Website erstellen mit Webflow: Anleitung für Anfänger
In dieser Anleitung erstellen wir einen Account auf Webflow und kreieren auch unsere erste Webflow-Website. Der Link zu unserer Demo-Website ist am Ende von diesem Beitrag. Hier können Sie bei Webflow einen gratis Account erstellen.

Dann haben Sie die Option, sich mit Google oder mit E-Mail anzumelden. Also bis jetzt hatte WordPress.com die besten Login-Methoden. Ich wähle hier wieder den Google Login.

Jetzt müssen Sie ein paar Fragen beantworten, ähnlich wie bei Wix.

Es gibt diesmal ein paar mehr Fragen als bei Wix sogar.

Sie können die Fragen einfach wahrheitsgemäß beantworten, da gibt es keine versteckten Kostenfallen wie bei WordPress.com.

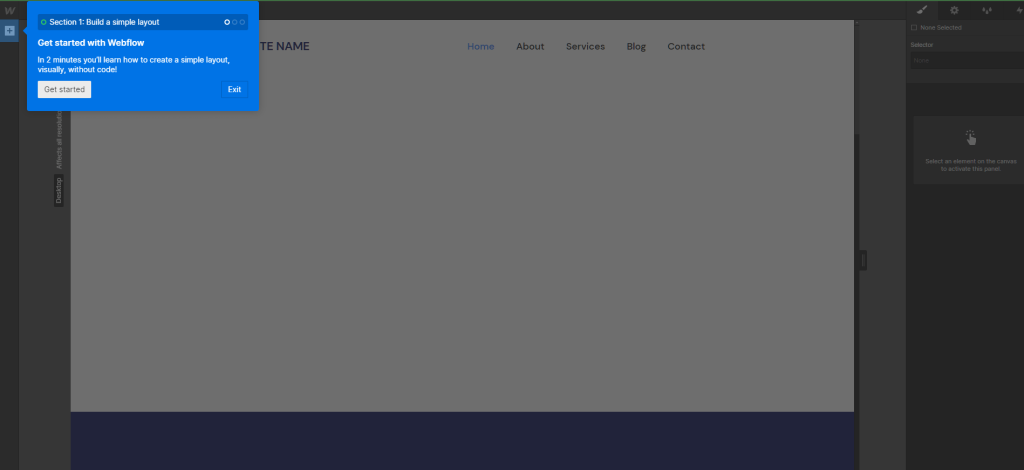
Man wird jetzt direkt erst einmal durch ein Tutorial geführt, absolut wichtig bei Webflow.
Webflow ist der komplizierteste Website-Builder, den Sie finden können, sehr anspruchsvoll.

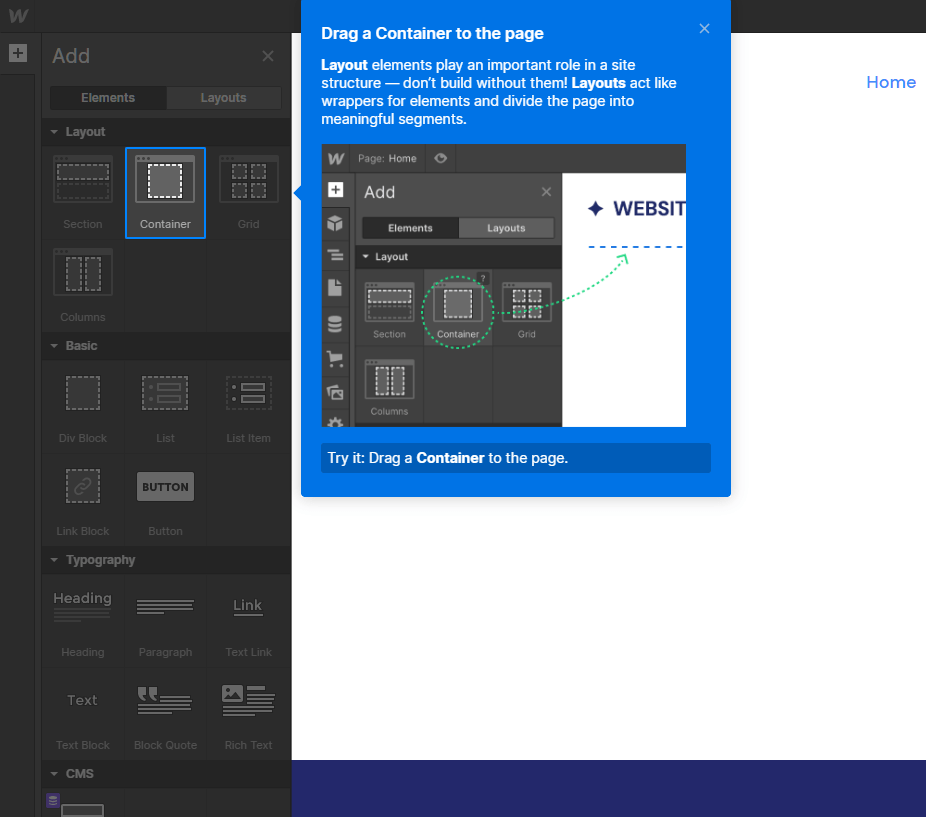
Es wird einem diesmal eine ordentliche Einführung gegeben.
Webflow Websites sind sehr kompliziert, sie kosten viel Zeit, für Anfänger nicht zu empfehlen.

Ich verlasse das Tutorial jetzt und nehm eine Abkürzung.

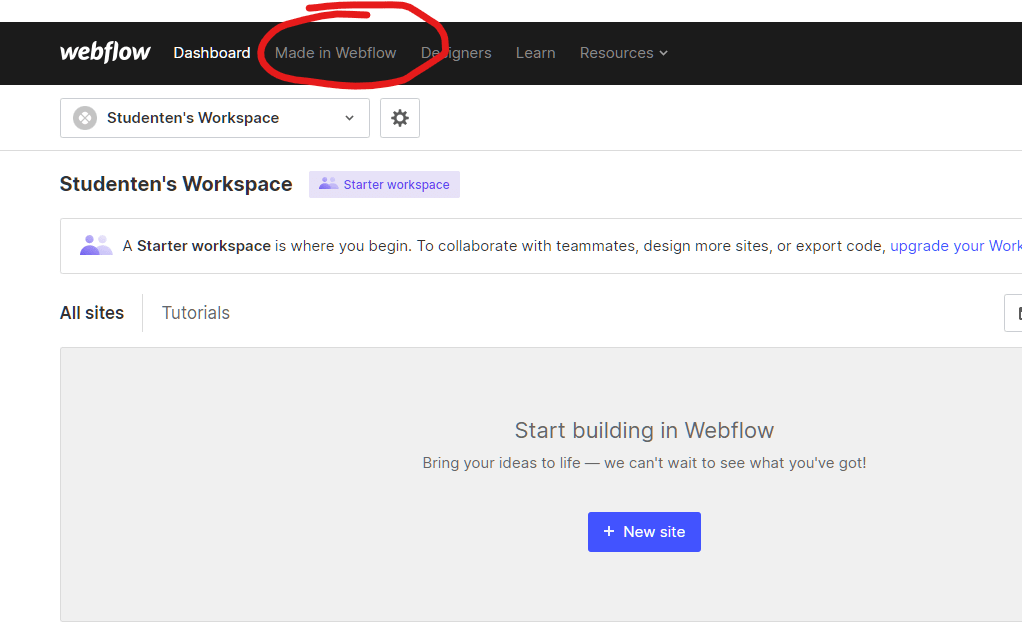
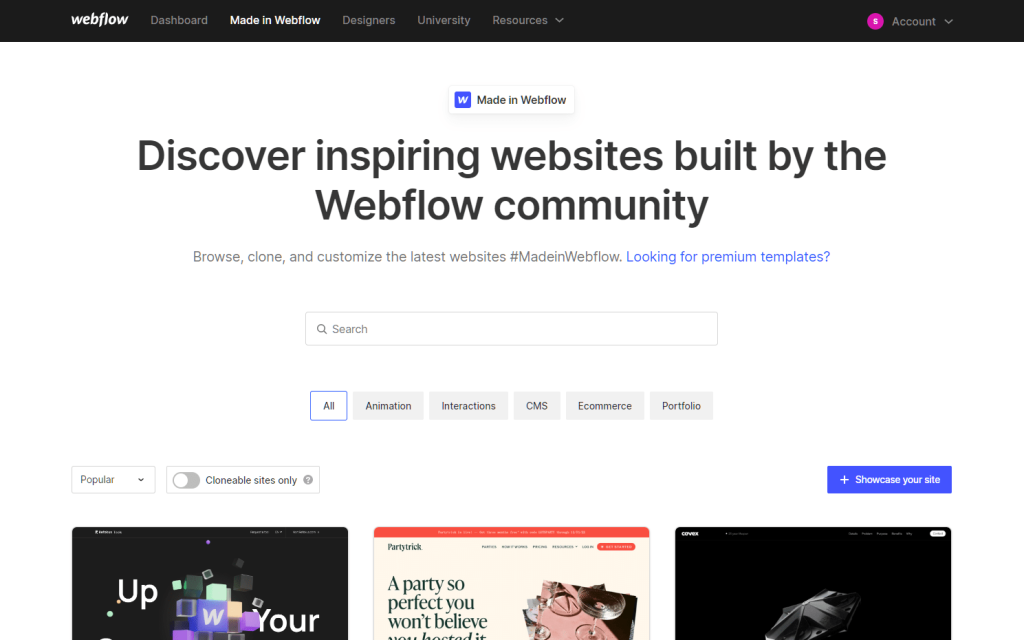
Nachdem Sie das Tutorial verlassen haben, können Sie auf „Made in Webflow“ klicken.

Dort können Sie komplett fertig erstellte Webflow-Websites finden. Die können Sie einfach kostenfrei klonen. Es gibt auch kostenpflichtige Templates, aber die Gratis Templates reichen erstmal.

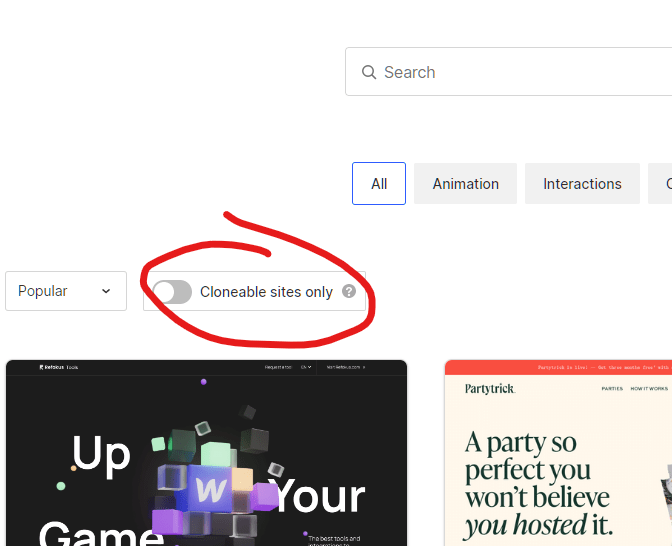
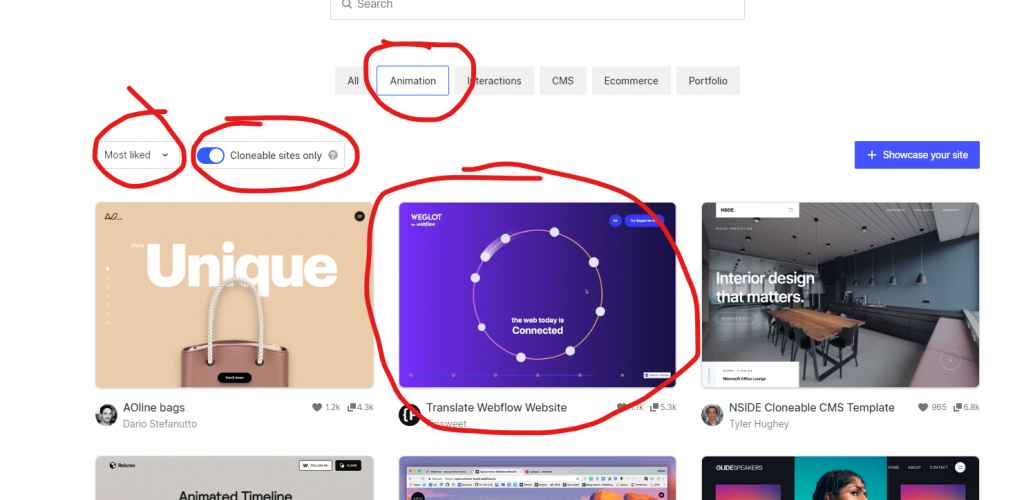
Ich klicke jetzt auf „Cloneable sites only“.

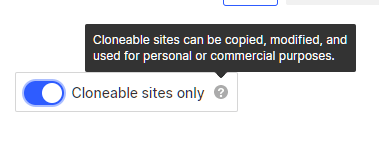
Wenn man mit der Maus über das Fragezeichen fährt, kommt der kleine Hinweis.

Frei für kommerzielle Zwecke nutzbar, und auch umsonst. Na dann mal schauen.

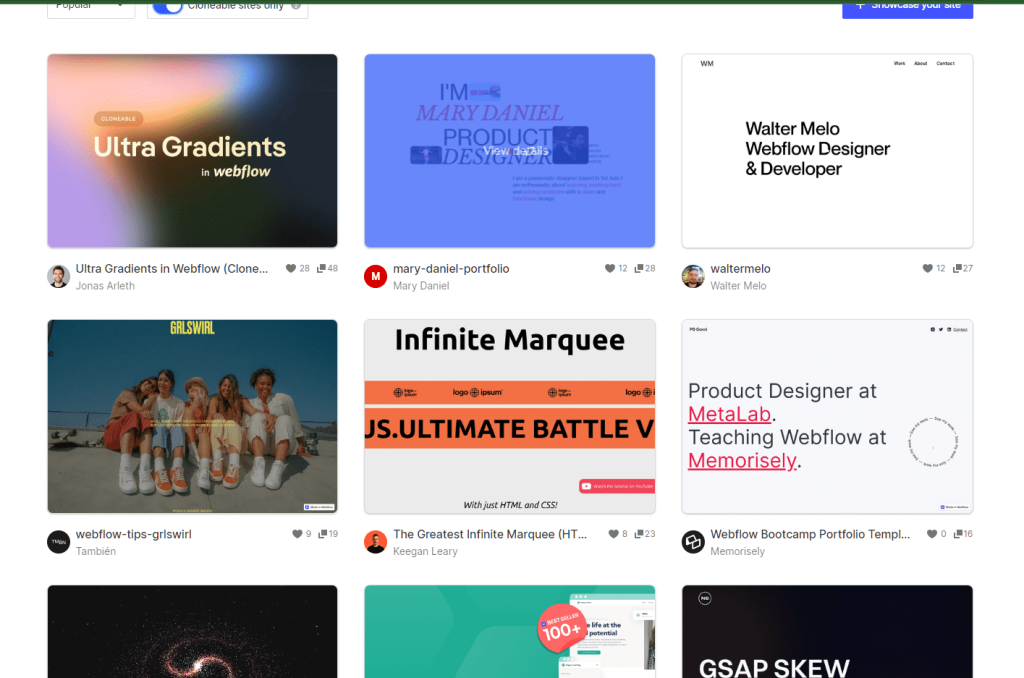
Webflow Templates sind sehr eindrucksvoll.
Ich klicke jetzt auf „Animation“, dann auf „Most liked“ und dann auf „Clonable sites only“ und nehme das zweite Template.
Das kenne ich von TikTok.
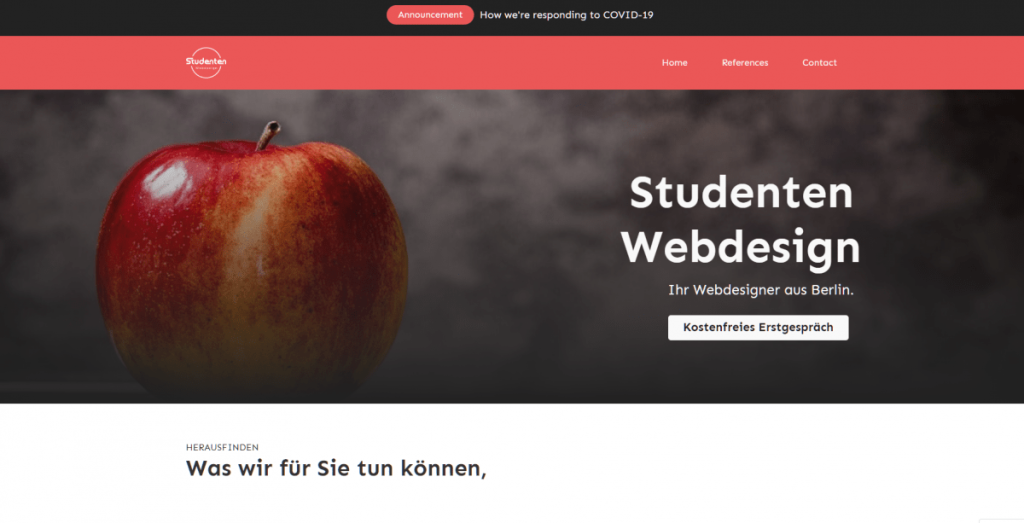
Das ist das Template, dass die ganzen Webflow-Webdesigner auf TikTok immer zeigen. Also erstellen wir jetzt die Webflow TikTok Website
Webflow Website erstellen

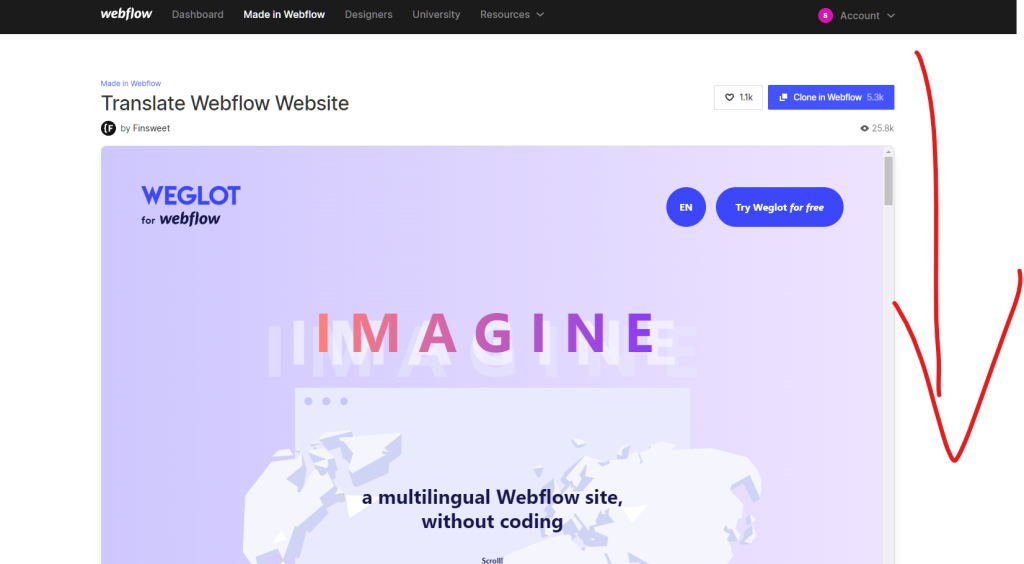
Einfach draufklicken und dann runterscrollen.

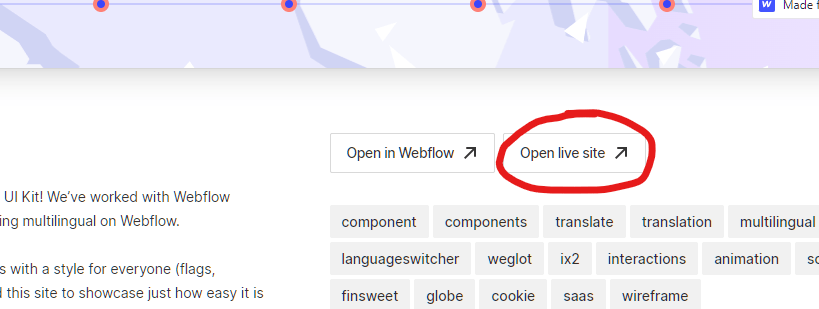
Mit „Open live site“ können Sie sich die Seite vorab anschauen.
Mit „Open in Webflow“, können Sie sich das Backend im Detail anschauen.

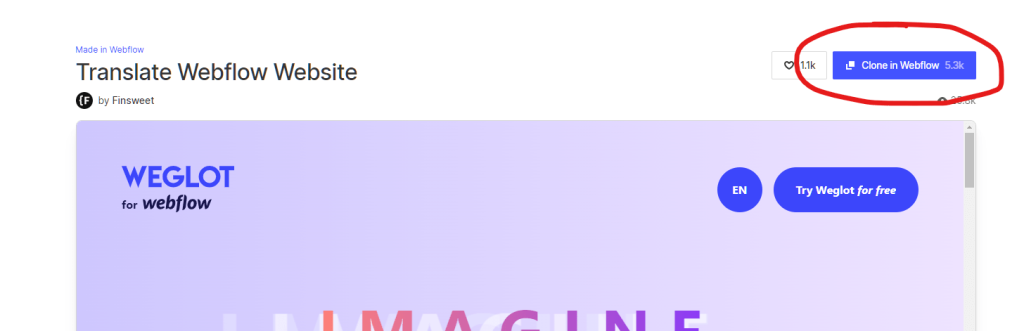
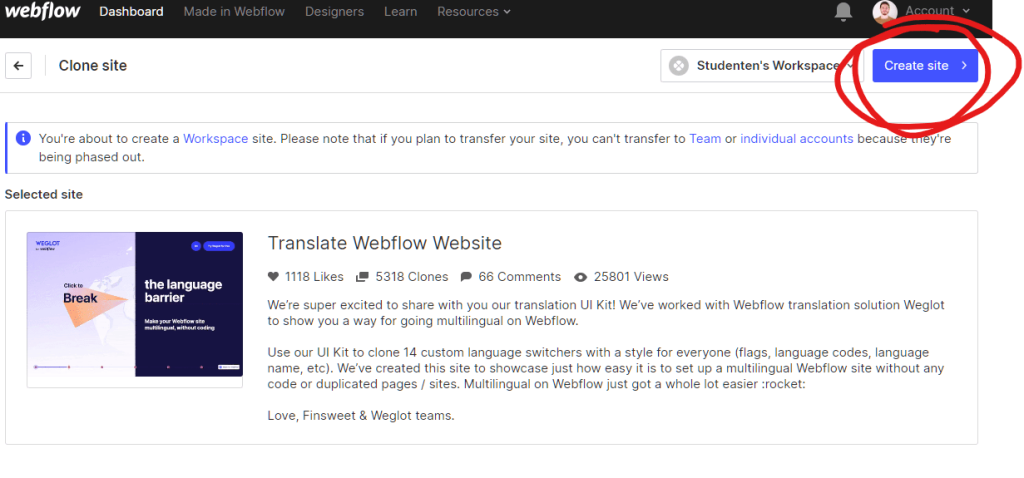
Um es jetzt zu benutzen, muss man auf „Clone in Webflow“ klicken.

Und dann muss man auf „Create site“ oben rechts.

Ein cooler Name wird mir direkt vorgeschlagen, ist halt ein Luxus-Produkt mit Liebe zum Detail. Dann einfach auf „Create site“ klicken.

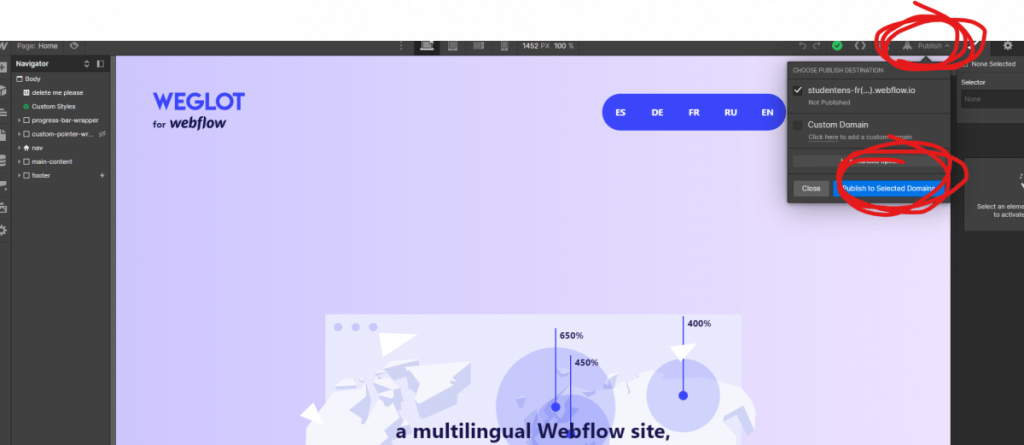
Jetzt einfach ganz oben rechts auf „Publish“ drücken.

Und schon steht die Seite: https://studenten-webdesign-blog.webflow.io/
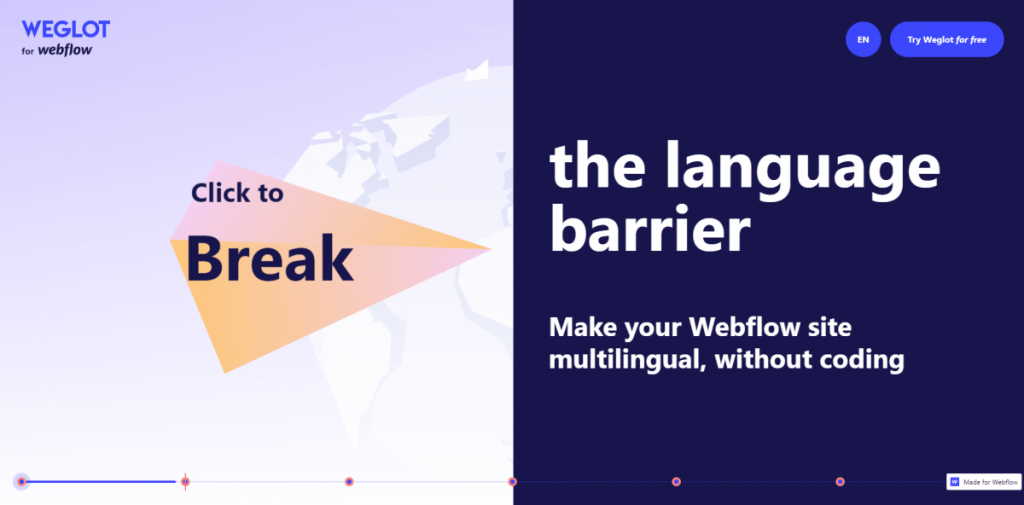
Gerne mal testen, hoch animiert, vor allem diesen Bildschirm kennt man von TikTok:

Man muss da ein paar mal draufklicken, um den Block zu brechen, fast wie ein Computerspiel.

Kann man auf TikTok auf jeden Fall noch einen oder zwei Follower bekommen.
Übrigens fällt mir gerade auf, dass die Subdomain mit dem Namen Studenten Webdesign bereits belegt ist, von uns sogar: https://studenten-webdesign.webflow.io/

Von vor fast 3 Jahren sogar.

Wie die Zeit vergeht.
Webflow Fazit
Webflow ist der Über-Page-Builder, damit können Sie die besten Websites überhaupt erstellen.
Webflow erstellt auch komplett sauberen Code, der sich als HTML und CSS exportieren lässt.
Sie bekommen da keinen Code mit unnötigen Überresten von einem Page-Builder, sondern das ist alles sehr ordentlich gemacht.
Der Nachteil ist halt, dass es höchst kompliziert und teuer ist. Webflow wirbt damit, ein „No-Code“ Website-Builder zu sein.
Das wird bei Webflow in dem Sinne verstanden, dass Sie bei Webflow absolut alles machen können, dass Sie auch mit Code machen könnten und daher wirklich keinen Code mehr brauchen, es gibt da für alles eine Option.
Da ist quasi jeder Programmierbefehl, den es gibt, in Einstellungen mit Knöpfen und Reglern umgesetzt wurden.
Deshalb ist es das Super-Tool, wenn Sie bereits programmieren können. Es ist fast wie programmieren, Sie erstellen das Design mit derselben Logik, als wenn Sie es mit HTML und CSS schreiben würden.
Wenn Sie aber nicht programmieren können, dann müssten Sie die Logik erstmal durch Webflow lernen.
Für Programmierer absolut zu empfehlen, Sie sind dann quasi Webflow Experte ab Tag 1 und müssen nichts wirklich dazu lernen. Sie kennen die Logik dann schon. Es ist dann so, als ob Sie das Design mit CSS-Code schreiben würden, aber, ohne dass Sie den Code ausschreiben müssten.
Der Zeitaufwand ist dadurch aber auch riesig und Webflow Seiten fangen oft bei 8000 € an, wenn Sie dafür einen Freelancer beauftragen.
Das Geld ist aber auch nötig, weil der Freelancer sehr lange dafür brauchen wird. Abkürzungen gibt es da kaum, selbst kleine Änderungen bedürfen viele Klicks.
Webflow einmal zu testen kann man aber auf jeden Fall.
Webflow hat zu Beginn einen merkwürdigen Überraschungseffekt. Zuerst haben Sie vielleicht das Gefühl, es ungefähr zu verstehen, und nach den ersten 4 bis 8 Stunden werden Sie dann erst merken, dass Sie die ganze Zeit die Website eigentlich nur zerstört haben.
Es fällt einem erst sehr spät auf, wie hoch kompliziert die Sache eigentlich ist. Die Website von Grund auf selbst zu programmieren, mit HTML und CSS, ist gar keine schlechte Alternative zu Webflow.
Falls Sie Interesse haben, es einmal auszuprobieren, dann können Sie hier bei Webflow einen Gratis Account erstellen.
Webflow Fazit Tabelle
| Anmeldelink | Webflow.com |
| Anmeldeoptionen | Google-Login, E-Mail |
| Schwierigkeit | Eher für Experten, ungeeignet für Anfänger |
| Erstellungszeit | Lang |
| Werbung | Nicht vorhanden, alles kostenfrei, ohne Probleme |
| Erster Eindruck | Für besondere Websites |
| Demo Website | https://studenten-webdesign-blog.webflow.io/ |

0 Kommentare