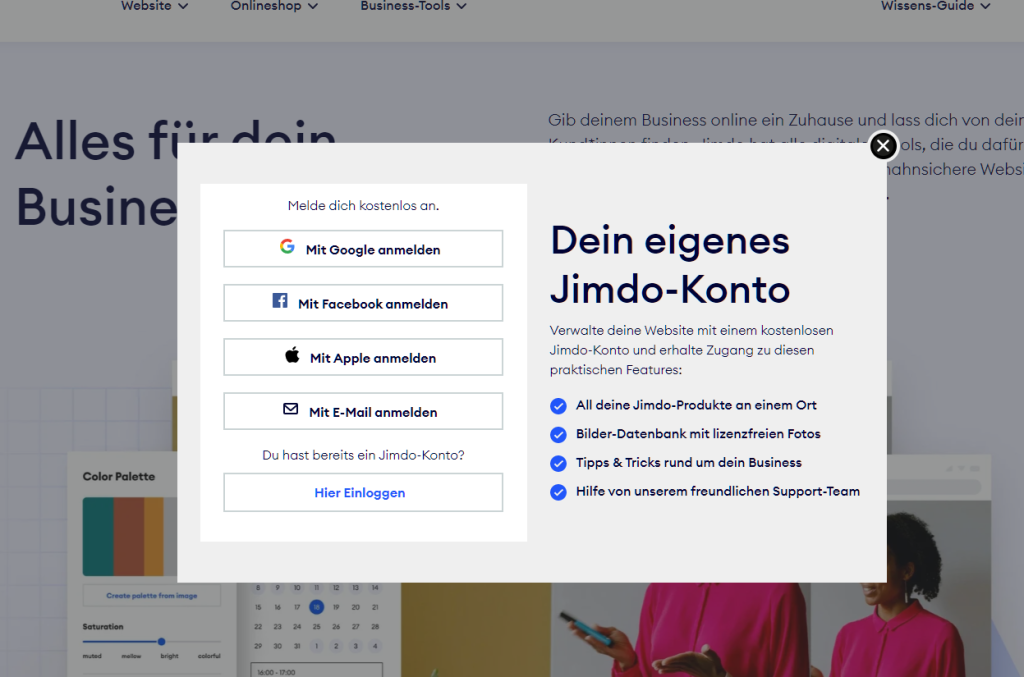
Nachdem Sie auf den blauen Button geklickt haben, erscheint ein Pop-up-Fenster, in dem Sie auswählen können, wie Sie Ihren Account erstellen möchten. Sie haben die Möglichkeit, zwischen Google, Facebook, Apple oder E-Mail zu wählen. Es spielt keine Rolle, mit welchem Account Sie sich verbinden. Sie brauchen sich keine Sorgen zu machen, dass Beiträge auf Ihrem Facebook-Konto veröffentlicht werden, wenn Sie sich mit Facebook verbinden.

Schritt 2: AGBs bestätigen
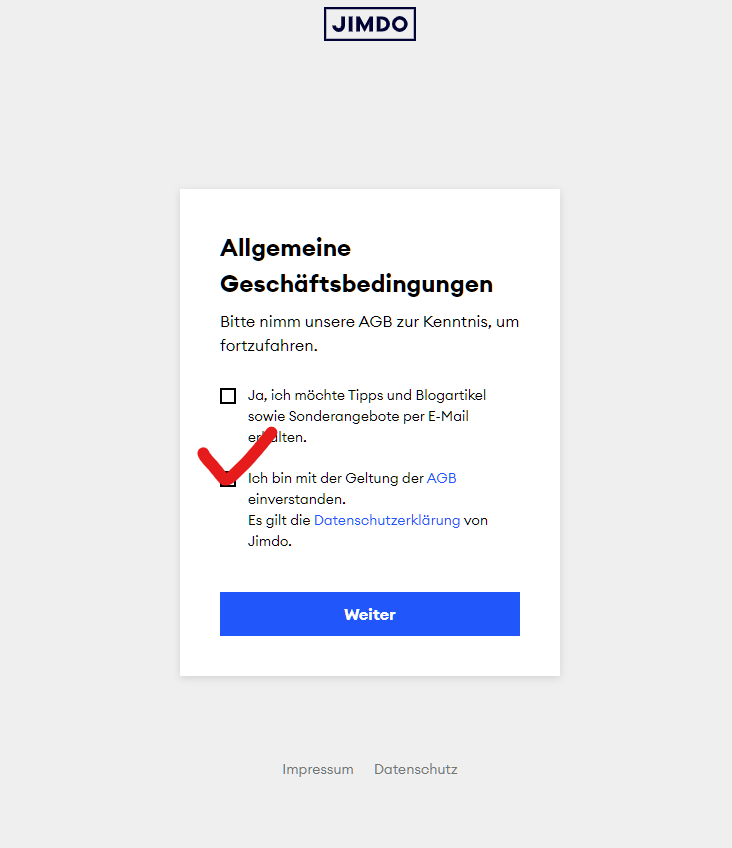
Im darauf folgenden Abschnitt müssen Sie lediglich die AGBs bestätigen, indem Sie das Häkchen in der unteren Box setzen. Die obere Box ist optional und dient der Anmeldung für den Newsletter von Jimdo. Wenn Sie den Newsletter erhalten möchten, können Sie auch die erste Box auswählen. Falls nicht, lassen Sie diese Box einfach frei.

Schritt 3: Account auswählen
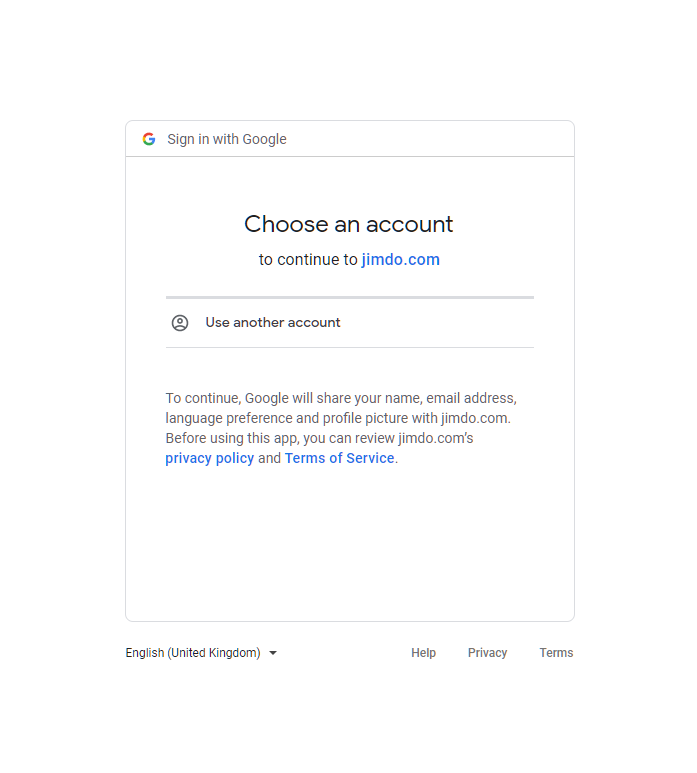
Jetzt können Sie den gewünschten Account auswählen, mit dem Sie sich verbinden möchten. Sie haben die Optionen, sich über Google, Facebook, Apple oder Ihre E-Mail-Adresse anzumelden. Wählen Sie den Account, der für Sie am bequemsten ist.

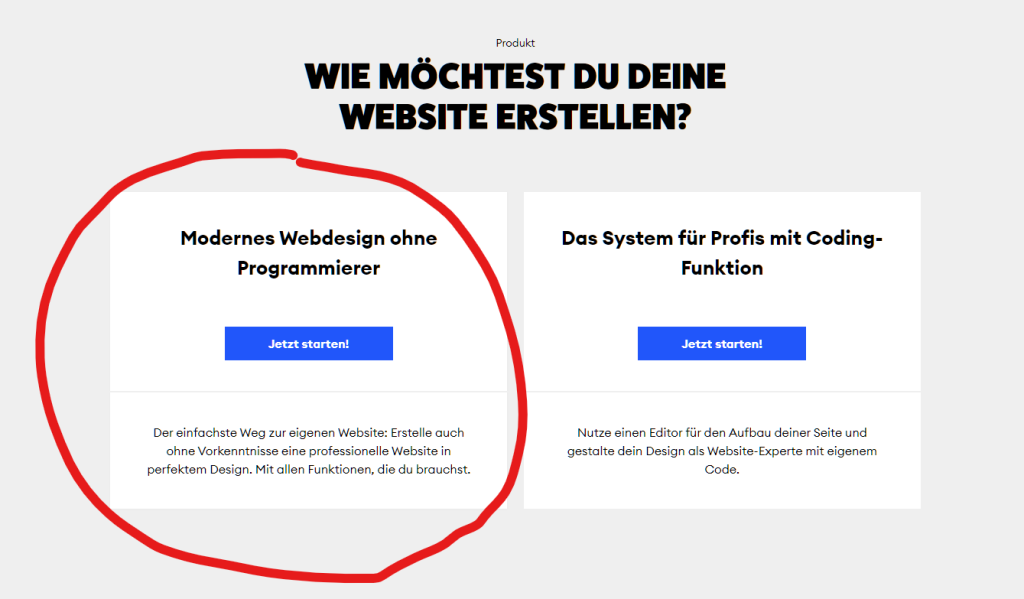
Schritt 4: Modernes Webdesign ohne Programmierer wählen
Im nächsten Schritt können Sie zwischen zwei verschiedenen Einstellungen wählen, um Ihre Website zu erstellen. Sie haben die Wahl zwischen dem Modus für Anfänger und dem Modus für Programmierer. Für eine einfache und benutzerfreundliche Erfahrung empfehle ich Ihnen, den Modus für Anfänger mit dem Namen „Modernes Webdesign ohne Programmierer“ zu wählen. Dieser Modus ist besonders für Einsteiger geeignet und ermöglicht Ihnen eine einfache und unkomplizierte Erstellung Ihrer Website, ohne Programmierkenntnisse zu benötigen.

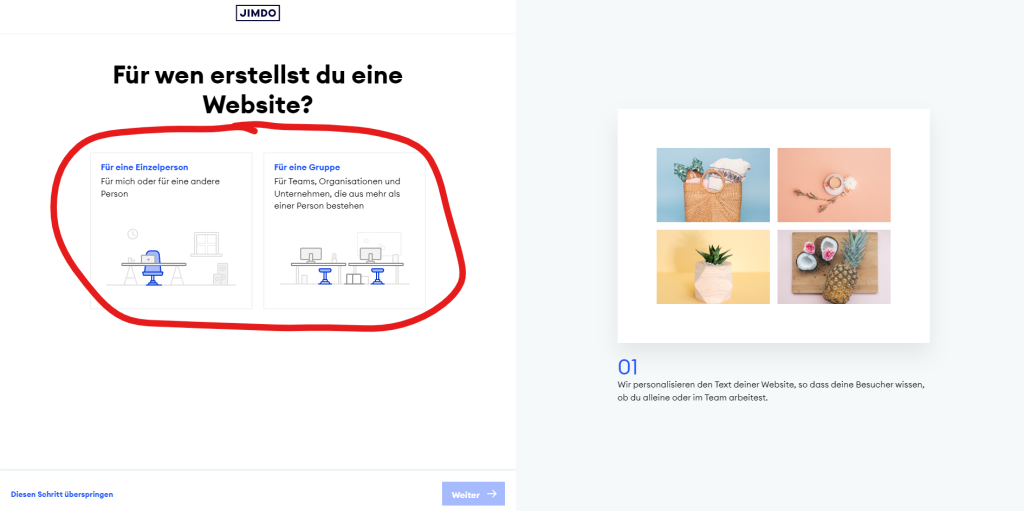
Schritt 5: Für eine Einzelperson oder eine Gruppe
Im nächsten Schritt werden Sie gefragt, ob Sie die Website für eine Einzelperson oder eine Gruppe erstellen möchten. Falls Sie sich unsicher sind, wählen Sie einfach die Option „Für eine Einzelperson“ aus. Dadurch wird die Website entsprechend auf Ihre individuellen Bedürfnisse zugeschnitten.

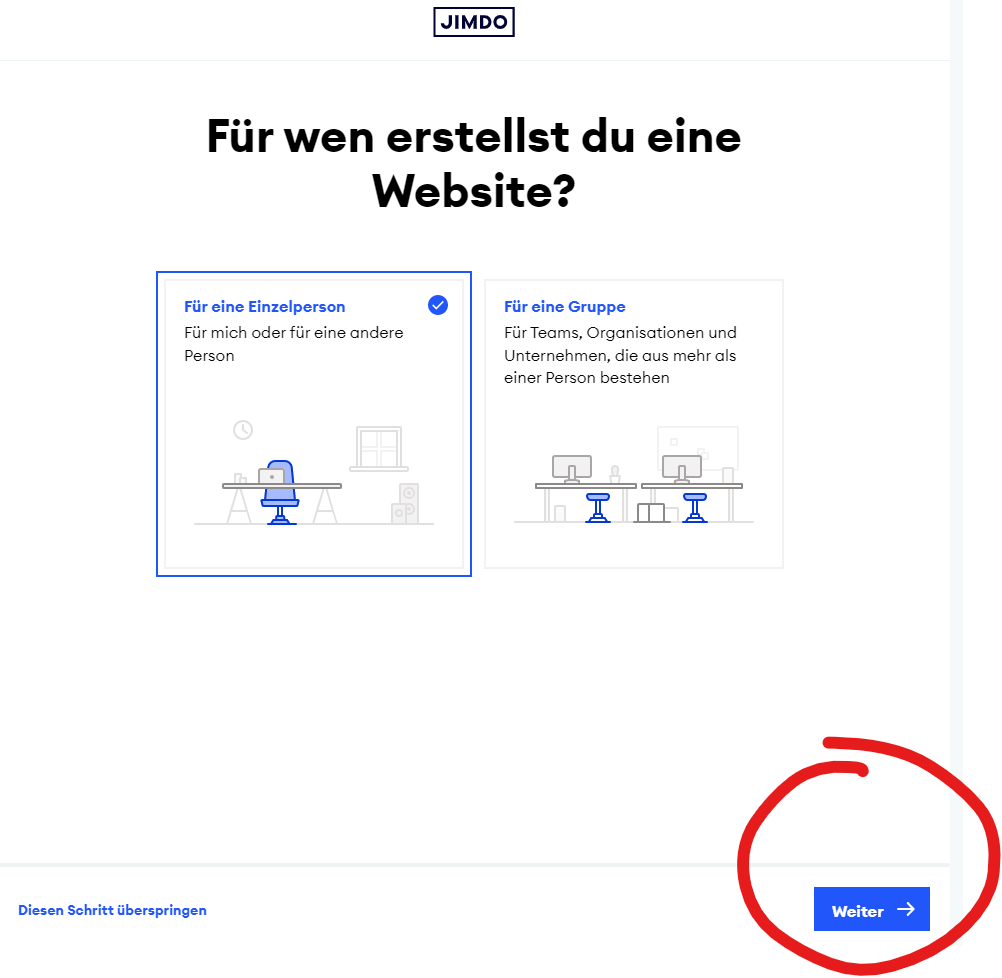
Nachdem Sie auf das linke Bild für die Einstellung „Für eine Einzelperson“ geklickt haben, klicken Sie auf den blauen Pfeil unten rechts, um fortzufahren. Dieser Schritt ermöglicht es Ihnen, Ihre Website entsprechend Ihrer individuellen Anforderungen und Ziele anzupassen.

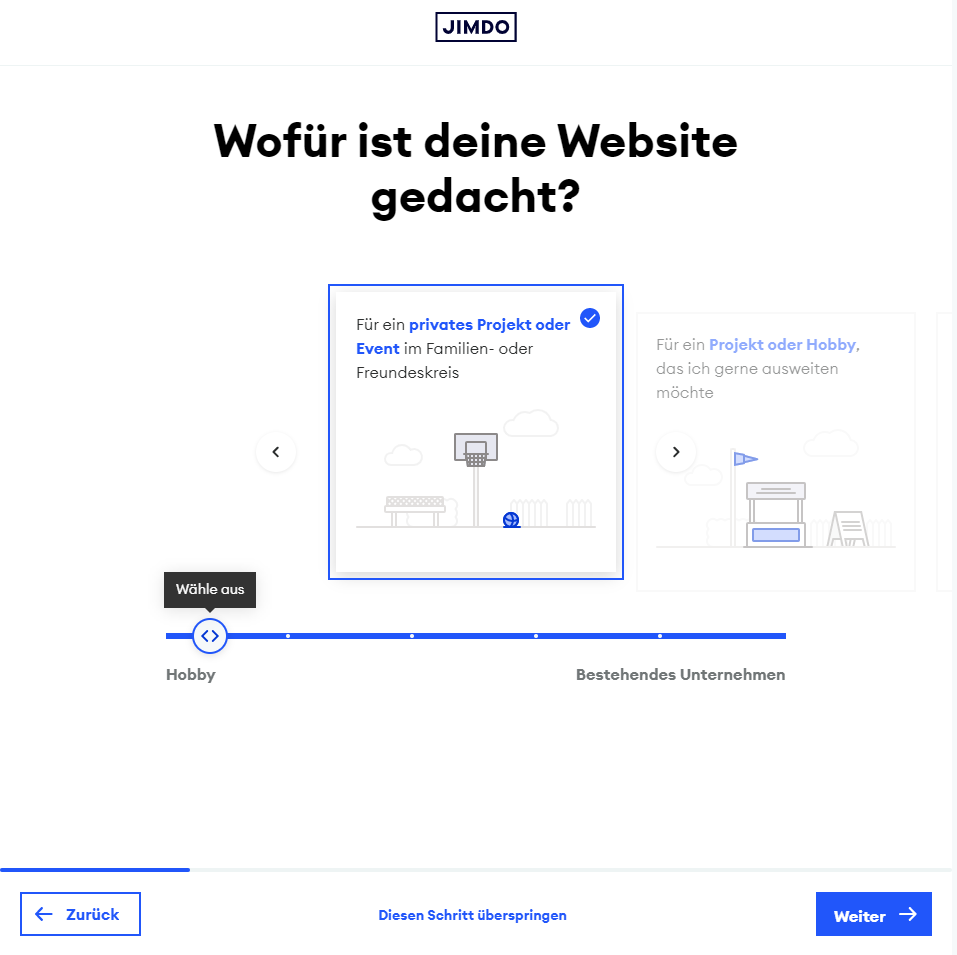
Schritt 6: Wofür ist deine Website gedacht?
Jetzt können Sie auswählen, für welchen Zweck Sie Ihre Website erstellen möchten. Es spielt keine Rolle, für welche Option Sie sich entscheiden. Falls Sie unsicher sind, klicken Sie einfach auf „Weiter“. Sie haben jederzeit die Möglichkeit, diese Einstellung später anzupassen.

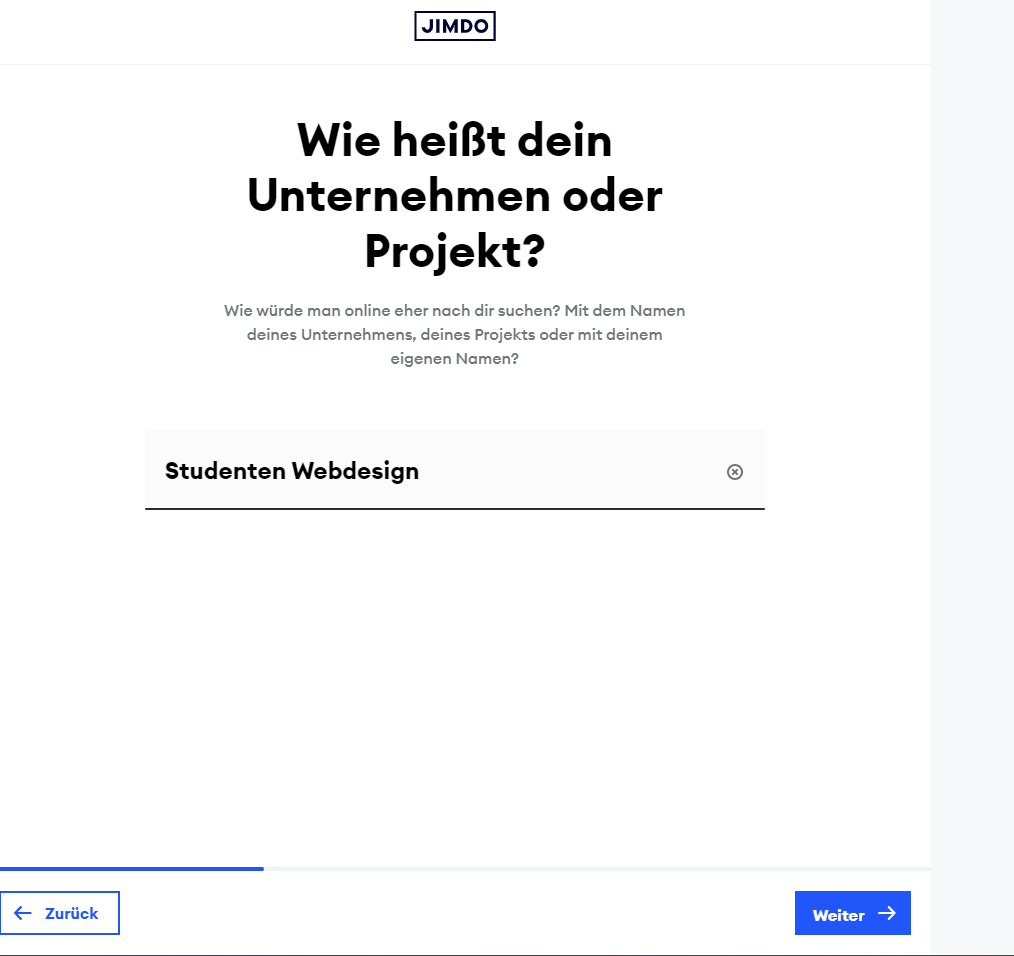
Schritt 7: Wie heißt dein Unternehmen oder Projekt?
Im nächsten Schritt geben Sie Ihrer Website einen Namen. Klicken Sie anschließend auf „Weiter“.

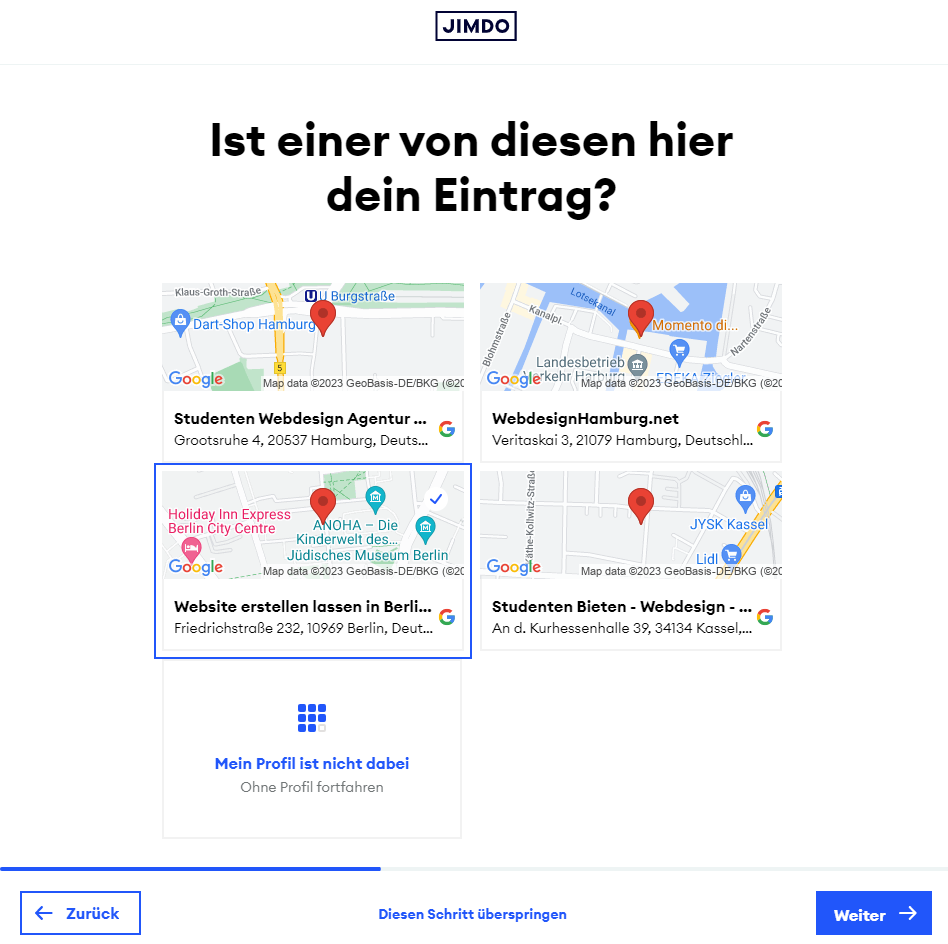
Schritt 8: Ist einer von diesen hier dein Eintrag?
Falls es einen Betrieb mit einem ähnlichen Namen wie den, den Sie für Ihre Website gewählt haben, auf Google Maps gibt, können Sie diesen Eintrag in diesem Schritt auswählen. Falls Sie keinen passenden Eintrag finden, klicken Sie einfach auf „Weiter“, ohne etwas auszuwählen.

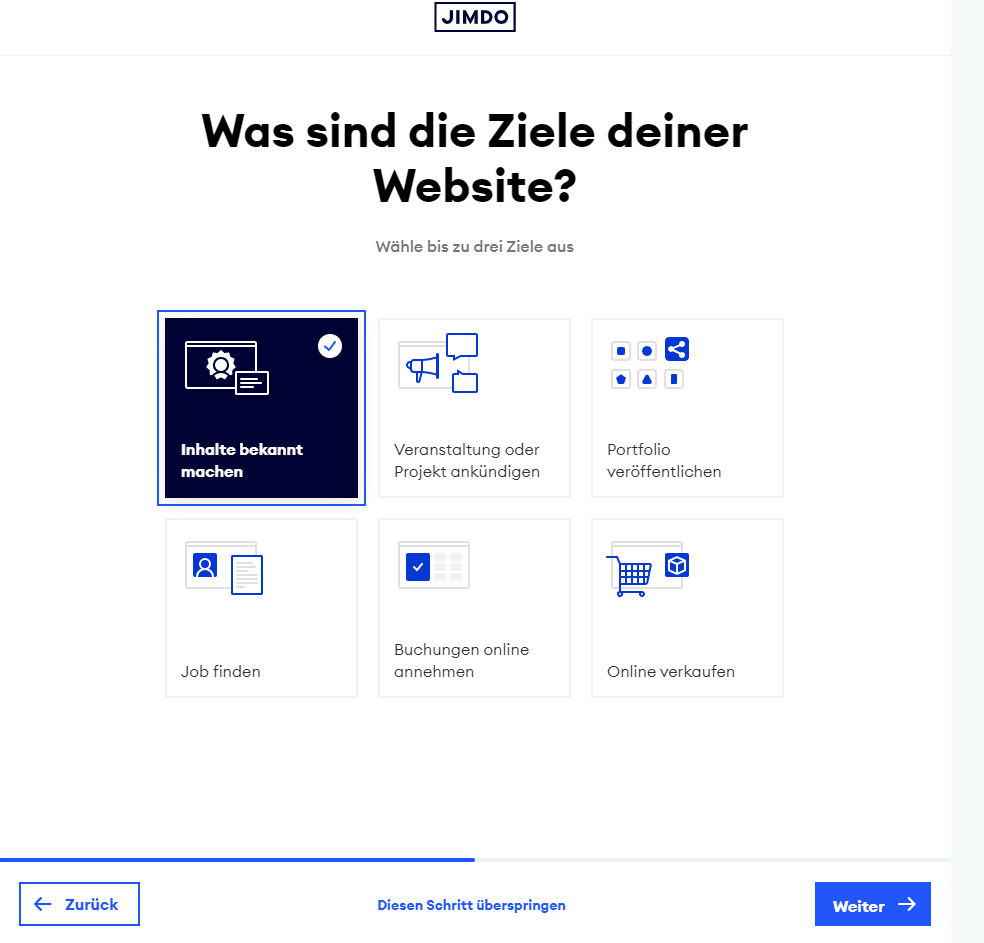
Schritt 9: Was sind die Ziele deiner Website?
Im nächsten Schritt können Sie die Ziele Ihrer Website festlegen. Ihre Auswahl hat Einfluss auf die Funktionalität Ihrer Website. Wenn Sie beispielsweise einen Online-Shop erstellen möchten, klicken Sie einfach auf „Online verkaufen“. Wenn Sie sich unsicher sind, können Sie auf „Inhalte bekannt machen“ klicken, was die Grundeinstellung ist.

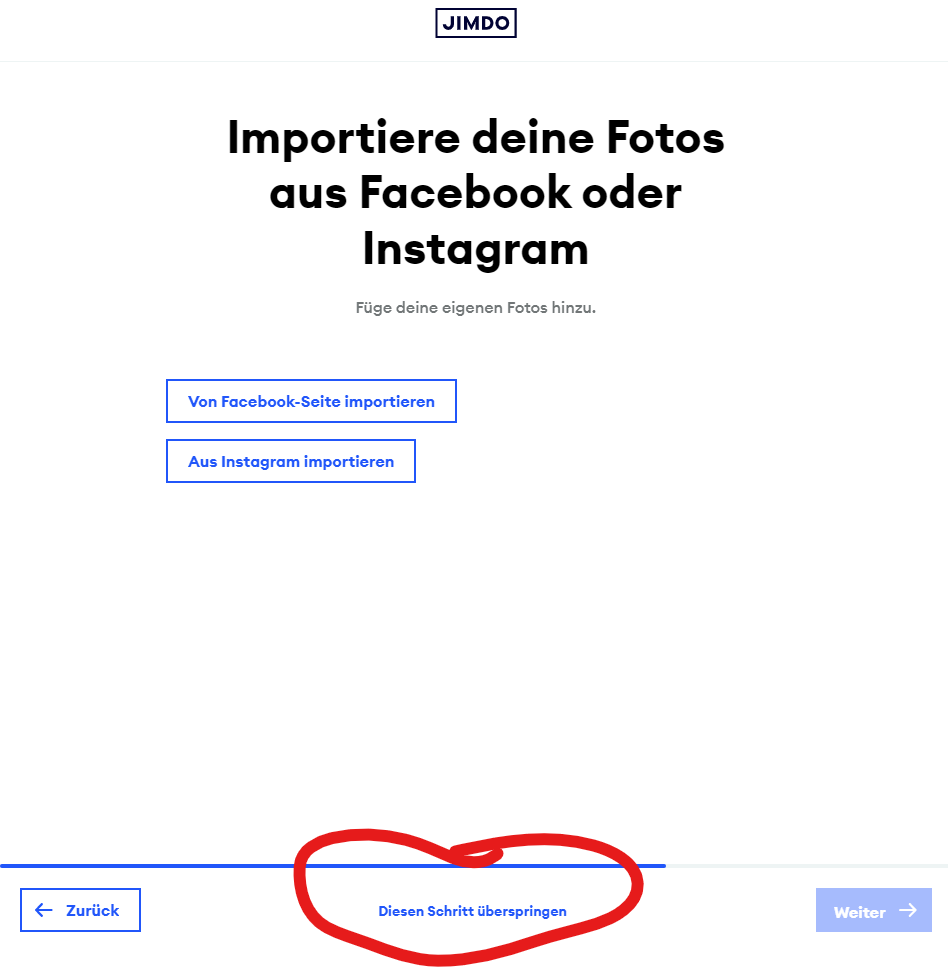
Schritt 10: Importiere deine Fotos aus Facebook oder Instagram
Im nächsten Schritt können Sie Fotos aus Facebook oder Instagram importieren. Wenn Sie das möchten, klicken Sie einfach auf „Von Facebook-Seite importieren“ oder „Aus Instagram importieren“. Wenn Sie dies nicht wünschen, können Sie einfach auf den Satz ganz unten klicken: „Diesen Schritt überspringen“.

Die folgenden Schritte sind intuitiv und ähnlich zu den vorherigen. Sie können auch jederzeit auf „Diesen Schritt überspringen“ klicken. Folgen Sie nun einfach den Anweisungen auf Jimdo, Sie können nichts falsch machen. Wählen Sie die Einstellungen aus, die am besten zu Ihnen passen – vertrauen Sie Ihrem Bauchgefühl, es wird die richtige Wahl sein.
Herzlichen Glückwunsch! Sie haben jetzt alle 10 Schritte zur Erstellung Ihrer eigenen Website mit Jimdo erfolgreich abgeschlossen. Mit Jimdo als benutzerfreundlichem Webseite-Baukasten haben Sie eine praktische und kostengünstige Lösung gefunden, um Ihre Website zu erstellen und anzupassen. Nutzen Sie die vielfältigen Funktionen und Tools, um Ihre Website individuell zu gestalten und Ihr Online-Projekt zum Erfolg zu führen. Jetzt können Sie Ihre Website veröffentlichen und Ihre Online-Präsenz aufbauen. Machen Sie sich bereit, Ihre Inhalte, Produkte oder Dienstleistungen einem breiten Publikum zugänglich zu machen und effektiv mit Ihrer Zielgruppe zu kommunizieren.
Motivation und Tipps für das kreative Design einer Webseite
Bei der Erstellung einer Webseite geht es nicht nur um technische Fähigkeiten oder SEO-Optimierungen. Einer der wichtigsten Aspekte ist die kreative Gestaltung Ihrer Website. Hier können Sie Ihrer Fantasie freien Lauf lassen und einen Online-Ort schaffen, der Ihre Persönlichkeit, Ihre Markenidentität oder die Botschaft, die Sie kommunizieren möchten, widerspiegelt.
Es gibt keine strikten Regeln für das kreative Design einer Webseite. Dennoch gibt es einige allgemeine Tipps, die Ihnen helfen können, Ihre Kreativität bestmöglich zu nutzen:
- Bleiben Sie authentisch: Versuchen Sie nicht, andere Websites zu kopieren. Ihre Webseite sollte einzigartig sein und Ihre eigenen Ideen und Stilrichtungen widerspiegeln.
- Verwenden Sie Farben und Schriftarten konsistent: Wählen Sie eine bestimmte Farbpalette und Schriftartfamilie aus und bleiben Sie dabei, um ein einheitliches und harmonisches Aussehen zu erzeugen.
- Beachten Sie die Benutzererfahrung: Ein gutes Design ist nicht nur ästhetisch ansprechend, sondern auch funktional. Stellen Sie sicher, dass Ihre Website einfach zu navigieren ist und die Benutzer intuitiv finden können, was sie suchen.
- Nutzen Sie Bilder und Videos: Visuelle Elemente können Ihre Webseite zum Leben erwecken und Ihr Publikum fesseln. Stellen Sie sicher, dass alle Bilder und Videos von hoher Qualität sind und zum Gesamtthema Ihrer Website passen.
- Experimentieren Sie und haben Sie Spaß: Die Gestaltung Ihrer Webseite sollte ein kreativer Prozess sein. Zögern Sie nicht, neue Ideen auszuprobieren und zu sehen, was funktioniert und was nicht.
Schließlich sollten Sie bedenken, dass die Gestaltung einer Webseite ein ständiger Prozess ist. Sie können immer wieder Verbesserungen und Änderungen vornehmen, um Ihre Website aktuell und ansprechend zu halten. Also, lassen Sie Ihrer Kreativität freien Lauf und genießen Sie den Prozess!
Anleitung zur Erstellung einer Webseite mit WordPress
WordPress ist eines der beliebtesten Content-Management-Systeme (CMS) der Welt und eignet sich hervorragend zur Erstellung einer individuell gestalteten Webseite. Hier ist ein einfacher Schritt-für-Schritt-Prozess zur Erstellung Ihrer eigenen Webseite mit WordPress:
Schritt 1: Auswahl eines Hosters
Bevor Sie mit WordPress beginnen können, benötigen Sie einen Webhosting-Anbieter. Dies ist das Unternehmen, das Ihren Webspace bereitstellt und sicherstellt, dass Ihre Webseite im Internet verfügbar ist. Es gibt viele Hosting-Unternehmen zur Auswahl, einige bieten sogar spezielles WordPress-Hosting für eine optimierte Leistung Ihrer Webseite, wir empfehlen webgo.
Schritt 2: Installation von WordPress
Nachdem Sie einen Hosting-Anbieter ausgewählt haben, ist der nächste Schritt die Installation von WordPress. Viele Hosts bieten eine einfache One-Click-Installation von WordPress direkt von Ihrem Hosting-Dashboard aus. Sobald die Installation abgeschlossen ist, können Sie auf Ihr WordPress-Dashboard zugreifen und mit der Gestaltung Ihrer Webseite beginnen.
Schritt 3: Gestaltung der Webseite
Der nächste Schritt ist die Gestaltung Ihrer Webseite. Wählen Sie ein WordPress-Theme, das Ihrem gewünschten Stil und Layout entspricht. Es gibt Tausende von kostenlosen und kostenpflichtigen Themes zur Auswahl. Nachdem Sie ein Theme ausgewählt haben, können Sie es anpassen und Ihr eigenes Logo, Ihre Farben und andere Designelemente hinzufügen.
Schritt 4: Erstellung von Inhalten und Seiten
Jetzt können Sie anfangen, Ihre Webseite mit Inhalten zu füllen. Erstellen Sie grundlegende Seiten wie „Über uns“, „Dienstleistungen“, „Kontakt“ usw. Sie können auch einen Blog hinzufügen, um regelmäßig neue Inhalte zu veröffentlichen. Denken Sie daran, Ihre Inhalte für SEO zu optimieren, um die Sichtbarkeit Ihrer Webseite in Suchmaschinen zu verbessern.
Schritt 5: Anpassung der Einstellungen und SEO-Optimierung
Zuletzt sollten Sie alle Einstellungen von WordPress anpassen und sicherstellen, dass Ihre Webseite für Suchmaschinen optimiert ist. Installieren Sie ein SEO-Plugin wie Yoast SEO, um Ihnen bei der Optimierung Ihrer Inhalte und der technischen SEO Ihrer Webseite zu helfen. Vergessen Sie nicht, Ihre Webseite zu testen und zu veröffentlichen, wenn Sie mit dem Design und den Inhalten zufrieden sind.
Das Erstellen einer Webseite mit WordPress kann etwas Einarbeitungszeit erfordern, besonders wenn Sie neu in der Welt des Webdesigns sind. Aber mit Geduld und Praxis können Sie eine professionelle und attraktive Webseite erstellen, die Ihre Marke oder Ihr Unternehmen hervorragend repräsentiert.
Eigene Webseite programmieren: Einführung in HTML und CSS
Wenn Sie volle Kontrolle über das Design und die Funktion Ihrer Webseite haben möchten, können Sie in Erwägung ziehen, Ihre Webseite selbst zu programmieren. Dazu benötigen Sie Grundkenntnisse in HTML und CSS, den beiden Haupttechnologien für die Erstellung von Webseiten. Hier ist eine einfache Einführung:
HTML: Die Struktur Ihrer Webseite
HTML (HyperText Markup Language) ist die Standardauszeichnungssprache für die Erstellung von Webseiten. HTML wird verwendet, um die Struktur Ihrer Webseite zu erstellen. Mit HTML können Sie Überschriften, Absätze, Listen, Links, Bilder und andere Elemente zu Ihrer Webseite hinzufügen. Jedes Element auf einer Webseite wird durch HTML-Tags repräsentiert.
CSS: Das Styling Ihrer Webseite
CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die verwendet wird, um das Aussehen und das Layout von Webseiten zu beschreiben. Während HTML die Struktur Ihrer Webseite definiert, wird CSS verwendet, um das Design zu gestalten, einschließlich Farben, Schriftarten, Layout und andere visuelle Aspekte.
Erlernen von HTML und CSS
Das Erlernen von HTML und CSS erfordert etwas Zeit und Praxis, aber es gibt viele Ressourcen, die Ihnen dabei helfen können. Es gibt Online-Tutorials, Videos und Kurse, die Sie durch die Grundlagen führen und Ihnen zeigen, wie Sie HTML und CSS zum Erstellen von Webseiten verwenden können. Einige beliebte Ressourcen sind die Mozilla Developer Network Guides, freeCodeCamp und Codecademy.
Mit Kenntnissen in HTML und CSS haben Sie die volle Kontrolle über Ihre Webseite und können sie nach Ihren genauen Spezifikationen erstellen und anpassen.
Inhaltsverzeichnis

0 Kommentare