Es mag für einige merkwürdig klingen, aber für viele ist der alleinige Akt, eine Webseite zu scrollen, bereits äußerst kompliziert. Viele wissen einfach nicht, dass man bei einem Laptop eine Webseite scrollen kann, in dem man zwei Finger nimmt und diese gleichzeitig auf dem Trackpad des Laptops hoch und runterschiebt. Einige werden sich bei dieser Beschreibung bestimmt angesprochen fühlen, und erinnern sich noch an die frustrierenden ersten Tage mit dem ersten Laptop, bei dem man noch nicht wusste, wie scrollen geht.
Die 3 besten WordPress, Divi & Elementor Bücher
- WordPress 5: Das umfassende Handbuch
- WordPress & Elementor Schritt für Schritt Anleitung
- WordPress & Divi: Anleitungen und viele Tipps
Um diesem Problem entgegenzuwirken, gibt es einige Möglichkeiten. Eine davon ist die Verwendung von der sogenannten fullPage.js Bibliothek. Die fullPage.js Bibliothek ist eine sehr populäre JavaScript-Bibliothek, die auch von großen Webseiten wie Tumblr benutzt wurde. Bei der fullPage.js Bibliothek wird quasi das scrollen des Nutzers komplett deaktiviert. Stattdessen wird bei einem Scrollen oder noch wichtiger, bei dem Klick einer der nach oben oder nach unten zeigenden Pfeiltasten, direkt ein gesamter Ausschnitt der Website hochgezogen.
Genau wie bei Powerpoint oder bei einem PDF sozusagen, man sieht quasi direkt den nächsten Slide mit einem Klick. Man kann dadurch eine ganze Webseite mit ein paar Klicks vollkommen durchscrollen. Hier gibt es ein Beispiel dazu, wie sowas in echt aussieht. Im Folgenden erkläre ich nun Schritt für Schritt, wie man die fullPage.js Bibliothek in das Divi-Theme integrieren kann.
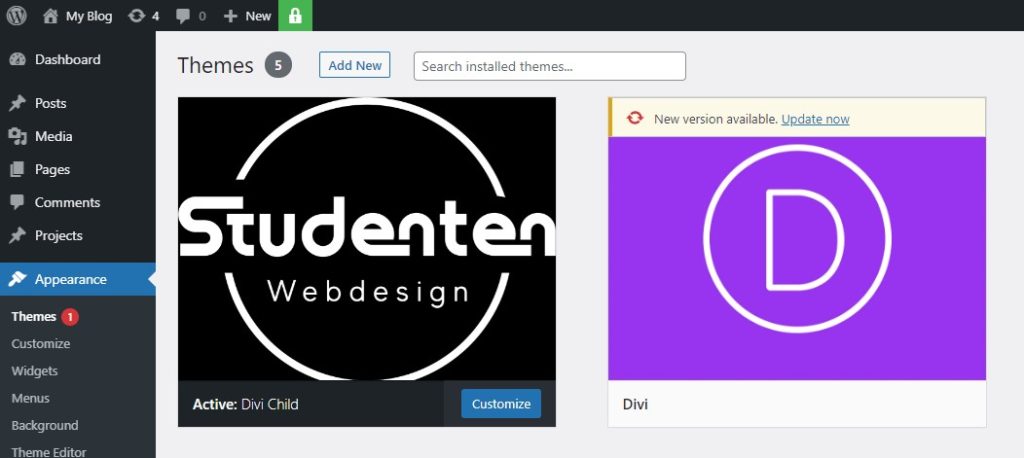
Erstellen eines Divi Child Themes
Zuerst müssen wir ein Divi Child Theme erstellen. Der Grund, warum es ein Divi Child Theme sein muss, liegt darin, dass wir für diese Art von Seite ein neues Seiten-Template erstellen müssen, das als Grundlage eines der Standard Divi Seiten Templates hat. Das Erstellen eines Divi Child Themes schützt ebenfalls davor, dass bei einem Update der individuelle Code für das fullPage.js nicht überschrieben wird.

fullPage.js mit Divi verbinden
Sobald Sie Ihr Divi Child Theme erstellt haben, müssen Sie das fullPage.js integrieren, das geht wie folgt:
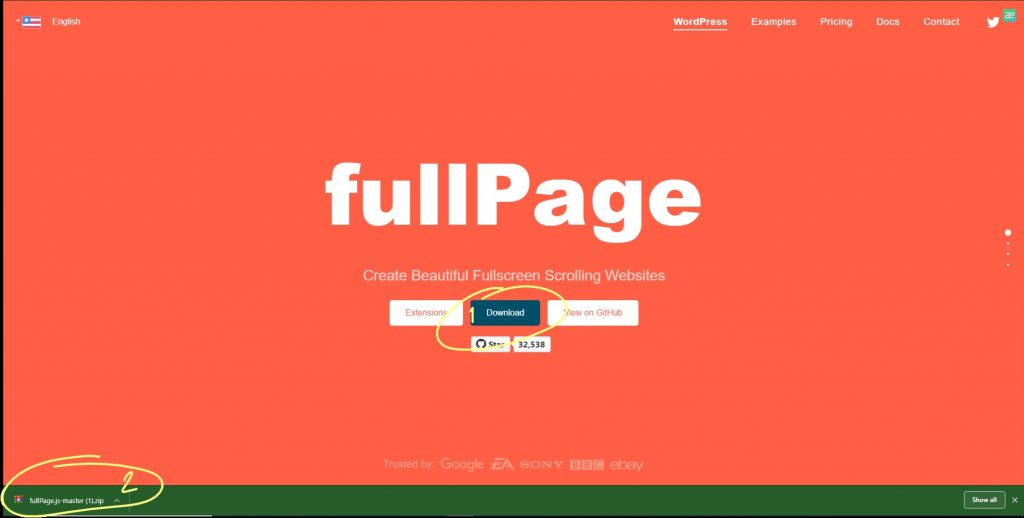
- Gehen Sie zu fullPage.js und laden Sie die Bibliothek herunter.
- Klicken Sie auf Herunterladen und entpacken Sie die heruntergeladene Datei.

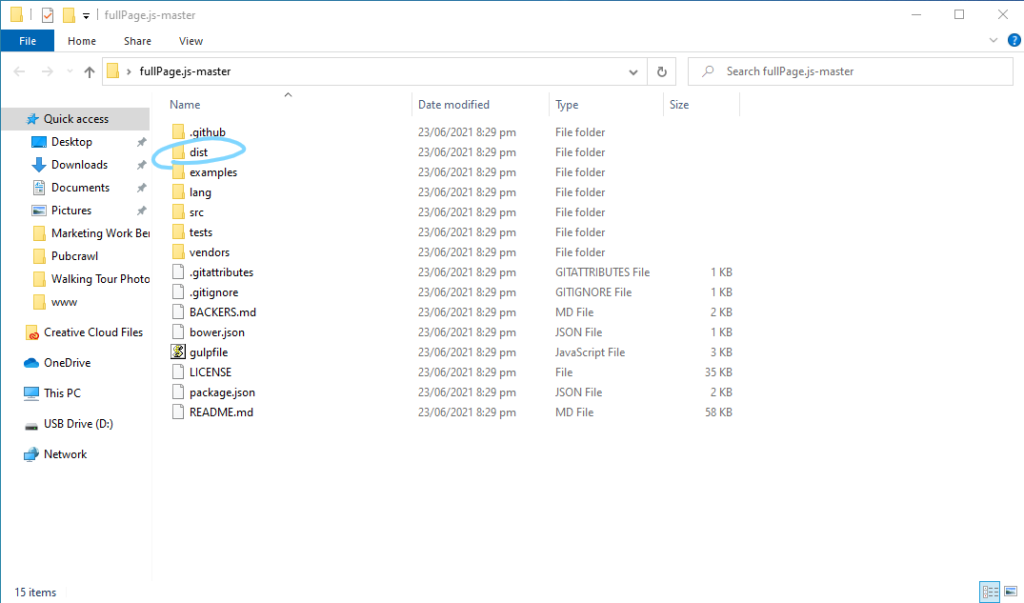
3. Suchen Sie im extrahierten Ordner nach dem Ordner „dist“.

4. Gehen Sie zu Ihrem Divi Child Theme und erstellen Sie ein Unterverzeichnis namens „fullpage“.
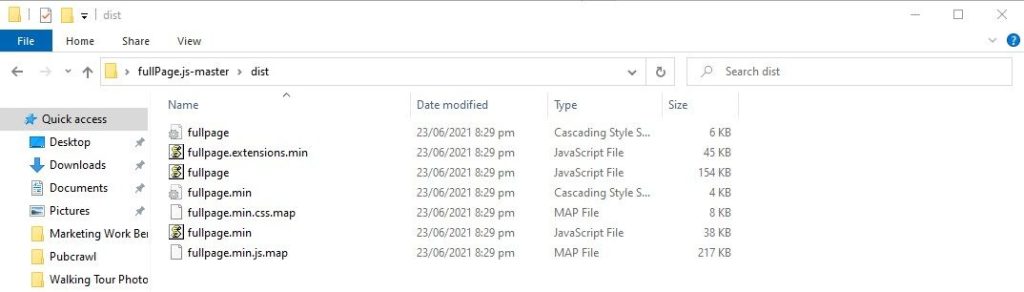
5. Erstellen Sie im Unterverzeichnis „fullpage“ den Ordner „dist“ und fügen Sie dort alle Dateien für das fullPage.js ein.

Jetzt haben Sie die fullpage.js Bibliothek in Ihrem Divi Child Theme installiert. Nun geht es zum nächsten Schritt.
Erstellung benutzerdefinierter Seitenvorlagen
Nun müssen wir eine benutzerdefinierte Seitenvorlage mit der Standard Divi Seitenvorlage erstellen. Nur so lässt sich der Divi Builder auch weiterhin zusammen mit dem Fullpage.js benutzen. Führen Sie dazu die folgenden Schritte aus.
- Kopieren Sie die page.php, Divis Standardseitenvorlage, in Ihr Divi Child Theme.
- Benennen Sie die Seite „page.php“ in „page_template-fullpage.php“ um.
Bearbeiten Sie nun die Seite „page.php“, indem Sie diese mit einem Text-Editor Ihrer Wahl öffnen.
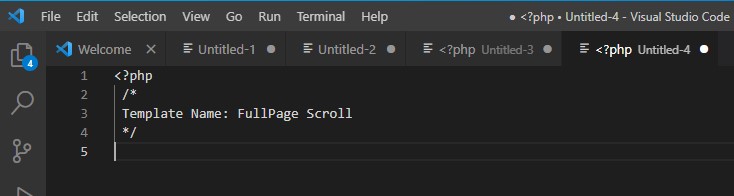
- Fügen Sie folgenden Code unter dem PHP-Eröffnungstag ein (<?php).
/*
Template Name: FullPage Scroll
*/
4. So sollte es aussehen.

5. Suchen Sie nach der Zeile, die Folgendes enthält:
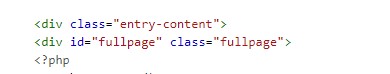
„<div class=“entry-content“>“Fügen Sie dann diese Zeile darunter ein.
„<div id=“fullpage“ class=“fullpage“>“Es sollte so aussehen:

6. Suchen Sie das schließende Tag von entry-content, das wie folgt aussieht:
</div><!– .entry-content –>Und fügen Sie diese Zeile darunter ein
</div><!– .fullpage –>Durch die oben genannten Schritte haben wir jetzt einen Abschnitt „Fullpage.js“ in den Abschnitt entry-Content eingebettet.
JavaScript-Datei als fullpage.js
Lassen Sie uns nun das „Fullpage.js“ in das Theme einbinden
- Gehen Sie zu Ihrem Divi Child Theme und erstellen Sie im Ordner „fullpage“eine neue JavaScript-Datei mit dem Namen ‚fullpage-config.js‘
2. Kopieren Sie den folgenden Code und fügen Sie ihn in Ihre fullpage-config.js ein.
(function($){
$(document).ready(function() {
if ($("body").hasClass("page-template-page_template-fullpage")) {
$('#fullpage').fullpage({
navigation: true,
navigationPosition: 'right'
});
}
});
})(jQuery);3. Kopieren Sie den folgenden Code und fügen Sie ihn in Ihre functions.php im Divi Child Theme ein.
function enqueue_fullpage_files() {
wp_enqueue_style( 'fullpage-css', get_stylesheet_directory_uri() . '/fullpage/jquery.fullpage.min.css' );
wp_enqueue_script( 'fullpage', get_stylesheet_directory_uri() . '/fullpage/jquery.fullpage.min.js', array( 'jquery' ), '1.0.0', true );
wp_enqueue_script( 'fullpage-config', get_stylesheet_directory_uri() . '/fullpage/fullpage-config.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_fullpage_files' );4. Ebenfalls müssen wir ein paar CSS Anpassungen vornehmen, damit das Fullpage richtig mit Divi zusammen funktioniert. Kopieren Sie dazu das folgende CSS in das Stylesheet ihres Divi Themes.
/*
Theme Name: Divi Child
Theme URI:
Description: Studenten Webdesign
Author: Pascal Cabart
Author URI: https://studentenwebdesign.de
Template: Divi
Version: 1.0.0
*/
/* FullPage */
/* FullPage */
.page-template-page_template-fullpage.et_fixed_nav.et_show_nav #page-container {
position: relative;
}
.page-template-page_template-fullpage #et-main-area {
padding-top: 0;
}
.page-template-page_template-fullpage #fullpage {
position: absolute !important;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.page-template-page_template-fullpage .et_pb_section.section {
height: 100vh;
padding-top: 0 !important;
}
/* Adjust Section Sizes for Header and Footer */
.page-template-page_template-fullpage .fp-tableCell {
padding-top: 136px;
padding-bottom: 55px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-flow: column nowrap;
flex-flow: column nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
@media all and (max-width: 981px) {
.page-template-page_template-fullpage .fp-tableCell {
padding-top: 80px;
padding-bottom: 70px;
}
.page-template-page_template-fullpage .et_pb_section {
padding-top: 0 !important;
}
/* Footer Adjustments */
.page-template-page_template-fullpage #main-footer {
position: fixed;
width: 100%;
bottom: 0;
}
@media all and (max-width: 980px) {
.page-template-page_template-fullpage #footer-info,
.page-template-page_template-fullpage
.et-social-icons {
display: none;
}
#footer-bottom {
padding: 10px 0;
}
}
/* Fix for Chrome-specific misalignment problem */
.page-template-page_template-fullpage article {
height: -webkit-fill-available;
}fullPage.js Divi Seiten Template
Sie haben jetzt ein Divi Child Theme, das installierte Fullpage.js, eine benutzerdefinierte Seitenvorlage und ein JavaScript der fullPage.js Konfiguration. Nun können Sie mit dem Divi Builder ganz normal Ihre fullPage.js Seite erstellen.
- Beginnen Sie mit dem Erstellen einer neuen Seite. Gehen Sie zu Ihrem Dashboard, gehen Sie zur Registerkarte „Seiten“ und klicken Sie dann auf Neu hinzufügen.
Stellen Sie sicher, dass Sie in den Einstellungen den „FullPage Scroll“ als Seitenvorlage auswählen. In meinem Fall habe ich es „Blank Page Full Page Scroll“ genannt.

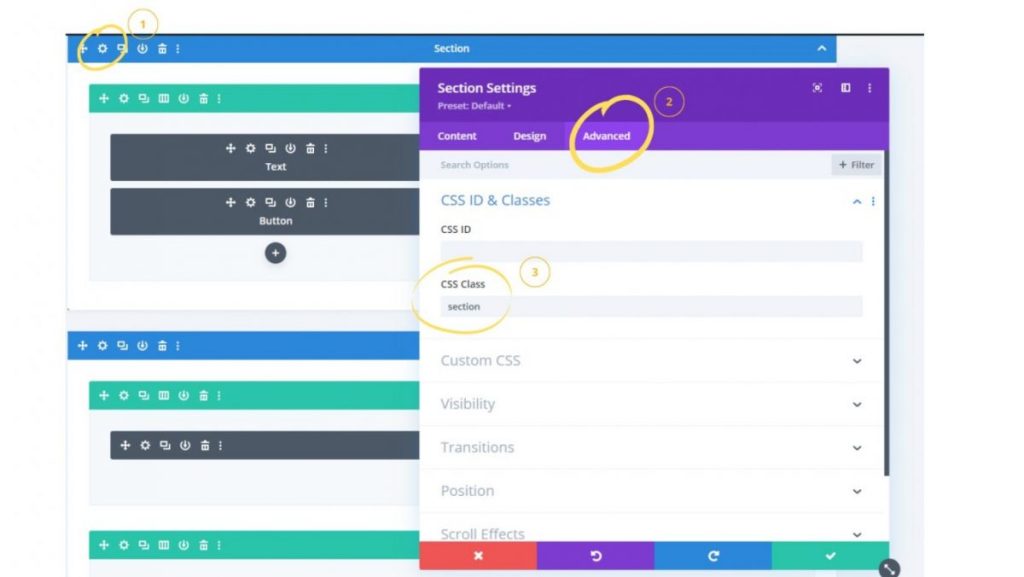
3. Fügen Sie eine neue Sektion hinzu und geben Sie der CSS-Klasse dieser den Namen „section“. Klicken Sie dazu auf das Moduleinstellungssymbol und dann auf „Advanced“.

4. Jede dieser Sektion wird eine volle Seite einnehmen, das heißt als erstes Beispiel können Sie 3 solcher Sektionen erstellen, die Seite dann speichern und das Scrollen dann direkt in Live ausprobieren.
Mehr gibt es nicht zu tun, viel Spaß beim Testen Ihres neuen fullPage.js Divi Child Theme.
Inhaltsverzeichnis

0 Kommentare