Wie man sich in Divi anmeldet
Um sich auf Ihrem WordPress in Divi einloggen zu können, müssen Sie lediglich dieses Kürzel an das Ende Ihrer Domain hängen:
/wp-admin/Als Beispiel, wie das mit unserer Domain aussieht.
https://studentenwebdesign.de/wp-admin/Sie sehen dann die folgende Anmeldemaske. Falls Sie Ihr Passwort nicht mehr wissen, klicken Sie einfach auf Passwort vergessen.

Falls Sie auf Passwort vergessen geklickt haben, müssen Sie als nächstes Ihre E-Mail eingeben.

Sie erhalten dann einen Link zum Zurücksetzen Ihres Passwortes per E-Mail zugeschickt. Wenn Sie sich eingeloggt haben werden Sie als erstes das WordPress Backend sehen.

Wie man ein Favicon in Divi einfügt
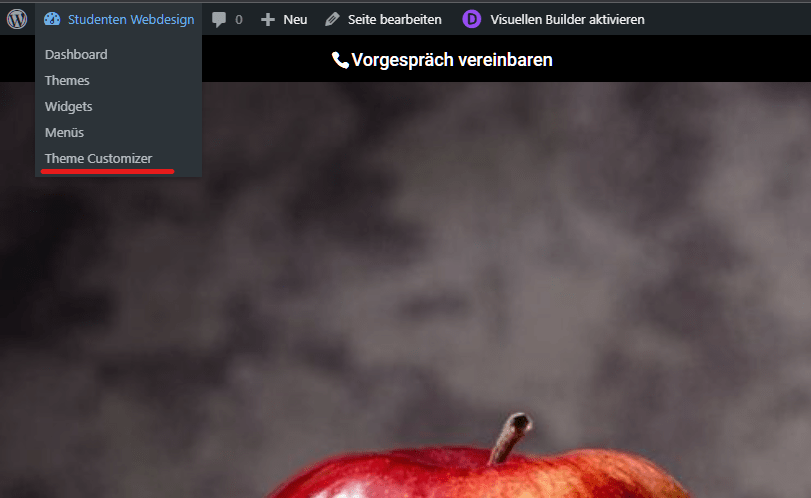
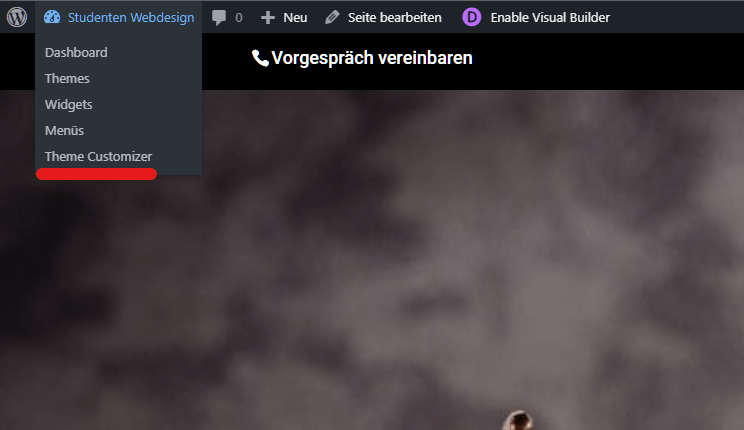
Um in Divi ein Favicon einzufügen, müssen Sie zum Theme Customizer gehen. Sie finden den Theme Customizer entweder oben Links in dem Menü, das erscheint, wenn Sie mit der Maus über Ihren Seitennamen fahren.

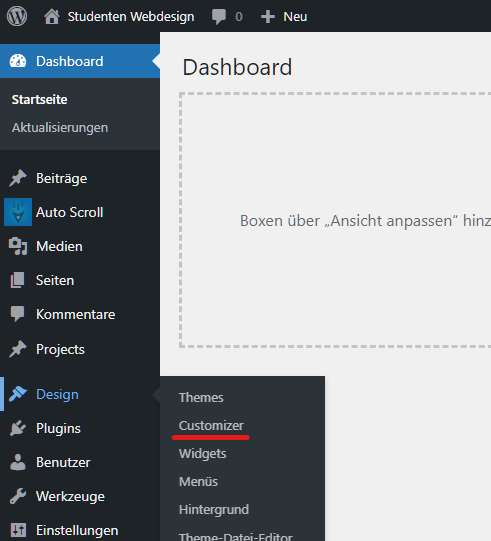
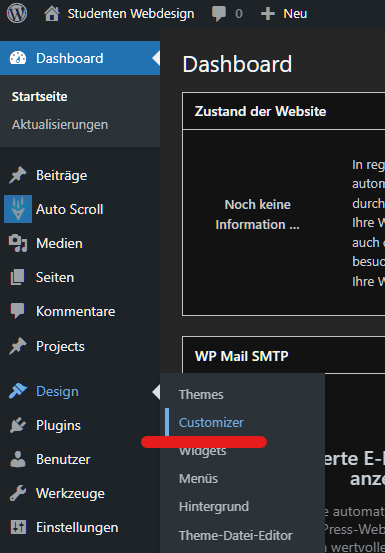
Oder wenn Sie im Backend sind unter dem Menüpunkt Design → Customizer.

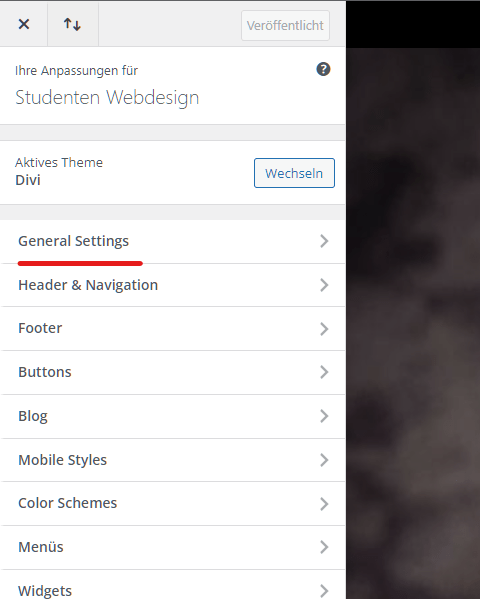
Im Customizer klicken Sie zuerst auf den ersten Menüeintrag.

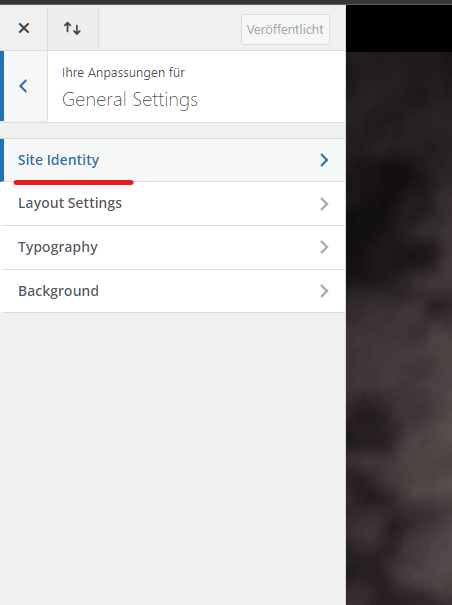
Dann wieder auf den ersten.

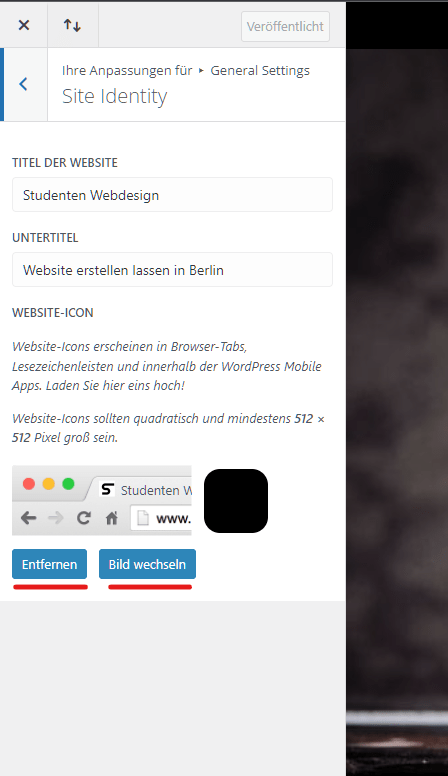
Und dort können Sie das Favicon setzen oder austauschen.

Wie man das Logo in Divi ändert
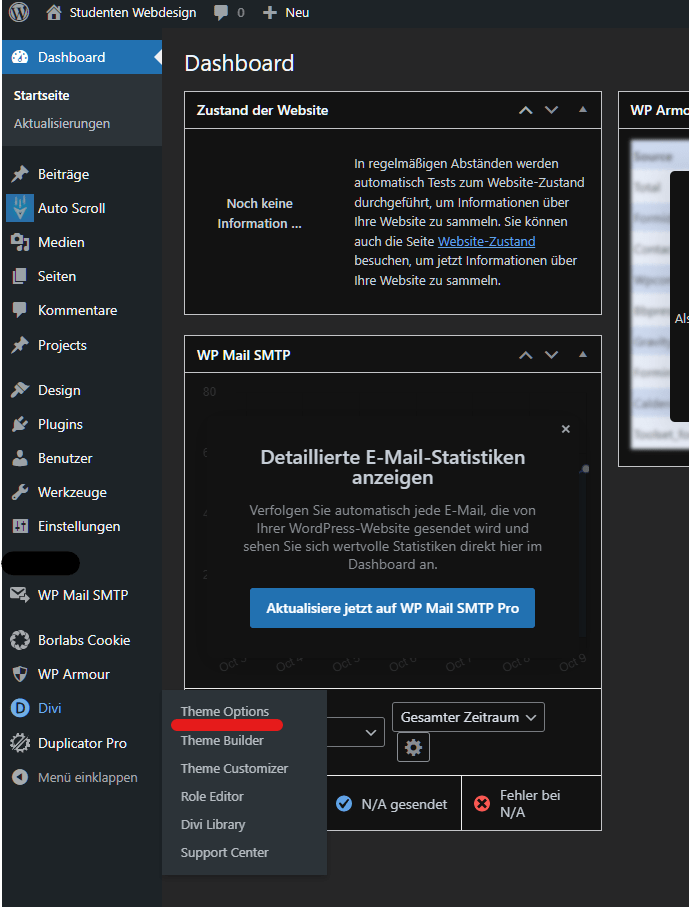
Sie können das Logo in Divi im Dashboard ändern, dazu müssen Sie ganz unten links im Dashboard auf Divi → Theme Optionen klicken.

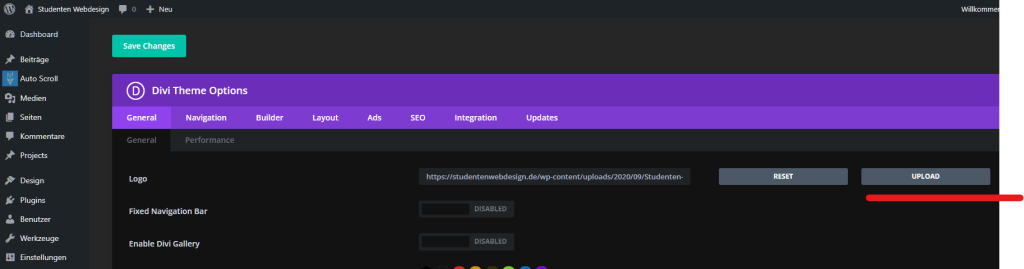
Dort klicken Sie dann auf Upload ganz rechts.

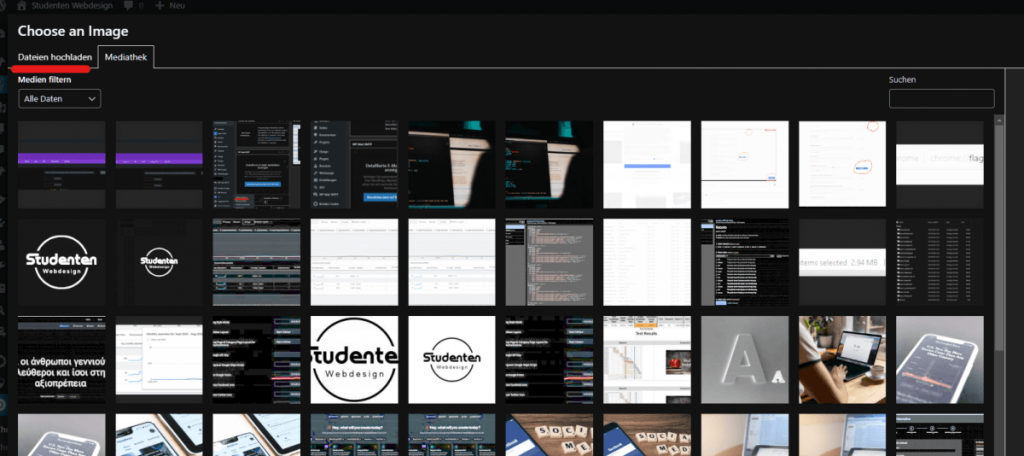
Dann oben Links auf Datei hochladen klicken.

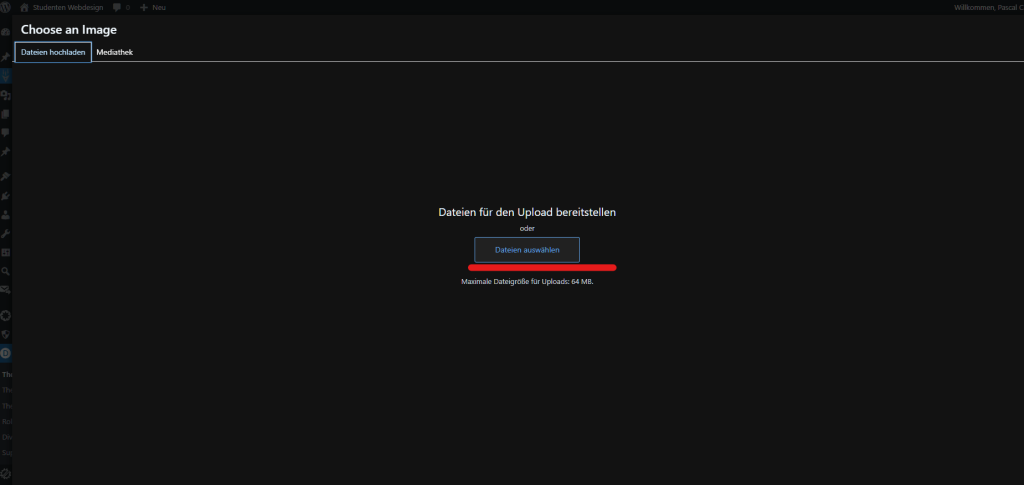
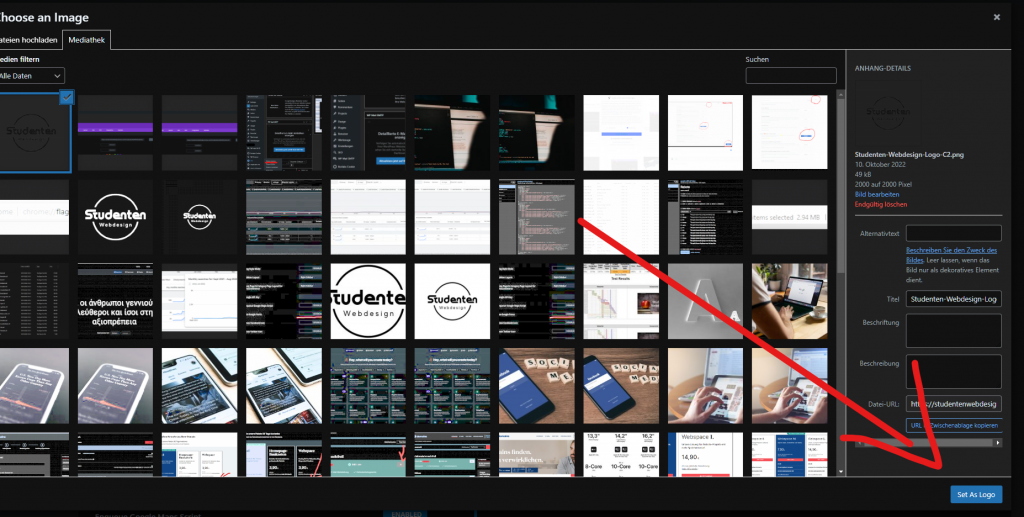
Jetzt können Sie auf Datei auswählen klicken. Wählen Sie Ihr Logo aus.

Nachdem das Logo hochgeladen ist, klicken Sie unten rechts auf den blauen Knopf.

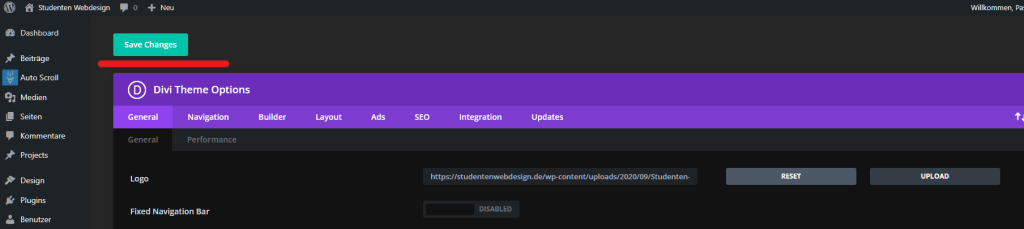
Dann kommen Sie wieder zu dem Bildschirm von davor, dort müssen Sie dann auf den grünen Knopf von oben links klicken, damit das Logo gespeichert wird.

Sie sehen dann einen grünen Haken in der Mitte des Bildschirms, das bedeutet, Ihr Logo wurde gespeichert.

Schauen Sie jetzt nach, ob Ihr Logo auf Ihrer Webseite angezeigt wird.
Wie man in Divi die Startseite festlegt
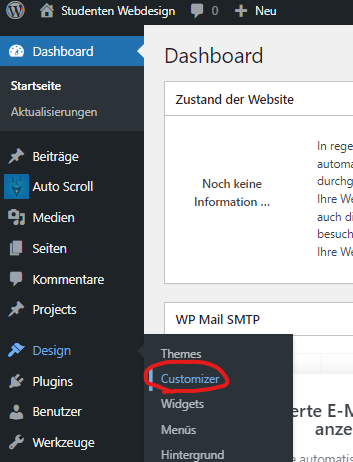
Sie möchten in Divi die Startseite festlegen? Fahren Sie dazu mit der Maus oben Links in der dunklen Leiste über den Namen Ihrer Webseite. Klicken Sie nicht auf den Namen, sondern fahren Sie lediglich mit der Maus darüber. Es öffnet sich das Menü, das Sie unten sehen. Dort klicken Sie dann auf „Theme Customizer“.

Falls Sie sich im WordPress-Dashboard befinden, können Sie unter Design → Customizer zu derselben Stelle kommen, Sie sehen das auf dem folgenden Screenshot.

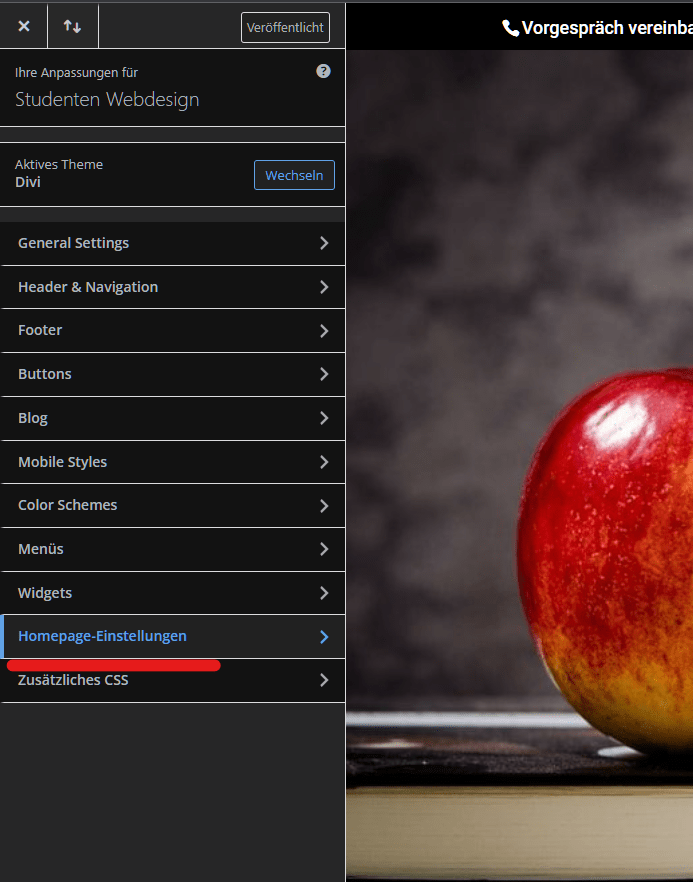
Nachdem Sie auf den Customizer geklickt haben, sehen Sie dann ganz unten den Menüpunkt „Homepage-Einstellungen“. Klicken Sie da drauf.

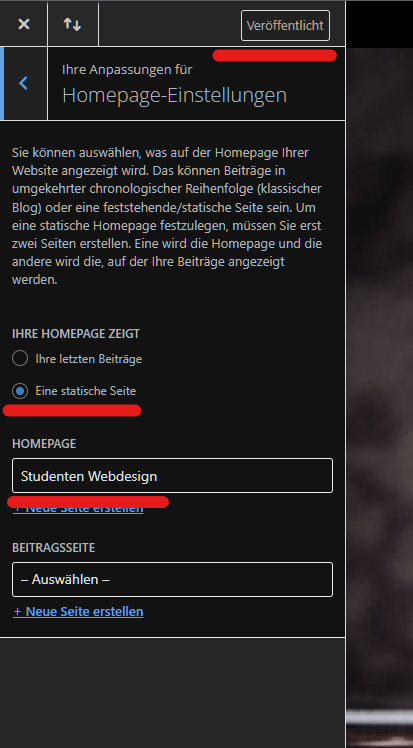
Dort müssen Sie dann zuerst „Eine statische Seite“ auswählen. Dann können Sie in dem Feld darunter Ihre neue Homepage bestimmen und danach klicken Sie dann ganz oben auf Veröffentlichen.

Das war es auch schon. Die neue Homepage sollte jetzt angezeigt werden.
Wie man den Footer in Divi ausblendet
Falls Sie die Sache schnell mit CSS erledigen wollen, können Sie diesen Code benutzen:
#footer-bottom{
display:none;
}Kleine Warnung: Standardmäßig wird bei Divi im Footer ein Verweis auf Elegant Themes gesetzt. Wenn Sie jetzt den Footer mit CSS entfernen, dann bleibt der Link zu Elegant Themes trotzdem versteckt im HTML erhalten.
Ob das jetzt schädlich ist für SEO oder nicht, ist eine lange Diskussion. Wir haben dazu bereits einen Blogbeitrag geschrieben. Sie werden auf jeden Fall die eine oder andere Person finden können, die Ihnen sagt, dass das nicht gut ist für SEO.
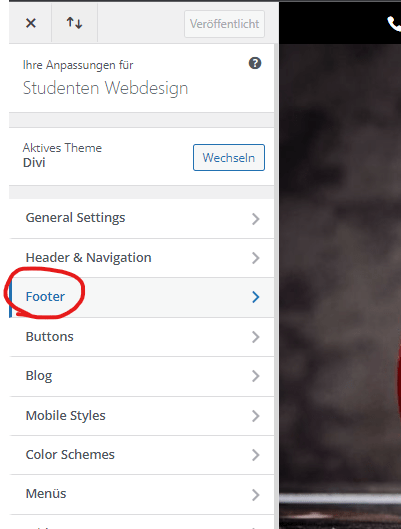
Um jetzt auf Nummer sicher zu gehen, ist es besser, den Link im Footer durch eine andere Methode zu entfernen. Gehen Sie dazu im WordPress Dashboard auf den Customizer, über Design → Customizer.

Und dann klicken Sie zuerst auf Footer.

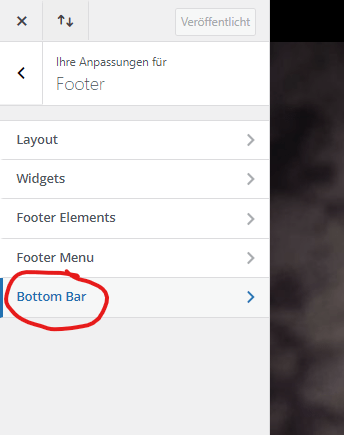
Dann klicken Sie auf Bottom Bar.

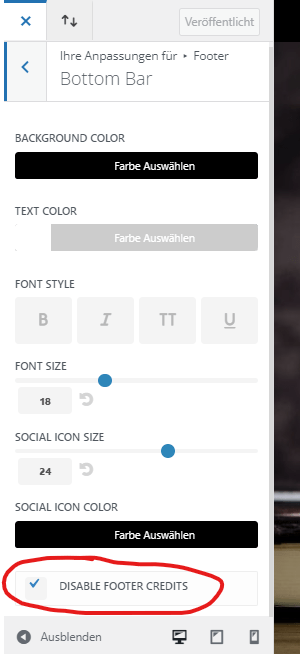
Und dort steht dann ganz unten „Disable Footer Credit“

Damit kriegen Sie dann den Link zu Elegant Themes komplett entfernt. Dann haben Sie Ruhe vor den SEO Beratern, weil es dann nichts zu meckern gibt.
Wie man eine Seite in Divi dupliziert
Um in WordPress mit Divi eine Seite zu duplizieren brauchen Sie mittlerweile kein extra Plugin mehr, denn diese Funktion ist bereits im Divi Theme integriert. Sie müssen dazu erste eine neue Seite oder einen neuen Beitrag erstellen und dann wird Ihnen die Option zum Kopieren einer alten Seite angezeigt.
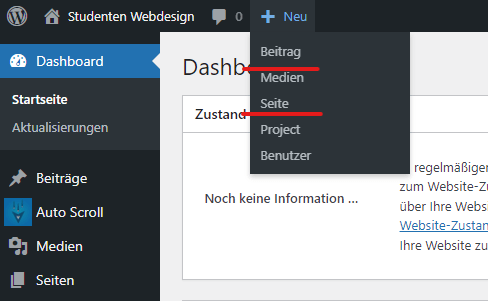
Also zuerst klicken Sie auf Neu → Seite/ Beitrag

In meinem Beispiel habe ich jetzt auf Neu → Seite geklickt.
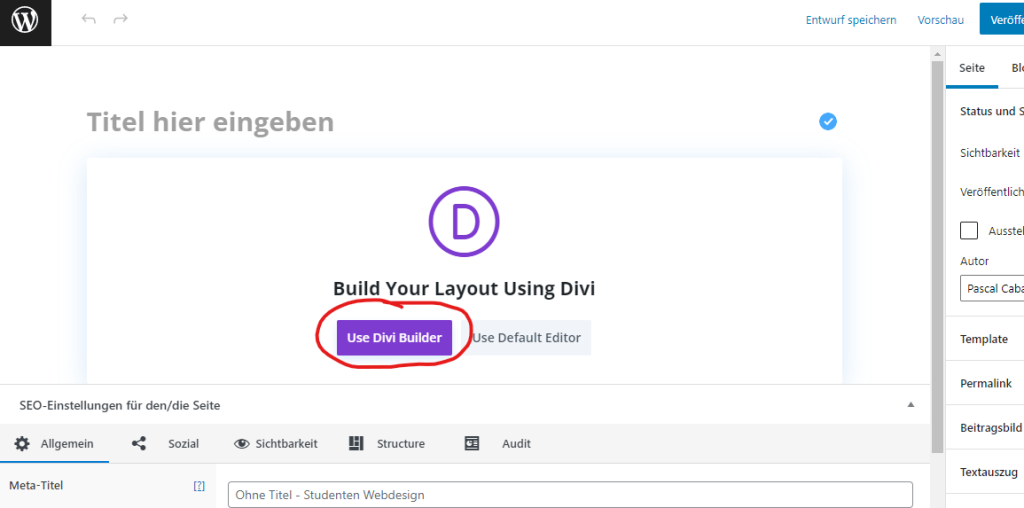
Dann im nächsten Schritt klicken Sie auf „Use Divi Builder“.

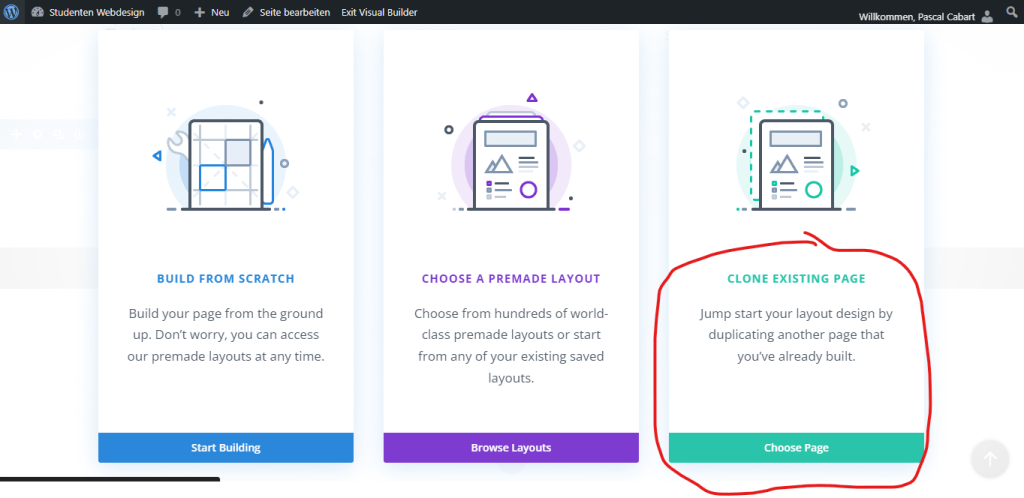
Dort können Sie jetzt auf „Clone Existing“ Page klicken.

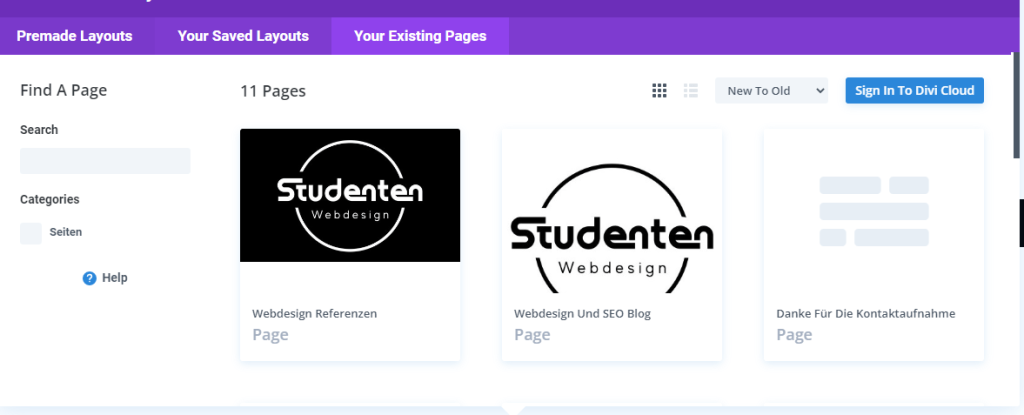
Und dann sehen Sie eine Übersicht Ihrer existierenden Seiten. Sie können dort die Seite wählen, die Sie duplizieren möchten.

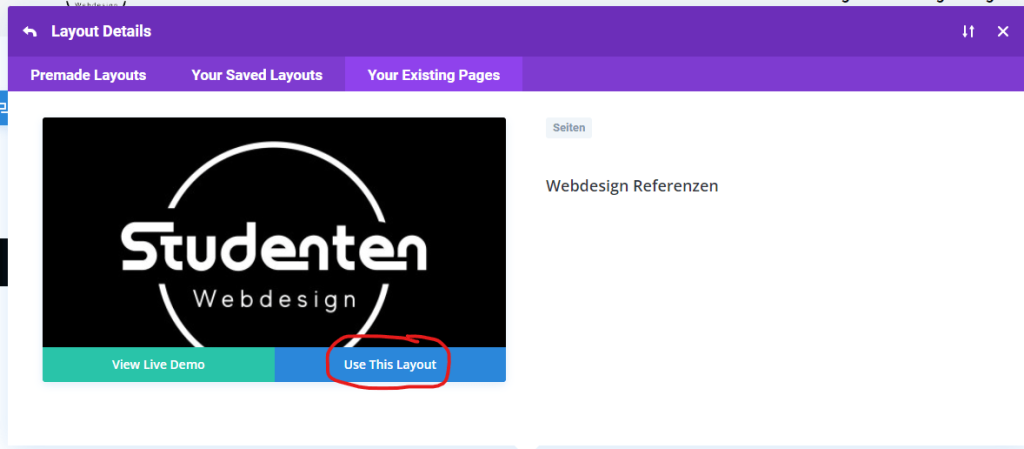
Dann klicken Sie auf „Use this Layout“.

Nachdem Sie jetzt auf der duplizierten Seite Ihre Änderungen gemacht haben, müssen Sie nur noch auf „Save Draft“ unten rechts klicken, um die Seite zu speichern.

Wenn Sie die Seite dann live schalten wollen, klicken Sie einfach auf „Publish“.

Dann ist Ihre duplizierte Seite live. Es gibt jetzt noch ein paar mehr Möglichkeiten, wie man eine Seite duplizieren kann, das Problem an anderen Methoden ist, dass Sie dazu ein weiteres Plugin installieren müssten. Das würde Ihre Seite wieder mit mehr Code füllen und vor allem bei dieser Art von Plugins ist viel aggressive Werbung dabei, weil es für diese Art von Plugins kaum eine andere Art von Möglichkeit gibt, diese zu Monetarisieren.
Ein Premium-Feature würde ja für diese Plugins nicht viel Sinn ergeben. Deswegen ist es sehr clean, wenn Sie einfach die integrierte Funktion von Divi benutzen. Dann müssen Sie der Seite nichts Unnötiges hinzufügen.
Inhaltsverzeichnis

0 Kommentare