Die 13 besten Homepage Baukasten in 2023
Herzlich willkommen zur umfassenden Übersicht der 13 besten Homepage Baukasten für 2023! In der heutigen digitalen Ära ist es wichtiger denn je, eine ansprechende und benutzerfreundliche Website zu besitzen, die Ihr Unternehmen oder Ihre Marke hervorhebt. Deshalb haben wir für Sie die effizientesten und benutzerfreundlichsten Homepage Baukasten zusammengestellt, um Ihnen den Weg zu einer herausragenden Online-Präsenz zu ebnen.
Sind Sie auch auf der Suche nach einem erstklassigen SEO-Tool? Lassen Sie sich von SEMrush überzeugen, dem branchenführenden Instrument, das Ihr Online-Marketing auf ein neues Niveau katapultiert! Klicken Sie hier, um mehr zu erfahren.
Unsere Auswahl der Top 13 Homepage Baukasten bietet Ihnen vielfältige Funktionen, die sowohl für Anfänger als auch für erfahrene Webmaster geeignet sind. Entdecken Sie die optimale Mischung aus Benutzerfreundlichkeit, Individualisierung und SEO-Optimierung, um Ihrer Website den entscheidenden Vorsprung gegenüber Ihrer Konkurrenz zu verleihen.
Tauchen Sie ein in unsere Liste der 13 besten Homepage Baukasten für 2023 und finden Sie das perfekte Werkzeug, um Ihre Website in ein beeindruckendes Aushängeschild zu verwandeln!
Die 13 besten Homepage Baukasten in 2023
Nummer 1: Jimdo

Herzlich willkommen bei Jimdo – dem ultimativen Tool für alle, die eine professionelle Website erstellen möchten, ohne dabei viel Zeit und Aufwand zu investieren! Mit Jimdo ist es jetzt einfacher denn je, eine ansprechende und benutzerfreundliche Website zu gestalten, die perfekt zu Ihrer Marke passt.
Jimdo bietet eine umfangreiche Auswahl an Designvorlagen, die individuell angepasst werden können, um eine einzigartige Website zu erstellen. Ob Sie eine E-Commerce-Website, eine Online-Portfolio-Website oder eine Blog-Website benötigen – mit Jimdo ist alles möglich!
Sie müssen kein Webentwickler oder Designer sein, um eine professionelle Website zu erstellen. Mit dem intuitiven Drag-and-Drop-Editor von Jimdo können Sie Elemente Ihrer Website einfach verschieben und anordnen, ohne sich Gedanken über komplizierte Code-Strukturen machen zu müssen. Und das Beste daran: Ihre Website ist von jedem Gerät aus zugänglich, sodass Sie Änderungen jederzeit und überall vornehmen können.
Und falls Sie einmal Unterstützung benötigen sollten, steht Ihnen das engagierte Support-Team von Jimdo jederzeit zur Verfügung. Zusätzlich bietet Jimdo eine Vielzahl von Ressourcen und Tutorials, um sicherzustellen, dass Sie das Beste aus Ihrer Website herausholen.
Warum also warten? Starten Sie noch heute mit Jimdo und erstellen Sie eine Website, die Ihre Marke perfekt repräsentiert und Ihre Besucher begeistert! Wir haben ebenfalls eine ausführliche Anleitung, wie Sie mit Jimdo eine Website erstellen.
Nummer 2: Webflow

Webflow ist eine weitere beliebte Wahl unter professionellen Webdesignern und Entwicklern. Es ist ein visueller Website-Builder, der es Benutzern ermöglicht, Seiten und Layouts visuell zu erstellen, ohne Code schreiben zu müssen. Es bietet auch erweiterte Funktionen wie CSS-Regeln und -Animationssteuerungen, die es erfahrenen Benutzern ermöglichen, ihre Websites auf ein höheres Niveau zu bringen.
Eines der besten Dinge an Webflow ist, dass es eine native Unterstützung für CSS Grid und Flexbox bietet, was bedeutet, dass Benutzer ihre Websites auf eine moderne Weise gestalten können. Es hat auch eine Menge von Design-System-Tools wie Symbole, Farben, Schriftarten und mehr, die es Benutzern erleichtern, ihre Design-Entscheidungen zu treffen.
Webflow ermöglicht es Benutzern auch, Responsive Design zu erstellen und ihre Websites auf verschiedenen Geräten zu testen. Es bietet auch eine Möglichkeit, E-Commerce-Funktionalität hinzuzufügen, indem es mit E-Commerce-Plattformen wie Shopify integriert wird.
Eine der Einschränkungen von Webflow ist, dass es eine stärkere Lernkurve hat als einige andere Webdesign-Tools. Es ist auch eine kostenpflichtige Lösung, die ein monatliches oder jährliches Abonnement erfordert, um alle seine Funktionen zu nutzen.
Insgesamt ist Webflow eine hervorragende Wahl für erfahrene Webdesigner und Entwickler, die eine anspruchsvollere und leistungsfähigere Lösung suchen. Es bietet viele fortschrittliche Funktionen und ermöglicht es Benutzern, ihre Websites auf eine moderne Weise zu gestalten und zu testen. Somit gehört Webflow zu einer der besten Programme zum Homepage erstellen.
Nummer 3: Elementor

Willkommen bei Elementor – dem innovativen Tool, mit dem Sie Ihre Website kinderleicht gestalten können! Egal, ob Sie eine Website für Ihr Unternehmen, Ihren Blog oder Ihr Portfolio benötigen, Elementor bietet Ihnen die perfekte Lösung.
Mit Elementor können Sie aus einer umfangreichen Auswahl an Designvorlagen wählen, die individuell angepasst werden können, um eine einzigartige Website zu erstellen. Der intuitive Drag-and-Drop-Editor von Elementor ermöglicht es Ihnen, Ihre Website ohne jegliche Programmierkenntnisse einfach zu gestalten. Sie können Elemente einfach auf Ihrer Website verschieben und anordnen, um eine benutzerdefinierte und professionelle Website zu erstellen.
Die hochmodernen Funktionen von Elementor machen Ihre Website nicht nur attraktiv, sondern auch funktional. Mit Elementor können Sie beispielsweise Pop-ups, Formulare und andere interaktive Elemente einfügen, um das Nutzererlebnis auf Ihrer Website zu optimieren.
Darüber hinaus ist Elementor perfekt für mobile Geräte optimiert, was bedeutet, dass Ihre Website auf jedem Gerät optimal dargestellt wird. Und falls Sie einmal Unterstützung benötigen sollten, steht Ihnen das engagierte Support-Team von Elementor jederzeit zur Verfügung, um Ihnen bei allen Fragen und Anliegen zu helfen.
Warum also warten? Starten Sie noch heute mit Elementor und gestalten Sie eine Website, die Ihre Marke perfekt repräsentiert und Ihre Besucher begeistert!
Nummer 4: Divi

Divi ist ein benutzerfreundliches und vielseitiges Webdesign-Programm, das vor allem von Agenturen und professionellen Designern genutzt wird. Es ist ein WordPress-basiertes Theme und ein Page Builder, was bedeutet, dass es die Entwicklung von Websites erleichtert, indem es Benutzern ermöglicht, Seiten und Beiträge visuell zu bearbeiten, ohne Code schreiben zu müssen.
Eines der besten Dinge an Divi ist, dass es eine große Anzahl von Vorlagen und Designs bereitstellt, die Benutzern als Ausgangspunkt dienen können. Dies ist besonders nützlich für Agenturen, die schnell und effizient Webseiten für ihre Kunden erstellen müssen. Divi bietet auch eine Vielzahl von Anpassungsoptionen, wie z. B. die Möglichkeit, Farben, Schriftarten und Layouts zu ändern, um die Website an die Wünsche des Kunden anzupassen.
Ein weiteres großartiges Feature von Divi ist die Möglichkeit, responsives Design zu erstellen, was bedeutet, dass die Website auf verschiedenen Geräten wie Desktops, Tablets und Mobiltelefonen gut aussieht. Dies ist wichtig, da immer mehr Menschen dazu tendieren, online über mobile Geräte zu surfen.
Divi hat jedoch auch einige Einschränkungen. Eine davon ist, dass es keine native Unterstützung für E-Commerce hat, obwohl es mit Plugins wie WooCommerce kompatibel ist. Es kann auch eine steile Lernkurve haben, insbesondere für Anfänger, die noch nicht mit dem Erstellen von Websites vertraut sind.
Insgesamt ist Divi ein hervorragendes Werkzeug für Agenturen und professionelle Webdesigner, die benutzerfreundliche und vielseitige Lösungen suchen, um schnell und effizient Webseiten für ihre Kunden zu erstellen.
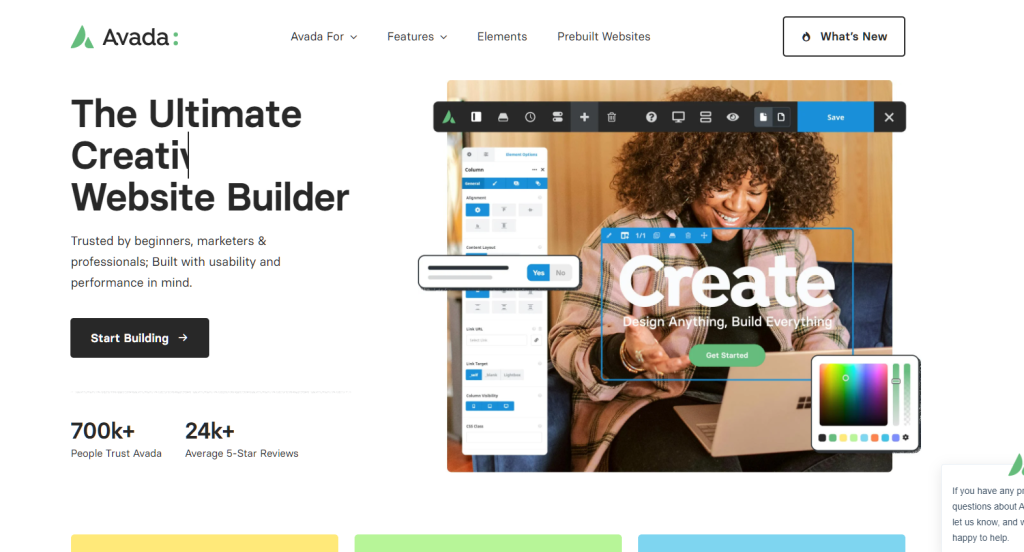
Nummer 5: Avada

Avada ist ein beliebtes WordPress-Theme, das von vielen Webdesignern und Entwicklern verwendet wird. Es ist ein vollständig anpassbares Theme, das Benutzern ermöglicht, ihre Websites visuell zu bearbeiten, ohne Code schreiben zu müssen. Es bietet eine Vielzahl von Vorlagen und Designs, die als Ausgangspunkt dienen können, sowie eine Menge von Anpassungsoptionen wie Farben, Schriftarten und Layouts.
Eines der besten Dinge an Avada ist, dass es eine große Anzahl von Funktionen und Optionen bietet, die es ermöglichen, die Website an die Wünsche des Kunden anzupassen. Es hat auch eine Möglichkeit, Responsive Design zu erstellen, was bedeutet, dass die Website auf verschiedenen Geräten gut aussieht. Es hat auch eine Option zur Unterstützung von E-Commerce, indem es WooCommerce integriert.
Eine Einschränkung von Avada ist, dass es möglicherweise eine längere Lernkurve hat als einige andere Webdesign-Tools, insbesondere für Anfänger. Es kann auch einige Ladezeiten haben, da es eine große Anzahl von Funktionen und Optionen hat.
Insgesamt ist Avada eine hervorragende Wahl für Webdesigner und Entwickler, die nach einem vollständig anpassbaren Theme suchen, das eine große Anzahl von Funktionen und Optionen bietet. Es bietet auch Unterstützung für Responsive Design und E-Commerce, was es zu einer guten Wahl für eine Vielzahl von Projekten macht.
Nummer 6: Enfold

Enfold ist ein weiteres beliebtes WordPress-Theme, das von vielen Webdesignern und Entwicklern verwendet wird. Es ist ein vollständig anpassbares Theme, das Benutzern ermöglicht, ihre Websites visuell zu bearbeiten, ohne Code schreiben zu müssen. Es bietet eine Vielzahl von Vorlagen und Designs, die als Ausgangspunkt dienen können, sowie eine Menge von Anpassungsoptionen wie Farben, Schriftarten und Layouts.
Einer der besten Aspekte von Enfold ist, dass es eine intuitive und benutzerfreundliche Oberfläche hat, die es Anfängern erleichtert, ihre Websites zu erstellen. Es hat auch eine Möglichkeit, Responsive Design zu erstellen, was bedeutet, dass die Website auf verschiedenen Geräten gut aussieht. Es hat auch Unterstützung für E-Commerce, indem es WooCommerce integriert.
Eine Einschränkung von Enfold ist, dass es nicht so viele Anpassungsoptionen und erweiterte Funktionen wie einige andere Webdesign-Tools hat. Es kann auch einige Ladezeiten haben, da es eine große Anzahl von Funktionen und Optionen hat.
Insgesamt ist Enfold eine hervorragende Wahl für Anfänger und Menschen, die einfache und benutzerfreundliche Lösungen suchen, um ihre eigenen Websites zu erstellen. Es bietet Unterstützung für Responsive Design und E-Commerce, und eine Vielzahl von Vorlagen und Designs als Ausgangspunkt. Es ist einfach zu bedienen und ermöglicht es Benutzern, ihre Websites schnell und einfach zu gestalten.
Nummer 7: The7
Das 7-Theme bietet eine umfangreiche Auswahl an Designvorlagen und Funktionen. Mit über 1.000 Optionen und Funktionen, darunter auch benutzerdefinierte Seitenersteller, eine integrierte SEO-Optimierung und eine nahtlose Integration mit WooCommerce, ist das 7-Theme ideal für Online-Shops und Unternehmenswebsites.
Nummer 8: Betheme
Das Betheme bietet eine beeindruckende Auswahl an 600+ Demovorlagen, um jedem Bedarf gerecht zu werden. Mit einer intuitiven Seitenerstellungs-Option, einem integrierten Revolution Slider und einer Vielzahl von Portfolio- und Blog-Optionen ist es ideal für kreative, Design-orientierte und Business-Websites.
Nummer 9: Salient
Das Salient-Theme ist ein extrem anpassbares und elegantes Theme mit einer Vielzahl von Demo-Vorlagen und Funktionen. Es bietet eine integrierte Visual-Composer-Seitenersteller-Option, ein Responsives-Design, WooCommerce-Integration und vieles mehr. Es ist ideal für kreative, Portfolios und Unternehmens-Websites.
Nummer 10: Bridge
Das Bridge-Theme bietet eine beeindruckende Auswahl an Vorlagen und benutzerdefinierten Optionen, darunter auch eine Vielzahl von Shortcodes, Revolution Slider und ein Responsives-Design. Es ist ein vielseitiges Theme, das sich perfekt für Blogs, Agentur-Websites und andere kreative Anwendungen eignet.
Nummer 11: Flatsome
Das Flatsome-Theme ist ein Premium WooCommerce-Theme, das eine Vielzahl von Layouts und benutzerdefinierten Optionen bietet. Mit einer integrierten WooCommerce-Unterstützung, einer benutzerfreundlichen Oberfläche und einer nahtlosen Integration von Revolution Slider, ist es ideal für Online-Shops und Unternehmens-Websites.
Nummer 12: Newspaper
Das Newspaper-Theme ist ein beliebtes Theme, das sich ideal für Nachrichten-Websites, Magazine und Blogs eignet. Mit einer Vielzahl von Vorlagen und Funktionen, wie z. B. intelligente Werbe-Platzierung, eine benutzerfreundliche Oberfläche und eine schnelle Ladezeit, ist es die perfekte Wahl für Inhalte-basierte Websites.
Nummer 13: X Theme
Das X-Theme ist ein sehr anpassbares und vielseitiges Theme, das eine Vielzahl von Vorlagen und benutzerdefinierten Optionen bietet. Mit einer intuitiven Seitenersteller-Option, vielen Add-ons und Integrationen, und einer nahtlosen Integration mit WooCommerce ist es ideal für Unternehmen, Kreative und Portfolios.
Die am häufigsten gestellten Fragen von Anfängern über Webdesign-Software
Webdesign-Software ist ein wesentliches Werkzeug für die Erstellung und Wartung einer Website. Mit so vielen Optionen auf dem Markt kann es jedoch schwierig sein zu wissen, welche Software am besten für Ihre Bedürfnisse geeignet ist. Hier sind einige der am häufigsten gestellten Fragen von Anfängern über Webdesign-Software:
Was ist Webdesign-Software?
Webdesign-Software ist ein Werkzeug, das zur Erstellung und Wartung von Websites verwendet wird. Es bietet eine Plattform zum Entwerfen und Veröffentlichen von Inhalten für das Web.
Welche Arten von Webdesign-Software gibt es?
Es gibt verschiedene Arten von Webdesign-Software, einschließlich:
1. Website-Builder
Website-Builder sind Softwareprogramme, die es Ihnen ermöglichen, eine Website ohne Programmierkenntnisse zu erstellen. Sie bieten eine Vielzahl von Vorlagen und Funktionen, um Ihnen bei der Erstellung Ihrer Website zu helfen.
2. Content-Management-Systeme (CMS)
Ein CMS ist eine Softwareanwendung, die es Benutzern ermöglicht, Inhalte auf einer Website zu erstellen, zu bearbeiten und zu verwalten. Zu den beliebten CMS gehören WordPress, Joomla und Drupal.
3. Grafikdesign-Software
Grafikdesign-Software wie Adobe Photoshop und Adobe Illustrator wird oft verwendet, um Grafiken und visuelle Elemente für Websites zu erstellen.
4. Texteditoren
Texteditoren wie Notepad++ und Sublime Text werden häufig von Webentwicklern verwendet, um Code für Websites zu schreiben und zu bearbeiten.
Welche Webdesign-Software sollte ich wählen?
Die Wahl der richtigen Webdesign-Software hängt von Ihren spezifischen Anforderungen ab. Wenn Sie keine Programmierkenntnisse haben und schnell eine Website erstellen möchten, ist ein Website-Builder eine gute Option. Wenn Sie dagegen eine anspruchsvollere Website mit vielen Funktionen erstellen möchten, könnte ein CMS wie WordPress eine bessere Wahl sein.
Wenn Sie ein professioneller Designer sind, benötigen Sie möglicherweise Grafikdesign-Software wie Adobe Photoshop oder Illustrator, um die visuellen Elemente Ihrer Website zu gestalten. Texteditoren eignen sich am besten für Entwickler, die den Code ihrer Website schreiben und bearbeiten möchten.
Welche Fähigkeiten benötige ich, um Webdesign-Software zu verwenden?
Die benötigten Fähigkeiten hängen von der Art der Webdesign-Software ab, die Sie verwenden möchten. Wenn Sie einen Website-Builder verwenden, benötigen Sie normalerweise keine Programmierkenntnisse. Ein grundlegendes Verständnis von Designprinzipien und ein Auge für Ästhetik können jedoch hilfreich sein.
Wenn Sie eine CMS-Plattform wie WordPress verwenden möchten, benötigen Sie möglicherweise grundlegende HTML- und CSS-Kenntnisse, um Anpassungen an der Website vorzunehmen. Wenn Sie Grafikdesign-Software verwenden möchten, benötigen Sie kreative Fähigkeiten, um Grafiken und visuelle Elemente zu erstellen.
Wenn Sie Texteditoren verwenden möchten, sollten Sie grundlegende Kenntnisse in der Programmierung und Markup-Sprachen wie HTML und CSS haben. Je nachdem, welche Funktionen Sie verwenden möchten, können auch Kenntnisse in JavaScript oder anderen Programmiersprachen hilfreich sein.
Es ist wichtig zu beachten, dass keine der genannten Fähigkeiten unbedingt erforderlich ist, um mit Webdesign-Software zu arbeiten. Viele dieser Programme verfügen über eine Vielzahl von Vorlagen und Funktionen, die auch von Benutzern ohne Vorkenntnisse genutzt werden können.
Was sind die Vorteile von Webdesign-Software?
Webdesign-Software bietet eine Vielzahl von Vorteilen, darunter:
1. Benutzerfreundlichkeit
Die meisten Webdesign-Software ist benutzerfreundlich und einfach zu bedienen. Mit einer intuitiven Oberfläche und einer Vielzahl von Vorlagen und Funktionen können Benutzer schnell eine ansprechende Website erstellen.
2. Schnelle Entwicklung von Websites
Mit Webdesign-Software können Websites schnell und effizient entwickelt werden. Mit einer Vielzahl von Vorlagen und Funktionen kann eine Website innerhalb weniger Stunden oder Tage erstellt werden.
3. Einfache Aktualisierungen
Webdesign-Software ermöglicht es Benutzern, ihre Websites einfach zu aktualisieren und zu ändern. Die meisten Programme verfügen über eine integrierte Bearbeitungsfunktion, mit der Benutzer Inhalte schnell ändern und aktualisieren können.
4. Kosteneffektivität
Im Vergleich zu der Einstellung eines Webdesigners oder Entwicklers kann die Verwendung von Webdesign-Software kosteneffektiver sein. Es gibt viele erschwingliche oder sogar kostenlose Programme auf dem Markt.
Welche Funktionen sollte eine gute Webdesign-Software haben?
Eine gute Webdesign-Software sollte über eine Vielzahl von Funktionen verfügen, um eine ansprechende und funktionale Website zu erstellen. Hier sind einige wichtige Funktionen, auf die Sie achten sollten:
1. Vorlagen und Design-Elemente
Eine gute Webdesign-Software sollte eine Vielzahl von Vorlagen und Design-Elementen enthalten, um Ihnen bei der Erstellung Ihrer Website zu helfen. Diese Vorlagen sollten anpassbar sein, um Ihre Bedürfnisse zu erfüllen.
2. Responsive Design
Mit einer wachsenden Anzahl von Nutzern, die auf mobilen Geräten im Internet surfen, ist ein responsives Design ein Muss. Eine gute Webdesign-Software sollte über Funktionen verfügen, die es Ihnen ermöglichen, eine responsive Website zu erstellen.
3. Drag-and-Drop-Editor
Ein Drag-and-Drop-Editor erleichtert die Erstellung einer Website ohne Programmierkenntnisse. Diese Funktion sollte einfach zu bedienen sein und es Ihnen ermöglichen, Inhalte auf Ihrer Website zu platzieren.
4. SEO-Tools
Eine gute Webdesign-Software sollte über integrierte SEO-Tools verfügen, um sicherzustellen, dass Ihre Website für Suchmaschinen optimiert ist.
5. Integration von Drittanbietern
Eine gute Webdesign-Software sollte eine nahtlose Integration von Drittanbietern wie Social-Media-Plattformen und E-Commerce-Tools ermöglichen. Dadurch können Sie Ihre Website einfach mit anderen wichtigen Tools und Diensten verknüpfen.
Was sind die Nachteile von Webdesign-Software?
Obwohl Webdesign-Software viele Vorteile bietet, gibt es auch einige Nachteile, die Sie berücksichtigen sollten. Hier sind einige Nachteile, auf die Sie achten sollten:
1. Eingeschränkte Flexibilität
Webdesign-Software kann in einigen Fällen eingeschränkte Flexibilität bieten. Es kann schwierig sein, spezielle Funktionen oder Anpassungen zu implementieren, die nicht Teil der Software sind.
2. Eingeschränkte Kreativität
Webdesign-Software kann in einigen Fällen auch die Kreativität einschränken. Da Vorlagen und Design-Elemente vorgegeben sind, kann es schwierig sein, eine wirklich einzigartige Website zu erstellen.
3. Begrenzte Kontrolle
Wenn Sie keine Programmierkenntnisse haben, kann es schwierig sein, die volle Kontrolle über Ihre Website zu haben. Sie müssen sich auf die vorgegebenen Optionen und Vorlagen verlassen.
Wie finde ich die beste Webdesign-Software für mich?
Um die beste Webdesign-Software für Ihre Bedürfnisse zu finden, sollten Sie Ihre spezifischen Anforderungen und Fähigkeiten berücksichtigen. Wenn Sie keine Programmierkenntnisse haben, ist ein Website-Builder eine gute Option. Wenn Sie ein CMS benötigen, sollten Sie nach einer Plattform suchen, die einfach zu bedienen ist und grundlegende Anpassungsmöglichkeiten bietet.
Wenn Sie ein professioneller Designer sind, benötigen Sie möglicherweise Grafikdesign-Software wie Adobe Photoshop oder Illustrator. Wenn Sie ein Entwickler sind, der den Code seiner Website schreiben und bearbeiten möchte, sollten Sie nach einem Texteditor suchen.
Es ist auch wichtig, die Funktionen und Vor- und Nachteile jeder Software zu berücksichtigen, bevor Sie eine Entscheidung treffen. Lesen Sie Rezensionen und Erfahrungsberichte, um sicherzustellen, dass die Software Ihren Anforderungen entspricht.
Fazit
In diesem Artikel haben wir uns die 13 besten Webdesign-Programme angesehen, darunter waren: Jimdo, Webflow, Elementor, Divi, Avada und Enfold. Jede dieser Lösungen hat ihre eigenen Vorteile und Einschränkungen, und die Wahl des richtigen Programms hängt von den Anforderungen und Kenntnissen des Benutzers sowie dem Projekt ab. Divi ist eine großartige Wahl für Agenturen und professionelle Designer, die benutzerfreundliche und vielseitige Lösungen suchen. Webflow ist eine leistungsfähige Wahl für erfahrene Webdesigner und Entwickler, die anspruchsvollere und leistungsfähigere Funktionen benötigen. Jimdo ist eine einfache und benutzerfreundliche Lösung für Anfänger und Menschen ohne Webdesign-Erfahrung. Avada und Enfold sind beide vollständig anpassbare WordPress-Themes, die eine große Anzahl von Funktionen und Optionen bieten und Unterstützung für Responsive Design und E-Commerce haben. Letztendlich ist es wichtig, die verschiedenen Funktionen und Einschränkungen jeder dieser Lösungen sorgfältig zu prüfen, um sicherzustellen, dass sie den Anforderungen des Projekts und den Kenntnissen des Benutzers entsprechen.
Inhaltsverzeichnis

0 Kommentare