Cumulative Layout Shift (CLS) ist ein gängiges Problem, nicht nur bei WordPress-Themes oder Divi. Egal, mit welcher Technologie eine Website erstellt wurde, Cumulative Layout Shift kann immer auftreten, sobald CSS Anpassungen zum Beispiel mit „display:none“ im Theme Customizer von WordPress umgesetzt werden.
Für die, die es nicht wissen, Cumulative Layout Shift bedeutet, dass sich Elemente der Website während des Ladens stark hin und her bewegen. Wir haben bei uns nahezu auf allen Seiten den Cumulative Layout Shift entfernt, abgesehen von unseren Städte-Landing-Pages.
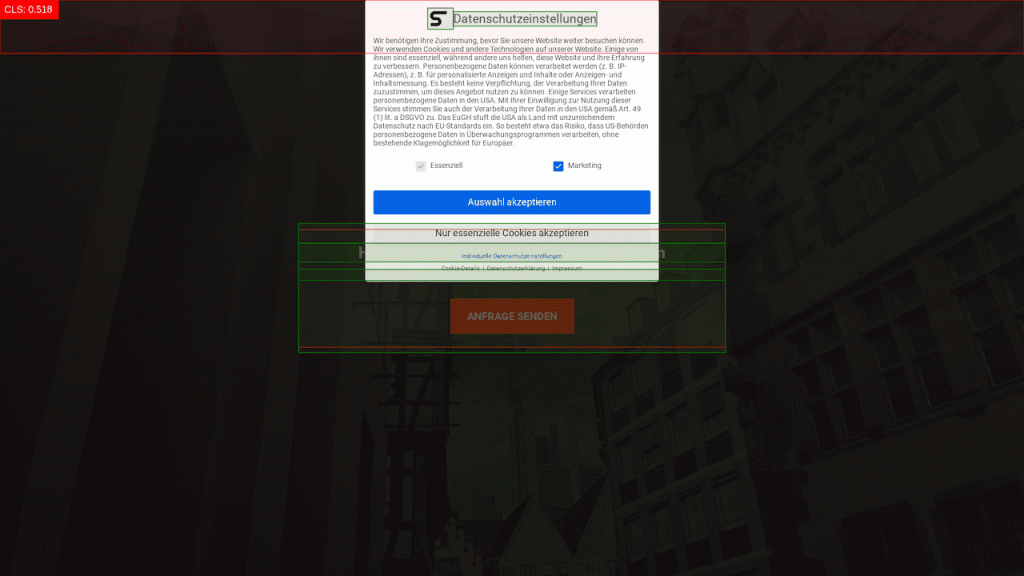
Wenn man sich einmal unsere Homepage erstellen lassen Student Landing-Page anschaut, dann sieht man, dass dort immer noch sehr starker CLS auftritt. Es gibt ein Tool mit dem man ein Gif aus dem CLS erstellen kann, wir haben das mal mit unserer Beispiel-Landing-Page erstellt, hier ist es:

Leider lässt sich auf dem Gif nicht genau erkennen, welche Elemente sich da bewegen, aber man sieht, dass generell der gesamte Bildschirm rot ist. Ganz oben links steht auch 0.5 CLS.
Der CLS ist auf den Landing-Pages so schlimm, es bewegt sich quasi der gesamte Bildschirm einmal. Deswegen ist das nicht ganz korrekt auf dem Gif dargestellt, es ist aber quasi 100 % CLS.
Wieso haben wir jetzt so einen starken CLS auf diesen Landing-Pages? Da es sich hier um unsere eigene Website handelt, gibt es niemanden, der meckern würde, nur aus Faulheit haben wir es noch nicht verbessert.
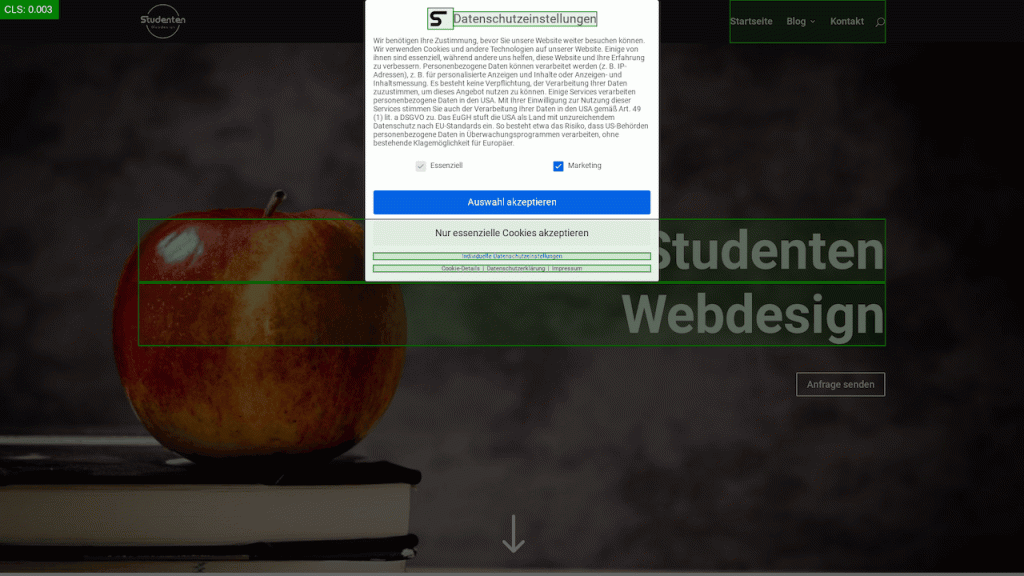
Wir haben aber auf allen anderen Seiten den CLS beseitigt. Wenn man sich einmal unsere Startseite anschaut, dann bewegt sich da nichts mehr, es wirkt wie in Stein gemeißelt. Hier einmal das Gif:

Man sieht, jetzt ist alles Grün und der CLS ist bei 0.003 also quasi nicht vorhanden, besser gehts nicht. Und man sieht auch, das Gif wirkt wie ein normales Foto, man sieht gar nicht wie es sich bewegt.
Es handelt sich bei dem Bild tatsächlich um ein Gif, da bewegt sich ganz minimal etwas mit 0.003 CLS. Aber man kann es mit dem bloßen Auge nicht sehen, es ist wie in Zement gegossen.
Das hat schon einen sehr starken Eindruck, wenn der CLS bei 0 % ist. Es gibt irgendwie so eine Ruhe oder Stabilität, es macht sofort mehr Spaß einfach herum zu klicken.
Auf allen anderen Seiten haben wir den CLS auch auf 0 gebracht,
Wie haben wir den CLS in Divi gelöst?
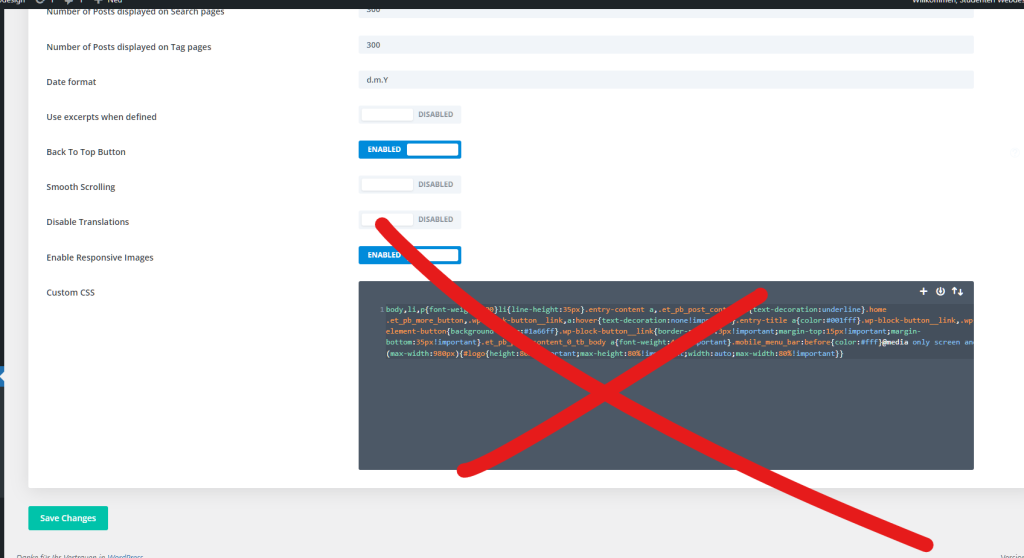
Der Geheimtrick bei Divi ist, man muss lediglich den CSS Code nicht in den WordPress-Theme Customizer, sondern in die Header Code Sektion einfügen. Also packt den Code nicht hier rein:

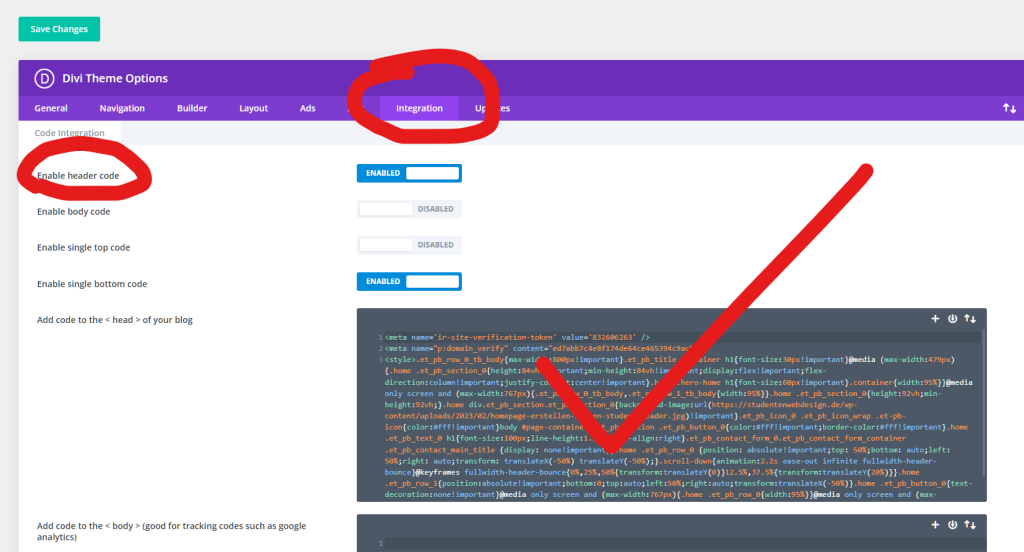
Sondern man geht zu Integration → Enable Header Code und dort fügt man den CSS Code ein, direkt in den Header.

Dadurch werden dann individuelle Anpassungen als erstes geladen, noch bevor die Grundeinstellungen geladen werden. Dadurch wird dann sofort von Beginn an die individuelle Anpassung angezeigt und die Grundeinstellungen sieht man nicht mehr, auch nicht eine Sekunde.
Hier noch ein paar Beispiele, wie unsere anderen Seiten jetzt aussehen, einmal der CLS von unserem Kontaktformular, sage und schreibe genau 0.000;

Genauso wie unsere Kategorien-Seiten, auch 0.000 CLS:

Und auch die einzelnen Blogbeiträge, 0.003 CLS:

Also alle wichtigen Seiten haben CLS zwischen 0.000 und 0.003, das ist super. Nur unsere Städte Landing-Pages sind noch katastrophal, aber das hat lediglich Faulheit-Gründe, irgendwann machen wir die auch noch richtig.

0 Kommentare