Um den Text in WordPress mit dem Divi Builder zu ändern, müssen Sie sich zuerst in dem WordPress Ihrer Seite anmelden. Sie finden eine Anleitung dazu hier: WordPress Divi Login Anmeldeseite
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
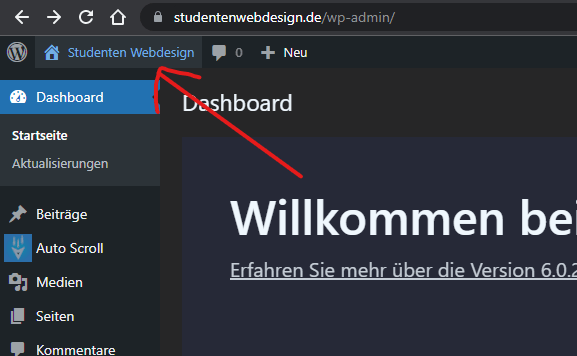
Nachdem Sie sich eingeloggt haben, befinden Sie sich im WordPress Dashboard. Der sieht wie folgt aus:

Jetzt müssen Sie auf das Haus mit dem Namen Ihrer Webseite ganz oben Links klicken.

Sie sehen Ihre Webseite jetzt wie davor, nur ist zusätzlich auch ein neuer grauer Streifen ganz oben.

Sie müssen da noch nicht auf irgendetwas klicken, gehen Sie jetzt zuerst über das Menü Ihrer Webseite zu der Seite, auf der Sie die Text-Änderungen machen wollen. In meinem Fall klicke ich zum Beispiel erst auf die englische Version meiner Seite.
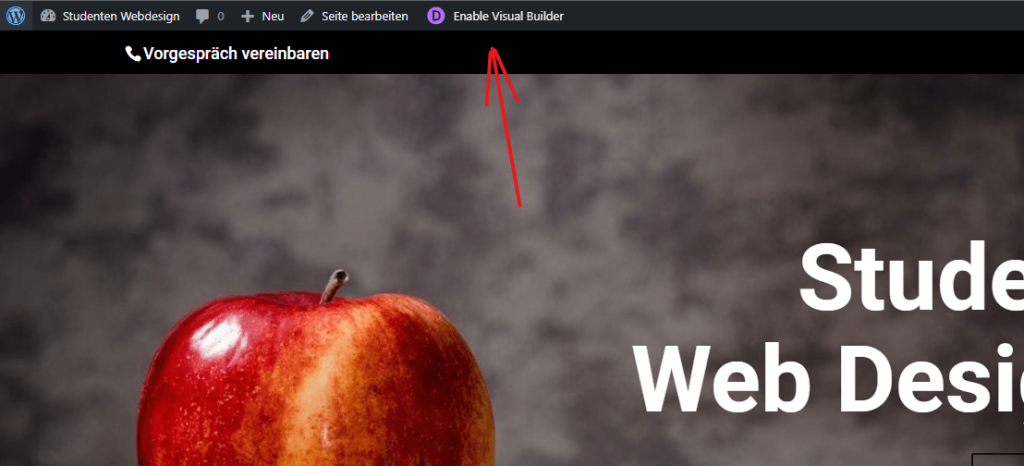
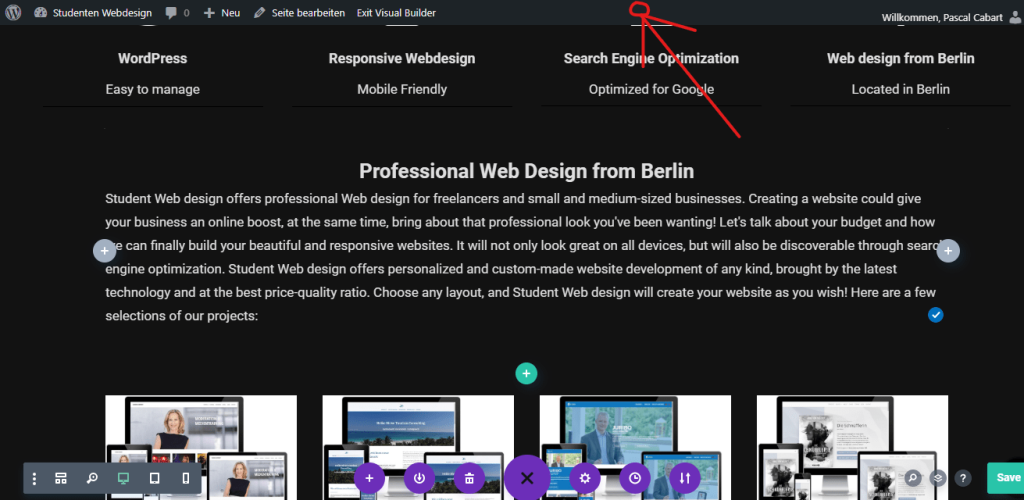
Wenn Sie dann auf der Seite sind, wo Sie den Text ändern möchten, müssen Sie oben auf den lila Knopf drücken.

Es öffnet sich dann der Bearbeitungsmodus, lassen Sie ihn zunächst zu Ende laden. Falls sich der Bearbeitungsmodus nicht ordentlich öffnet, können Sie in unserem Artikel von hier eine Lösung finden, um das Problem zu beheben: WordPress Divi Builder lädt nicht.
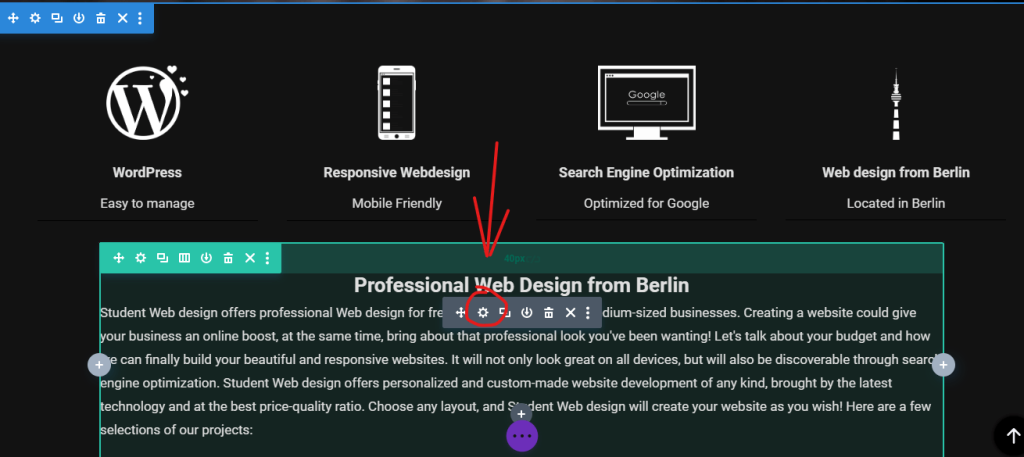
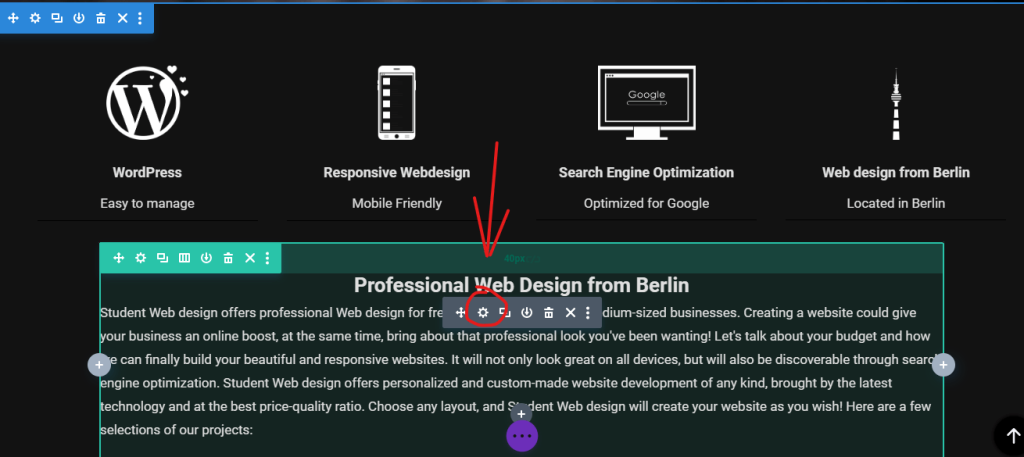
Sobald der Bearbeitungsmodus fertig geladen ist, scrollen Sie zu der Textstelle, die Sie ändern möchten und fahren Sie dort mit der Maus über das Textelement drüber. Sie werden einen grauen Balken erscheinen sehen. Klicken Sie dort auf das Zahnrad von dem grauen Balken.

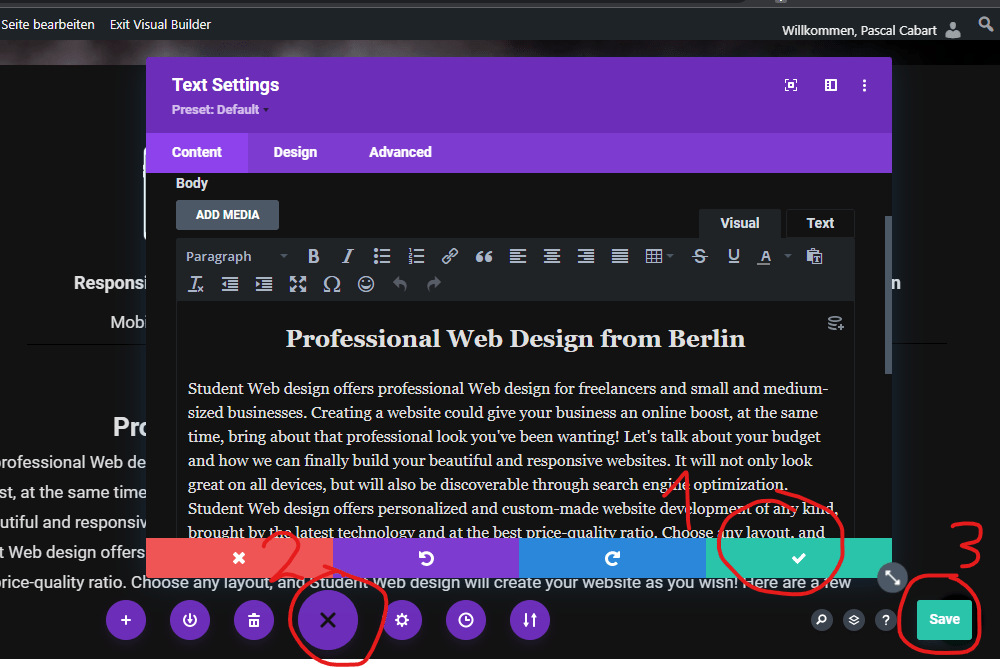
Dann öffnet sich ein Bearbeitungsfenster, in dem Sie den Text bearbeiten können. Wenn Sie dann auf den grünen Haken, den lila Knopf unten in der Mitte und ganz unten rechts auf „Save“ klicken, ist Ihre Text-Änderung gespeichert.

Achtung: Falls Sie sich hier irgendwie verklickt haben und es nicht richtig funktioniert, verzweifeln Sie noch nicht, sondern lesen Sie zuerst den nächsten Paragrafen.
Man kann den Text auf verschiedene Arten mit Divi in WordPress bearbeiten. Eine weitere Methode haben Sie vielleicht aus Versehen jetzt aktiviert. Wenn Sie das Zahnrad nicht richtig getroffen haben mit dem Klick, dann haben Sie vielleicht auf den Text geklickt. Dadurch wechseln Sie in einen anderen Bearbeitungsmodus, und zwar können Sie so direkt den Text bearbeiten, ohne dass sich die Maske von dem Screenshot oben öffnen würde.
Falls Sie in diesem Bearbeitungsmodus sind, dann verschwindet der graue Balken mit dem Zahnrad von oben und Sie können ihn jetzt nicht mehr klicken. Sie sehen dann in innerhalb des Textes den Cursor blinken, wie als wenn Sie ein Word Dokument bearbeiten. Hier ein Screenshot von dem blinkenden Cursor.

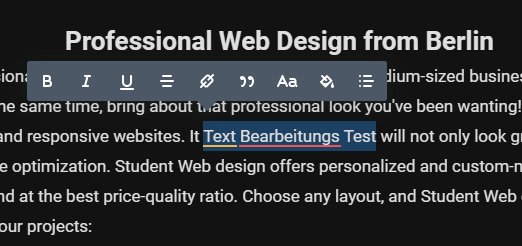
Der blinkende Cursor heißt, Sie können jetzt einfach drauflosschreiben und brauchen dann gar nicht die Bearbeitungsmaske von oben. Dann verhält es sich ähnlich wie bei einem Word Dokument. Sie können den Text quasi direkt voll visuell auf der Webseite bearbeiten. Wenn Sie einen Textbereich markieren, öffnet sich ein Fenster mit Textformatierungsoptionen, ähnlich wie bei Word.

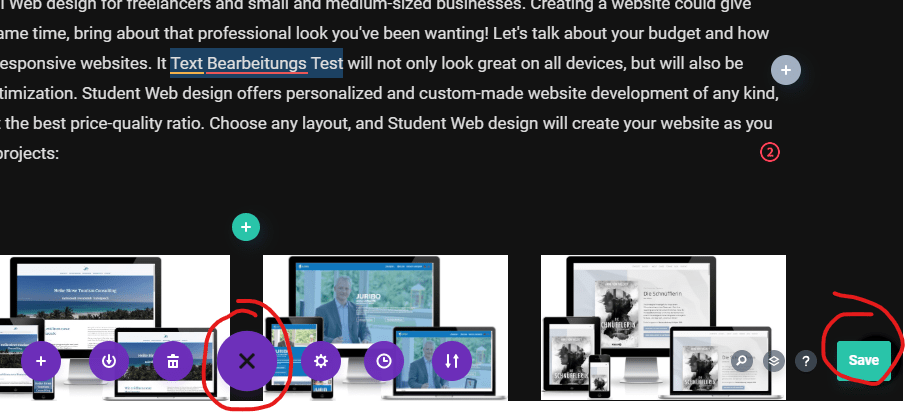
Wenn Sie mit der Text-Änderung fertig sind, klicken Sie auf den lila Knopf unten in der Mitte und dann auf den grünen Knopf unten rechts zum Speichern Ihrer Seite.

Wenn Sie jetzt nur den Text-Bearbeitungsmodus von dem momentanen Element verlassen wollen, um dann zu dem nächsten Element zu gehen, klicken Sie einfach ganz woanders hin, zum Beispiel auf den grauen Balken oben, einfach ins Nichts.

Dadurch wird dann der Fokus von dem Element entfernt, und Sie können zu dem nächsten Element gehen. Auch erscheint jetzt wieder zunächst der graue Balken mit dem Zahnrad, wenn Sie über den Text fahren, wie auf dem folgenden Screenshot.

Falls Ihnen das zu kompliziert war, schreiben Sie das bitte in den Kommentaren und wir können dafür ein Video machen.

0 Kommentare