DSGVO Google Fonts WordPress-Plugin
Falls Sie lediglich auf der Suche nach einem WordPress-Plugin sind, mit dem Sie Ihre Google Fonts DSGVO-konform lokal einbinden können, empfehlen wir Ihnen sich unser „Lokale Fonts“ Plugin anzuschauen. Wir bieten dort datenschutzkonforme Google Fonts WordPress-Plugins an, bei denen die Google Fonts direkt im Plugin lokal eingebunden sind und welche auch alle Datenaufrufe zu den Google Servern bei 99 % der bekannten WordPress-Themes und Plugins unterbinden
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
Avada Google Fonts lokal einbinden
Sie möchten bei dem WordPress-Theme Avada die Google Fonts lokal einbinden? In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie bei Avada die Google Fonts lokal einbinden. Wir haben dafür extra für dieses Tutorial eine frische WordPress Installation lokal eingerichtet und dort das Avada-Theme installiert. Einmal vorweg in kurz wie die Schritte genau aussehen:
Avada Google Fonts lokal einbinden DSGVO konform
- Schritt 1: Avada → Global Options → Privacy → Google Fonts Mode → Local
- Schritt 2: Avada → Options → Typography → Roboto
- Schritt 3: Fertig, jetzt sind die Google Fonts lokal eingebunden
Nach dem Installieren von Avada sieht es in dem WordPress Dashboard so aus:

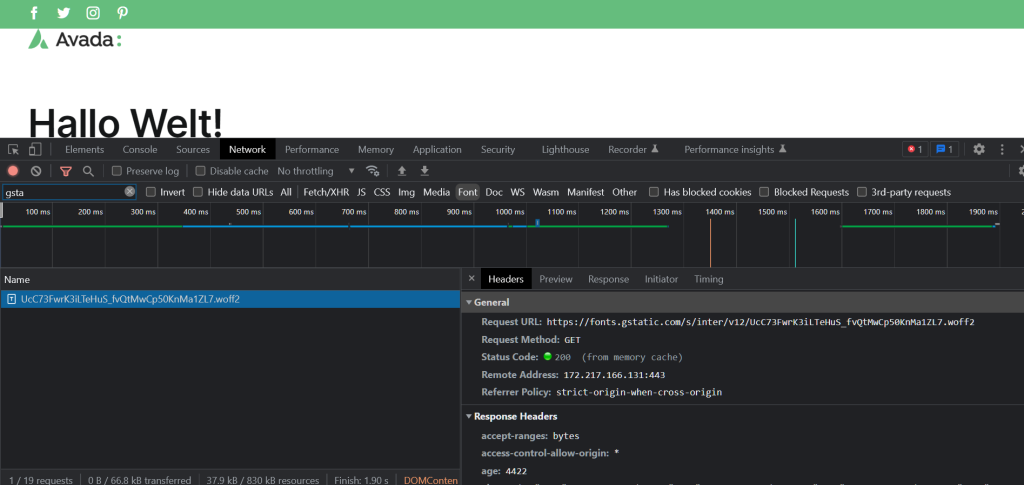
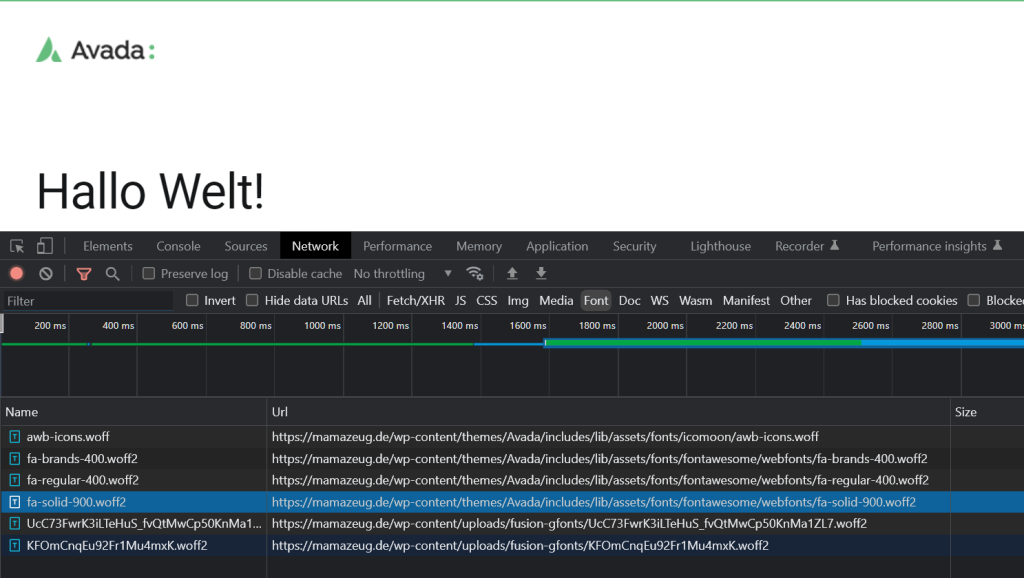
Zuerst schauen wir einmal, ob bei Avada standardmäßig die Google Fonts extern geladen werden. Mit den Chrome Developer Tools lässt sich das ganz einfach überprüfen und in der Tat, Avada lädt mit der Standard-Einstellung die Google Fonts extern von den Google Servern.

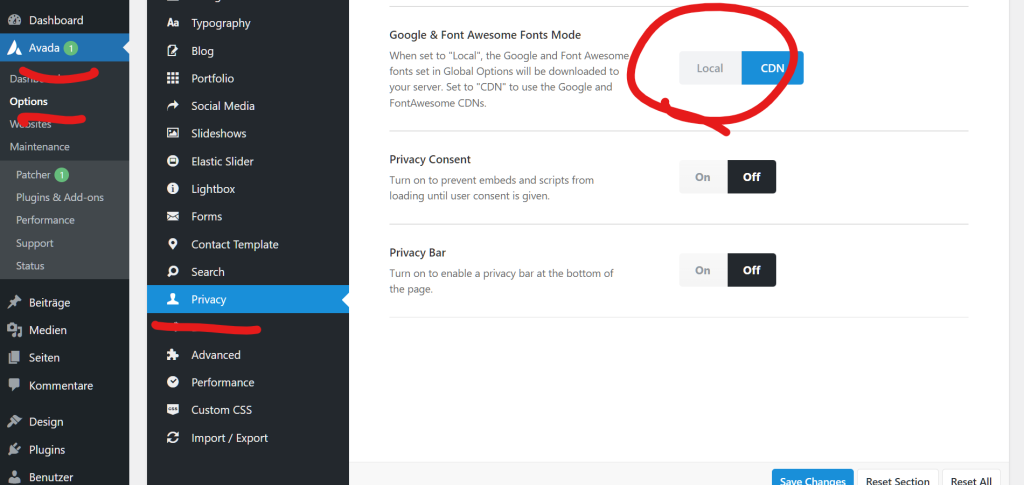
Schritt 1: Avada → Global Options → Privacy → Google Fonts Mode → Local
Um diese nun zu deaktivieren, muss man zu den Einstellungen gehen, zu Avada → Global Options → Privacy → Google Fonts Mode → und dort den Button zu Local wechseln.

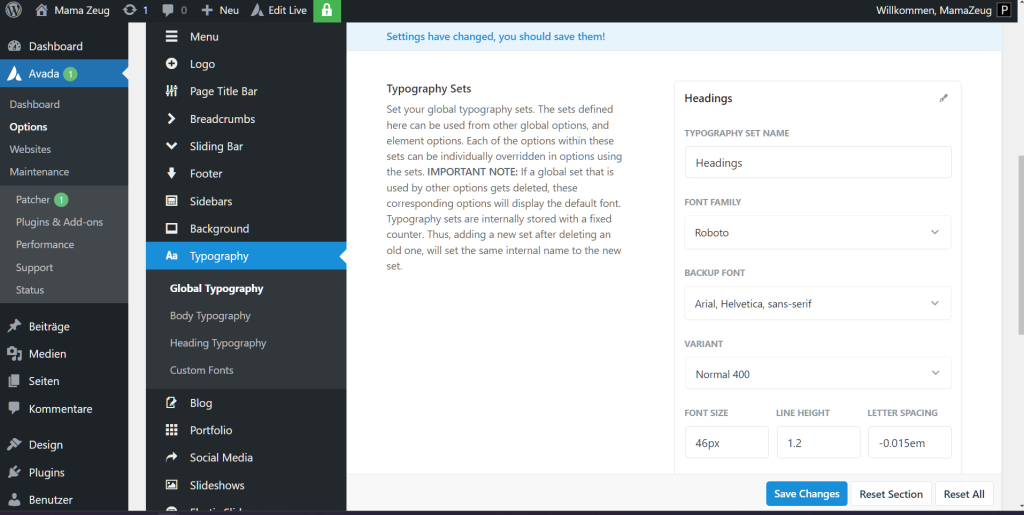
Schritt 2: Avada → Options → Typography → Roboto
Jetzt überprüfen wir einmal, ob das funktioniert hat. In der Tat wird jetzt erstmal keine Schrift von den Google Servern geladen, es ist aber auch keine Google Font mehr angezeigt. Schauen wir einmal, was passiert, wenn man Roboto als Schriftart wählt. Wir wählen Roboto unter Avada → Options → Typography → Roboto.

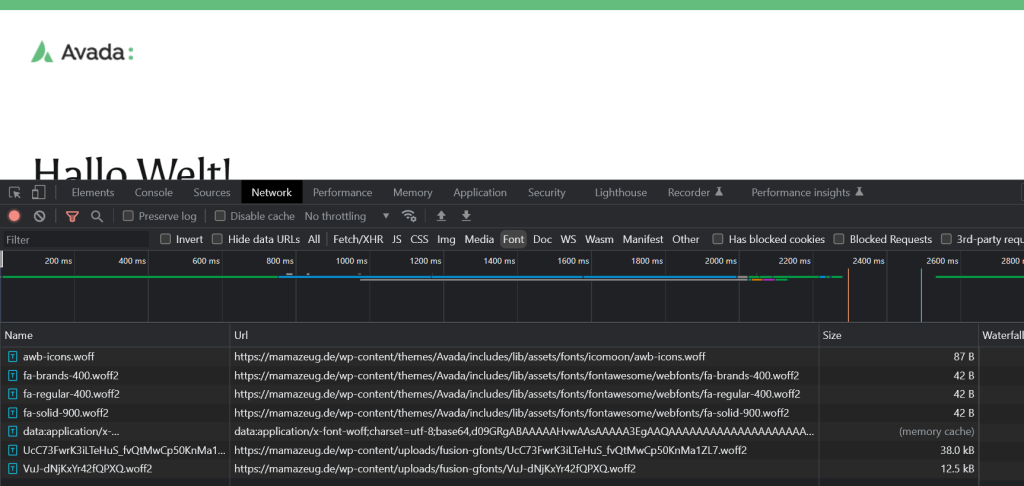
Und in der Tat sind bei Avada die Google Fonts tatsächlich lokal eingebunden.

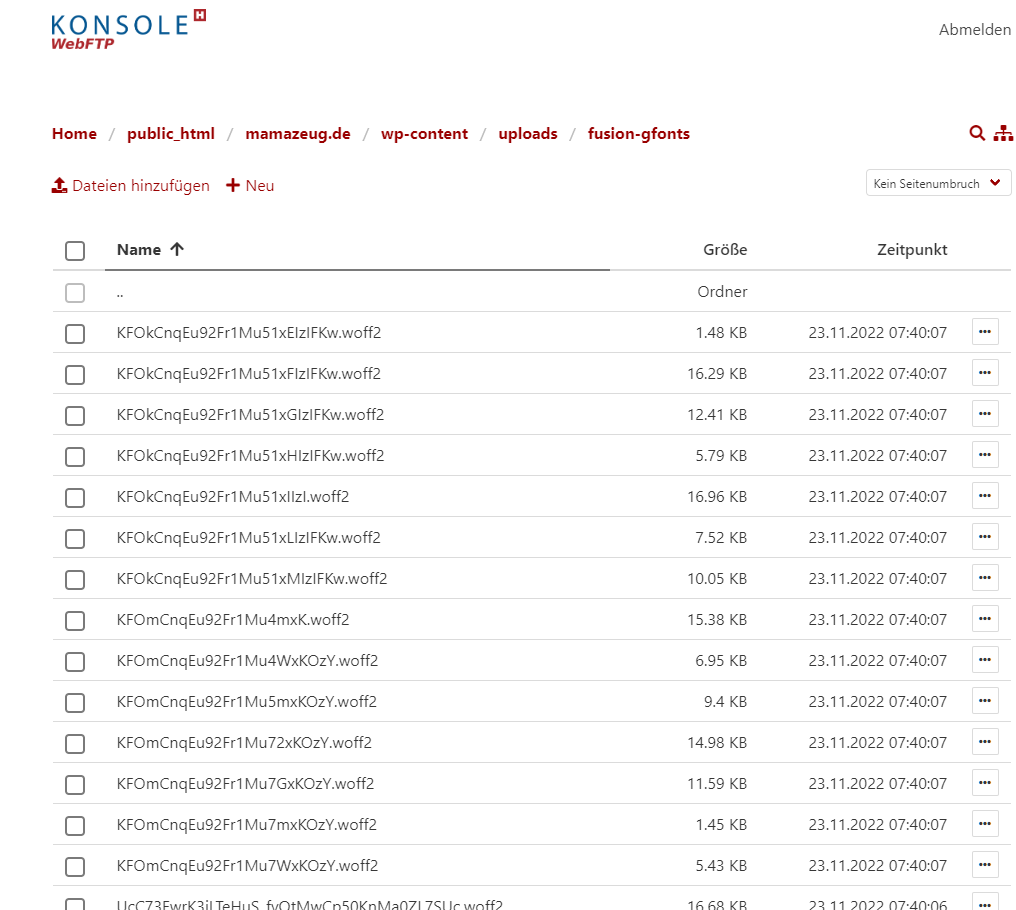
Wir können einmal in den Ordnern von dem WordPress-Theme nachschauen, ob die Fonts wirklich alle in dem Ordner enthalten sind.

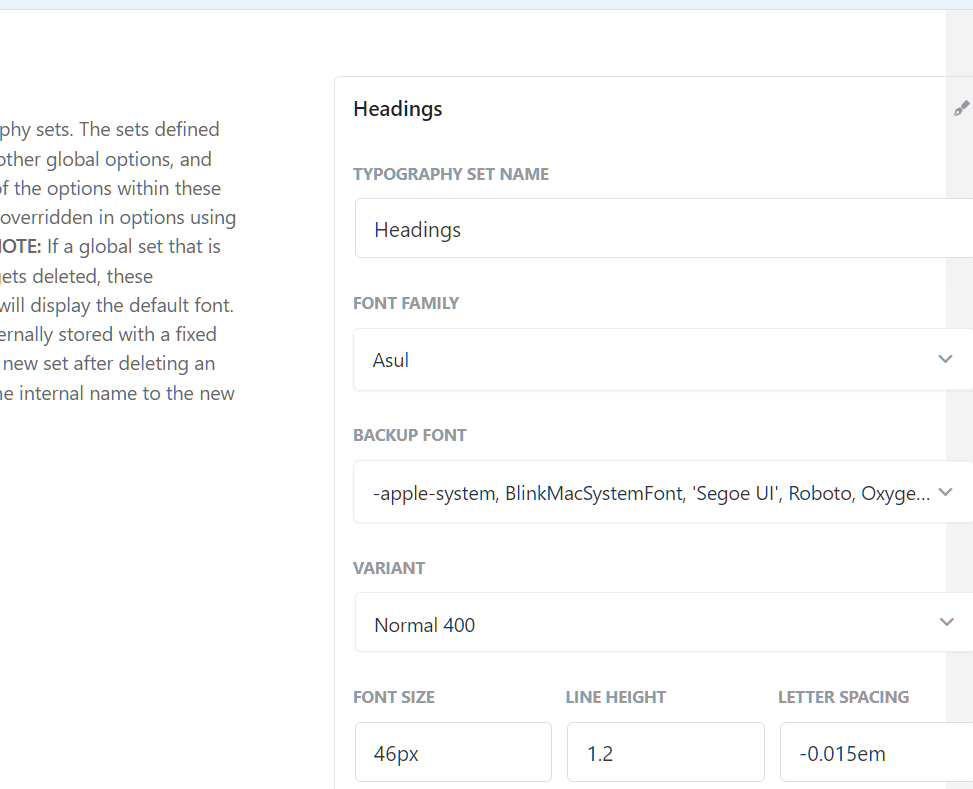
In der Tat, die Google Fonts wurden lokal heruntergeladen. Als Test wechsle ich nun einmal die Google Font und schaue, ob die nächste Google Font wieder heruntergeladen wird. Ich nehme als Test jetzt einfach mal die Google Font Asul.

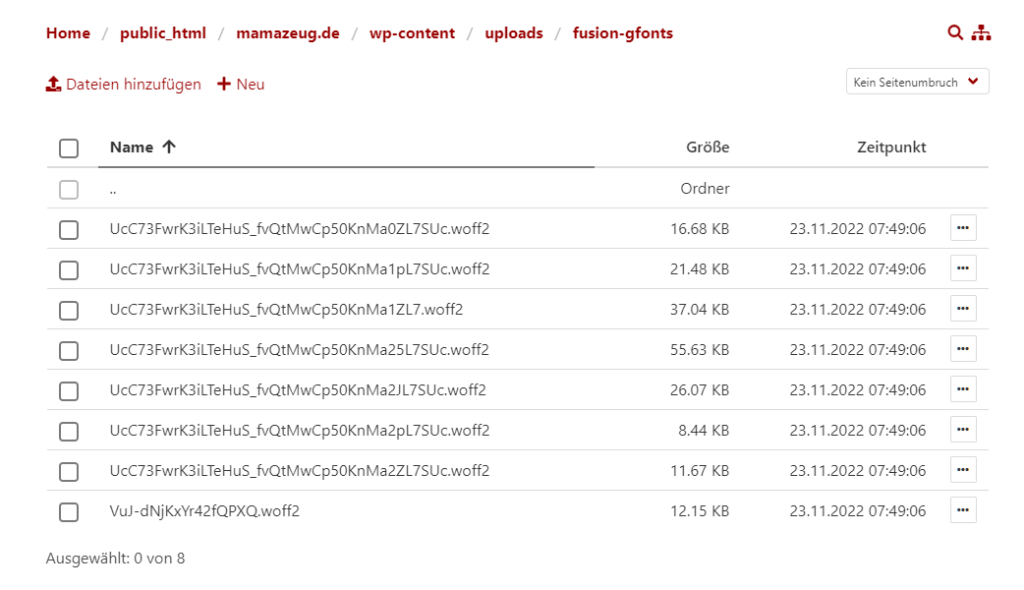
Dann speichern und mal schauen, ob die zu dem Ordner auf dem Server hinzugefügt wurde.

Und ja, tatsächlich hat es funktioniert. Die alten Fonts wurden sogar gelöscht und nur die neuen hinzugefügt.

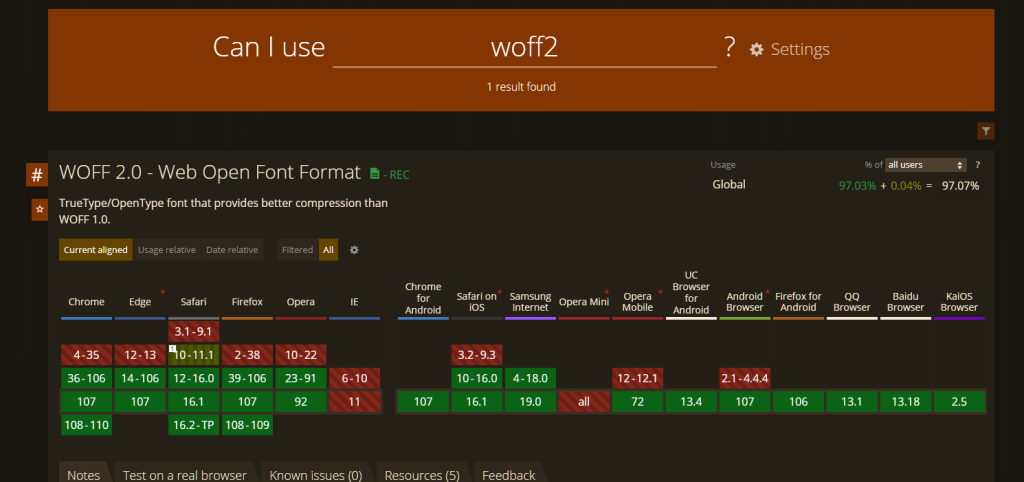
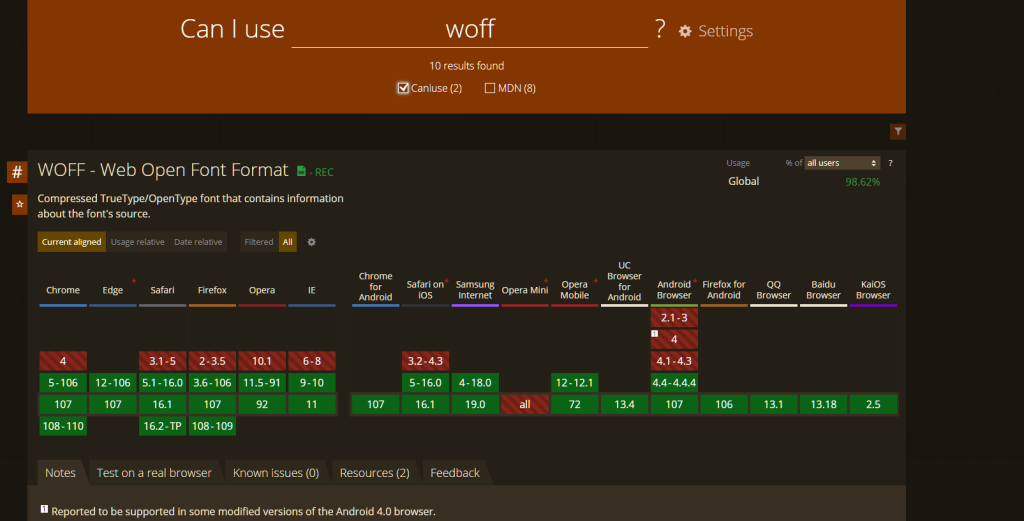
Avada ist sehr ordentlich diesbezüglich gemacht, das einzige Problem ist, dass das Format der Font lediglich das WOFF2-Format ist. Das WOFF-Format wird gar nicht mehr heruntergeladen. Das ist unter Umständen etwas grenzwertig, denn wenn man einmal bei caniuse.com nachschaut, dann sieht man, dass das WOFF2-Format wirklich nur bei den modernen Browsern funktioniert.

Ich weiß von einigen Kunden, dass Sie auf deren Firmenlaptops nur den Internet Explorer benutzen dürfen, mit der Schrift im WOFF-Format würde das auch funktionieren.

Aber das trifft nur auf eine kleine Gruppe zu, da müssen Sie selbst entscheiden, ob Sie das in Kauf nehmen wollen oder nicht. Falls Sie auf der Suche nach einem WordPress-Plugin sind, bei dem die Google Fonts mit den Formaten WOFF und WOFF2 integriert sind und bei dem auch alle externen Datenverbindungen, zu den Google Servern unterbunden werden, dann können Sie einmal bei „Lokale Fonts“ vorbeischauen.
Dort erhalten Sie DSGVO Google Fonts Plugins, die bei allen WordPress-Themes und Plugins die Google Fonts lokal einbinden. Sie benutzen Avada nicht? Wir haben ebenfalls Anleitungen, wie Sie bei Divi, Elementor, GeneratePress und bei jedem WordPress-Theme und Plugin im Allgemeinen die Google Fonts lokal einbinden können.
Inhaltsverzeichnis

0 Kommentare