Was ist der Dark Mode in Chrome?
Der dunkle Modus ist eine Funktion in Chrome, die das Aussehen von Webseiten in Chrome verändert, um die Augen bei Nacht oder in dunklen Umgebungen zu entlasten. Es lässt alle Websites dunkel erscheinen, wie zum Beispiel auf unserer Seite. Wir haben alle unsere Blogposts in einem Dark Mode Theme.
Dark Mode Vorteile
- Es schont die Augen: Der Dark Mode ist besser für die Augen und man spürt es sofort. Mit dem Dark Mode kann man länger am Rechner sitzen, ohne irgendwelche Augenprobleme zu bekommen. Man spürt den Unterschied und die Erleichterung der Augen sofort, wenn man den Dark Mode aktiviert.
- Der Dark Mode schont den Akku und verbessert die Geschwindigkeit des Laptops. Der Dark Mode verbraucht weniger Strom und dadurch hält der Akku länger und der Laptop ist auch schneller, weil er mehr Energie für den Prozessor übrig hat und weniger für die Beleuchtung verwendet werden muss.
Dark Mode Nachteile
Der Dark Mode ist nicht für alle Nutzer geeignet. Manche Menschen finden es schwierig, sich an den dunklen Hintergrund anzupassen, und andere bevorzugen einfach die traditionelle weiße Farbe. In einer Webdesign-Nische, in der jeder Konkurrent eine klassische Website mit dem „Light Mode“ hat, ist der Dark Mode jedoch ein gutes Alleinstellungsmerkmal. Ich würde sagen, für einen Webdesigner ist ein Blog komplett nur im Dark Mode verständlich und auch zu erwarten. Etwas Besonderes muss die Website schon haben, wenn es sich um einen Webdesigner handelt.
Wie aktiviert man den Dark Mode in Chrome?
Dark Mode wird immer populärer und wir müssen auch sagen, dass wir generell keine Augenprobleme mehr haben, seitdem wir fast nur Dark Mode benutzen. Auf Windows und iOS lässt sich der Dark Mode für das Betriebssystem einstellen, aber für den Chrome Browser muss, man das noch einmal explizit extra machen. Das ganze funktioniert wie folgt:
- Das in den Browser eingeben: chrome://flags/

- Enter drücken und dann STRG + F drücken um zu suchen
- Folgendes suchen: „Dark“
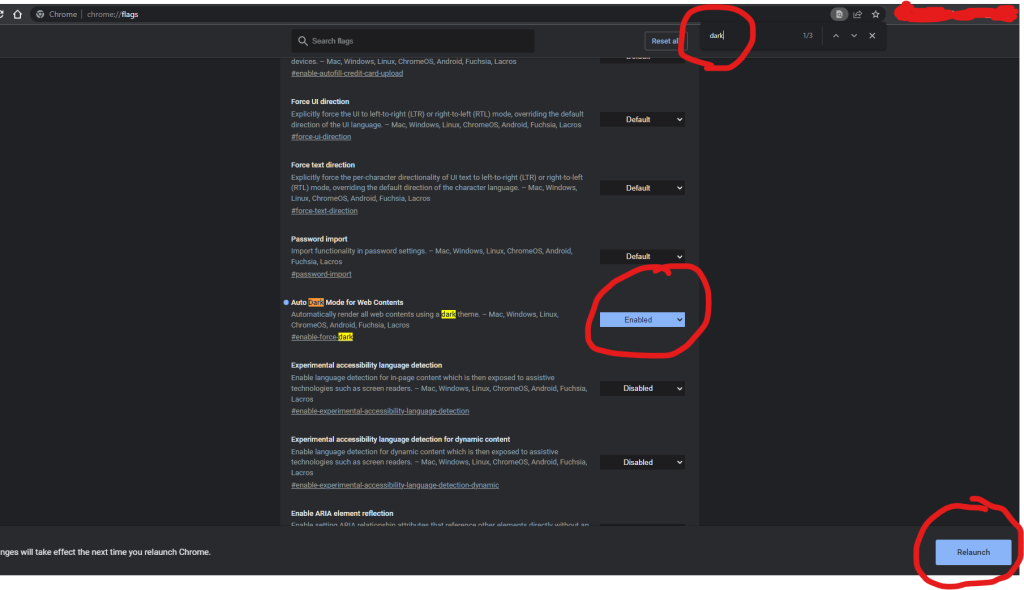
- Bei der Einstellung „Auto Dark Mode for Web Contents“ das „Enabled“ wählen.
- Dann auf Relaunch unten rechts klicken
Hier wie auf dem Screenshot

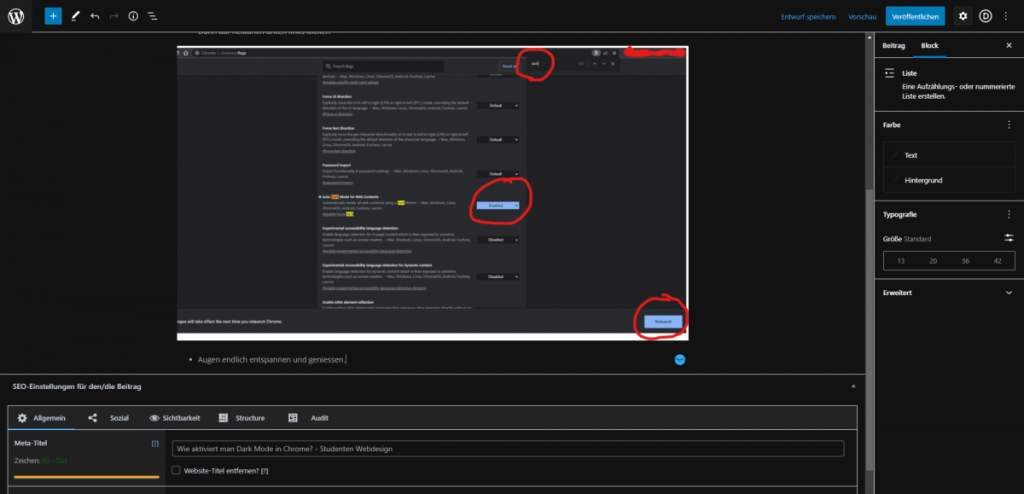
Das verändert die Farben auf allen Webseiten in das negative und man spürt sofort, wie sich die Augen endlich entspannen können. Der Standard „Light-Mode“ ist wirklich nicht gut für die Augen, mit dem Dark-Mode kann man viel besser arbeiten. So sieh der WordPress Editor mit dem Dark Mode aus:

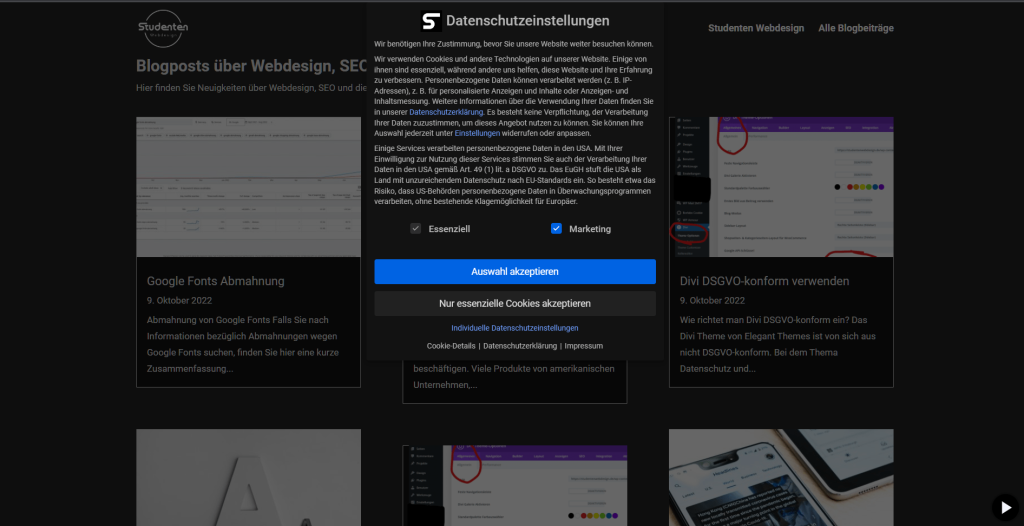
Und so sieht es auf meiner Webseite dann aus:

Eigentlich ziemlich cool, vielleicht baue ich den Dark Mode später auf der Webseite für alle ein. Momentan könnt ihr aber einfach die Anleitung von oben nehmen und dann können sich eure Augen endlich ausruhen.
Update: Dark Mode auf Blog ab Sofort
Wir haben den Blog jetzt für diese Art von Rechner optimiert:

Also wirklich das unterste Ende der Technik. Der Bildschirm hat die meisten Webseiten so grell gemacht, nur mit dem Dark Mode konnte man das lösen. Für Dark Mode gibt es leider kein ordentliches Plugin, deswegen haben wir das mit CSS geschrieben. Laut Google sollte das kein Unterschied für SEO machen, aber Dark Mode ist generell viel besser für die Augen, vielleicht verbessern sich dadurch die Metriken der Seite etwas, wenn man nicht so sehr von dem Grellen abgestoßen wird. Auch hat Dark Mode etwas Cooles und cool zu sein ist auch wichtig. Bei den Farben haben wir uns an die Branding-Guidelines von Material.io gehalten, lässt sich aber noch verbessern. https://material.io/design/color/dark-theme.html
Inhaltsverzeichnis

0 Kommentare