Wie man den E-Mail-Betreff in Divi ändert
Standardmäßig sendet das Kontaktformular von Divi die Nachrichten mit dem Betreff „New Message from“ oder wenn man die Seite auf Deutsch eingestellt hat „Neue Nachricht von“ und dann mit dem Seitennamen am Ende.
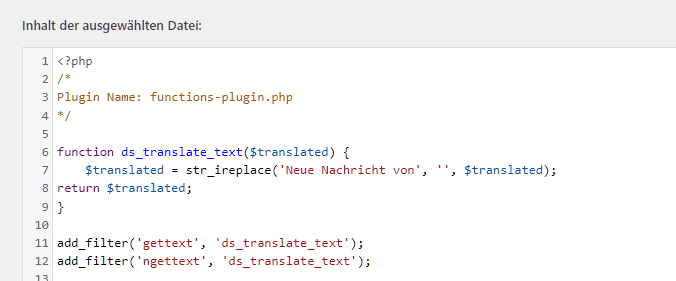
Um das jetzt für eine deutsche Seite zu ändern, können wir die Übersetzung des englischen Satzes zu dem deutschen anpassen. Das geht mit einem functions.php Plugin, dass Sie unter diesem Link herunterladen können und dann müssen Sie diesen PHP Code ganz ans Ende in der functions.php Datei des Plugins hinzufügen.
function ds_translate_text($translated) {
$translated = str_ireplace('Neue Nachricht von', '', $translated);
return $translated;
}
add_filter('gettext', 'ds_translate_text');
add_filter('ngettext', 'ds_translate_text');
Dadurch wird das „Neue Nachricht von“ von dem E-Mail-Betreff entfernt und jetzt wird einfach der Titel des Kontaktformulars als Betreff der E-Mail verwendet. Sie können also jetzt den Betreff der E-Mail über den Titel des Kontaktformulars frei anpassen. Der Titel wird zum Betreff 1 zu 1.
So sollte Ihre functions.php jetzt aussehen.

Wie man in Divi einen Link-Anker setzt
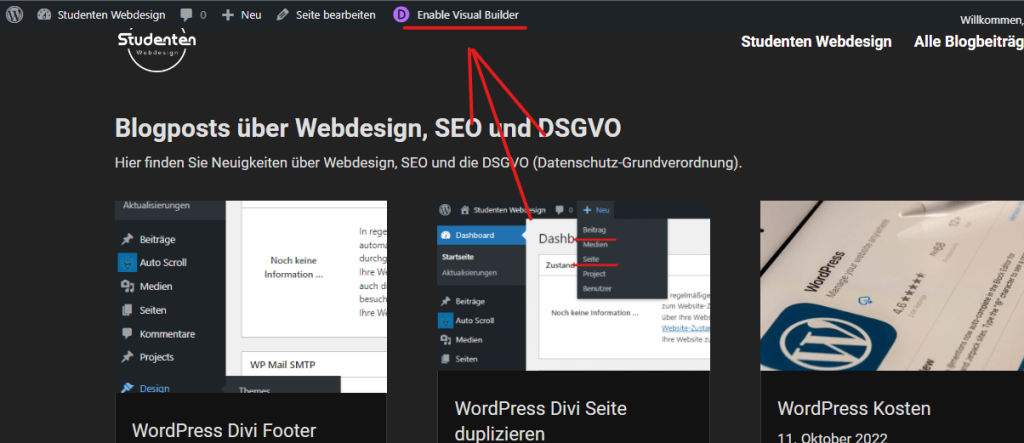
Sie wollen in WordPress in Divi einen Anker setzen? Sie können einen Anker zu jedem Element von Divi setzen, sei es zu einer Reihe, einer Sektion oder einem Modul. Wenn Sie jetzt in WordPress eingeloggt sind und sich auf der Seite befinden, wo Sie den Anker setzen wollen, aktivieren Sie zunächst den visuellen Builder.

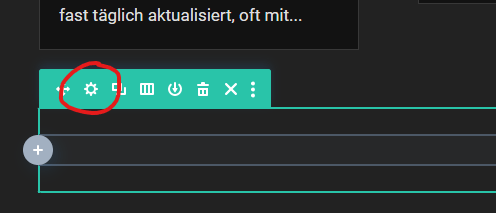
Dann klicken Sie auf das Zahnrad von der Reihe, auf der Sie einen Anker setzen wollen.

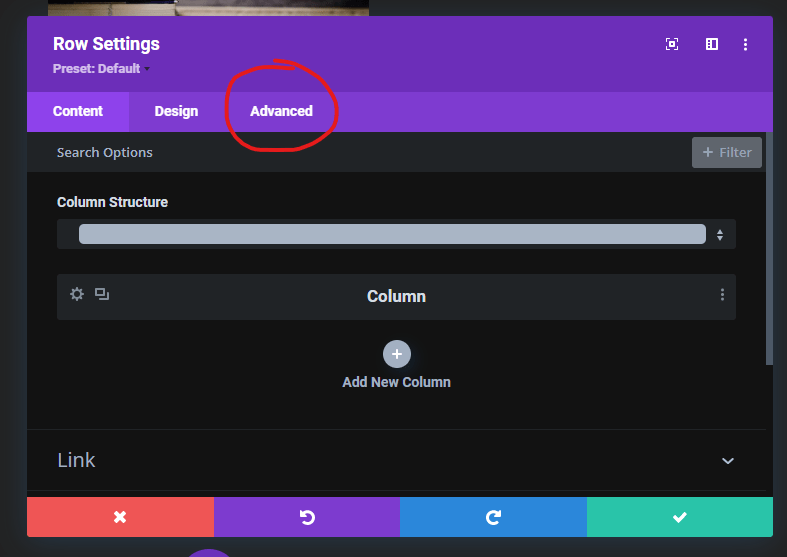
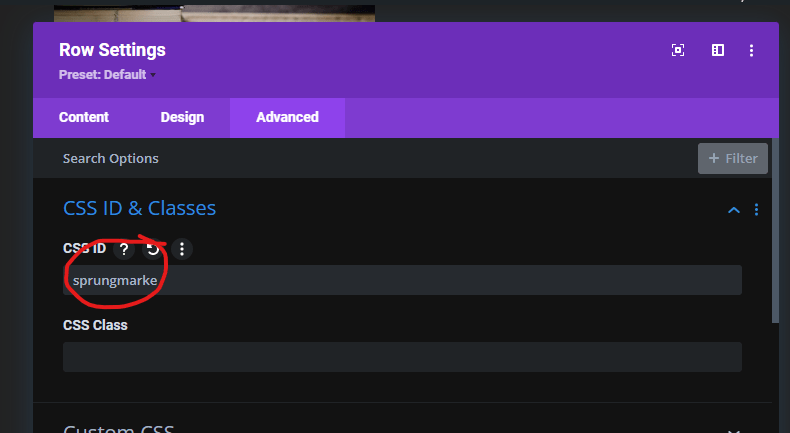
Nach dem Klick auf das Zahnrad öffnen sich die Einstellungen. Klicken Sie dort auf Advanced.

Dort können Sie unter dem ID-Feld einen Namen eintragen. Wählen Sie einen, der etwas ausgefallen ist, sodass Sie sicher gehen können, dass er noch nicht irgendwo anders im Code vergeben ist. In meinem Beispiel benutze ich das Wort Sprungmarke.

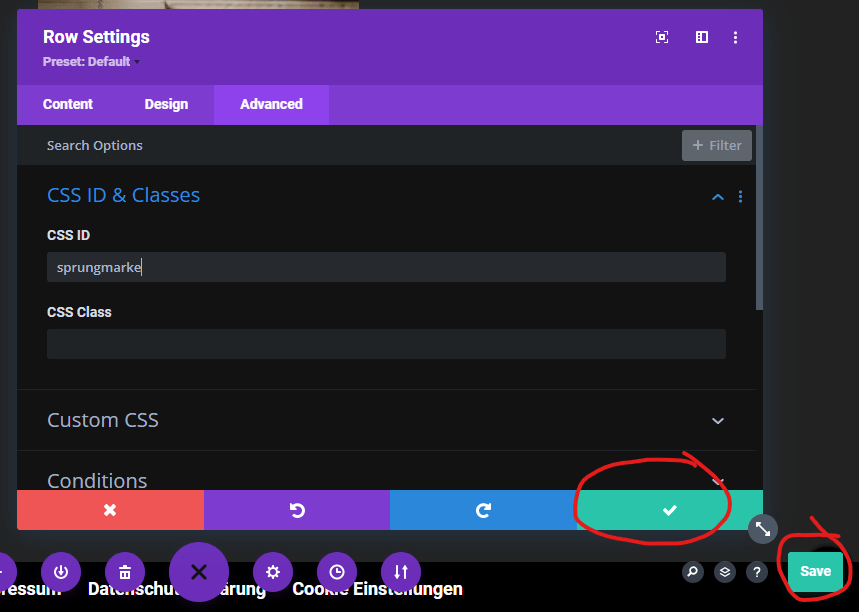
Klicken Sie danach auf den grünen Haken und dann auf Speichern.

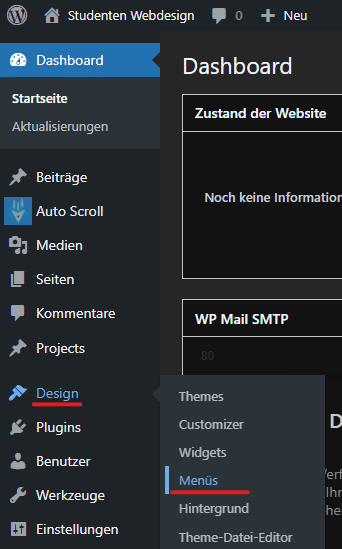
Als Nächstes müssen Sie im WordPress Dashboard auf Design → Menü gehen

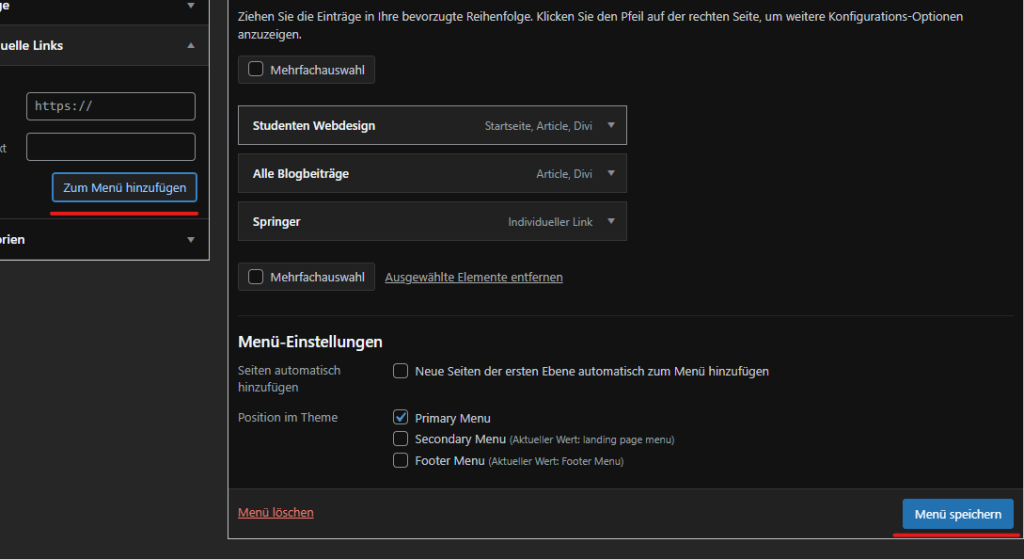
Dann unter individuelle Links müssen Sie den Namen Ihrer Sprungmarke wieder eingeben, mit der URL auf der sich die Sprungmarke befindet und einem #-Zeichen, zum Beispiel wie hier:
https://studentenwebdesign.de/blog/#sprungmarkeGeben Sie das als die URL des Menüpunkts ein, wie auf dem folgenden Screenshot.

Geben Sie dort auch den Link-Text ein und klicken Sie dann auf hinzufügen. Danach können Sie das Menü, unten rechts, speichern.

Jetzt sind Sie fertig. Gehen Sie jetzt auf die Seite, auf der Sie die Reihe mit der Sprungmarke gemacht haben und probieren Sie es aus.
Wie man die Navigation in Divi ausblendet
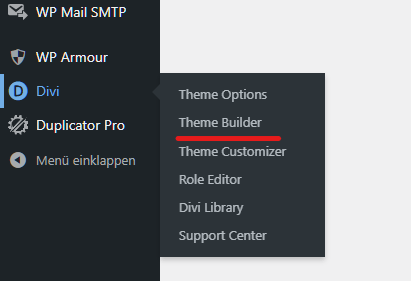
Um in Divi die Navigation auszublenden, müssen Sie zunächst zu dem Divi Builder gehen, im WordPress Dashboard unter Divi → Theme Builder.

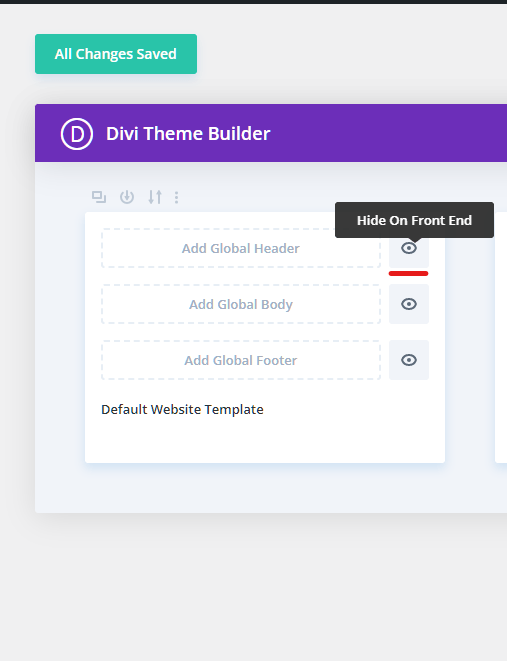
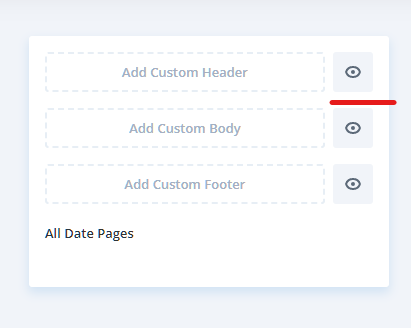
Und in dem Theme Builder müssen Sie lediglich auf das Auge in der ersten Reihe klicken.

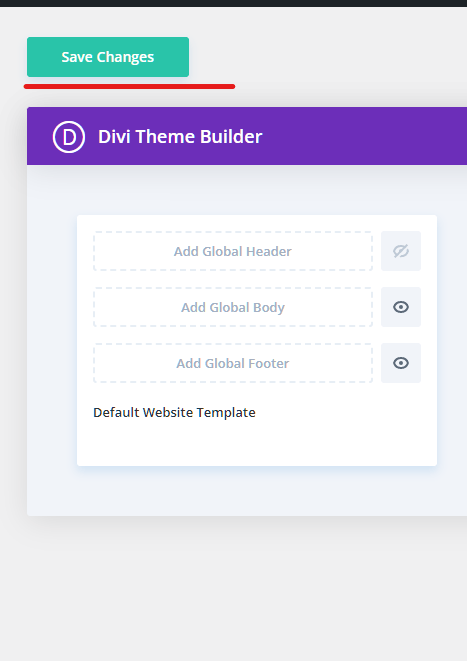
Es sieht dann so aus und dann müssen Sie auf speichern klicken.

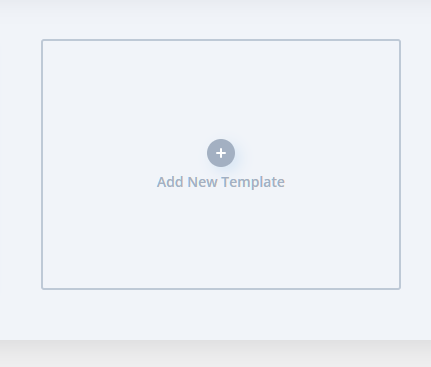
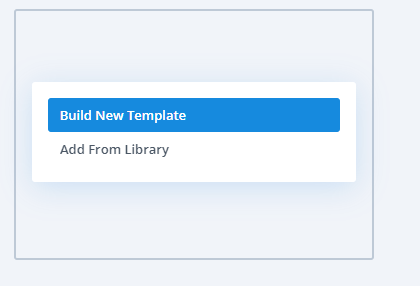
Das entfernt die Navigation auf der gesamten Seite. Falls Sie jetzt die Navigation nur auf bestimmten Seiten ausblenden wollen, klicken Sie zuerst auf neues Template hinzufügen.

Dort auf Build New Template.

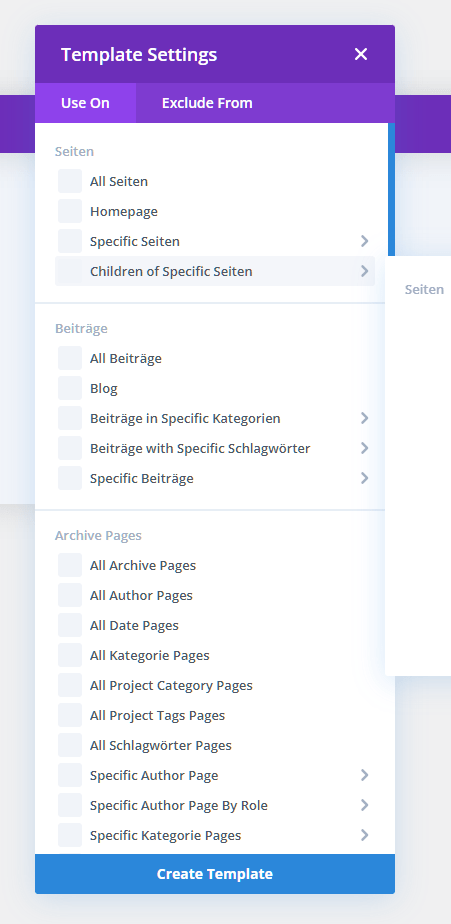
Und dann können Sie die Seiten auswählen, auf der Sie die Navigation entfernt haben möchten.

Dann erscheint das neue Template und dort können Sie wieder einfach das erste Auge ausknipsen und dann oben links auf speichern klicken.

Und dann haben Sie die Navigation nur auf bestimmten Seiten entfernt.
Inhaltsverzeichnis

0 Kommentare